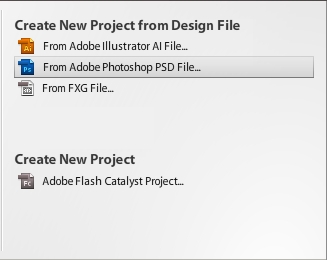
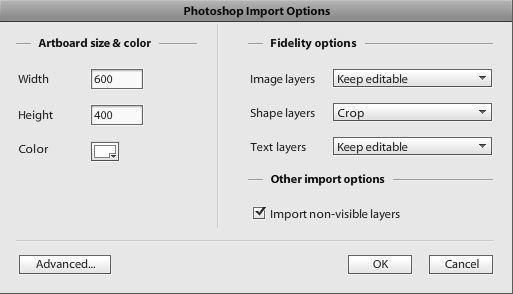
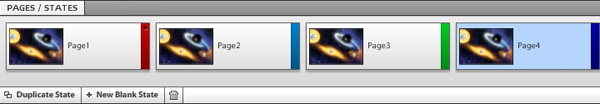
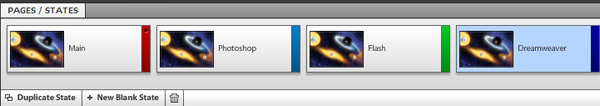
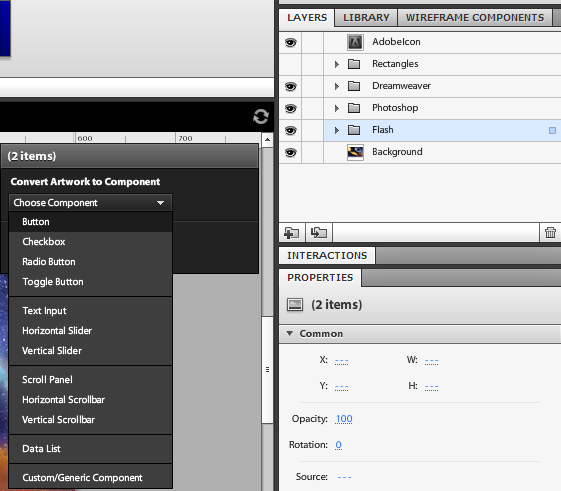
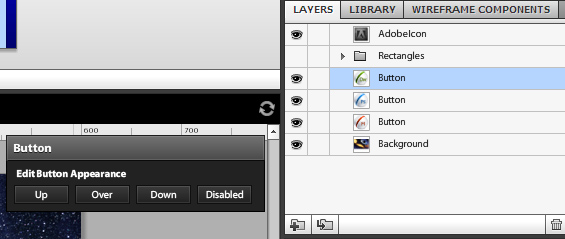
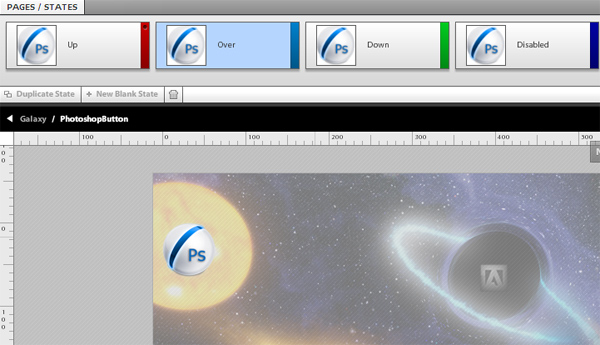
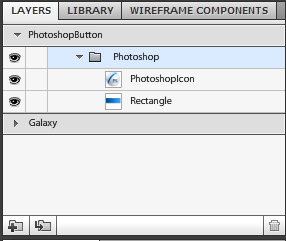
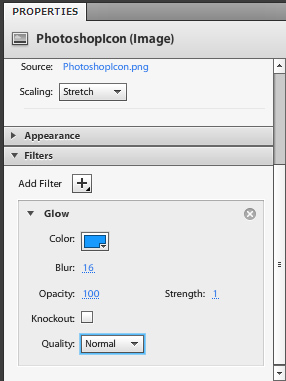
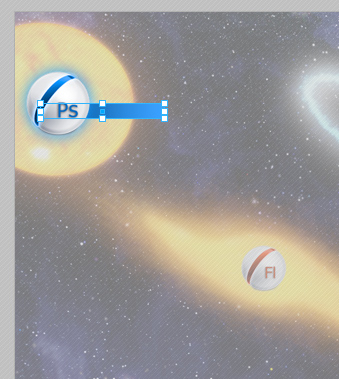
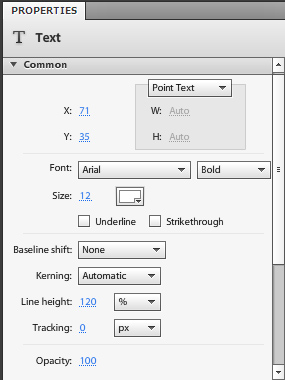
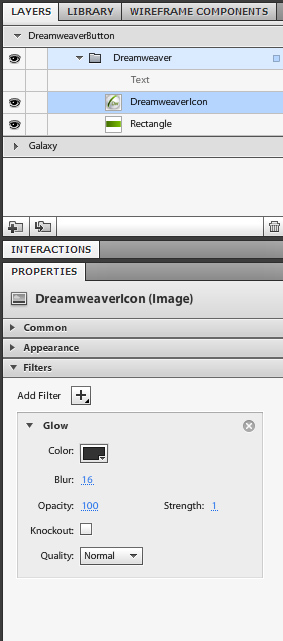
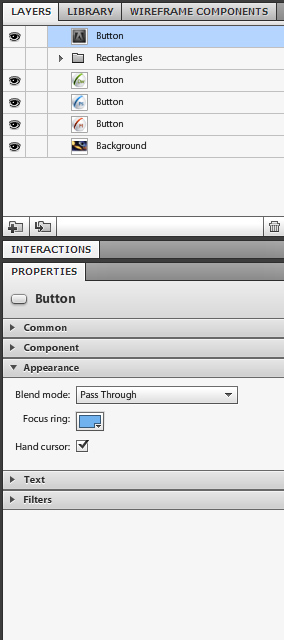
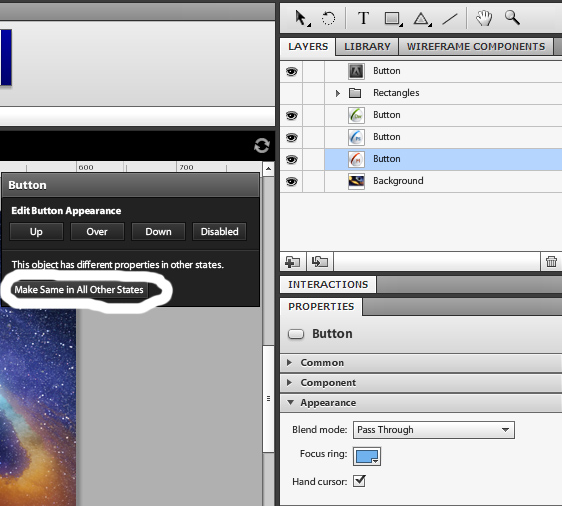
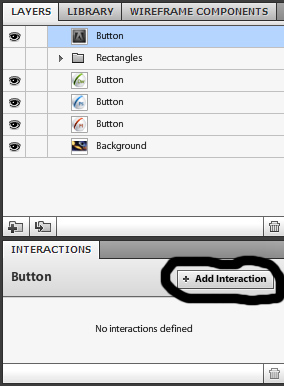
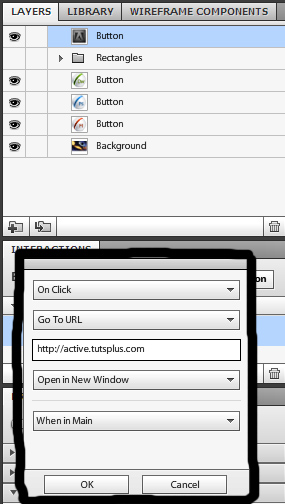
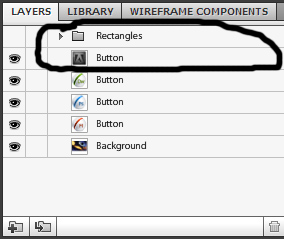
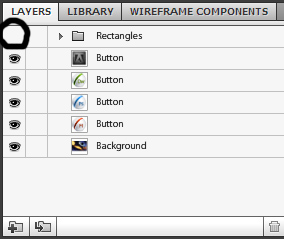
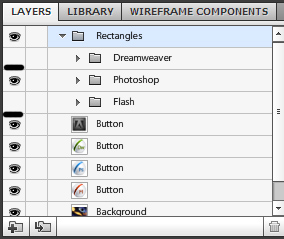
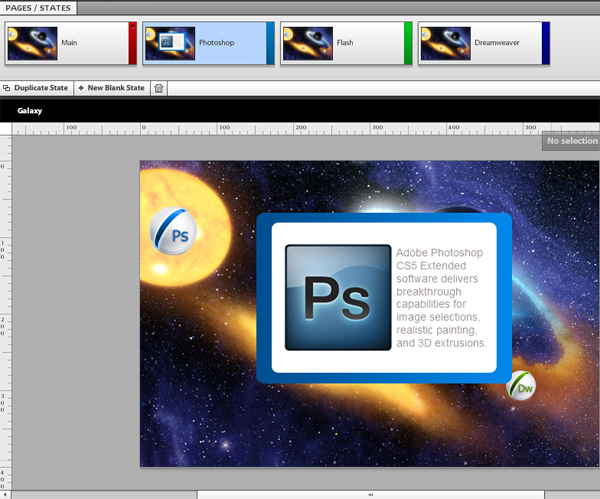
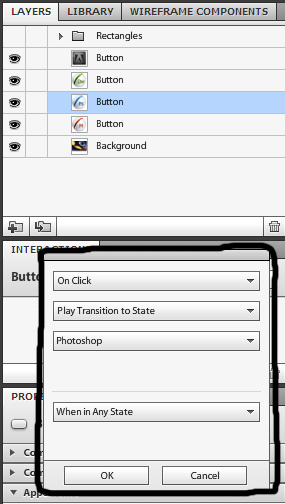
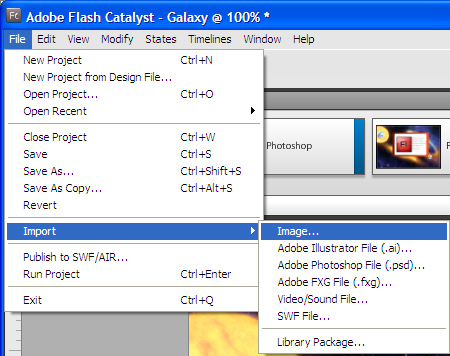
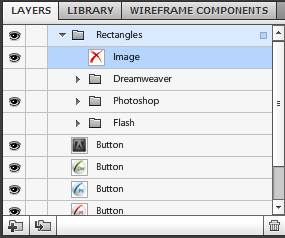
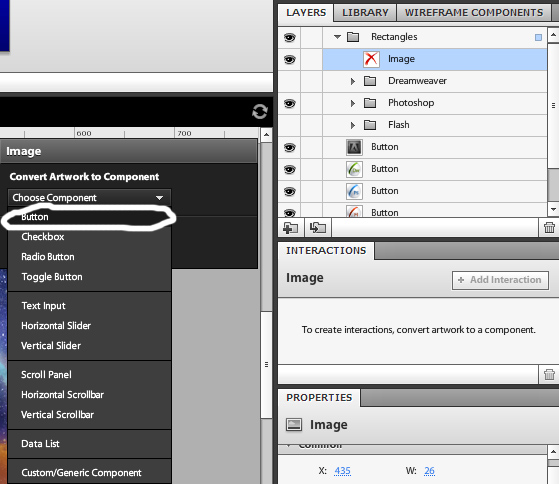
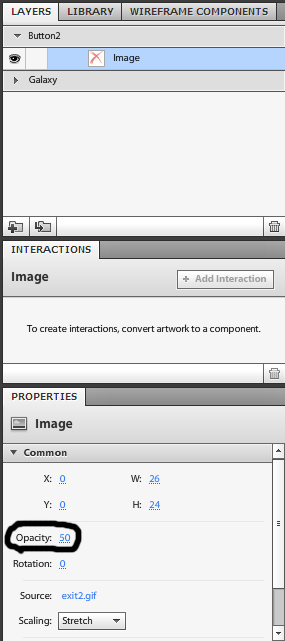
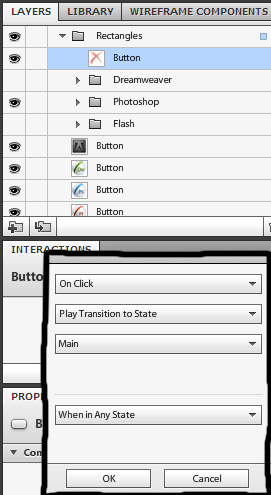
, skabe en interaktiv galaksen med flash katalysator: ud,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,,, det er en basix forelæsning, i hvilken vi vil bygge vores første projekt i flash katalysator fra en på forhånd har psd fil.vi vil dække katalysator grundlæggende: omstilling i kunst til komponenter, at nogle virkninger, og at disse komponenter i live - kode påkrævet.,,, i denne forelæsning, du skal lære at håndtere kunst i flash katalysator og gøre det live. i anden del af tut, efter du er blevet bekendt med i programmet, vil vi gøre noget mere kompliceret ting og tilføje mere interaktivitet.,, note: du kan redde din flash katalysator - projekt til enhver tid, og så fortsætte, når det er bekvemt for dig.for at gøre dette skal indgive > medmindre...giv et navn til projektet og redde det, når du vil.,, endelige resultat forpremiere, her er det endelige resultat, vi vil opnå.ved at lære det grundlæggende arbejde med en af adobe er nye produkter, vil vi gøre vores kunst i komponenter, skabe en glød virkninger angives ikoner og overgange til side.vi skal også gøre en adobe ikon som en knap, der fører til en bestemt url: http: //aktiv. tutsplus. kom,,, dette kan synes at være et meget grundlæggende eksempel.hvad der er vigtigt, er den måde, hvorpå vi nå interaktivitet.hele processen er pointen, er der ikke en eneste linje, kodning,.,, trin 1: skabe et nyt projekt fra psd, åbne adobe flash katalysator, og så på første vindue vælge "skabe nye projekt fra design fil" > "fra adobe photoshop psd fil...". trin 2: dialog kasse, udvælge, galaxy.psd, du kan få det fra kilden downloade fra toppen af læren).sikre, at "importere ikke - synlige lag" mulighed er kontrolleret og presse -, trin 3: at tildele nye sider (medlemsstater), først og fremmest vil tildele den såkaldte "stater" for vores projekt.stater (også kaldet "sider"), repræsenterer de ændringer, der vil ske efter brugere udfører visse foranstaltninger (f.eks. han eller hun rammer en knap). i vores projekt, målet er følgende: efter at brugeren km på en af ikoner (flash, photoshop eller dreamweaver) et rektangel med nogle oplysninger om produkt forekommer.vi har tre ikoner, vi bør tilføje yderligere tre medlemsstater (sider).for at gøre denne ramme "duplicate stat" tre gange i sider /stater panel.dette skaber tre kopier af vores vigtigste side, som vi vil lave nogle ændringer.,, trin 4: navne til vores lande, er det nu klogt at fastsætte medlemsstaternes navne.dobbeltklik navnet på hver enkelt stat og ændre det til noget fornuftigt.jeg har valgt følgende navne begynder med den første medlemsstat: vigtigste, photoshop, flash, dreamweaver.jeg anbefaler dig at give disse lande de samme navne - og dette vil hjælpe dig med den pædagogiske og undgå forvirring.,, note: det er meget vigtigt at holde dit projekt struktureret og tildele meningsfuld navne til deres komponenter.det vil hjælpe dig med at finde, hvad du har brug for, og beslutte, hvor til fremtidige aktiver.,, løntrin 5: omdanne ikoner i knapper, så vi har tildelt de medlemsstater, for vores projekt.lad os nu skabe nogle knapper.for at gøre denne vælger flash - gruppe af lag.hud - panelet bør anføres (hvis ikke på f7).i parentes vil du se "kapitalposter", som viser, at to punkter er blevet udvalgt.nu klik, omdanne kunst til komponent > vælge komponent, og fra menu vælge knap og klik på det.det vil gøre vores gruppe lag i en knap.gør det samme med photoshop og dreamweaver grupper.,,,,,, når du gør dette i lag - panel og i hud - panelet bør det ligner denne (meddelelse "knap" i hud - panel og i lag - panelet vores grupper er omregnet i lag med navnet "):,,,,, trin 6: knap stater, er det næste, vi skal gøre, er at give staterne til vores knapper.hvis du er bekendt med flash professionelle, det ved du knapper findes med fire lande - og det samme er tilfældet her.i vores projekt, vi er interesseret i og af medlemsstaterne.lad mig præcisere betydningen af alle de lande, for dem, der ikke kender dem.,,,, - normalt på knappen, da markøren er ikke om det.,,, - staten, når vi flytter vores markør over knappen.,,, - staten når vi klik på knappen. lad os begynde med over for photoshop knap - i hud - panelet klik på "stat".henlede deres opmærksomhed på de sider /stater panel hvor, for nu har vi kun fire medlemsstater (op, ned, handicappede).du kan også se, at vores knap er fuldt synligt og andre kunst er falmet i baggrunden.,, også se på vores lag panel, hvor man kan se photoshop gruppe:,, trin 7: tildele over stat til photoshopicon lag, udvide photoshop gruppe.vælg photoshopicon lag på lag - panelet, så gå til egenskaber panel > filtre > der tilsættes filter > selvlysende.tag den farve, du kan lide (jeg har brugt farven fra ikon -,³aff,), der er tåget - 16 og styrke til 1.,, note:, huske på, at alt dette er gjort i den stat i sider /stater panel.,, trin 8: tildele over stat til rektangel lag vælg den rektangel lag på lag - panelet.kig på scenen, og du vil se, at der er valgt, men det er bag photoshopicon.blot forlænge rektangel med mus til højre for det rektangel, der er en pil i midten mellem øverste og nederste hjørne.udvide det, således at vi får plads til at skrive etiketten "photoshop.,, trin 9: tilføje teksten til vores photoshop gruppe, så vi har forlænget den rektangel.tag nu teksten værktøj (genvej t) og på toppen af det rektangel, skrive ordet "fjerne".i egenskaber panel af teksten værktøj, jeg har valgt følgende egenskaber (du kan vælge den samme), for nu skal du få noget, der ligner dette (jeg har fravælges de lag):,, vi har sat i forhold til photoshop knap - man kan teste dit projekt med ctrl + træde genvej eller skal indgive > - projekt.hvis du har fulgt den pædagogiske og gjort alt rigtigt, photoshop ikon bør glød og teksten med rektangel skal anføres, mens du svæve din mus over knappen. tilbage i vores projekt, kan du gå til de vigtigste scene ved at trykke to gange på den tomme plads eller presser øsu på tastaturet.du kan også klik på brødkrumme forbindelser i øverste venstre hjørne i den scene, hvor du se galaksen /photoshopbutton,., gentages trin 7 til 9 med flash og dreamweaver knapper.bemærker, at der i din glød virkninger, er det bedst at anvende farver af ikoner.,, trin 10: tildele ned til knap, dette skridt er fakultativ.jeg vil gerne tilføje nogle lyse, når en bruger klik en af knapperne.for at gøre dette skal vi vælge en af knapperne i lag - panelet, så vælg ned i hud - panelet.i lag - panel til dreamweaver gruppe (eller hvilken gruppe foretrækker du at tackle første), udvælger lag dreamweavericon.når der går til egenskaber panel, vælge filtre > der tilsættes filter > glød og udvælge de præferencer, som jeg har brugt mørkegrå -,,).gentag dette trin for andre grupper.,, trin 11: gøre hånd markør i dette skridt, kan vi omdanne adobeicon lag i en knap og tildele side cursors for vores ikoner.for det første, at udvælge de adobeicon lag.gå til hud - panel og klik den vælger komponenten > knap.når du er færdig udvælge nye knap gå til udseende og kontrollere feltet "hånd - markør.gør det for alle andre knapper (photoshop, flash og dreamweaver).,, trin 12: hånd markør for alle stater, hvis du tester dit projekt, vil i se, at hånden markør ser ud, når vi mus over ikoner.vi har vist, at vores brugere, at disse symboler knapper.det næste skridt er at tildele denne mulighed for andre sider.det kan gøres meget let at gøre det blot udvælge en af ikoner, gå til hud - panelet, og når der vælger option "samme i alle andre medlemsstater".ved at gøre dette, side markør vil være på andre sider.,,, note: vil du bemærker også, at de lag med ikoner har samme navn "knap".det er godt for et enkelt projekt som dette, men for andre mere komplicerede, jeg anbefaler, at du omdøbe de lag og give dem relevante navne.,, trin 13: forøgelse af interaktioner indførelse, vi er et skridt tættere på slutningen.lad os håndtere interaktioner.i flash katalysator interaktioner giver os mulighed for at skifte mellem forskellige sider (medlemsstater), gå til en bestemt url, spille, pause eller stoppe video. lad os begynde med vores første interaktion.vælg den adobeicon knap og double-click om interaktioner panel, hvis det er skjult.med lag udvalgte klik på tilføje interaktion knap:,, punkt 14: forøgelse af interaktioner url, her kan du se ned på listen.vi er interesserede i url interaktion, vælge følgende muligheder:,, klik. gå til url., tomt område, hvor deres foretrukne url skal være skriftlig, åbne nye vindue. vælg vigtigste.,, ved hjælp af disse parametre, vi fortæller katalysator, som når en bruger klik på den knap, vil han sendes til den internetadresse, som vi har sat, og at området vil åbne en ny browser vindue.vi har også fastlagt, at denne interaktion er kun muligt, hvis vi i de vigtigste offentlige (s).,, trin 15: side interaktioner lag for, lad os skabe vekselvirkninger mellem sider.for det første har vi brug for at flytte adobeicon lag, så vil det være i kvadratisk eller rektangulær form gruppe lag.dette vil gøre det muligt for os at se rektangler oven i de andre genstande.for at gøre det blot trække lag for at ændre deres ordre.følgende lag for vil blive anvendt til alle andre medlemsstater:, trin 16: side interaktioner afslører kvadratisk eller rektangulær form, ubearbejdet, det næste, vi er nødt til at skifte ud af bestemte sider ved redigering af indholdet.vælg side photoshop.i lag - panelet udvælge rektangler gruppe lag og viser det ved at klikke, som vist her:,, øjet ikon vil blive afsløret, og på den side, du vil se adobe dreamweaver rektangel med teksten og ikon indeni.som det er photoshop side bør vi kun viser indholdet af relevans for det.udvide rektangel gruppe lag og slukke for øje ikoner for flash - og dreamweaver grupper - dette vil gøre det muligt for os at se kun photoshop relevante indhold:,,,,,, jeg gentager disse aktioner for flash - og dreamweaver sider, således at de synlige rektangler er relevante for software.,, skridt 17: side interaktioner fra de vigtigste fjerne side, hvis du gjorde alt rigtigt tommelfingrene i din sider /stater panel skal se sådan ud:,, lad os tilføje interaktion mellem vores vigtigste og photoshop sider.i sider /stater panel vælge vores vigtigste side.så gå til lag - panel og vælge den photoshopicon knap.som vi tidligere har gjort det, gå til interaktioner panel og vælge følgende muligheder:,, klik. spiller overgangen til medlemsstat., photoshop (her vi tildeler, som side overgangen vil blive gjort). i en anden stat, gentag dette trin for dreamweaver og flash sider, så ved at klikke på - vi er taget til de tilsvarende side.,, gå 18: side interaktioner import image, vores næste skridt er at indføre et billede til biblioteket, så vi kan spille den overgang til den vigtigste side.gå til photoshop side.vælg rektangel gruppe lag i lag - panelet.vælg, fil > import - og vælge de exit.gif ikon (igen, dette er til rådighed i kilden downloade på toppen af læren):,, skridt 19: side interaktioner positionering billede, billede skal stå i centrum af rektanglet:,, og lag - panelet bør anføres således: nu ved hjælp af mus blot holdning exit ikon i nederste højre side af den hvide rektangel:,, gå 20: side interaktioner afslører billedet, flash katalysator er klog nok til at holdning image på det rigtige sted i andre sider.vi er bare nødt til at afsløre image ved at klikke på øjet ikon:,,,,,, gå 21: side interaktioner, der forlader ikon, er vi nu nødt til at omdanne exit ikon i en knap og sætte en virkning.vælg den afkørsel ikon, gå til hud - panel og omdanne det til et tryk på en knap, som vi gjorde tidligere.,, udvælge offentlige, og de egenskaber, panel vælge fælles> uklarhed.sæt den uklarhed til 50.det vil give os mulighed for at vise fuld uklarhed, når vi mus over knappen eller presse på det:,, skridt 22: at tilføje den endelige interaktion, lad os tilføje en enkelt interaktion med vores exit - knappen.i photoshop side udvælge lag med ikon, klik tilføje interaktion, som vi gjorde tidligere, og de muligheder, er vist på billedet nedenfor.den eneste forskel er, at det bør spille overgang til den største stat, mens det i alle medlemsstater:,, tillykke!du har fuldført den første del af dette to del forelæsning om flash katalysator grundlæggende.tryk ctrl + ind eller fil > - projekt, for at kontrollere, om det fungerer fint.nu skal der være selvlysende virkninger og adobe ikon bør føre til url, du har angivet.den anden ikoner (photoshop, flash, dreamweaver) bør spille overgange til deres sider og afgangen ikon bør spille en overgang til den vigtigste side. i den følgende del af læren vil vi lære at tilføje en informationskampagne til vores projekt, og der tilsættes lyd og video.