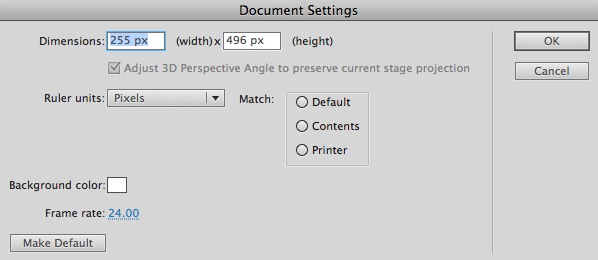
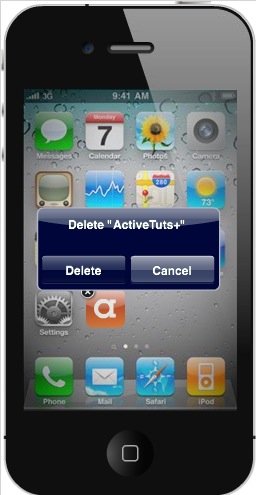
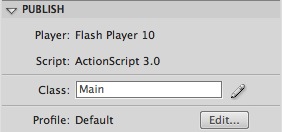
, hurtigt tip: fjerne et objekt, iphone app stil,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tip, jeg vil vise dig, hvordan man skaber en slette virkning er inspireret af iphonen programmerbare grænseflade,.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,,, tryk og hold "" et ikon, så klik på "x", hvor det ser ud til..., trin 1: kortfattet oversigt om præ - gjort iphone grænseflade, vi vil gøre brug af de timer, mellem og mus begivenheder for at skabe en pæn virkning for grænsefladerne.,, trin 2: oprettet - fil, start - og skabe en ny flash dokument, sæt scenen størrelse, 255x496px og billedhastigheden til 24fps.,,,,, trin 3: grænseflade,,,,, det er grænsefladen, vi bruger, der omfatter en iphone 4 model og en gui elementer, som man kan downloade fra than respektive forfatterens sted. der er også et ikon, der er et interaktivt element.,, trin 4: actionscript, dette er den klasse, der gør alt arbejdet.det viser blot det faktiske arbejde kode, læs venligst bemærkninger for at forstå, hvad der foregår... private var timer: timer = nye timer (1000); //tid til at holde den mus button - down ikon for at vise sletknappen private var tilttimer: timer = nye timer (80); //tidspunktet for rotation forandringer, og det gør den ryste virkning private var rotationvalue: int = 2; //rotation ønskede for at ryste private var mellem: mellem; //a mellem f.eks. stadig alarm dialog offentlig funktion main(): ugyldig (/* gemme elementer * /hideobjects (appicon.deletebutton, deletealert, darkscreen) /* tilføje necesary lyttere * /deletealert. cancelbtn. addeventlistener (mouseevent.mouse_up, annullere); deletealert. deletebtn. addeventlistener (mouseevent.mouse_up, deleteapp); appicon. deletebutton. addeventlistener (mouseevent.mouse_up, displayalert); appicon. addeventlistener (mouseevent.mouse_up, stoptimer); appicon. addeventlistener (mouseevent.mouse_down, pressandhold)} /* gemme objekterne funktion * /privat funktion hideobjects (objekter): ugyldig (for (var - jeg: int = 0 < jeg; objects.length; jeg + +) {genstande [i]. synlige = falske) /* starter timeren når musen er ned * /privat funktion pressandhold e: mouseevent): ugyldig (timer. start(), jas. addeventlistener (timerevent.timer, showdeletebutton)} /* hvis mus, ur stopper * /privat funktion stoptimer e: mouseevent): ugyldig (timer. stop();} /* hvis hold timer fuldfører, sletknappen visen og ikon ryster * /privat funktion showdeletebutton e: timerevent): ugyldig (timer. stop(); appicon.deletebutton.visible = sandt. tilttimer. addeventlistener (timerevent.timer vippes); tilttimer. start();) /* den ryste funktion, ændrer rotation hver gang tilttimer fuldender * /privat funktion - e: timerevent): ugyldig (appicon.rotation = rotationvalue; rotationvalue * = - 1) /*, hvis de ikke trykke på knappen indberetningen er vist * /privat funktion displayalert e: mouseevent): ugyldig (deletealert.visible = sandt. darkscreen.visible = sandt; mellem = ny - tween (deletealert "scalex", tilbage. easeout, 0.3,1,0.5, sand); mellem = ny - tween (deletealert "scaley", tilbage. easeout, 0.3,1,0.5, sande)} /* fjerner ikon, hvisslette knap i indberetningen er trykket * /privat funktion deleteapp e: mouseevent): ugyldig (hideobjects (appicon, deletealert, darkscreen)} /* fjerner indberetningen, stopper de konvertible og fjerner ikke ikon, kaldet af aflyse knap * /privat funktion aflyse e: mouseevent): ugyldig (hideobjects (appicon.deletebutton, deletealert, darkscreen); tilttimer. stop(); appicon.rotation = 0), trin 5: dokument, klasse, husk at tilføje den klasse navn til klasse område i offentliggøre del af egenskaber panel.,,,,, konklusion, så der har du det!en god effekt, at du kan tilføje, at deres ansøgninger, forsøg med dens anvendelse.jeg håber, du kan lide denne forelæsning, tak for at læse:),