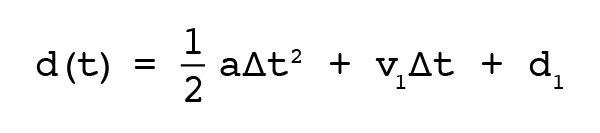
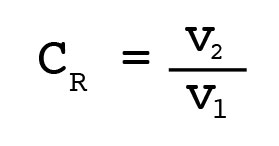
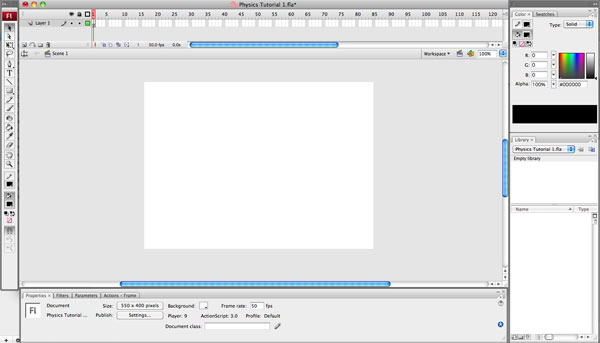
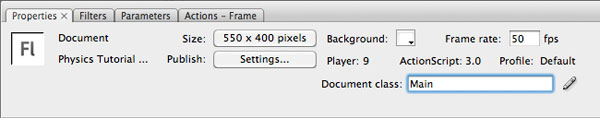
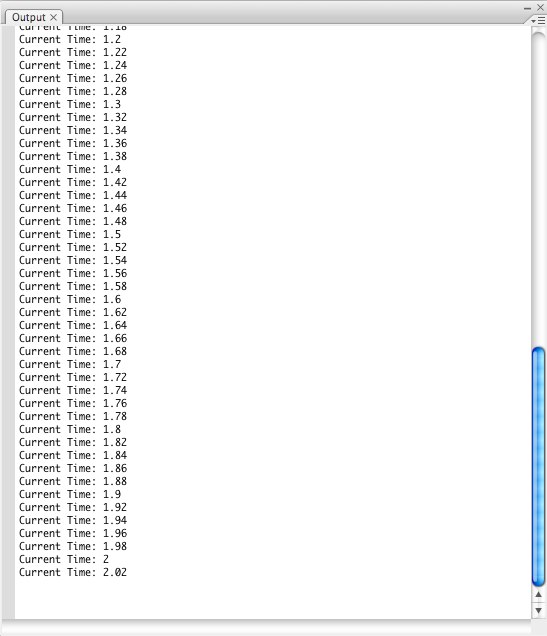
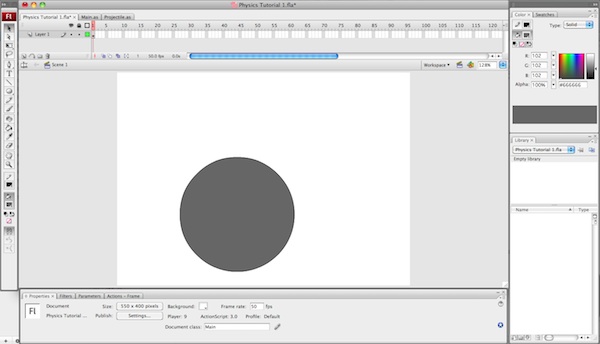
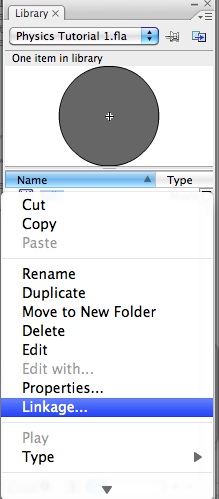
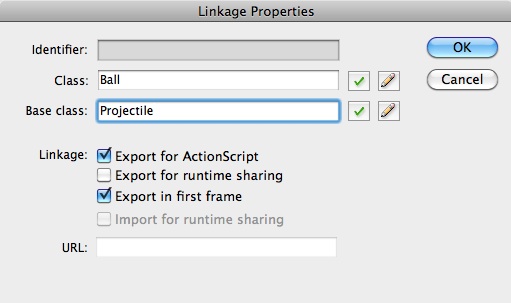
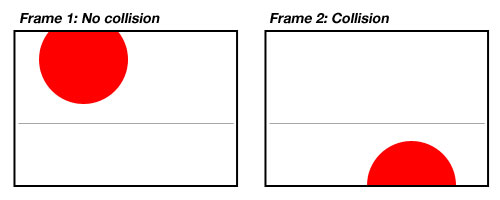
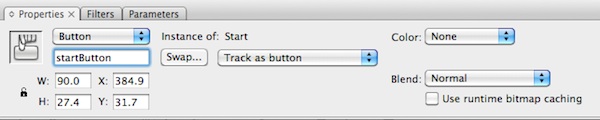
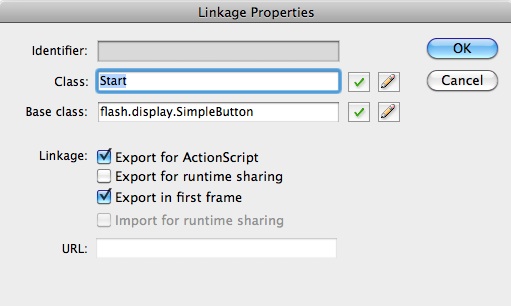
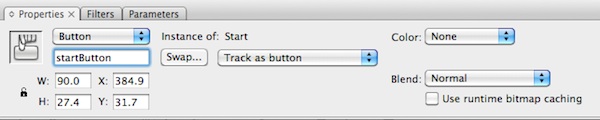
simulere et projektil forslag med actionscript 3,0,,,,, 3,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie, ringede du? hurtigt tip: trigonometri for flash - spil developerscreating skabende kunst med hype, sup (skriftstørrelse: xx små; vertikale linje: top.}, i denne lektion, jeg tager dig igennem processen simulering af grundlæggende projektil forslag ved hjælp af lyn og actionscript.vores simulering vil dynamisk manipulerer den oprindelige kurs mod et projektil, og den efterfølgende hopper mod jorden.,,,, det endelige resultat, her er et hurtigt billede af, hvad vi skal arbejde hen imod:,, indledning, et af de elementer, der er moderne videospil så realistisk er deres fysik simulation.ved anvendelse af begreberne klassisk teknik til vores flash animeringer, kan vi skabe bedøvelse visuelle effekter, at forbedre den generelle brugeroplevelse. i denne lektion, jeg tager dig igennem processen med simulering af grundlæggende projektil forslag ved hjælp af lyn og actionscript.vores simulering vil dynamisk manipulerer den oprindelige kurs mod et projektil, og den efterfølgende hopper mod jorden.for at holde det enkelt, jeg har ikke medtaget luftmodstanden, så f.eks. projektil kun vil opleve en kraft, tyngdekraft.denne pædagogiske antager, du har en grundlæggende viden om samt programmering og actionscript.du kan også drage fordel af nogle erfaringer med kvadratiske funktioner, og de grundlæggende begreber i bevægelse, acceleration og hastighed.selv om jeg er for det meste kommer til at dække anvendelse af disse begreber, der gælder for flash - og actionscript først vil jeg tage lidt tid til kort at forklare dem, der gælder for klassisk mekanik, klassisk mekanikere er en filial af fysik baseret på newtons love af forslag.i denne forelæsning, vi kommer til at se to opfattelser af klassisk teknik: projektil bevægelse, og den koefficient for tilbagelevering.projektil forslag beskriver den vej (forløb) af en genstand med en oprindelig hastighed, mens en acceleration af grovhed (og i de fleste tilfælde luft resistens).du er sikkert bekendt med historien om newton at formulere sin gravitationsteorien, mens du sidder i et træ.tyngdekraft spiller en stor rolle i et projektil beslutningsforslag, for det er en konstant acceleration af - 9,8 m /s, 2, i y-direction. et godt eksempel på et projektil forslag, er en baseball kastes ud i luften.når du kaster, den har en oprindelig hastighed og kurs på det tidspunkt, det er din hånd.disse to egenskaber gør bolden, oprindelig hastighed.når bolden forlader din hånd, der følger en bue, formede vej, også kendt som dens bane.det generelle forløb af et projektil, kan beskrives med en kvadratisk funktion:,, denne funktion giver os den holdning af et projektil med hensyn til tiden (d (t), er situationen efter, t, sekunder er gået).den lille trekant: "ændringer i", så Δ t, betyder "antal sekunder gået.", for at bruge denne funktion, vi har brug for at vide:,, acceleration,,, af projektet; den oprindelige hastighed (hastighed i en bestemt retning), v, 1,,, af et projektil, den oprindelige holdning, d. 1.,,, af et projektil.,, i retning af et projektil i x - og y - retninger er uafhængige.dette betyder, at for at beregne den holdning i et todimensionalt rum, vi er nødt til at bruge den funktion, to gange. den anden koncept, vi skal se på, er noget, der hedder den koefficient for tilbagelevering.koefficienten for tilbagelevering er forholdet til beskrivelse af forskellen i et objekt er hastighed før og efter en kollision. for eksempel, hvis du hopper en basketball mod gulvet, højde, den rammer falder med hver efterfølgende hop.denne ændring i højden (direkte forbundet med ændringer i hastighed), er konstant, og derfor kan beskrives ved, koefficienten for tilbagelevering.beregningen af den koefficient for erstatning for en bevægende og en stationær overflade er enkel:,,, v, 1, er hastigheden af bolden, lige før den rammer jorden, og v, 2, er hastigheden af bolden, lige efter det rammer jorden og begynder at hoppe op igen. siden, koefficienten for tilbagelevering, er forskellig for hver kombination af genstande, du bliver nødt til at finde din egen, afhængigt af, hvad du er, der simulerer.,, trin 1: oprettelse af fla dokument, lad os starte med at bygge den.åbne flash, og skabe et nyt dokument.i det eksempel, jeg vil blive ved at bruge standard dimensioner af 550 x 400, og udforme en sats på 50 fps - ordningen.redde denne sag under navnet på dit valg.,,, er vi nødt til at skabe et dokument, klasse.skabe en ny actionscript fil, og tilføje følgende:, pakke (import flash.display.movieclip; offentlige klasse vigtigste udvider movieclip {offentlige funktion main(): ugyldig (}), medmindre denne sag i det samme register, som vores fla kalder det vigtigste.,., den sidste ting, vi skal gøre, er at forbinde dokument klasse med fla indenfor ned, find, egenskaber, panel.næste, dokument, klasse, og angiv navnet på det dokument, klasse, main,.,, for flere oplysninger om anvendelse af et dokument, klasse, henvises der til det hurtigt tip.,, trin 2: at skabe den største loop, nu hvor vores flash dokument er oprettet, kan vi begynde med kodning.den første ting, vi bør gøre, er at skabe en sløjfe, der løber på et bestemt tidsinterval.generelt er der to tanker om tidsbestemte loops. ved den, enter_frame, begivenhed eller ved hjælp af as3, jas, klasse.begge metoder er forskellige fordele og ulemper, men for det eksempel, jeg vil bruge det, jas, klasse. vi er nødt til at begynde med at importere to klasser:, timer, klasse og dens respektive, timerevent, klasse.indenfor, main.as, tilføje følgende linjer., import flash.utils.timer; import flash. begivenheder. timerevent;, inden vi opretter den, så vil jeg gerne tilføje en anden metode, mainloop, at dokumentet klasse.som navnet antyder, at denne metode vil være vores loop. offentlige funktion mainloop (ref.: timerevent): tomrum {}, nu kan vi oprette timeren!vi starter ved at tilføje to egenskaber til klasse:, mastertimer, og interval.den mastertimer formål bør være indlysende, men intervallet ejendom vil blive anvendt til at opbevare længde (i sekunder) af en timer interval. offentlige var mastertimer: timeren; offentlige var interval: nummer, næste, vi skal forsyne disse egenskaber i den pågældende metode, main.i trin 1. vi sætter vores dokument er billedhastigheden 50 fps - ordningen.denne ramme, der kan være opført, fase. framerate, og vil blive anvendt som grundlag for beregningen af timeren interval. //- dokument er billedhastigheden var fps: int = stage.framerate; //timeren interval i sekunder interval = 1 /fps; //skabe en ny instans i timer første parameter kræver intervallet i millisekunder mastertimer = nye timer (1. 000 /rp); uret skaber, timerevent.timer, begivenhed hvert interval (i dette tilfælde, 50 gange en anden, eller én gang hver 20 millisekunder).ved at tilføje en begivenhed til at lytte til de timer, vi kan styre vores, mainloop, metode, hver gang dette tilfælde opstår, således at vores loop. //forbinder vores loop metode til at timeren.mastertimer. addeventlistener (timerevent.timer, mainloop), den eneste resterende er at starte timeren. //starte timeren mastertimer. start();,, trin 3: prøvning af de vigtigste loop, hvis vi prøver de film, som er, at intet vil ske.eftersom vi ønsker at vide, om det virker, er vi nødt til at tilføje en linje til mainloop metode, at output den tid stg har været på flugt.ved misligholdelse timeren kan kun vende det nuværende antal tidsintervaller, der er gået.da vi allerede beregnet varigheden af et interval, vi blot formerer sig i de to værdier for at få tid.bemærk venligst, at jeg runder resultatet for at undgå problemer med flydende komma aritmetiske. //beregne den nuværende tidspunkt var currenttime: antal = int ((event.target.currentcount * interval) * 1000) /1000, hvis vi sporer, currenttime, kan vi se uret. //test løkken af sporing den nuværende spor ("nuværende tidspunkt:" + currenttime), test filmen.din produktion log bør ligner:,, da vi ved, timeren fungerer, kan vi fjerne spor erklæring.,, trin 4: projectile.as skaber den klasse, vores næste skridt er at skabe en klasse, der repræsenterer et projektil - (basket).skabe en actionscript fil, og endnu en gang tilføje vores grundlæggende kursus struktur.at redde dette dossier, projektil.,., pakke (import flash.display.movieclip; offentlige klasse projektil udvider movieclip {offentlige funktion projectile(): ugyldig (}), vi starter ved at tilføje nogle egenskaber til at holde styr på projektilet egenskaber.jeg vil forklare animation særlige egenskaber.resten du burde genkende fra ligningerne i begyndelsen af tutor. //oprindelige hastighed private var v1x: antal; private var v1y: antal; //acceleration private var økse: antal; private var ay: antal; //oprindelige holdning, private var d1x: antal; private var d1y: nummer //animation specifikke private var starttime: antal; private var bevægende: boolean,,, løntrin 5: projectile.as praktiske metoder, da dette projekt bruger en masse beregninger, er det fornuftigt at skrive en række praktiske metoder til den kedelige beregninger, der skal foretages mange gange.Below are six convenience methods that will be referenced throughout the rest of the tutorial.,The first method,solveQuadratic,, return the roots of a quadratic function (in standard form: Ax,2, + Bx + C; this method will return the value of x) using the quadratic formula., private function solveQuadratic(a:Number, b:Number, c:Number):Array{ \t//Method paramters format: Ax² + Bx + C \tvar solution:Array = new Array(2); \tvar discriminant:Number = (b * b) - (4 * a * c); //b^2 - 4ac \t \tsolution["root1"] = ((-1 * b) + Math.sqrt(discriminant)) /(2 * a); //(-b + squareroot(b^2 - 4ac)) /2a \tsolution["root2"] = ((-1 * b) - Math.sqrt(discriminant)) /(2 * a); //(-b - squareroot(b^2 - 4ac)) /2a \treturn solution; },The second method,getcomponents, og vender tilbage til et system med individuelle x - og y - komponenter af en euclidean vektor, privat funktion getcomponents (angledegrees: antal, størrelse: antal): system {var komponenter: array = nye system (2) //- funktioner kræver vinkler i radianer (1 radian = pi /180 grader) komponenter ["x"] = omfang * matematik. - (angledegrees * math.pi /180); dele ["y"] = omfang * matematik. synd (angledegrees * math.pi /180); tilbage komponenter), den tredje metode, getposition, vil tage stilling på et givet tidspunkt.vi bruger den holdning, formel fra indførelse; dette er, d (t),., privat funktion getposition (tid: antal, acceleration: antal, initialvelocity: antal, initialposition: antal): antal (var - holdning: antal; //d (t) = (1 /2) * * (t ^ 2) + v_1 * t + d_1 holdning = (0, 5 * acceleration * tid *) + (initialvelocity *) + (initialposition); tilbage holdning;}, den fjerde metode, gettimes, er det modsatte af, getposition,.det vender tilbage til den tid, der medgår til projektil, for at nå frem til en bestemt stilling. privat funktion gettimes (finalposition: antal, initialposition: antal, acceleration: antal, initialvelocity: antal): system {var tid: system; //løse kvadratiske holdning funktion: 0 = (1 /2) * * (t) 2) + v_1 * t + d1 - d2 tid = solvequadratic (0, 5 * acceleration, initialvelocity, initialposition - finalposition); tilbage gang.}, den femte metode, getvelocity, anvender den første derivat af vores holdning funktion at returnere den hastighed for projektet på et givet tidspunkt, privat funktion getvelocity (acceleration: antal, initialvelocity - nummer: antal): antal (var - hastighed: antal; //hastighed funktion er første derivat af holdning funktion: d = a * t +v1 hastighed = acceleration ■ * + initialvelocity tilbage hastighed), sjette metode, getvelocitydirection, returnerer den retning (vinkel) af hastigheden på et givet tidspunkt.med andre ord er det tilbage i den retning, at projektet er bevæger sig ind på et bestemt øjeblik. privat funktion getvelocitydirection (accelerationx: antal, accelerationy: antal, initialvelocityx: antal, initialvelocityy: nummer: antal): antal (var - vinkel: nummer var velocityx: antal = getvelocity (accelerationx, initialvelocityx,) var velocityy: antal = getvelocity (accelerationy, initialvelocityy tid); vinkel = matematik. atan2 (velocityy, velocityx) * 180 /math.pi; tilbage vinkel.}, trin 6: projectile.as initialization metode i trin 4, har vi tilføjet en masse ejendomme til et projektil klasse.hvis du har bemærket det, alle disse egenskaber er private.jeg gjorde det, fordi vi ikke ønsker adgang til nogen af dem direkte.vi har stadig brug for en måde at udføre de nødvendige beregninger, og om disse egenskaber, så vi er nødt til at tilføje en lokalitet, en metode til at gøre det, offentligheden lokalitet (velocitydirection: antal, initialvelocity: antal, initialpositionx: antal, initialpositiony: antal, acceleration: antal = 0, accelerationdirection: antal = 0, tyngdekraft: antal = - 9, 8): tomrum {}, navnene på de forskellige parametre bør være ret indlysende.det, velocitydirection parameter, tager den vinkel af, initialvelocity i grader.accelerationen parametre er fakultativ.hvis du sætter en værdi for acceleration, du er nødt til at skabe en separat værdi for, accelerationdirection, som vi gjorde med velocitydirection., jeg nævnte tidligere, at vi har at gøre med komponenter, men vores, lokalitet, metode kun accepterer en vektor (størrelsesorden og retning).det er vores skyld, der spiller ind. //- komponenter til vores hastighed og acceleration vektorer var vcomponents: array = getcomponents (velocitydirection, initialvelocity) var acomponents: array = getcomponents (accelerationdirection, acceleration), nu har vi et system, der indeholder de individuelle komponenter af vektorer.nu kan vi gemmer dem til deres tilsvarende egenskaber. //opbevares disse vektorer i de tilsvarende egenskaber v1x = vcomponents [x] v1y = vcomponents ["y"] økse = acomponents [x]; - = acomponents ["y"] + tyngdekraften. //- dette er hvor vi tilføje yderligere tyngdekraft i y-direction, point for oprindelige holdning, behøver ikke at blive ændret. //opbevares den oprindelige holdning, d1x = initialpositionx; d1y = initialpositiony;,, trin 7: projectile.as kontrolmetoder, inden vi fortsætter, er jeg nødt til at forklare de animation specifikke egenskaber vi skabte i trin 4.jeg vil begynde med det, der bevæger sig, ejendom.siden vores projektil har resten stat, der bruger vi flytter ejendom som et flag, så det kun driver, når projektet er i gang.det, starttime, ejendom benyttes for at tage højde for forskellen mellem den samlede tid af timer, og den lokale tid af et projektil holdning funktion.ikke for kompliceret. vores kontrol metoder, i mangel af bedre udtryk, vil for de flestes vedkommende drages i loop.de første tre metoder er meget simpelt, og anvendes til at interagere med animation specifikke egenskaber. offentlige funktion begynder (currenttime: antal) ugyldig (starttime = currenttime; i = sandt.} offentlig funktion end(): ugyldig (i = falske} offentlig funktion ismoving(): boolean {tilbage flytter;}, den sidste metode tilføjer vi fortjener det meste af vores opmærksomhed.som navnet antyder, positionattime, metode, returnerer den holdning af projektet på et givet tidspunkt.vi kan bruge dette standpunkt i loop animere vore movieclip på scenen. offentlige funktion positionattime (currenttime: antal): system {var relativetime: antal = int ((currenttime - starttime) * 1000) /1000, var holdning: array = nye system (2); position [x] = getposition (relativetime, økse, v1x, d1x); position ["y"] = getposition (relativetime, ja, v1y, d1y); tilbage holdning;}, hvis du ser ind i denne metode, skal du se et par ting.det første er brugen af en, relativetime, variabel.jeg nævnte tidligere, at vi er nødt til at tage hensyn til forskellen i tid mellem, timer, og et projektil.begyndelsen af et projektil bane starter i en relativ tid på 0, så vi kun er interesseret i den tid, der er gået, siden den begyndte på timeren bane.det er derfor, vi opbevarer, starttime,.den anden ting, der er brug for, getposition, metode fra trin 5.vi anvender denne metode til at beregne positionen for den dobbelte projektiler i begge akser, redde projektil klasse.,, trin 8: projectile.as, som forbinder en movieclip, før vi kan stadig, vi har brug for noget levende.hvis du har bemærket det, vores projektil, klasse udvides, movieclip, klasse, hvilket betyder, at vi kan knytte den til en, movieclip i vores bibliotek. åben den vigtigste flash - dokument (ned), og tegne en cirkel på scenen.du behøver ikke at bekymre dig om størrelsen, siden vi skal omfang det senere i kode.,, omdanne cirklen, til et, movieclip,.den movieclip bør anføres i dit bibliotek, når det er sket, slette det fra den fase, da vi vil tilføje det programmatically i næste skridt skal vi nu til at forbinde vores projektil klasse med movieclip.i dit bibliotek højre klik (kontrol, klik på mac) din movieclip og udvælge, sammenkobling,,,,,,, kryds ved eksport til actionscript,.kom ind, bal, for klasse, og et projektil, for base - klasse,.,, klik, okay.vil du se en dialog rubrik siger, at en klasse definition kunne ikke findes, og at der genereres automatisk.klik, okay, igen. og endelig, redde dokumentet.,, trin 9: gennemførelse af informationstiltag.vi har en sløjfe, vi har skrevet vores projektil klasse, og vi har knyttet det sammen med en movieclip.nu er det tid til at give næring til de projektil.til at begynde med åbne vores dokument klasse, main.,., vi starter ved at tilføje et par egenskaber. offentlige var omfang: int; offentlige var bolden: bold, offentlige var startflag: boolean; formålet med disse egenskaber er ret ligetil.det omfang, ejendom skal repræsentere en skala mellem flash er pixel holdning og vores beregnet m holdning.den bold, ejendom, udgør den movieclip vi skabte i det foregående trin.du vil opdage, at den type er sat til, bold, det er klasse navn, vi, der er fastsat i de foregående trin.endelig, startflag, ejendom benyttes som et flag for at fortælle det, når vores projektil bør begynde sin bane. i den pågældende metode, er vi nødt til at tilføje følgende linjer til fælde vores bold objekt. //1 m = "stordriftsfordele" pixels omfang = 100; //, dvs. 100 pixel = en m. pixel = 1cm //skabe et nyt eksempel på bolden, bolden = nye ball(); //fastsætte størrelsen af bolden, i dette tilfælde det er 0, 5 mio x 0, 5 mio ball.height = 0, 5 * omfang; ball.width = 0, 5 * omfang; //holdning bolden på scenen bold. x = 50; kugle -. y = 350; //add bolden til fase fase. addchild (bal), hvis du tester den film, din bold, skal anføres i den nederste, venstre hjørne på scenen.,, nu skal vi løbe, lokalitet, metode fra trin 6.hvis man ser på den måde erklæring, vil du se, at det kræver et minimum af 4. paramters:, velocitydirection,, initialvelocity,, initialpositionx, og initialpositiony,.bo på konstruktøren metode, lad os sætte dem op!//- projektet lokalitet metode til at fastsætte egenskaber af vores projektil bold. lokalitet (80, 7, bold. x /omfang (stage.stageheight - ball. y) /omfang), parametrene for oprindelige holdning kræver nogle simple beregninger, før de er videregivet til den metode.projektilet metoder alle bruge m som enhed af afstanden, så vi er nødt til at bruge vores plan.det, initialpositiony, kræver en yderligere skridt.da flash oprindelse findes i øverste venstre hjørne, og voksende y bevæger sig ned på skærmen, er vi nødt til at trække vores y-position fra fase. stageheight, for at flytte vores oprindelse til den nederste, venstre og tillade y stiger til at gå op på skærmen. nu, hvor vores projektil er konfigureret, vi kan de, startflag,. //fastsætte start flag, så det får bolden i bevægelse startflag = sandt. lad os nu at oprette det loop.den første ting, vi skal gøre, er at tilføje en betinget udtalelse om, at kontrol af, startflag. //start bevægelse, hvis flag er mærket, hvis (startflag = = sand) (bal. begynder (currenttime); startflag = falske), der er et par ting, der er værd at bemærke.hvis du kan huske det, vi allerede har skabt en variabel, currenttime, trin 3.også, da vi kun ønsker at kalde den, begynder, metode når, sætter vi den, startflag, ejendom tilbage, falske. ville det ikke være for loop til beregning af placeringen af et projektil, hvis det er i hvile, så vi er nødt til at tilføje et betinget angivelse, der kontrollerer, om projektet er på vej. //levende, hvis bold er i bevægelse, hvis (bal. ismoving() = = sand) {}, i denne erklæring, som vi kan gennemføre den faktiske udvikling.den første ting, vi skal gøre, er at få projektet holdning. //- den nuværende situation var currentposition: array = bold. positionattime (currenttime), når vi kender den holdning, vi bare opdatere, movieclip, holdning.svarende til den, lokalitet, metode, er vi nødt til at tage hensyn til vores målestok, og flash oprindelse. //flytte vores skik movieclip bold. x = currentposition [x] * omfang; bold. y = stage.stageheight - currentposition ["y"] * målestok, vi har endelig nået en milepæl!hvis du tester den film nu, kan du se den grundlæggende betydning.trin 10:,, at bolden hopper, vi har animeret trajektoriet for vores projektil, men som du kan se bolden flttter sig på ubestemt tid.for at styrke denne simulation, vil vi skabe en jord, hvor bolden kan hoppe.enkelhed er skyld, vi laver vores jord, en imaginær linje, på bunden af scenen. vores fremgangsmåde her, indebærer gennemførelse af kollision påvisning.generelt set har vi to valgmuligheder for vores sammenstød påvisning: ramme baseret og forudsigelig.i sidste ende skal vi bruge predicative kollision påvisning, men jeg tror, det værd at forklare teorien bag hver valgmulighed: tanken bag ramme baseret kollision påvisning er enkel.i loop, vil vi kontrollere, om det er y-position under jorden er y-position.hvis denne betingelse er opfyldt, en kollision har fundet sted... det lyder godt, ikke?ikke rigtig.der er en risiko for, at en kollision, ikke vil ske på en nøjagtig, jas, interval.det betyder, at den tid og placering af hjemkomsten vil blive unøjagtig.anser dette diagram:, den faktiske kollision ville have fundet sted mellem de to billeder.men vores ramme baseret kollision påvisning kode kun ville have opdaget den kollision i det andet billede, når projektet allerede burde være på sin nye bane. vi kan løse dette problem ved hjælp af prædiktiv kollision påvisning.det kan være en smule mere udfordrende at gennemføre, men det giver os et mere præcist simulation.prædiktiv kollision påvisning virker som følger.vi først beregnes på forhånd, det nøjagtige tidspunkt, at projektet vil kollidere med jorden.i det vi kontrollere, om denne tid er gået.hvis det er, vi satte projektet om en ny kurs, der begynder på det tidspunkt af sammenstød, første ting først, er vi nødt til at tilføje nogle flere metoder til vores projektil, klasse.vi starter med, timeofcollision,., offentlig funktion timeofcollision (jord: antal): antal (var - tid: nummer var gange: array gange = gettimes (jord, d1y, ja, v1y); //, vi ikke vil have den negative tid resultat, så brug den store tid = max matematik. (gange ["root1"], ["root2"]); //er vi nødt til at overveje den starttime, da vi er ved at sløjfe tid = tid + starttime tilbage gang.}, husk, gettimes, tilbage på det tidspunkt, hvor projektet er i en bestemt stilling.det vil faktisk tilbage to gange, en negativ og positiv, fordi disse er roden til en andengradsligning.), er vi også nødt til at kende størrelsen og retningen af vores hastighed på dette tidspunkt, så lægger disse to metoder til beregning af det. offentlige funktion velocityattime (currenttime: antal) - nummer (var - relativetime: antal = int ((currenttime - starttime) * 1000) /1000, var hastighed: nummer var velocityx: antal = getvelocity (økse, v1x, relativetime) var velocityy: antal = getvelocity (ay, v1y, relativetime); //pythagoras teorem hastighed = sqrt (matematik. velocityx * velocityx + velocityy * velocityy); tilbage hastighed) offentlig funktion velocitydirectionattime (currenttime: antal): antal (var relativetime: antal = int ((currenttime - starttime) * 1000) /1000, var vinkel: antal; vinkel = getvelocitydirection (økse, ja, v1x, v1y, relativetime); tilbage vinkel.}, inden vi er færdige med denne klasse, jeg ønsker at tilføje en metode, getstarttime,.vi vil bruge det næste skridt, offentlig funktion getstarttime(): antal (tilbage starttime;}, redde projektil klasse og vende tilbage til det dokument, klasse.den første ting, vi skal gøre, er at tilføje et par egenskaber.en, collisiontime, ejendom og regionsudvalgets, ejendomsret til at repræsentere vores koefficient for tilbagelevering. offentlige var collisiontime: antal; offentlige var regionsudvalget: nummer, den første ting, vi skal gøre, er at fastsætte, at regionsudvalget.- kan vi sætte det på konstruktøren metode.jeg har hentet 0,8, men føler mig fri til at eksperimentere med forskellige værdier for at se, hvilke virkninger. //fastsatte koefficient for tilbagelevering.må være en værdi på mellem 0 og 1, ru = 0,8;, nu kommer det sjove!i vores vigtigste loop, er vi nødt til at gennemføre vores hoppende metoder.for det første finder betingelsen for, startflag,.i tilføjes følgende linje.dette vil udregne vores oprindelige kollision. //da holdning er centrum for den bold, y-position af jorden er faktisk til halv højde på bolden.collisiontime = bold. timeofcollision ((ball.height /2 /omfang); næste finde den betingelse, at kontrol, bold. ismoving(),.vi er kun lige for sammenstød, hvis bolden er i bevægelse, så vi vil sætte vores sammenstød påvisning erklæringer i der.der tilføjes følgende til toppen af tilstand. //kontrol af, om et sammenstød, er der sket hvis (currenttime > = collisiontime) {}, i kollision tilstand, er vi nødt til at henrette den hopper.vi opnår dette ved at fastsætte et projektil med en ny kurs, der starter på, collisiontime,.den første ting, vi skal gøre, er at beregne retning og omfang af den hastighed, collisiontime,., var newvelocitydirection: antal = - 1 * bold. velocitydirectionattime (collisiontime) var newvelocity: antal = bold. velocityattime (collisiontime) * ru;, nu skal vi løbe de passende metoder til fastsættelse af nye bane.for, timeofcollision, metode, vi skal sætte vores jord, y-position til halvdelen af den højde på bolden.det gør vi, fordi de y-position bolden er i centrum, ikke dens base. //den nye bane, bold. lokalitet (newvelocitydirection, newvelocity, bold. x /omfang (stage.stageheight - ball. y) /omfang); bold. begynder (collisiontime); collisiontime = bold. timeofcollision (ball.height /2 /omfang); vi har nået en milepæl.hvis du tester de film, du skal se den hoppende virkning.,, trin 11: men de hoppende stopper aldrig!hvis du tager et kig på ovenstående eksempel bolden kommer aldrig et fuldt stop.til sidst, at det tilsyneladende er en hurtig, skælvende forslag.dette fænomen skyldes følgende linje:, var newvelocity: antal = bold. velocityattime (collisiontime) * ru;, jeg kan forklare.under forudsætning af, at regionsudvalget ikke er lig med 0 eller 1, vores projektil er hastighed vil kun tilgang, nul, bliver langsommere og langsommere, men aldrig til det.eftersom realiteten er, at vores projektil, kommer til at hvile, er vi nødt til at gennemføre en løsning på dette problem, her er det.siden, cor, er konstant, kan vi se på hopper som en geometrisk række:,,, 1: den tid, det tager for første spring, a, 2: den tid, det tager for anden hopper, a, 3: den tid, det tager for tredje hopper... hver en, sigt på sekvensen er længe for at hoppe.vi henviser til den samlede tid, der som så:,, s. 1. den tid, det tager for første spring, s. 2: den tid, det tager for første spring, og for det andet at hoppe, s. 3: den tid, det tager for de tre første bruger i alt... fra her, kan vi anvendelse af formlen for summen af geometriske mønster for at beregne de stopper tiden:,, formularen er enkel.det er en 1, variable, udgør den første periode i den serie, i vores tilfælde, længden af det første hop., r, variable er serien "forhold i vores tilfælde, regionsudvalget,., for så vidt angår gennemførelsen er, vil vi begynde ved at tilføje yderligere to egenskaber, at dokumentet klasse. offentlige var stoppingtime: antal; offentlige var hopper: int. vi har brug for at vide, hvor det første hop finder sted så, hop, ejendom vil blive brugt som en enkelt tæller.i sløjfen er, startflag, tilstand (hvis erklæring: hvis (startflag = = sand) (,), tilføjes følgende efter vores erklæring om, at regionsudvalget: //nulstille kastet tæller videre = 0, næste, tilføjes følgende i slutningen af vores sammenstød tilstand. //stigning antal hopper, hopper +; //beregne stopper tiden på første spring, hvis (hop = = 1) (//summen af geometriske mønster: s = a_1 /1 - r stoppingtime = (collisiontime - bold. getstarttime()) /(1 - cor) + bold. getstarttime();}, hver gang en kollision der har vi brug for at kontrollere, om stoppingtime, død.hvis det er, kan vi bringe projektet til hvile, ved at kalde slutningen, metode.det er stadig til at flytte bolden en sidste gang, så er vi nødt til at sætte gang i den korrekte stilling.det, der allerede er projektet om en ny kurs, så bliver vi her, ved at fastsætte, currenttime, til bolden. getstarttime(),.//, hvis vi når at stoppe tiden, den bevægelse, hvis (spring > 1 & & collisiontime > stoppingtime) (bal. end(); //da bolden er allerede på en ny kurs, tvinge den til sin udgangsstilling currenttime = bold. getstarttime();}, er det!projektet nu hopper og kommer til et fuldstændigt stop.,, trin 12: tilføjelse af grundlæggende eu - kontrol, når vi spiller film, projektilet brande straks.det er temmelig værdiløs for de fleste ansøgninger, så lad os ændre tingene en smule og tilføje nogle grundlæggende eu - kontrol.for at holde det enkelt, vi skal tilføje to knapper: en startknap, og en reset - knap. vores første trin svarer til trin 8.ned i dokument, drage to knapper til start - og nulstillet.omregne hver knap et symbol, denne gang gøre dem, knapper, i modsætning til, movieclips,.denne gang skal vi holde vores knapper på scenen, så holdning dem som ønsket.på samme måde som trin 8, åbne, sammenkobling egenskaber, til en af knapperne.kryds ved eksport til actionscript, denne gang dog lade standard klasse navne.klik nu og gentage det for den anden knap.,, på scenen, udvælge startknap.åbne, egenskaber panel.hvor der står < instans navn > ind, startbutton,.gentage det for reset - knappen, kalder det, resetbutton,.,, medmindre dette dossier, og åbne det dokument, klasse.indenfor, vi er nødt til at importere det, mouseevent, klasse, import, flash. begivenheder. mouseevent; i konstruktøren metode fjerne de følgende linjer. //- projektet lokalitet metode til at fastsætte egenskaber af vores projektil bold. lokalitet (85, 6, bold. x /omfang (stage.stageheight - bold. y) /omfang); //fastsætte start flag, så det, der er bolden i bevægelse startflag = sandt. vi kommer til at erstatte det ved at tilføje begivenhed lyttere for hver af de knapper, vi har skabt.bemærker, at vi kan henvise til dem, < instans navn > vi havde fastlagt tidligere. //add begivenhed lyttere for vores start og nulstille knapper startbutton.addeventlistener