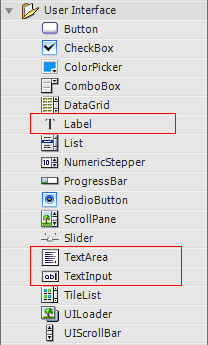
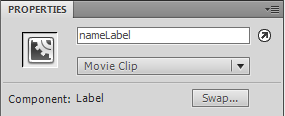
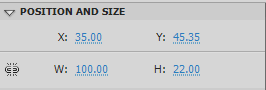
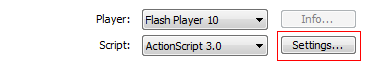
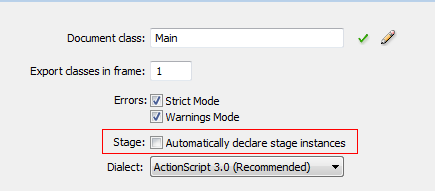
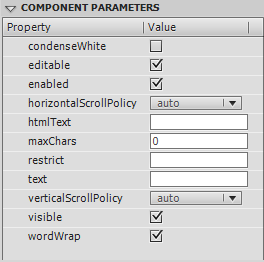
, hurtig indførelse: flash tekst input og tekst område komponenter,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tip om flash faglige cs5 værktøjer, vi skal se på teksten område og tekst input - komponenter,.,,,, endelige resultat, lad os tage et hurtigt kig på det, vi arbejder på i denne hurtige tips:,, en kort oversigt. i 'du se fem etiketter, fire af dem er statisk etiketter, der beskriver, hvad komponenter.nederste venstre etiket viser, hvor mange personer er til rådighed for type og vil ændre sig, hver gang de brugeren indtaster tekst i bemærkningerne tekst.navnet tekst kun giver mulighed for store og små numre input og rum.kodeordet rubrik viser teksten, som en kode med asterisker og tillader kun 16 tegn skal angives (som de fleste kodeord er et sæt længde).de bemærkninger, textarea gør det muligt for brugeren at træde tekst, men giver kun mulighed for 250 personer.den såkaldte sideformat fremlægges ved hjælp af en kombination af, textformat, formål og html.,, trin 1: oprettelse af dokumentet, åbne et nyt flash - dokument og fastsætte følgende egenskaber:,, dokument størrelse: 450 * 400, baggrund, farve:&#ffffff, trin 2: tilføje komponenter til scenen, luk komponenter vindue ved at gå til menu > gennemskinneligt > komponenter eller tryk ctrl + f7., trække fem etiketter, to textinputs og to textareas på scenen., i egenskaber - panelet gav første mærke den instans navn "namelabel".hvis egenskaber - panelet viser ikke gå til menu > gennemskinneligt > komponenter eller tryk ctrl + f3.,, der er mærket er x til varer og dets y til 45,00, sæt etiketten er bredde til 100, og dens højde til kl. 22.00, i egenskaber panel giver de sidste mærket instans navn "passwordlabel" x: 35, y: 119 bredde: 100, højde: 22. i egenskaber panelet giver den tredje etiket tilfælde navn "commentslabel" x: 35, y: 209 bredde: 100, højde: 22. i egenskaber panel give den fjerde mærke tilfælde navn "numcharslabel" x: 35, y: 354, bredde: 100, højde: 22. i egenskaber panelet giver det femte mærke instans navn "styledlabel" x: 294 y: 45, bredde: 100, højde: 22. i egenskaber panel, give den første textinput tilfælde navn "nameti" x: 35, y: 77, bredde: 100, højde: 22. i egenskaber panelet giver den anden textinput.e) navn "passwordti" x: 35, y: 155 bredde: 100, højde: 22. i egenskaber panel, give den første textarea tilfælde navn "commentsta" x: 35, y: 240, bredde: 180, højde: 100. i egenskaber panel give den anden textarea den instans navn "styledta" x - 249 - 79, bredde: 172, højde: 162.,, trin 3: de klasser, skabe en ny actionscript fil og give den et navn, main.,.vi vil være at erklære vores komponenter i main.as, så vi er nødt til at slukke for "auto erklærer fase tilfælde", drage fordel af dette, er, at du får koden peger for eksempel. gå til menu > fil > offentliggøre indstillinger og klik på indstillinger ved manuskript [actionscript 3].,, uncheck "automatisk erklærer fase tilfælde.", i main.as, åbne pakken erklæring og importere de emner, som vi vil bruge.føje følgende til det vigtigste.:, pakke (//komponenter import fl.controls.label; import fl.controls.textarea; import fl.controls.textinput; //skal udvide film. så vi importerer det import - flash.display.movieclip; //skal automatisk størrelse, vores mærker import flash.text.textfieldautosize; //begivenheder import flash.events.textevent; import flash.events.event; //for at stil den textarea import flash. tekst. textformat;,, trin 4: oprettelse af det vigtigste klasse, tilføjer klasse, udvide movieclip og sætte vores konstruktøren funktion.der tilføjes følgende til vigtigste.: offentlige klasse vigtigste udvider movieclip (//etiketter offentlige var namelabel: etiket; offentlige var passwordlabel: etiket; offentlige var commentslabel: etiket; offentlige var numcharslabel: etiket; offentlige var styledlabel: etiket; //tekst input offentlige var nameti: textinput; offentlige var passwordti: textinput; //tekst område offentlige var commentsta: textarea; offentlige var styledta: textarea; //antal tegn er tilladt i bemærkninger område private var numchars: uint = 250; //plejede at stil den tekst område var taformat: textformat; //snor bruges i textarea var thestring: string; offentlig funktion main() {//plejede at fælde vores etiketter og mærkesedler af setuplabels(); //anvendes til at fælde den textinputs setuptextinputs(); //anvendes til at fælde den textformat for textarea setupformat(); //anvendes nedsatte snor, vi bruger i vores textarea setupstring(); //plejede at sæt = op i teksten område setuptextareas();}, løntrin 5: vigtigste konstruktøren funktioner, der definerer vi de funktioner, som er anvendt i den pågældende.her er hvad vi gør: i, setuptextinputs(), funktion, vi bruger, begrænse, ejendomsret til at begrænse hvad brugeren kan komme ind.da dette er et rigtigt navn, vi begrænser anvendelsen til øvre og små bogstaver og rum (- numre). ved at anvende, displayaspassword, når brugeren indtaster tekst input vil vise asterisker (svarer til, hvad de ville gøre i html). ved at anvende, maxchars, vi har fastsat en forud fastlagt antal tegn bruger er i stand til at komme ind på; de kan træde op til 16 tegn.,,, textformat, er et objekt, vi vil gå til den, textarea,.her sætter vi den farve, størrelse og kursiv til. når vi opretter den snor for textarea vi integrere html, som vil være til rådighed ved hjælp af de textarea er, htmltext, ejendom. i, setuptextareas(), funktion, gør vi de bemærkninger, textarea ændres, så brugeren kan indtaste det; vi også som max antal tegn og "pakke" korrekt ord vil pakke, når til slutningen af textarea.vi sætter htmltext svarende til den snor vi skabte og fælde sin tekst format.den html i snoren tilsidesætter, textformat, men resten af snoren arver, hvad vi har gjort i textformat objekt., tilføjes følgende til main.as, privat funktion setuplabels(): ugyldig (//fælde teksten til vores etiketter namelabel.text = "ind i deres rette navn." passwordlabel.text = "indtast kodeord"; commentslabel. tekst = "ind i deres bemærkninger"; //her støber vi numchars til en streng, eftersom teksten ejendom forventer en snor numcharslabel. tekst = streng (numchars) + "karakterer tilbage". styledlabel.text = "en såkaldt tekst område"; //bruger vi autosize så vores mærke kan holde hele teksten namelabel.autosize = namelabel.autosize = textfieldautosize.left; passwordlabel.autosize = passwordlabel.autosize = textfieldautosize.venstre, commentslabel.autosize = commentslabel.autosize = textfieldautosize.left; numcharslabel.autosize = numcharslabel.autosize = textfieldautosize.left; styledlabel.autosize = styledlabel.autosize = textfieldautosize.left;} privat funktion setuptextinputs(): ugyldig (//her vi begrænser input til kun små a - z, store a - z og rum nameti.restrict = "a-za-z"; //anvendelse displayaspassword at gøre textinput udviser en adgangskode område passwordti.displayaspassword = sandt; //begrænse antallet af tegn brugeren kan komme ind, da de fleste passwords passwordti.maxchars = 16) privat funktion setupformat(): ugyldig (//her oprettede vi en textformat objekt, der anvendes til at tilføje //stil til textarea taformat = nye textformat; taformat.size = 16; taformat.color = 0x0000ff; taformat.italic = sandt.} privat funktion setupstring(): ugyldig (//det er streng, der indeholder: vi går til textarea thestring = "< b > denne tekst er dristige < /b > vi kan ændre farve"; thestring + = "< skrifttype farve =&#ff0000" > red for < /skrifttype > ved hjælp af html "thestring + =" resten af teksten er fastsat i tekstformat "} privat funktion setuptextareas(): ugyldig (//om textarea at redigerbar meanst brugeren kan - i det commentsta.editable = sandt; //fastsætter det maksimale antal tegn den textfield kan holde her ønsker vi bemærkninger //til 250 personer eller mindre commentsta.maxchars = numchars; //sæt -rd indpakning til sande ordene pakke, når til sidst //af textarea commentsta.wordwrap = sandt. commentsta. addeventlistener (textevent.text_input, textentered); styledta.htmltext = thestring; //her vi fastsætter format til textarea styledta. setstyle ("textformat", taformat)}, trin 6 fastlægger textentered funktion, textentered(), funktion, bruges af den, commentsta, eventslistener.her får vi antallet af disponible tegn overlades til type og ajourføre, etiket, viser, hvor mange er tilbage. så vi lukke klasse og pakken, privat funktion textentered e: begivenhed): ugyldig (//bliver antallet af avialable tegn overlades til type var charsleft: uint = numchars - e.target.length; //stemmer charsleft til en streng og ajourføre etiketten numcharslabel. tekst = streng (charsleft) + "karakterer tilbage"}} //lukke klasse) //afslutte pakken, indgåelse af textinputs og textareas er en god måde at lade din bruger træde tekst eller vise såkaldte tekst. vil du se i komponenter parametre panel af komponenter, som du kan se, og udvælge visse egenskaber.,, ovennævnte image er for textarea komponent, egenskaber for textarea komponent, condensewhite: en boolean - værdi, der angiver, om ekstra hvidt rum er fjernet fra den komponent, som indeholder html tekst, ændres: en boolean - værdi, der angiver, hvorvidt tekstfelt kan være redigeret af brugeren, mulighed for: en boolean - værdi, der angiver, om en komponent kan acceptere brugerinput,, horizontalscrollpolicy,: sæt skriftrullen politik for de horisontale rulle bar.det kan være en af følgende værdier:,, scrollpolicy.,: den vandrette skriftrulle er altid på scrollpolicy.,,.,: skriftrullen bar altid er væk.,, scrollpolicy. auto,: skriftrullen bar tænder, når det er nødvendigt. misligholdelse, auto,,, htmltext,: den tekst, der skal udvises af etiketten bestanddel, inkl. html avance, som udtrykker den stil i denne tekst, maxchars: det maksimale antal tegn, at brugeren kan komme i tekstfeltet.,, begrænse: den række af tegn, at teksten område accepterer fra en bruger, tekst: en streng, der indeholder den tekst, der er i den komponent, verticalscrollpolicy: skriftrullen politik for vertikale rulle bar.det kan være en af følgende værdier:,, scrollpolicy.,: skriftrullen bar altid er scrollpolicy.,,.,: skriftrullen bar altid er væk.,, scrollpolicy. auto,: skriftrullen bar tænder, når det er nødvendigt. misligholdelse, auto,,, synlige, - en boolean - værdi, der angiver, hvorvidt komponent instans er synlig, wordwrap: en boolean - værdi, der angiver, om teksten var ved udgangen af den linje, egenskaber for textinput,, displayaspassword: en boolean - værdi, der angiver, om den nuværende textinput komponent instans blev oprettet for at indeholde et kodeord eller indeholder tekst,, ændres: en boolean - værdi, der angiver, hvorvidt tekstfelt kan være redigeret af brugeren, mulighed for: en boolean - værdi, der angiver, hvorvidt komponent kanacceptere brugerinput,, maxchars,: det maksimale antal tegn, at brugeren kan komme i tekstfeltet.,, begrænse: den række af tegn, at teksten område accepterer fra en bruger, tekst: en snor, som indeholder den tekst, der er i komponent, synlig: en boolean - værdi det angiver, hvorvidt komponent instans er synligt, at se egenskaber til mærket, husk at tjekke min tidligere hurtigt tip på etiketter og knapper., hjælpe filer er et godt sted at lære mere om den komponent egenskaber, kan du sætte i parametrene panel. tak for læse - og pas på den næste kommende komponent, hurtigt!,