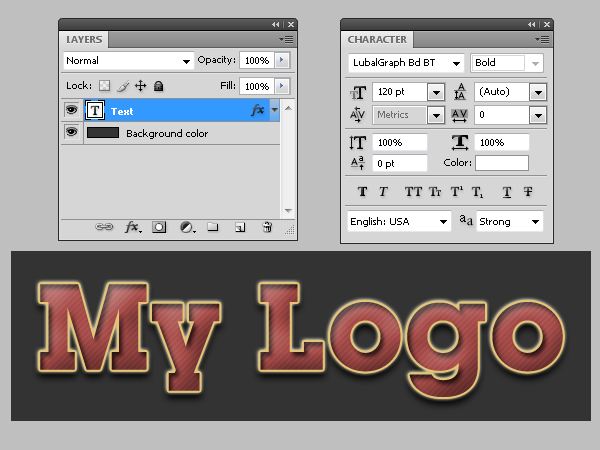
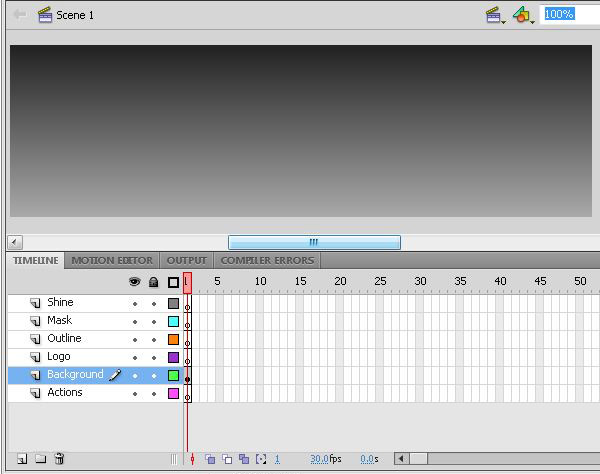
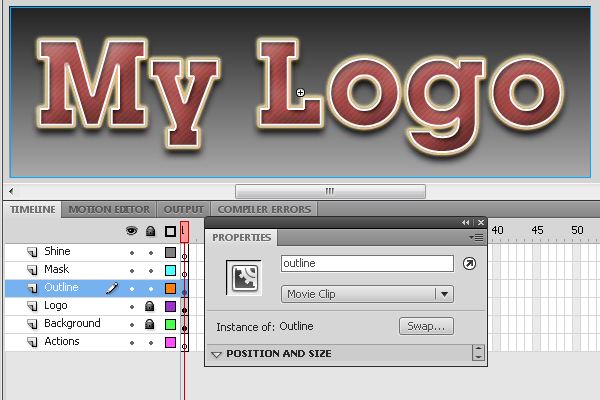
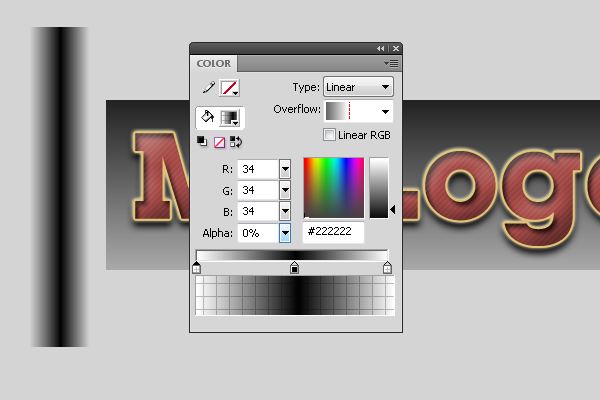
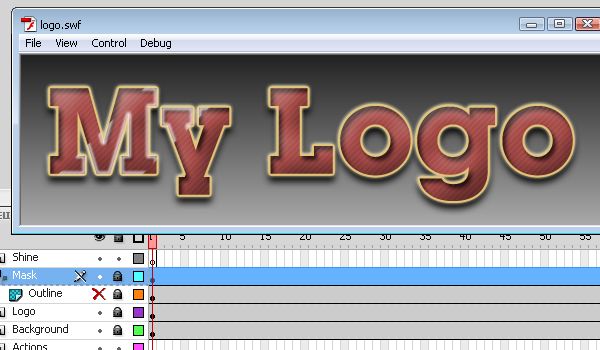
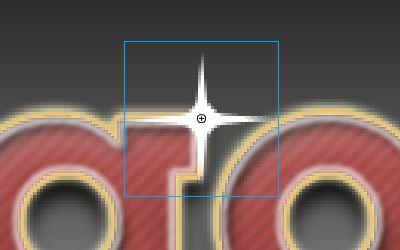
, få din flash logo bling med alfa - gradient maskering,,,,, 2,,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,,, to gange om måneden, kan vi se på nogle af vores læsere favorit stillinger fra hele historien om activetuts +.denne forelæsning blev offentliggjort første gang i august 2009, i denne forelæsning vil vi se på, hvordan man skaber et logo, som omfatter alpha gradient maskering i sin udvikling.jeg skal nok forklare nogle tips og tricks på, hvordan den fungerer, og at undgå en række fælles problemer.,,,, endelige resultat, et hurtigt kig på, hvad vi sigter på:,, indledning, er dette en nybegynder niveau forelæsning, hvor jeg forklarer i detaljer, hvordan til at skabe dette logo og dets udvikling.på den måde vil jeg sige et par ord om gradient maskering, bitmaps og former i glimt, og actionscript kræver det.i første omgang vil vi kort beskæftige mig med nogle photoshop teknikker, men de fleste image redigering software skal være tilstrækkeligt. lad os komme i gang!,, trin 1: indledende design, sørg for at starte med at downloade kilde filer.åben logo.psd i zip fil. du kan også downloade og installere skrifttype, der anvendes i dette eksempel, lubalin figur dristige.det er frivilligt, så når du åbne filen, photoshop vil give dig en advarsel om, at fonden er forsvundet, men det kan du stadig følger helt uden. åbning af logo.psd, du skulle se det her, som du kan se, har vi en grå baggrund lag og en tekst, der hedder "lag teksten".hvis du har lubalin skrifttype installeret, du vil være i stand til at ændre teksten til noget mere personligt, eller du kunne ændre font er behageligt.den grå baggrund lag er meget overfladisk, og jeg tog den kun for at hjælpe med til slutresultatet.,, trin 2: hvis du har ikke photoshop, du kan springe over dette skridt, hvis du bruge photoshop.), her vil jeg kort forklare lag stilarter, der anvendes i photoshop, således at de, der ønsker at kopiere logo som fuldstændige som muligt, har en chance for at gøre det i deres eget billede redigering af software.det er ikke vigtigt, at deres logo ser ens ud, men drop shadow.,,, afstand 6 px fordelt på 23%, størrelse 10 px., indre skygge, distace 5 px, størrelse 5 px. ydre glød, gullig, størrelse 6 px., indre opad med koniske, størrelse 32 px, 21% dybde., profil, direkte, 50%., konsistens, blot en firhjulstrækker pixel diagonal tråd mønster., farve - overlay -,&#a84d4a om teksten., slagtilfælde, størrelse 2 px, farve&#e5c477., som forhåbentlig vil give dem en idé om, hvordan man skaber noget lignende.igen, det er ikke vigtigt af hensyn til forståelsen af den teknik beskrevet i denne forelæsning.,, trin 3: at skabe virkning omrids, før vi springer ud i - - kan vi lige så godt lave en sidste ting, der er nødvendige i photoshop, det er at skabe en ramme for den virkning, vi er ved at gøre.må ikke bekymre dig, hvis det ikke giver mening, men du skal se hele billedet, meget snart!,, sluk lag stilarter på din tekst lag for nu.sørge for, at dette lag er udvalgt, ctrl klik teksten lag at udvælge det. gå til at udvælge > omvendt, eller slå forskydning + ctrl + jeg, gå til at udvælge > ændre > udvide, vælger 2 pixels og ramt okay. slå ctrl-c at kopiere deres udvælgelse, skabe en. nye lag, der hedder "ramme" og vælge det. slå ctrl-v til pasta i.,, du ender med dette:,, udvælge skitsere lag og trykker "v" til at udvælge de flytte værktøj.med dit tastatur, tilpasse den skitse, så det er helt på toppen af den oprindelige tekst, som dette:,, sørg for, de beskriver, er helt hvid.,, trin 4: eksporterende billeder til flash, skjule skitsere lag og baggrund lag.gå til "gem web - og udstyr", medmindre en men heller ikke dér er menneskene sikre fil.det logo.png navn.det skal se sådan ud:,, gemme tekst lag, og kom tilbage med den skitse lag.medmindre "skitse. men heller ikke dér er menneskene sikre".det skal se sådan ud:,, sørg for at redde af høj kvalitet, men heller ikke dér er menneskene sikre transparancy gjort!,, løntrin 5: præparater i glimt, start - og skabe en ny as3 fil.da det logo, vi skaber, er 580 af 170 pixels i photoshop, vi bruger samme dimensioner for vores flash - fil.lad fps - ordningen og baggrund farve som., skabe og navn disse lag:,, skinne, maske, skitsere, logo, baggrund, aktiviteter, sæt dem i den rækkefølge, de er på listen, så "aktioner" er det laveste z-level og "skinne" på det højeste.nu vælge den baggrund lag og skabe et rektangel, der dækker scenen.dets farve, en stigning fra mørkegrå (# 222222) til lys grå (# aaaaaa).brug den gradient omdanne værktøj (hotkey f) at tilpasse det sådan her:,, lås den baggrund lag, som vi kan ikke ændre det.,, trin 6: import af logoet i glimt, udvælge logo lag.gå til fil > import > import til fase, eller slog ctrl + r. vælg logo.png du tidligere har eksporteret fra photoshop.det billede, bør det i dit syn fil.nu kan du låse logoet lag samt., udvælge skitsere lag og endnu en gang slå ctrl + f, denne gang import outline.png.det bør også op lige.eftersom omridset i øjeblikket er udvalgt, vil nu være et godt tidspunkt at slå f8 og gøre det til en movieclip.navn movieclip "ramme", så værsgo at indføje en instans navn "ramme" i egenskaber panel.du skal se noget lignende her:,, gå over til biblioteket panel og kontrollere egenskaber af din logo.png.personligt ville jeg sætte det til lossless kvalitet, idet dette logo er noget, der kan bruges som et hovedstød eller noget lignende, og jeg mener, at i de tilfælde, de har råd til ikke at spare på kvalitet.det er dit valg, men det vil se det bedste i lossless kvalitet for sikker!,, trin 7: en mindre, men nødvendige tilpasning, har deres opridsning instans udvalgte og tilføje en sløre filter.sæt den til 2 pixels i både x - og y - tåge egenskaber, og vælger høje kvalitet.dette vil gøre slutresultatet meget bedre ud,.,, bemærk, at lægge slør filter automatisk styrker flash til, at skitsere en bitmap.hvis du ikke lægger slør filter, så skal du i det mindste kontrollere "cache som bitmap" afkrydsningsfelt.mere om det i trin 10. kan du låser den her også.nu, ville være et godt tidspunkt til at redde din flash fil.,, trin 8: at skabe den maske, vælges den maske lag og derefter rektangel værktøj.deseiect det slagtilfælde farve, hvis du har en, der anvendes for øjeblikket. gøre et rektangel, gøre det på 60 pixels bredde og 320 pixels høj.så, med din form er udvalgt, gå ind i farver panel og give det en lineær gradient med tre punkter, jævnt fordelt (af punkter, jeg mener den lille håndtag, der definerer de farver af en gradient).vælg en farve for punkter, men sørg for, at du er midt i en 100% alfa - og den ydre dem på 0% alfa.det skal se sådan ud:,, ramte f8 med formen udvalgte og gøre det til en movieclip kaldet "maske".navn på de tilfælde af masken "themask".endelig tager masken 45 grader ur klogt.en let måde at gøre det på er at første ramme q for omdanne redskab, og hold vagt, mens skiftende, så det får 45 ° stopper.,, trin 9: gennemførelse af informationstiltag i masken, gå til ramme 70 af masken lag i vores vigtigste tidsplan og ramte f5 at indsætte stel til dette punkt.højreklik tidligere ramme og skabe en gang imellem.hold vagt, og derefter trække masken på højre side af vores scene.også skabe rammer for at ramme nummer 70 for lag backround, logo og skitsere.maske burde gå herfra:,,.,, trin 10: forståelse af alfa - stigninger, som de nok har regnet ud nu, vil vi bruge de masker alpha gradient form for gradvis forsvinde den skitse, ind og ud.når du har en maske på lyn, du har den på en lag og gøre det til en maske lag.masken lag har "barn" lag, hvis indhold vil være skjult.hvad sker der, hvis vi gør det sammen med vores nuværende?det er resultatet, som du kan se, er det langt fra en gnidningsløs overgang.der er ingen gradient adfærd overhovedet. hvorfor er det her så?for alpha stigninger på arbejde, flash skal gøre deres genstande, som bitmaps, ikke former.vores nuværende maske, er helt sikkert en form (omend i en movieclip) og bliver som sådan.der kan fastsættes på to måder:,, flash ide:, flash cs4, har din maske udvalgte.under visning afsnit i egenskaber panel kontrollere "cache som bitmap" afkrydsningsfelt., flash cs3, du kan finde den rigtige blanding transportformer under mærket "brug runtime bitmap caching".,, actionscript: min foretrak tilgang er ved hjælp af actionscript.hovedsagelig fordi som fremkalder (mere end en designer), jeg vil have kontrol over alle aspekter ved kode, så jeg kan anvende enhver virkning til en dynamisk skabt objekt.ethvert objekt, subclassing displayobject har en cacheasbitmap boolean ejendom.i vort eksempel med den instans, der hedder "themask", det er ganske enkelt:,, themask.cacheasbitmap = sandt;, gå videre og skabe en keyframe i aktionerne lag og indsætte det linje kode.,, trin 11: ", men det virker stadig ikke."for nogle mystiske grund - ikke kan opnå den ønskede virkning, vi går uden actionscript.maskerede lag i flash tidslinje simpelthen ikke tillade alpha gradient maskering.den løsning, der er heldigvis meget enkelt:, outline.mask = themask;, som du kan faktisk læser fra den kode, det er vores. themask "masken for redegørelsen f.eks.læg den bare i aktionerne lag.,, vær sød at tage følgende i betragtning:,, der er et insekt i flash vedrørende maske tilfælde, og tidslinjen.jeg har bemærket de kryb med følgende hypotetiske scenarier: vores maske instans strækker sig fra ramme 1 70.andre aktiver (logo) dækker op til ramme 90.da flash spiller tilbage mellem ramme 71 og 90, maske således ikke på scenen.hvis du ser logoet i firefox regning, for eksempel, så skift til en anden regning, så tilbage til logoet, vil du se insektet.du vil se det, hvis den er mellem ramme 71 og 90, det er.insektet vil vise sig som en springer ud, og at blive afsløret.når den kommer tilbage til at ramme det vender tilbage til normal. den konklusion, vi kan drage af dette, er, at hvis du maske noget af actionscript, sørg for at holde masken på scenen hele tiden for at undgå, at formålet er maskerede viser sig, trin 12: sidste hånd, gå videre og prøvning af film nu.det skal se sådan ud:,,, er lidt for stærkt, så du kan nedbringe alfa - af den skitse, f.eks. til 75%, og det vil se lidt mere diskret. som en sidste værket, vil vi tilføje en lille mousserende skinne virkning som logo, se i kilden zip fil og du vil finde en skinne. men heller ikke dér er menneskene sikre. gå og importere på scenen på skinner lag på ramme 59., læg det på det øverste højre hjørne af "g" karakter af vores logo. og omdanne det til et symbol, så vi kan mellem det. gå til ramme 69 af samme lag og ramte f5 at indsætte en ramme., højre klik den relevante afdeling og vælge mellem at skabe bevægelse. zoom ind omkring det område, du arbejder med:,,, at ramme 59 og omdanne billedet til knap synlig størrelse. gå til ramme 64 og transform det til sin oprindelige størrelse (eller tæt på. gå til ramme 69 og omdanne det til en knap synlig størrelse., tilføje en gullig farve på skinner movieclip i egenskaber panel., der er alfa til ca. 70%., tilføje en gullig glød filter samt.,, trin 13: resumé deres logo bør nu være 99% komplet.du vil sandsynligvis vil justere, når animation genstart ved at indsætte flere billeder efter masken har animeret.bare husk, hvad jeg sagde tidligere, og sørg for at holde et tilfælde af masken på scenen hele vejen til enden af informationstiltag loop at undgå montren insekt!her ved slutningen af denne lektion du forhåbentlig klar over, hvor let du kan ændre det logo, eller anvende den virkning, at en tekst logo med et tilfredsstillende resultat.prøv at eksperimentere med en tykkelse af oversigt (, husker du?vi har 2 pixels tyk).at ændre teksten, skrifttype og farver kan let blive gjort så godt.ændre farverne i farve - overlay - og slagtilfælde, eller endnu bedre; forsøg med din egen lag, styles!i hjertet af liv ligger i alfa - gradient skitse, der ligger inden for den skrifttype, så når du med din egen, du skulle prøve at have en form for slagtilfælde eller ydre grænse for at holde denne virkning.selvfølgelig, noget går, eller hvad der er ret til, du er god!jeg håber, du kan lide denne forelæsning, tak for det!,