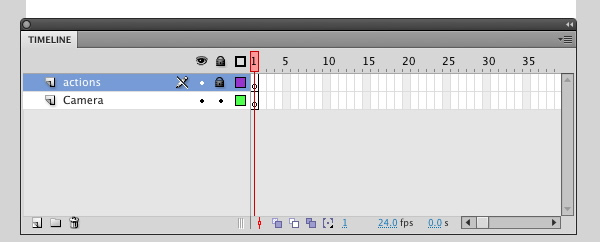
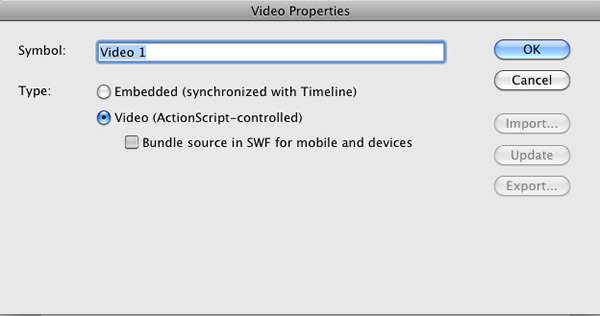
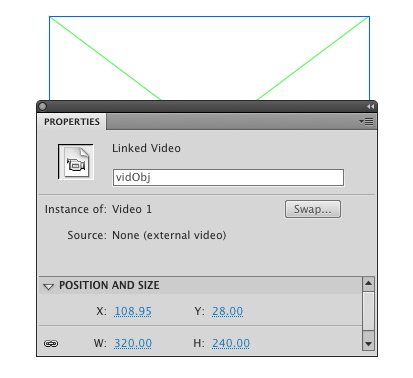
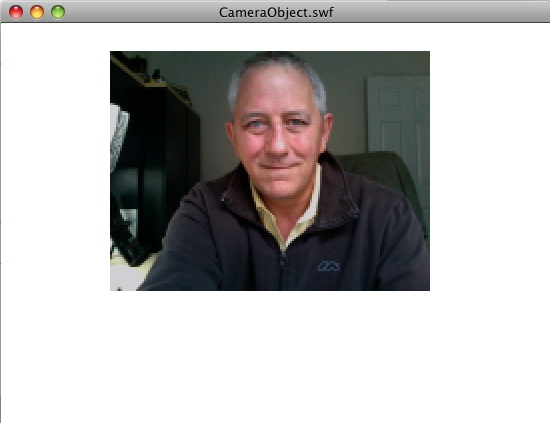
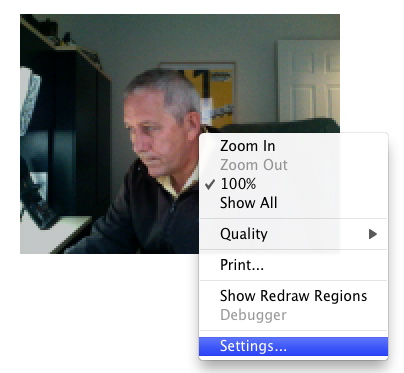
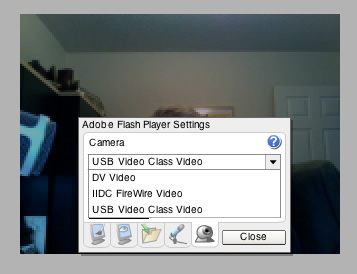
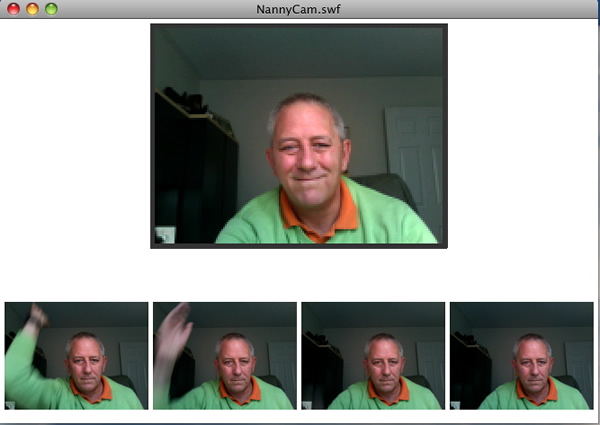
, afsløre ubudne gæster med kameraet genstand, flash cs4,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss., medfører den flash video og web 2.0 i løbet af de sidste par år har også udløst en stigning i anvendelsen af video som et kommunikationsværktøj.sammen med denne øgede bevidsthed, der har også været en tilsvarende stigning i brugen af webkameraer, der enten er fastbrændte i edb - eller sælges som separate tillægsløsninger. i denne lektion, jeg vil vise dig, hvordan at brødføde en web kamera signal til flash, og for det andet, hvordan at komme i kontakt med med dit indre spion og bruge web cam til påvisning af ubudne gæster.,,,,,,, indtrængende ikon fra kyle carrozza.- nicky undertiden findes i "frø vaskebjørn jordbær" weekender på dummcomics. kom, før jeg begynder, er der en advarsel: denne forelæsning vil spille på lokalt plan eller i en hjemmeside.den omfatter ikke, hvordan at sende indholdet i andre, om han web.at sende deres foder - og tante phoebe med hinanden på tværs af havene - du skal bruge en flash media - 3.5, og det, mine venner, er langt fra er omfattet af dette stykke, trin 1: åbne flash cs4 professionelle, skaber et nyt dokument.når dokumentet åbner omdøbe lag 1 til "camera", og der tilføjes et nyt lag, der hedder "foranstaltninger".lås aktioner lag.,, trin 2: tilføje en video objekt, klik biblioteket regning og udvælge, nye video... fra biblioteket muligheder gå ned.når videoen egenskaber dialog æske åbner være sikker på, at video (actionscript - kontrolleret), udvælges og klik, okay.vil du se et lille kamera op i dit bibliotek.dette er video objekt.,, trin 3: drag videoen objekt til scenen med videoen formål udvalgte, klik egenskaber regning og ændre bredde og højde egenskaber, 320 og 240.giv de udvalgte objekt, f.eks. navn, vidobj,.,, trin 4: aktioner, klik, når den første ramme for aktioner lag og åbne manuskriptet redaktør ved udvælgelsen af vindue > aktioner eller presning f9 (pc) eller option-f9 (mac) nøgler., løntrin 5: kode, var mycam: kamera = kamera. getcamera(); vidobj.attachcamera (mycam), hvis du aldrig har gjort det før, så lad os gå gennem den kode. den første linje giver dit web cam en variabel navn og med kameraet klasse, siger - at jage kameraet sidder på din computer.jeg har kun isight kamera på min macbook pro arbejder, som er grunden til, at der ikke er nogen værdi i det, getcamera(), metode er parameter.hvis jeg skulle have to kameraer, lad os sige, at en logitech web cam, forbundet med edb - og jeg ville bruge den i stedet for isight vil jeg komme ind getcamera ("1").bemærk, at kameraerne er strenge ikke navne.de er indsat i indeks for snarere end alfanumerisk., anden linje, blot lægger videoen fra web cam til video objekt på scenen.det er også vigtigt, at du ved da, attachcamera(), metode anvendes på runtime, vil brugeren være foranlediget af flash - spiller, for at tillade anvendelse af kameraet. trin 6: test film. der du går, kun to linjer i actionscript, og nu er du en stjerne. hvis du ikke ser, hvad oddsene er næsten 100%, at de har flere kameraer, der er knyttet til din computer og flash - har valgt den forkerte.her er, hvordan vi ordner det:, trin 7: indstillinger, åben den omvendt er forbindelse menu og udvælge indstillinger.højreklik (pc) eller ctrl klik (mac) på genstanden i omvendt at åbne stg er forbindelse menu. vælge, kulisser, åbne flash spiller indstillinger dialog kasse.,, trin 8: kamera ikon, klik på kameraet ikon i flash spiller indstillinger.du vil få forelagt en liste over de kameraer, der er knyttet til din computer.vælg det kamera, og tryk på knappen.,, trin 9: at fange udveksling med kameraet objekt i dette eksempel er lånt fra min bog institut flash video cs3 af friendsofed, er vi, som jeg sagde tidligere, vil komme i kontakt med vores indre spion ".selvom webkameraer anvendes normalt til "sendt" tilfælde er der en metode i kameraet klasse -, setmotionlevel, - det kan bruges til at tænde for lukkede døre, når det "konstaterer" en vis bevægelse, og at skyde og vise et billede af, at fange.det er sådan, de berygtede "barnepige kameraer" arbejde. som en ekstra bonus, vi skal ikke bruge en video - objekt, skal vi lade actionscript klare løfter om, at én.her er hvordan: gå 10: nye dokument, åbne et nyt flash - dokument og sætter scenen dimension 665 pixels bred og 450 pixels., trin 11: for det første billede, vælges den første ramme af film og åbne aktioner panel. gå 12: bitmap og bitmapdata, anføres følgende actionscript:, import flash.display.bitmap; import flash. udstilling. bitmapdata;, til at begynde med dette projekt, har vi brug for et middel til at vise de billeder, der blev taget til fange af web kamera på bunden af scenen.disse to kategorier - bitmap og bitmapdata - gøre det muligt. trin 13: husholdning, tryk på enter to gange tilbage /og tilføje følgende kode:, var mybitmaps: array = nye array(), var mybitmapdata: array = nye array(); (var - jeg: antal = 0. jeg < 4 - + +) (mybitmapdata [i] = nye bitmapdata (320240, falske 0x00333333) mybitmaps [i] = nye bitmap (mybitmapdata [i]); mybitmaps [i]. x = 5 + 165 * i mybitmaps [i]. y = 315 og mybitmaps [i]. scalex = 0, 5; mybitmaps [i]. scaley = 0, 5; addchild (mybitmaps [i]);}, har opfordret til i bitmap og bitmapdata klasser, er du nu, få dem til at arbejde.denne "rengøring" kode blok, skaber de fire bitmap og bitmapdata genstande, der anvendes til at vise de optagne billeder på bunden af scenen. de begynder ved at skabe en liste, der skal bruges til at lagre billeder og deres baggrund farver. denne proces er en opgave for den, for loop i tredje linje.på engelsk det blot fastsætter antallet af billeder, der kan fremlægges under kameraet foder til 4. den næste linje skaber de kasser, som de fire billeder og sørger for, de er 320x240 pixels i størrelse, at de ikke er gennemsigtig, falsk, og at hver rubrik er fyldt med mørke grå farve. de resterende seks linjer de optagne billeder i den grå baggrund og omfanget af hver en til at passe.den sidste linje, addchild (mybitmaps [i]); - er, hvordan de billeder vil blive fanget på scenen. trin 14: tæller, tryk på enter tilbage /to gange og tilføje følgende linje i actionscript:, var bitmapcounter: int = 0, hvis der er en masse bevægelse - tager en masse billeder, der skal vises.disken sikrer, at kun fire billeder vil være synlige på én gang.trin 15: får det til at virke, tryk på enter to gange, og komme tilbage og følgende kode blok:, var mycam: kamera = kamera. getcamera(); mycam. setmotionlevel (70,50) var myvideo: video = nye video(); myvideo. attachcamera (mycam); myvideo. x = 172 og myvideo. y = 10 addchild (myvideo); denne kode blok får web kamera.det starter med at kortlægge, hvilke kamera er anvendes gennem, getcamera() metode.den næste linje kode er, hvor "magi" i denne proces sker. kameraet kategori indeholder setmotionlevel metode, der kræver kun to parametre.den første parameter er, hvor meget bevægelse skal påvises (flash kalder det en "virksomhed" begivenhed) før kameraet brande.disse værdier kan være mellem 0 og 100.tror i dette nummer, som er et meget følsomt bevægelses - detektor.den højere merværdi mere bevægelse skal påvises at skyde image.hvis nogen stjæler æbler fra dit træ en værdi på 0 vil arbejde, for der er virkelig ikke meget.hvis du bor på en eller anden måde og naboerne splitter op og ned af gaden i deres sportsvogne, et niveau på 80 eller 90, ville være nok til at fange et billede kan du vise til politiet. det andet parameter, men fakultativ, angiver, hvor mange millisekunder af noget, der skal gå, før flash keder sig og fortæller kameraet tilbage.standardværdien er 2000 millisekunder (2 sekunder).i dette eksempel, vi har kaldt den følsomhed, ved hjælp af en værdi på 50 millisekunder. de sidste fire linjer, skabe et "virtuel" video objekt, der hedder, myvideo, og stik det kamera ind i det.det objekt er placeret 172 pixels med x - aksen og er på linie med toppen af scenen.den sidste linje er den genstand, der kaldes en sprite, på scenen.for de nye "ånder", tænk på dem som movieclips uden en tidslinje. trin 16: påvisning, tryk på enter to gange tilbage /tilføje dette sidste kode blok:, mycam. addeventlistener (activityevent. aktivitet, motionhandler); funktion motionhandler (evt: formål: ugyldig (mybitmapdata [bitmapcounter]. træk (myvideo); bitmapcounter +; hvis (bitmapcounter = = 4) (bitmapcounter = 0}} denne kode blok sorte siger flash, hvad de skal gøre, når alarmen går, og forslaget er opdaget.i dette tilfælde flash aktør har fundet en, activityevent, baseret på, setmotionlevel, parametre.efter at have konstateret, at det brande, motionhandler,.,, motionhandler, funktion fortæller flash at gøre et billede, og sætter den på bunden af scenen.den, hvis erklæring sikrer, at kun fire billeder, er vist på en gang. gå 17: afslut, redde og afprøve den film.,, konklusion: i denne lektion du har opdaget, at verden af flash - video er ikke begrænset til ting, du skyder med en båndoptager eller på youtube.den gør det også muligt for dig at bruge et web kamera. det første eksempel vist, hvor kun to linier er forpligtet til at "ind i".det andet eksempel, anvendes en web cam til at skabe en "nanny cam" baseret på de forslag, der blev påvist af web kamera.når forslaget er konstateret fri bevægelighed er fanget og et billede fra at fange er skabt og vises på bunden af scenen.det andet interessante aspekt af dette eksempel er den kendsgerning, at hele projektet var drevet af actionscript.der var ikke noget i biblioteket og flash - filer var ikke mere end et par linjer af grundlæggende kode. jeg håber, du nød efter!,