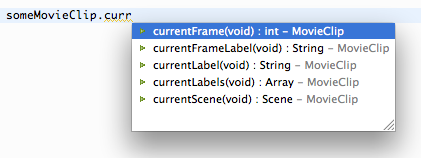
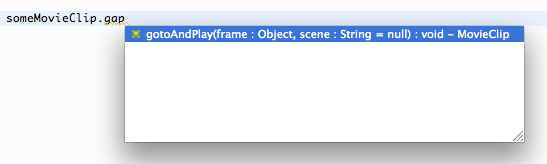
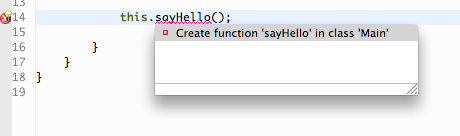
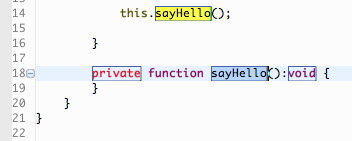
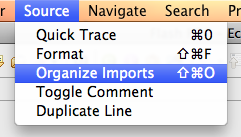
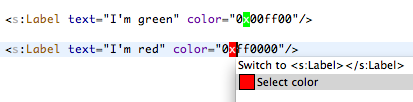
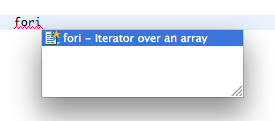
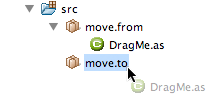
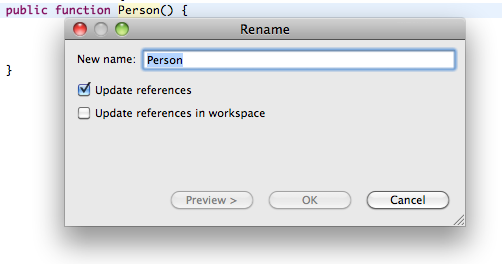
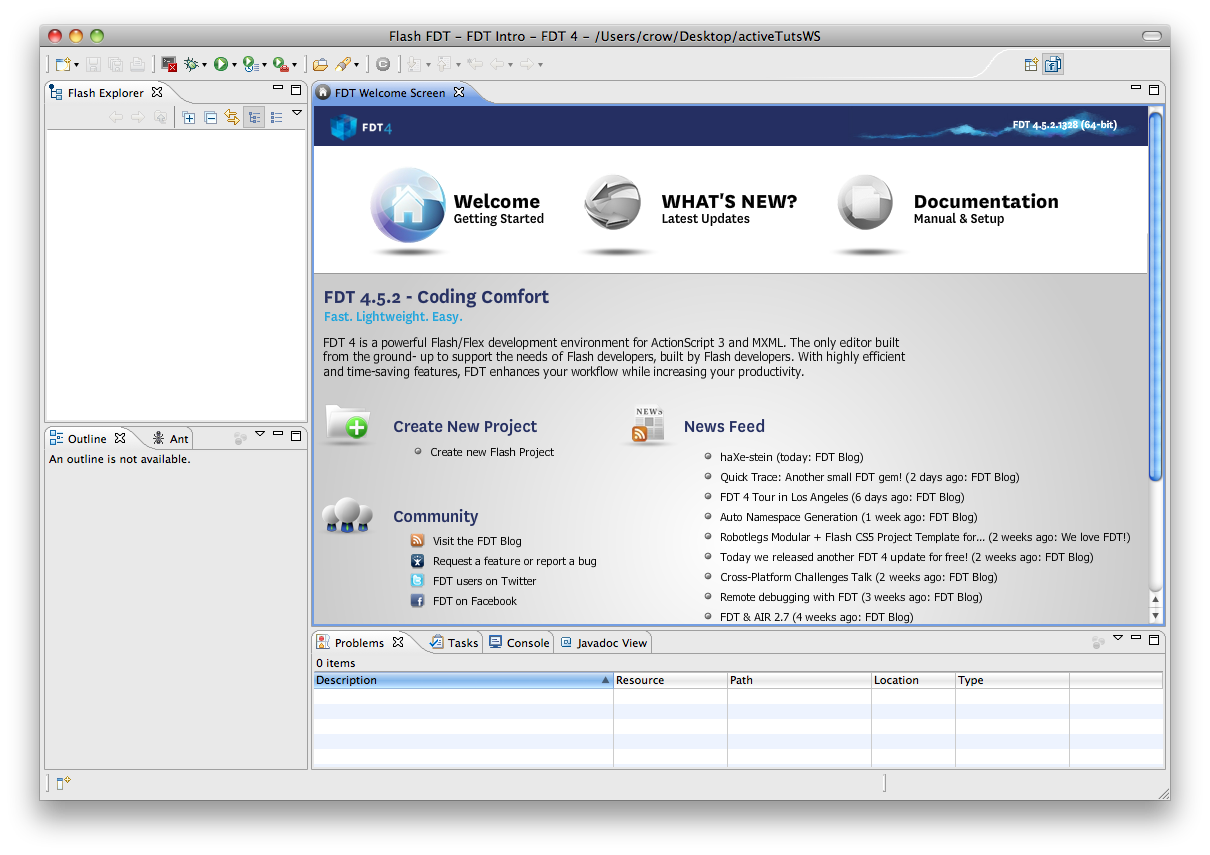
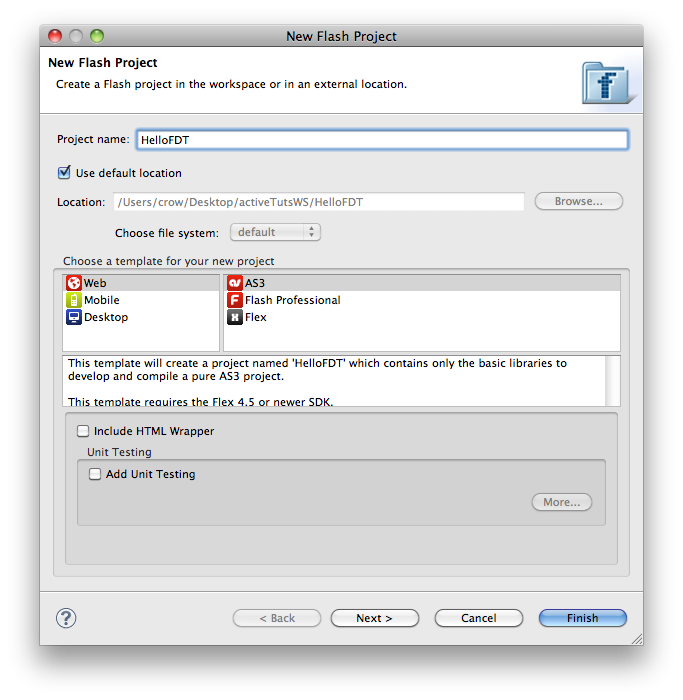
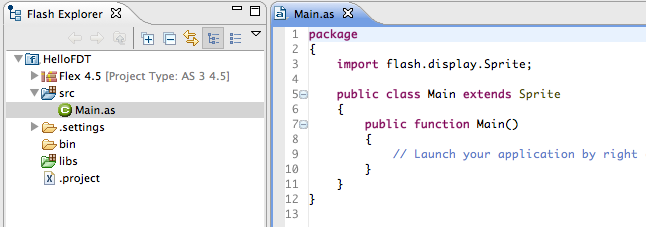
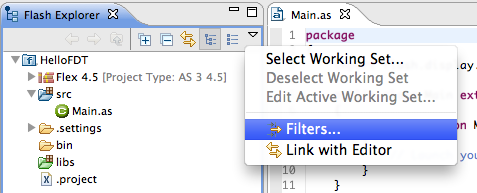
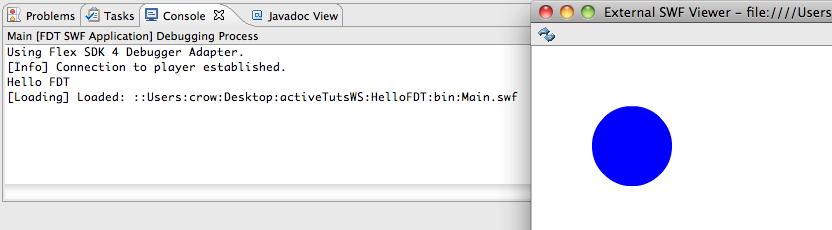
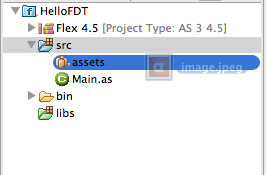
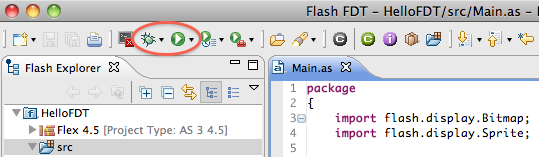
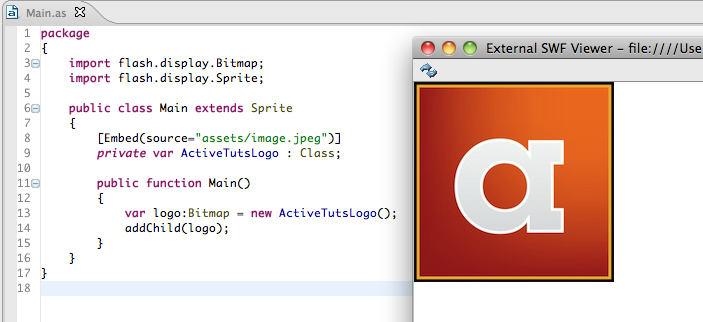
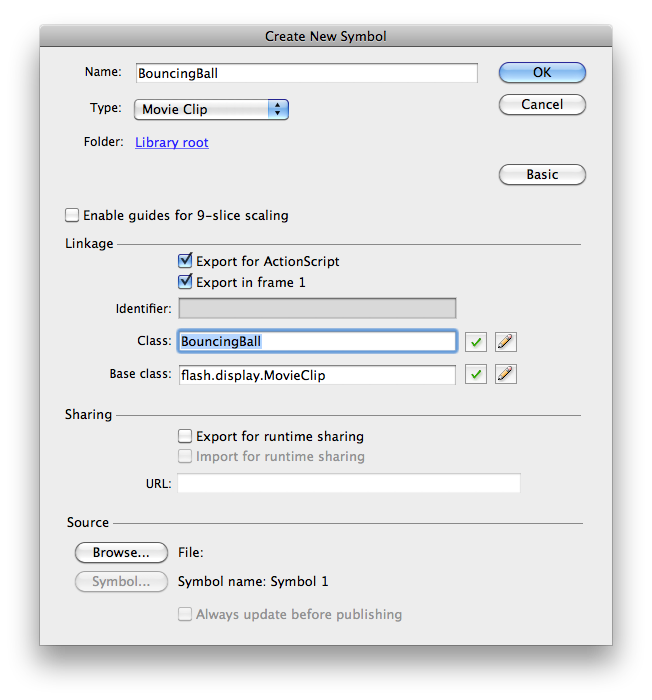
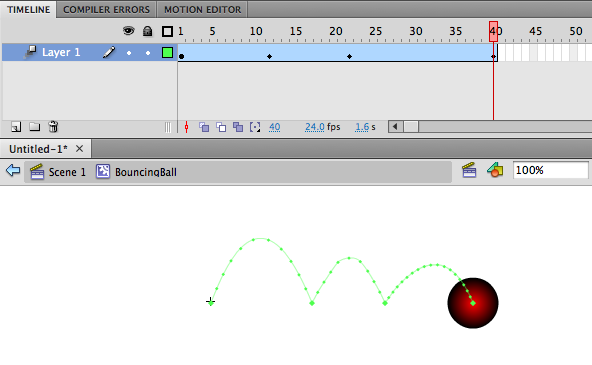
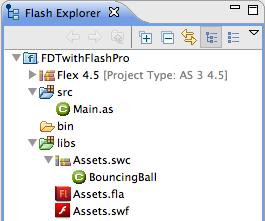
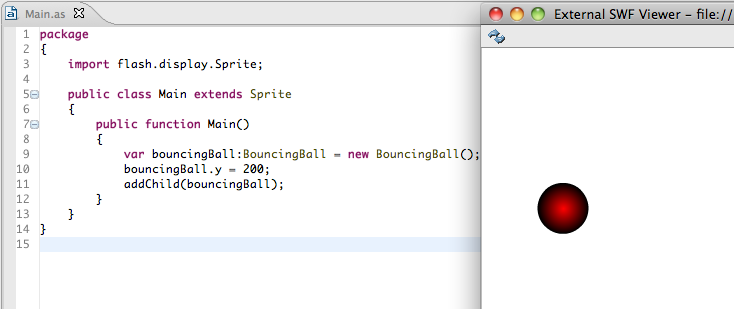
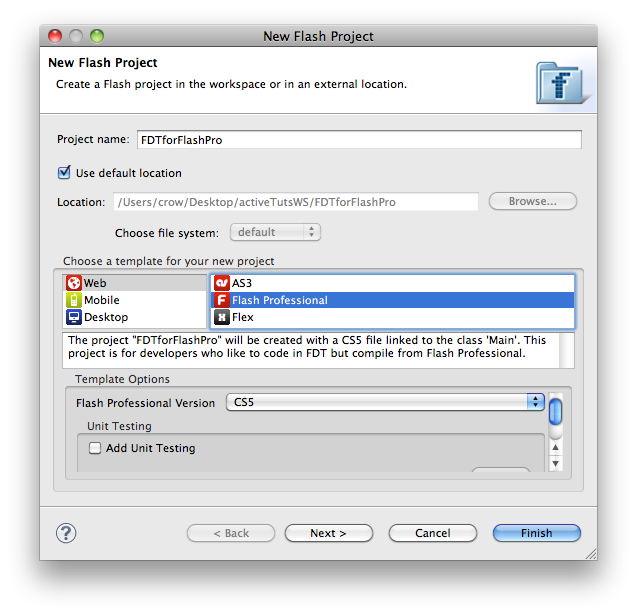
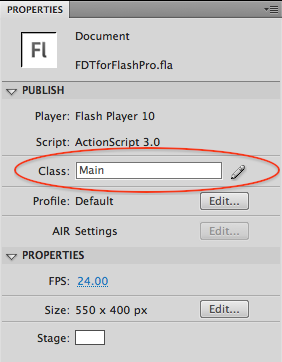
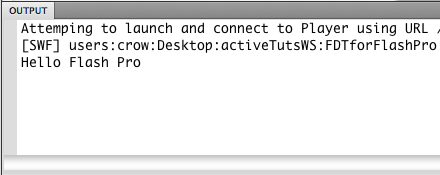
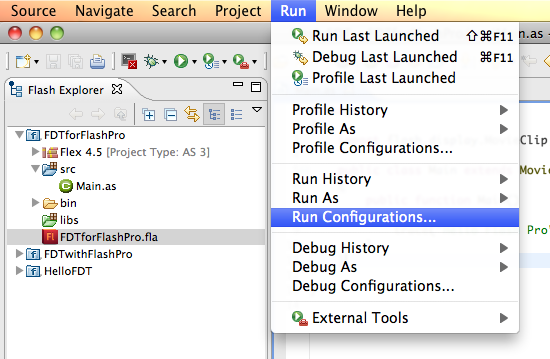
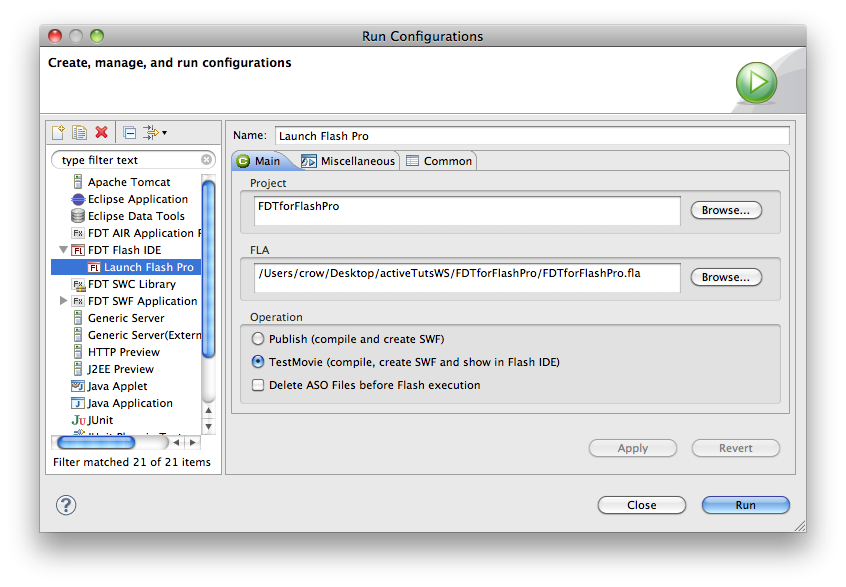
, begynder guide til powerflasher er fdt,,,,, andel,,,,,,,, 14,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, flash professionelle er ikke det eneste værktøj, du kan bruge for at gøre - applikationer og lege.tidligere på året så vi på flashdevelop. nu skal vi tage et kig på fdt 4, en stærk ", der er specielt konstrueret til actionscript, mxml og haxe udvikling.læs videre for at finde ud af, hvad det kan tilbyde dig!,,, fdt er tidsbesparende karakteristika, forskellen mellem fdt og flash faglige kode redaktør eller andre redskaber, er, at det giver masser af tidsbesparende træk, at lade dig koncentrere sig om logikken i din kode, så du behøver ikke at forstyrre med syntaks problemer som en manglende afsluttende aldersgruppe eller en stavet forkert funktion.en trylleformular checker, fdt giver umiddelbar feedback om din kode, og identificerer problemer, før du selv udarbejde projektet.før vi installerer og begynde at arbejde med fdt, jeg vil gerne give dig en smagsprøve af nogle af dens mest interessante karakteristika. kode afslutningen, det vigtigste element i fdt, det vil du sikkert brug for det meste er kode afslutning, også kaldet auto afslutning.du vil aldrig få type i navn af en variabel eller fungere igen.blot at skrive og ramte ctrl + rum til at bringe den liste over forslag.du kan ændre auto afslutning opførsel udløses i alt (som flashdevelop er) ved at gå til, præferencer > fdt > redaktør > kode støtte, og at den "hver nøgle.", fortsætter med at indsnævre den liste af valg.brug musen til at udvælge et forslag fra listen eller anvende "op" og "ned" arrow nøgler, efterfulgt af presserende "tilbage".du kan også bruge "kamel - sag auto afslutning" - - for eksempel somemovieclip.gap, vil give den funktion, gotoandplay(),.,, hurtige løsninger, min favorit del af fdt benytter sig af sin hurtige funktionalitet.fdt ikke kun vil straks fortælle dig, hvad der er galt med din kode, men også giver mulighed for at fastsætte det automatisk ved at indsætte den forsvundne koder.hvis for eksempel, du kalder en funktion, der endnu ikke er til rådighed, fdt vil tilføje en fejl - i venstre side af linjen.gul pære, viser, at der er en løsning, der er til rådighed til dette problem.slå cmd /ctrl + 1 og tjekker de forslag i hurtig pop - up -:,, fdt tilbyder dig til at skabe den funktion, sayhello(),.tryk på "tilbage", og fdt automatisk vil indsætte funktion.use "tab" nøglen til cyklus ved kode erklæringer, omgivet af det blå trekanter og ændre dem.igen ramt "tilbage" til at afslutte den hurtige procedure. denne funktion er ikke kun godt for fastsættelse af problemer med bare et par tastetryk, men også vil ændre din kodning arbejdsgang.du vil begynde at tvinge problemer at gøre brug af en hurtig!organiserer import, idet den genvej cmd /ctrl + forskydning + o eller at kilde > tilrettelæggelse af import fra menuen vil tilføje manglende import erklæringer i toppen af klassen.du behøver ikke at tilføje nogen import manuelt mere.den sødeste ting om fdt er organisere import kendetegn er, at det vil også fjerne uudnyttede import automatisk.,, farver til at vælge, ville jeg gerne have en lilla mærke i mit flex - app, men hvad hex farve kode er lilla?uden at skulle skifte til flash - pro - eller photoshop, du kan bare bruge fdt farve - piller til at vælge en farve.læg din markør i hex - kode og aktivere hurtig (cmd /ctrl + 1).vælg "vælge farve og bruge farve picker.,, kode skabeloner, som fremkalder du befinder dig skrive i tilbagevendende kode stumper igen og igen, som et" for loop "for eksempel.i fdt, vi kan bare bruge kode modeller for det.type i, fori, anvende auto afslutning (ctrl + rummet) og vælge ") - iterate over system".dette vil indtaste koden snippet for dig.foretage ændringer ved hjælp af "tab" centrale og tryk "tilbage" til slut.,, at browse gennem kode skabeloner, der er sendt til fdt gå til præferencer > fdt redaktør > modeller.det er det sted, hvor du kan også skabe deres egne modeller.bare tag et kig på de andre modeller, og de vil hurtigt lære at skabe dem og bruge de magtfulde variabler for at gøre dem endnu klogere. refactoring, fdt har to store refactoring karakteristika: sted, og omdøbe,.hvis du ønsker at gå en klasse til en anden pakke, du normalt er nødt til at ændre import erklæringer i alle klasser, der bruger det.gå refactoring i fdt tager sig af dette automatisk.bare træk og slip den klasse fra en pakke til en anden i flash opdagelsesrejsende og fdt vil tage sig af resten.,, hvis du ønsker at omdøbe en klasse, funktion eller variabel, kun de omdøbe refactoring træk (alat + forskydning + f).fdt vil ændre navn overalt i hele projektet.,, kode navigation træk, at navigere i deres kildekode er særlig vigtig i store projekter.her er nogle af de vigtigste genveje til at navigere:,, f2 - klasse i - explorer, f3 - åben deklaration, alat + (cmd) + venstre nøgle - hopper tilbage i historien, cmd /ctrl + t - typen (cmd /ctrl + o - hurtigt skitsere, cmd /ctrl + f - gennemsøg for referencer, fdt fællesskab, fdt startede som den første professionelle actionscript 2 redaktør i 2004.der er en enorm og meget aktive ef - omkring fdt, der bidrager tutorials, blogs, om at bruge de nye elementer, der konstant er tilføjet, hjælper på twitter og stillinger med anmodninger og - rapporter.den fdt udvikling hold giver denne kærlighed til fællesskabet ved at lytte til deres ønsker og integration af ef 's redskaber som joan ebert er statsapparat eller haxe., bliver en del af de fdt ef - tjek blog og følge fdt på twitter eller facebook.,, at fdt 4, installation fdt er lige frem.efter disse tre skridt til at oprette deres fdt udvikling miljø:,, downloade og installere fdt, downloade flex sdks, installere fejlcheck flash aktør, til at installere fdt simpelthen tage http://fdt.powerflasher.com og sejle til download side.vælg en af installatører for vinduer, mac eller linux.hvis du ønsker at prøve fdt og har ikke kørekort, udfylde en blanket til register over en 30 - dages forsøg kørekort.efter at følge de anvisninger, færdiggør anlægget. fdt distribueres uden flex sdk.flex sdk er dybest set en folder, der indeholder oversættere, grundlæggende undervisning og andre redskaber til at udarbejde deres aktion manuskript og flex kode til en omvendt.du kan udvikle både rene aktion manuskript projekter samt flex projekter ved hjælp af adobe er flex sdk.gå til adobe open source og downloade sdks vil du bruge i fdt.efter at downloade og.. de sdks gå til, fdt > præferencer > installeret sdks, og klik på "tilføjes" knap til at tilføje en flex sdk. med henblik på at ser din flash - applikationer, der benytter fdt visuelle debugger, skal du sørge for, at de ser på flash spiller, er installeret i dit system.gå til adobe flash spiller downloade:,, mac, downloade og installere flash spiller stik af indhold debugger, windows: downloade og installere flash spiller aktive x kontrol indhold debugger samt flash spiller stik af indhold debugger, tillykke, du har succes med at oprette deres fdt udvikling, miljø og nu kan begynde at kodning.,, fdt her,,,, toolbar (øverst): finder de vigtigste aktioner, som skaber nye filer eller udarbejdelse af deres anvendelse i toolbar, flash explorer (venstre): dette er, hvor du vil arrangere deres projekter, filer og foldere oversigt (venstre): en liste over egenskaber og funktioner i den nuværende åbnet klasse, redaktør (midt): hvis du åbner en fil, der vises i redaktør område problemer (nedad): en liste over problemer og advarsler i deres kildekode, de paneler, der er beskrevet ovenfor, er "holdninger" i fdt.du kan lukke synspunkter, minimere eller byt dem ved blot at slæbe en holdning til et andet sted.hvis du gerne vil nulstille holdninger til deres misligholdelse holdninger til, vindue > nulstille perspektiv.at åbne yderligere synspunkter gå til vindue > se betragtning og vælge den, du mangler.synspunkter er grupperet i såkaldte "perspektiver".,, vælg jeres arbejdsgang, fdt kan integreres i alle flash /flex udvikling arbejdsgang, uanset om du vil bruge fdt i kombination med flash pro, anvendelse fdt uden andre værktøj, eller anvendelse fdt som en kode, redaktør for flash - pro.i dette kapitel beskrives de tre populære arbejdsgange, der hyppigst anvendes af flash - udviklere, workflow - 1: fdt kun i denne arbejdsgang, vi vil bruge fdt som en enkeltstående redskab til at udvikle flash /flex - projekter.du behøver ikke engang at have flash - pro - eller adobe kreative søde installeret.vi skal bare bruge fdt skrive koden og samle den til en omvendt. skabelsen af et nyt projekt, først lige klikke et eller andet sted i flash opdagelsesrejsende og udvælge nye > nye flash - projektet."flash - projektet troldmand" synes, denne troldmand, lad os vælge fra en liste over projekt skabeloner for net, mobil og stationær.vi vil skabe et ægte aktion manuskript - projektet på dette tidspunkt.type i - projektet "hellofdt", udvælge, web > as3, og klik på "afslut". i flash opdagelsesrejsende i venstre side ser vi nu de skabte projekt med nogle filer og foldere.dobbeltklik på den main.as klasse i srk mappe til at åbne den. fdt butikker noget projekt, særlige miljøer i. indstillinger, og i den mappe,. projekt, fil.fordi du ikke skulle røre ved de filer, lad os gemme dem ved at klikke på den lille ned pil i øverste højre hjørne af flash opdagelsesrejsende og udvælgelse af "filter".tjek det. "*" filter og trykker "okay".den mappe. indstillinger og. dokumenterne bør nu være skjult.,, afprøvning og udarbejdelsen af projektet, lad os tilføje nogle linjer kode, før vi udarbejder vores projekt, pakke (import flash.display.sprite; offentlige klasse vigtigste udvider sprite {offentlige funktion main() {grafik. beginfill (0x0000ff); grafik. drawcircle (100, 100, 40); spor ("hej fdt");}}}, til at udarbejde og ser på vores anmodning, right-click den main.as klasse i - opdagelsesrejsende og udvælge, ser som > fdt stg anvendelse.efter opstilling færdig med succes, fdt vil lancere deres ansøgning ved hjælp af den "eksterne stg viewer".tag et kig på "til"; de bør også se "halløj fdt - erklæring.- hvis du ikke kan se det, skal du sørge for at have de ser flash spiller installeret.), integration af aktiver med henblik på at sikre en aktiv som en jpeg image i vores stg. vi kan bruge, [omfatter], metadata navneskilt.for det første skaber en ny pakke, der hedder aktiver i srk mappe og trække et billede fra finder /explorer til aktiver pakke.,, at vi nu kan anvende følgende linjer kode til atintegrere jpeg i vores stg og vise det på scenen:, pakke (import flash.display.bitmap; import flash.display.sprite; offentlige klasse vigtigste udvider sprite {[omfatter (kilde: "aktiver /image. jpeg)] private var activetutslogo: klasse; offentlig funktion main() (var - logo: bitmap = nye activetutslogo(); addchild (logo)}}}, vi nu kan bruge ser eller slip knappen i toolbar på toppen til at lancere vores anmodning.de vil altid iværksætte de allerede iværksatte anvendelse.debugging - deres ansøgning ved hjælp af grænseværdier, og trace() udtalelser virker kun, hvis du vælger fejlcheck.,, efter udarbejdelse er færdig, skal du kontakte din stg med indbygget image.tillykke!,, workflow 2: fdt med flash - pro - aktiver, denne arbejdsgang er ideelt, hvis du arbejder sammen med en designer, der skaber grafik og tegnefilm i flash pro, mens du tilføjer logik ved hjælp af actionscript.i denne gennemgang, vil vi skabe en animeret movieclip i flash pro og kontrol ved hjælp af actionscript i fdt.det er skridt:,, indretning og forberedelse af projektet i fdt, skabe en ny fia - fil og en animeret movieclip i flash - pro -, eksport ned som swc bibliotek fil, instantiate og kontrollere movieclip ved hjælp af as3 i fdt, at projektet i fdt, lad os komme i gang!for det første vil vi skabe en ny flash - projektet i fdt.for at gøre det, skal du følge den samme instrukser som beskrevet i workflow - 1: fdt kun > at skabe et nyt projekt.som projekt navn vil jeg bruge "fdtwithflashpro" denne gang. at fia og en movieclip i det eksempel, jeg vil skabe en meget enkel vigtig referenceramme, informationstiltag med en hoppende bold.- flash - pro - og skabe en ny flash - sagen (actionscript 3).vælg, indsæt > nye symbol fra menuen.her anføres navn, bouncingball og kontrollere "eksport til actionscript" check kasse.hvis du ikke kan se den check kasse, klik på "avancerede" knappen., glem ikke at tjekke "eksport til actionscript" check kasse, for ellers vil vi ikke være i stand til at bruge dette aktiv senere.det næste, jeg vil skabe en enkelt vigtig referenceramme, animation, lad bolden hopper.det skal se sådan ud.(man kan skabe, hvad animation, du kan lide i dette skridt, det behøver ikke at være en hoppende bold). nu er det tid til at redde rammelåneaftale. gå til fil > medmindre, og udvælge libs mappe fra tidligere skabt fdt projekt.vælg assets.fla som filnavn og trykker "redde".at bruge animeret bold movieclip inden for vores fdt kode projekt, vi er nødt til at eksportere flash - pro - projektet som et swc bibliotek fil.lad os gøre det ved at gå til, fil > offentliggøre indstillinger, og finde "export swc" afkrydsningsfelt i offentliggøre dialog.klik på "offentliggøre" flash, som vil skabe swc fil til dig. ved movieclip i fdt, lad os gå tilbage til fdt.vores projekt skal se sådan ud:,, bemærker, at hvis du udvide assets.swc bibliotek, vil du se den bouncingball movieclip klasse er optaget i dette bibliotek.det er en stor del af fdt, som lader dig få swc bibliotek for at se, hvilke kategorier af aktiver, den indeholder.det sidste skridt af denne gennemgang er at instantiate bolden informationstiltag og lægger det på scenen.åben den main.as klasse og indsættes følgende linjer kode:, pakke (import flash.display.sprite; offentlige klasse vigtigste udvider sprite {offentlige funktion main() {var bouncingball: bouncingball = nye bouncingball(); bouncingball. y = 200; addchild (bouncingball)}}}, det er det!- "løb" knap og du skulle se den hoppende bold på scenen.,, workflow - 3: fdt flash - pro - kode redaktør, den sidste arbejdsgang, jeg vil vise dig med fdt som en kode, redaktør for et flash - pro - projektet.- vil du skrive kode i fdt men udarbejde deres projekt ved hjælp af flash pro.fdt har et godt træk, automatisk skifter til flash - pro - og udarbejdelse af et klik.vi vil se på denne lille tid saver det. at projektet i fdt igen, vil vi begynde med at projektet i fdt.bare gå til nye > nye flash - projektet og udvælge web > flash professionelle fra listen over projekt - modeller.sat projektet navn til "fdtforflashpro" klik "færdig", fdt har brug for at vide, hvor din flash - pro - anlæg.gå til præferencer > fdt > redskaber > flash, og vejen til din flash - pro - installation af at trykke på "browse" knappen.vælg en kopi af flash - pro - og lukke de præferencer, vindue.næste åbne main.as klasse og tilføje en spore erklæring for producenten, spore ("flash pro").- double click den fdtforflashpro.fla fil fra flash opdagelsesrejsende at åbne den.bemærker, at de vigtigste klasse er allerede fastsat i egenskaber panel i flash pro.kan du klikke på blyant knap for at kontrollere, at klasse virkelig eksisterer.,, de vigtigste klasse er på plads, så vi kan lancere projektet i flash pro ved at udvælge, ser > ser film fra menuen eller ved hjælp af en genvej.i produktionen panel af flash pro du nu se spor af produktionen:,, fedt, nu kan vi bytte frem og tilbage mellem fdt og flash pro.skriver nogle linier i fdt, tilføje klasser og logik og skifte til flash - pro - at skabe de aktiver og ser projektet. lanceringen i fdt, for at styrke denne arbejdsgang, der er meget vigtigt i fdt, som skal du skifte til flash - pro - på "løb" knappen fra fdt at udarbejde og ser på projektet.i fdt udvælge, løb > løb konfigurationer, fra menuen.,, i de konfigurationer panel double click "fdt flash ide" fra venstre menu.dette vil skabe en ny tomme konfiguration.nu simpelthen sat projektet og fla fil med "browse" knapper og udvælge testmovie.det er det, at "løb" knap vil skifte til flash - pro - og iværksætte det projekt!fra nu af, du kan bare slå "løb" knap i fdt menu bar til at iværksætte deres projekt i flash - pro -.,, næste skridt, hvis du vil vide mere om fdt og det er træk besøg fdt docs side.du vil finde en lang række tutorials, videoer, genveje, projekt skabeloner og meget mere.- kodning.,