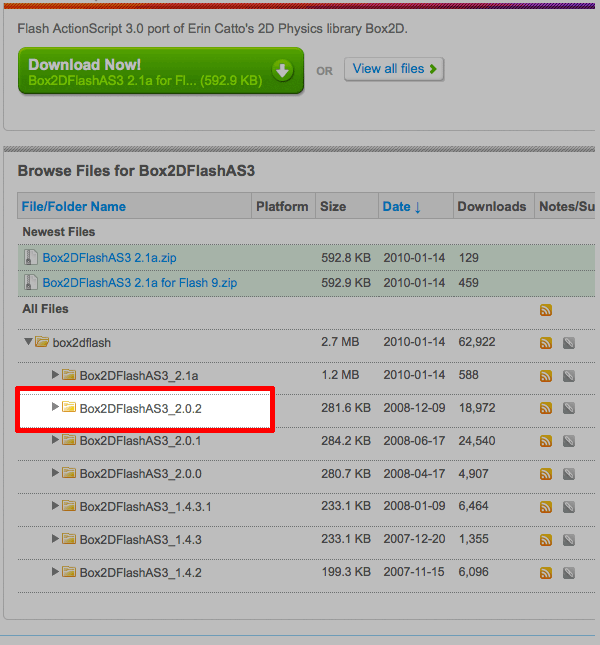
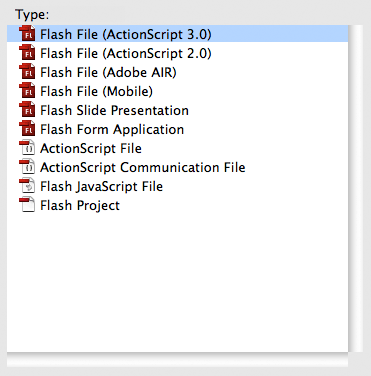
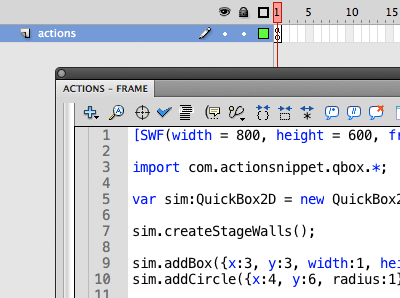
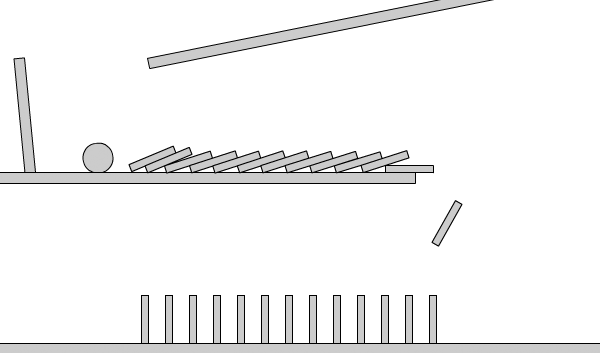
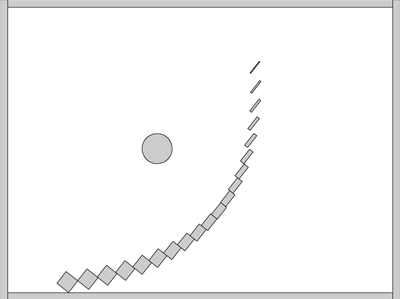
, indførelse quickbox2d: del 1,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, denne forelæsning vil lære dig resten af quickbox2d bibliotek.efter at have læst i følgende trin, du vil være i stand til at skabe en bred vifte af fysik simulering virkninger.i løbet af denne forelæsning vil vi skabe et par små folk til at sætte dig med quickbox2d grundlæggende funktioner.,,,,,,, trin 1: lidt, hvis du ikke allerede ved det, box2d er en god fysik bibliotek, der er skabt af erin virksomhed. det var sikkert, at as3 af matthew bush og john nesky., quickbox2d er en mini - bibliotek, jeg har skabt for at arbejde med box2dflashas3.det vigtigste formål med dette bibliotek er væsentligt at forenkle instantiation af stive organer og skabe en enkel måde at ligene med skik grafik.trin 2: downloade biblioteker, for at følge denne forelæsning, du får brug for box2dflashas3 version 2.0.2.du kan downloade det til sourceforge. netto.,,,, være sikker på ikke at downloade 2.1a, da det stadig er i høj grad en alpha.box2d 2.1 er stadig ikke ude og api endnu er genstand for væsentlige ændringer.når 2.1 er ude af alpha, quickbox2d vil støtte det, men for øjeblikket vil det ikke fungere ordentligt med quickbox2d.,,, næste gang du skal hente den seneste version af quickbox2d fra actionsnippet.com.,,,,, at dette tutor vil fungere med quickbox2d 1.1 eller større, trin 3: oprettelse af den fil, åben - og skabe en ny actionscript 3,0 fil.,,, redde din fil, og sikre, at box2d og quickbox2d er enten i deres classpath, eller direkte ved siden af din fia - fil.,,, trin 4: skabe din første faste organer, vil vi lægge alle vores kode på det første billede af den tidsplan, så åbn dine handlinger (option + f9) og pasta følgende kode snippet: [stg (bredde = 800, højde = 600, framerate = 60)] import kom. actionsnippet. qbox. *; var sim: quickbox2d = nye quickbox2d (det), sim. createstagewalls(), sim. addbox ((x - 3, y: 3, bredde: 1., højde: 1}), sim. addcircle ((x: 4, y: 6, radius: 1}), sim. start(), sim. mousedrag(),,, løntrin 5: forståelse af den kode, gå videre og teste din film (command + i).du ender med en kasse og en cirkel stram krop, som du kan få, og smide rundt på scenen. efter at importere biblioteket, vi instantiate et tilfælde af quickbox2d. vi vedtager en henvisning til den tidsplan, i quickbox2d konstruktør, medfører det alle faste organer til at være opmærksom på den vigtigste tidslinje.du kan give en movieclip i quickbox2d konstruktøren.vi oplagrer vort quickbox2d instans i en variabel hedder sim (kort for simulation). næste, vi kalder, createstagewalls() metode.det henleder kasser i kanten af scenen, så stive organer ikke falder af skærmen.på linje 9, skaber vi vores første stive lig med den, addbox(), oprettelse metode., addbox(), tager en genstand, som dens argumentation.det virker, som om den folkelige tweening motorer, som gør det muligt at indgå et variabelt antal argumenter i vilkårlig rækkefølge med let at læse syntaks.i dette tilfælde, skaber vi en kasse med en, x og y, placering af 3 meter og en bredde og højde af 1 meter.disse værdier kan virke underligt, men jeg vil forklare dem kort.,, næste, skaber vi en cirkel med, addcircle() metode.det virker på samme måde som den, addbox() metode.vi bruger params, formål, til at fortælle quickbox2d stilling cirkel i punkt (4,6), og vi giver den cirkel en radius på 1 meter., starter simulation, vi kalder start(), og for at gøre det muligt at trække for stive lig, vi kalder mousedrag(),., der kun vanskeligt med denne kode er snippet koordinatsystemet.det er ret indlysende, at vores, x og y, værdier er ikke i antal pixels.box2d bruger meter i stedet for pixel.det tager lidt tid at vænne sig til, men efter en time eller to, du får ingen problemer med at tænke i meter i stedet for pixel.det er vigtigt at bemærke, at 1 meter er 30 pixels.skal vi se lidt mere om det senere, når vi kommer til at flå.trin 6: forøgelse af belægningsgraden, lad os gøre det lidt mere interessant.i stedet for deres tidligere, addbox(), og addcircle(), samtaler med disse:, sim. addbox ((x, y: 4: 3, bredde: 1, højde: 1}), sim. addbox ((x - 3, y: 6, bredde: 4, højde: 0,25, massefylde: 0, vinkel: 0, 1}), sim. addcircle ((x - 3, y: 10, radius: 1}), sim. addcircle ((x: 8, y: 10, radius: 0, 5}), gå videre og teste din film.vi er allerede bekendt med, x, y, bredde, højde, og radius,, men vi er kommet to params:, tæthed og vinkel.om fastsættelse af, massefylde, 0 årsager box2d til at danne et statisk stive lig.statisk organer ikke falde ned eller reagere på sammenstød med andre stive lig.sættetæthed for andre værdier, kontrol, hvor den masse af stive lig er beregnet.prøv at skifte massefylde til 100, og du vil se, at den rektangel bliver meget tung. om vinkel ændrer den begynder rotation værdi for en stram krop.denne værdi er i radianer i stedet for grader.jeg foretrækker at arbejde direkte i radianer, men hvis du ikke vil gøre, at du kan skabe en hjælper funktion for at omdanne: //kræver stor værdi og omdanner det til radianer funktion radianer (degs: antal): antal (tilbage degs * math.pi /180), trin 7: tag et par minutter skabe noget, på dette punkt kan jeg anbefale, at fem eller 10 minutter til at skabe noget simpelt.You already have a enough knowledge to create some pretty nice simulations… If you create something interesting, be sure to save it.,Step 8 : Using What We've Learned, Now that you're beginning to get a feel for things, clear your timeline code and replace it with this:, [SWF(width = 800, height = 600, frameRate = 60)] import com.actionsnippet.qbox.*; var sim:QuickBox2D = new QuickBox2D(this); sim.createStageWalls(); //make a heavy circle sim.addCircle({x:3, y:3, radius:0.5, density:5}); //create a few platforms sim.addBox({x:4, y:4, width:6, height:0.35, angle:0.1, density:0}); sim.addBox({x:9, y:6, width:6, height:0.35, angle:0.1, density:0}); sim.addBox({x:14, y:9, width:12, height:0.35, angle:-0.2, density:0}); sim.addBox ((x: 4, y: 12, bredde: 35, højde: 4 vinkel: - 0, 1, massefylde: 0}), sim. addbox ((x: 10, y: 14, bredde: 14, højde: 35, massefylde: 0}); //gøre 26 domino for (var jeg: int = 0. jeg < 13; jeg + +) (sim. addbox ((x: 7 + * 0, 8, y: 13, bredde: 0,25, højde: 1.6}), sim. addbox ((x: 8 + * 0, 8, y: 18,7, bredde: 0, 25, højde: 1.6})} sim. start(), sim. mousedrag();, gå videre og teste din film.,,,,,, og der er intet nyt sker i dette eksempel.vi er simpelthen at gøre brug af, x, y, bredde, højde, radius og tæthed,. disse få params vil tage dig langt.vi kommer til at omfatte mere params i forbindelse med den opførsel eller faste organer i anden del af denne forelæsning, men hvis du har lyst til at hoppe fremad, en fuld liste kan findes i quickbox2d dok., params for, addbox(), findes her. trin 9: gruppering af stive organer, box2d giver dig at skabe forbindelse former.This means taking circles, boxes and polygons and grouping them together to make more complex shapes., QuickBox2D vastly simplifies what you need to do to create compound shapes:, [SWF(width = 800, height = 600, frameRate = 60)] import com.actionsnippet.qbox.*; var sim:QuickBox2D = new QuickBox2D(this); sim.createStageWalls(); //store references to each part of the group var circleA:QuickObject = sim.addCircle({x:0, y:0, radius:0.5}); var circleB:QuickObject = sim.addCircle({x:2, y:0, radius:0.5}); var middleBox:QuickObject = sim.addBox({x:1, y:0, width:1.5, height:0.5}); //create the group using the addGroup() method sim.addGroup({objects:[circleA, circleB, middleBox], x:6, y:6}); sim.start(); sim.mouseDrag();, Clear out your tidslinje kode og erstatte det med det ovenfor.gå videre og teste din film.,,, alle de quickbox2d oprettelse metoder (som addbox(), og addcircle()) tilbage quickobject tilfælde.quickobjects er på papiret, for box2d klasse tilfælde, som er nødvendige for at skabe stive lig.ved at skabe grupper, der modsætter sig, at det første, vi skal gøre, er at oplagre henvisninger til et par quickobjects.vi kalder dem quickobjects, circlea, circleb, og middlebox,.bemærker, at x og y, koordinater for disse i forhold til (0,0) - er dette krav, der har til formål at forenkle enhver anbringelse logik, du skal gøre, når de bringer de forskellige dele af en gruppe. nu, hvor vi har vores henvisninger, kan vi give dem som et system til, genstande, param af det, addgroup(), oprettelse metode.vi så flytte hele gruppen til punkt (6,6).trin 10: en mere kompleks gruppe med kasser og kredse, du kan bygge en temmelig kompliceret gruppe former.Clear out your timeline code and replace it with this:, [SWF(width = 800, height = 600, frameRate = 60)] import com.actionsnippet.qbox.*; var sim:QuickBox2D = new QuickBox2D(this); sim.createStageWalls(); //create a circle sim.addCircle({x:16, y:3, radius:1, density:0.2}); //create a bunch of boxes var boxes:Array = []; for (var i:int = 0; i<20; i++){ \tvar h:Number = 1 - i /20; \tboxes.push(sim.addBox({x:i, y:i * h, width:1, height:h})); } //group all the boxes together sim.addGroup({objects:boxes, x:3, y:3}); sim.start(); sim.mouseDrag();, Go ahead and test your movie., , , ,Step 11 : Coloring Rigid Bodies and Using setDefault(), There are a few params that you can use to change the colors and render style of Quickobjects.det er, fillcolor, fillalpha, linecolor, linealpha, og linethickness,.de burde være temmelig selvforklarende.Take a look at this:, [SWF(width = 800, height = 600, frameRate = 60)] import com.actionsnippet.qbox.*; var sim:QuickBox2D = new QuickBox2D(this); sim.createStageWalls(); sim.addCircle({x:3, y:3, radius:1, \t\t\t fillColor:0xFF0000, \t\t\t lineThickness:10, \t\t\t lineColor:0xFFFF00}); sim.addCircle({x:6, y:3, radius:1, \t\t\t fillColor:0xFF0000, \t\t\t lineThickness:10, \t\t\t lineColor:0xFFFF00}); sim.addCircle({x:9, y:3, radius:1, \t\t\t fillColor:0x000022, \t\t\t lineThickness:5, \t\t\t lineColor:0x6666FF}); sim.addBox({x:12, y:4, width:2, height:2, \t\t\t fillColor:0xFF0000, \t\t\t lineThickness:10, \t\t\t lineColor:0x00FF00}); sim.start(); sim.mouseDrag();, Try this out on your timeline., , , ,While this is easy to understand, kan du se, hvordan samarbejdet med disse params hurtigt kan blive besværlige.i løbet af de næste skridt, vil vi se på en måde at slippe af med nogle af disse gentagne kode. gå 12: setdefault() metode, til at slippe af med gentagne efter kode, quickbox2d er en metode, setdefault(),.denne metode styrker standardværdier for samtlige opkald til oprettelse af metoder.So you could simplify the previous example to look like this:, [SWF(width = 800, height = 600, frameRate = 60)] import com.actionsnippet.qbox.*; var sim:QuickBox2D = new QuickBox2D(this); sim.createStageWalls(); sim.setDefault({fillColor:0xFF0000, lineThickness:10, lineColor:0xFFFF00}); sim.addCircle({x:3, y:3, radius:1}); sim.addCircle({x:6, y:3, radius:1}); sim.addCircle({x:9, y:3, radius:1, \t\t\t fillColor:0x000022, \t\t\t lineThickness:5, \t\t\t lineColor:0x6666FF}); sim.addBox({x:12, y:4, width:2, height:2, lineColor:0x00FF00}); sim.start(); sim.mouseDrag();,Go ahead and try this out in your timeline.,The ,setDefault(), method isn't limited to working with things like ,fillColor, and ,lineThickness,. det kan anvendes i forbindelse med enhver, param.mens jeg mest finde mig selv at gøre brug af, setdefault(), gøre stil og visse params relateret til steder, du kunne gøre sådan noget, sim. setdefault ((fillcolor: 0xff0000, linethickness: 10, linecolor: 0xffff00, y: 3, radius: 1}), sim. addcircle ((x 3}), sim. addcircle ((x: 6)); sim. addcircle ((x: 9, fillcolor: 0x000022, linethickness: 5, linecolor: 0x6666ff}), kan det hurtigt blive forvirrende, så vær forsigtig, når de beslutter at anvende, setdefault(), på denne måde. trin 13: flå stive lig, et af de vigtigste elementer i quickbox2d er let afskalning af stive lig.fordi flåning generelt kræver anvendelse af bibliotek aktiver, du bliver nødt til at hente denne kilde fil. der er tre movieclips i biblioteket, circleface, oddpizza og post.hver magasin, eksporteres til brug med actionscript.On the timeline you'll find the following code:, [SWF(width = 800, height = 600, frameRate = 60)] import com.actionsnippet.qbox.*; var sim:QuickBox2D = new QuickBox2D(this); sim.createStageWalls(); sim.addCircle({x:3, y:3, radius: 45 /30, skin:CircleFace, scaleSkin:false}); sim.addCircle({x:6, y:3, radius:1, skin:OddPizza}); sim.addCircle({x:6, y:6, radius:0.5, skin:OddPizza}); sim.addCircle({x:6, y:10, radius:2, skin:OddPizza}); sim.addBox({x:12, y:3, width:3, height: 50 /30, skin:Mail}); sim.addBox({x:18, y:3, width:3, height: 3, skin:Mail}); sim.start(); sim.mouseDrag();, Go ahead and test the movie., , ,In order to create custom skins, we make use of the ,skin, param. i dette eksempel, vi sætter alle vores hud params til sammenkobling med klasser fra vores bibliotek.ved misligholdelse, quickbox2d vil skabe et tilfælde af denne klasse og forsøg på at omfang den for at tilpasse den stive lig.det er nyttigt for enkle former som kredse og kasser, men mere komplekse skind, du måske ønsker at vende denne funktion med det, scaleskin, param.vi gør dette på linje 8, således at circleface hud anvendes korrekt. de vil bemærke, at den radius, sætter vi 45 /30 i stedet for 1, 5.som nævnt tidligere i denne forelæsning, 1 meter er 30 pixels, således at omstille sig fra pixels målere, vi deler med 30.cirklen i circleface hud har en radius på 45 pixels, så vi har forladt den hårde kodet omstilling i klarhed, snarere end at skrive 1.5, linje 10 - 12 skabe miljøer, som gør brug af oddpizza hud.det, scaleskin, param er sandt som standard, så hver hud er automatisk øges, i henhold til den radius, param.strækninger, 14 og 15, skabe kasser, der er flået med mail magasin.i løbet af de seneste måneder, mere flåning funktioner er blevet tilføjet på anmodning af entreprenører, der gør brug af quickbox2d. jeg bruger de teknikker, der er beskrevet ovenfor, udelukkende, men hvis de er interesseret i at se et par ekstra flåning teknikker, se på denne post på actionsnippet.trin 14: yderligere læsning, actionsnippet quickbox2d stillinger - der er en hel masse quickbox2d eksempler på actionsnippet.com i form af stillinger.den tidligere stillinger er langt enklere end nyere.derfor anbefaler jeg tilbage et par sider og arbejde dig op til nogle af de senere stillinger.næsten alle aspekter af quickbox2d er dækket af disse eksempler, quickbox2d dok. - det er bare den dokumentation for quickbox2d. nogle steder har det grundlæggende box2d viden. box2d manual - et fremragende redskab, der dækker alle aspekter af box2d. c + +, syntaks, vil måske skræmme dig væk...men hvis man erstatter pile som denne - > med dot syntaks og ignorere asterisker *, - - vil du opdage, at du forstår, en god aftale. box2d dok - docs for alle c + + klasser.jeg finder det meget nyttigt for nogle af de anførte metoder i del 2 af denne forelæsning. gå 15: hvad bliver det næste?vi har dækket et stort område, og vi har kun kradset i overfladen.nedenfor er et sammendrag af den kommende quickbox2d tutorials:,, quickbox2d del 2, i anden del af denne forelæsning vil vi undersøge nogle af de mellemliggende niveau elementer i quickbox2d. vi vil se på, hvordan man skaber polygon stive lig.vi skal lære at finjustere vores simulering ved brug af yderligere param værdier såsom, tilbagelevering, lineardamping, og angulardamping,.vi taler om en stærkt box2d metoder, der er udsat for quickbox2d, så taler vi om frim (framerate uafhængig bevægelse).,, quickbox2d del 3, i tredje del af denne forelæsning vil vi dække nogle avancerede teknikker.vi vil se på, hvordan quickbox2d behandler alle de forskellige typer af box2d led.vi vil også gå over kontaktpunkter og særlige typer af kollisioner. jeg håber, du nød at læse den første del.,