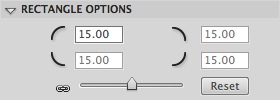
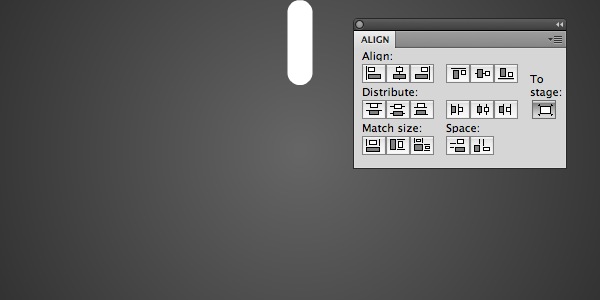
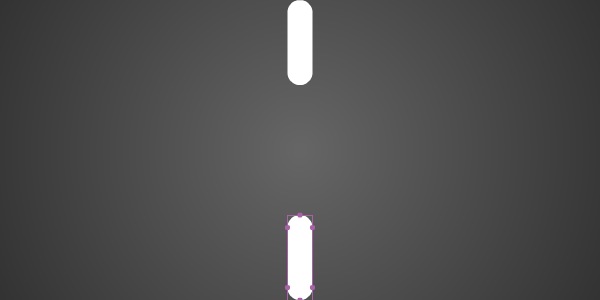
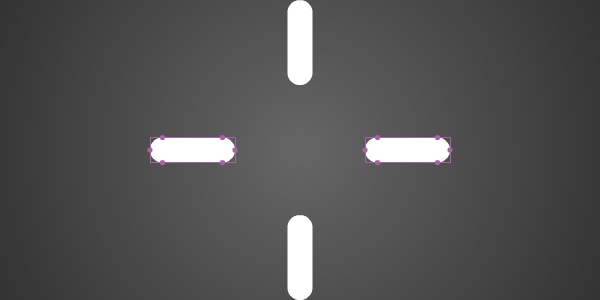
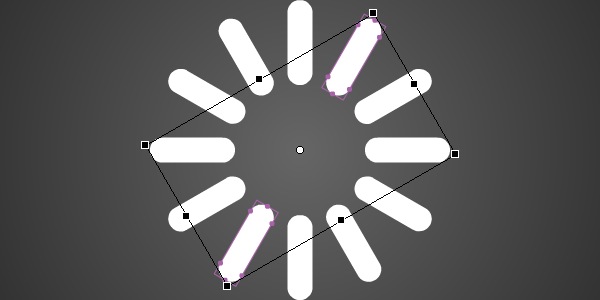
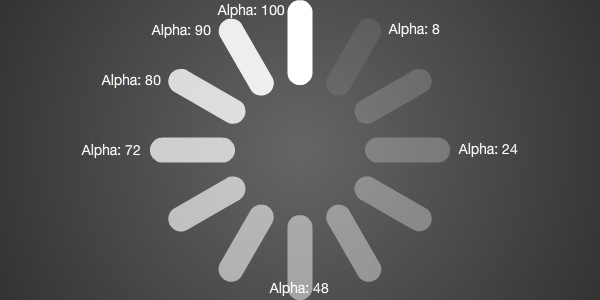
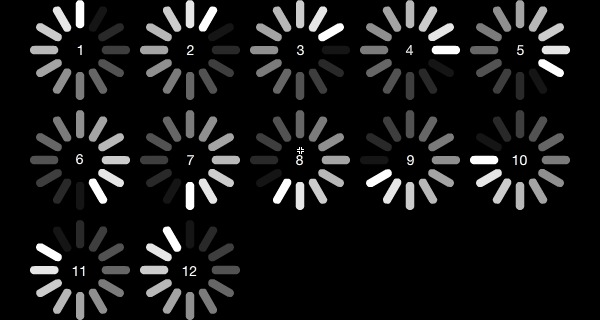
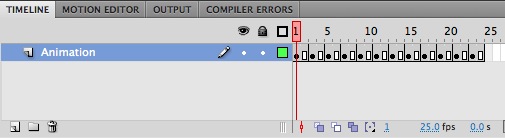
, skabe et æble inspireret flash preloader,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,,, to gange om måneden, kan vi se på nogle af vores læsere favorit stillinger fra hele historien om activetuts +.denne pædagogiske først blev offentliggjort i juli 2009, er en selestrammer skal have i din flash ansøgninger.de fortæller brugeren, at programmet er i gang, men kan ikke vise nogen indhold, indtil de er tilstrækkelig klar.i denne forelæsning. jeg vil hjælpe dig, skabe et æble inspireret preloader movieclip og lære dig at vise nogle - oplysninger.alt dette ved hjælp af lyn og actionscript 3.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi vil arbejde hen imod:,, trin 1: kortfattet gennemgang, vil vi skabe en preloader movieclip med flash værktøjer såsom rektangel primitivt værktøj og noget meget vigtigt at få en korrekt tilpasning: snappet til objekter mulighed.det klip, vil få en bevægelse i den tidsplan, og vi vil bygge den kode i to klasser.den første gruppe vil tage sig af preloader og andre vil være det dokument, klasse, hvor skal vi starte preloader.,, trin 2: råvarer, åben - og skabe en ny flash - sagen (actionscript. 3.,, sæt scenen størrelse, deres ønskede dimensioner og tilføje en baggrund farve.jeg har brugt 600 x 300px størrelse, og tilføjede en grå radiale afstand (# 666666,).,, trin 3: at skabe grundlæggende form, det preloader består af en enkel form, der gentages 12 gange., udvælge rektangel primitivt værktøj og hjørnet radius 15, sørg for at låse hjørnet radius kontrol overalt er lige så afrundet.,, der er farven hvid og drage en 25 x 85px rektangel, ikke et slagtilfælde.,, det er det, dette er den grundlæggende form, der vil blive den vigtigste del af vores preloader.,, trin 4: placering af de former, der bruger tilpasning til den tidligere skabt panel form i den øverste center på scenen.,, dobbelt form (cmd + d) og tilpasse den til bunds center.,, dobbelt begge former, og derefter at ændre > transform > roterer 90 º.,, her kommer den vanskelige del, vælge frit ændre værktøj og sørge for, at du har valgt et snap til objekter mulighed (dette er magneten ikon i toolbar, eller du kan gå på > - > snap til objekter).begynd at dreje øverste og nederste former, vil i se, at rotation stopper ved hver bestemt vinkel, vi skal bruge to særskilte former for hinanden, udløb i noget som dette:,, løntrin 5: ændring af alpha, vi skifter form "alpha ejendom til at få" efter "virkning er efter.der er 12 former, der er lidt mere end 8, men for at undgå, at anvendelsen af decimaler, vi sætter 9 8 multipla og de sidste 3 vil vi tilføje, 10.det giver os alfa - værdier på 8, 16, 24 - 72, 80, 90 og 100.se på det billede, at få den idé.,, trin 6: gennemførelse af informationstiltag, konvertere alle former i en enkelt movieclip og hedder det "preloader".tjek eksport til actionscript afkrydsningsfelt og skrive "klasser. preloader" i klassen textfield.dobbeltklik magasinet for at få adgang til sin tidsplan.informationstiltag proces er meget enkel og tilføje en ny keyframe og skifte form indtil 100% alfa - form er i position, hvor de 8% alfa - form.dette gentages, indtil du får fuld aktivering.den rammer bør være i denne rækkefølge:,, da den animation er tidsplan baseret, hastighed, vil afhænge af de billeder pr. sekund af din film er min 25fps og jeg har brugt 2 billeder pr. medlemsstat.,, trin 7: valg af den størrelse, vi preloader er 300 x 300px i størrelse, normalt ville det ikke så stort, men det er godt at have denne mulighed.vælge passende størrelse for din preloader og placerer det på scenen.jeg valgte 48 x 48px.,, trin 8: - information, skabe en dynamisk textfield og give det den instans navn "info".dette vil vise det samlede kb til belastning, det beløb, der er ladt, og den procent, som det repræsenterer.skrive en tekst for at få et indtryk af den størrelse, den vil anvende og center.,, trin 9: at skabe preloader klasse, skabe en ny actionscript fil og begynde at importere de krævede klasser:, pakke klasser (import flash.display.movieclip; import flash.text.textfield; import flash.events.event; import flash. begivenheder. progressevent;,, trin 10: om forlængelse af gyldighedsperioden for den klasse, offentlige klasse preloader udvider movieclip {, da vores preloader er en movieclip, og det er ved hjælp af en tidsplan, vi skal udvide denne klasse ved hjælp af den movieclip klasse.,, trin 11: variabler, skal vi kun bruge én variabel i denne klasse.denne variabel, vil lagre instans navn af textfield, vi bruger til at vise - oplysninger. private var datatextfield: textfield;,, trin 12: begynd funktion, offentlige funktion start (datatextfield: textfield): ugyldig (this.datatextfield = datatextfield; //fastsætter datatextfield var den parameterværdi /* loaderinfo objekt er ansvarlig for læsning, i denne kodeks, tilføjer vi lytter til at kontrollere fremskridt, og når filmen er fuldt lastet * /. loaderinfo. addeventlistener (progressevent.progress, om). loaderinfo. addeventlistener (event.complete, oncomplete)}, trin 13: de fremskridt, funktion, privat funktion defremskridt, e - progressevent): tomrum {* her bruger vi some lokale variabler for bedre behandling * /var loadedbytes: int = matematik. runde (e.target.bytesloaded /1024) var totalbytes: int = matematik. runde (e.target.bytestotal /1024) var procent: int = (e.target.bytestotal /e.target. bytesloaded) * 100 * fastsætter - data til textfield * /datatextfield.text = streng (loadedbytes + "af" + totalbytes + "kb lastet) n" +% + "% komplet")), punkt 14: komplet funktion, privat funktion oncomplete e: begivenhed): tomrum {* fjerne lyttere * /. loaderinfo. removeeventlistener (progressevent.progress, om) og dette. loaderinfo. removeeventlistener (event.complete, oncomplete); //her kan du tilføje en funktion til at gøre noget konkret, jeg brugte en spore * /spor ("ladt!");), trin 15: dokument, klasse, skabe en ny actionscript fil og begynde at skrive:, pakke klasser (import flash.display.movieclip; offentlige klasse vigtigste udvider movieclip {offentlige funktion main(): tomrum {* starter preloader "preloader" er f.eks. navnet på den klippe * /preloader. start (info)}}} denne kodeks vil være det dokument, klasse, så gå tilbage til sagen og tilføje. fia "klasse. vigtigste" til den klasse, textfield i egenskaber panel.,, konklusion, du kan altid ændre farven på den preloader at bruge det med forskellige baggrunde, en let måde at gøre det på er at ændre den første værdi i egenskaber i magasinet, prøv det!tak for at læse, er fri til at gå, kommentarer og spørgsmål.