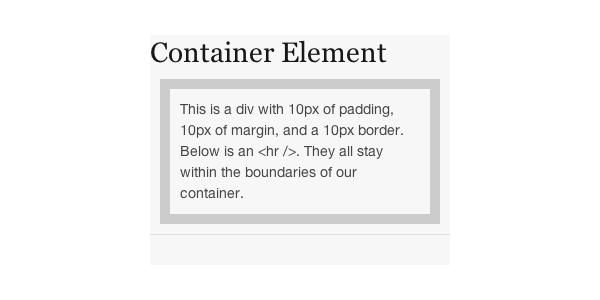
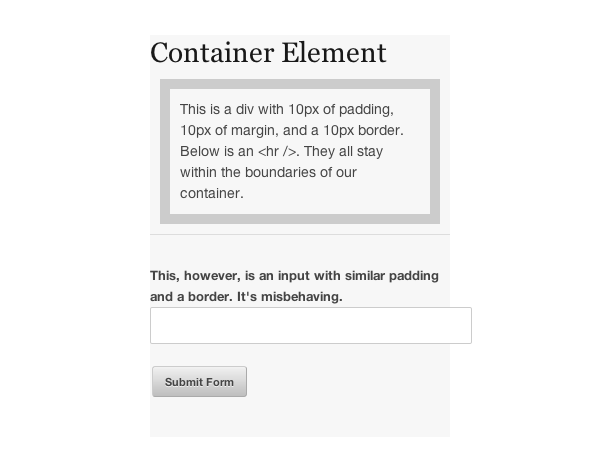
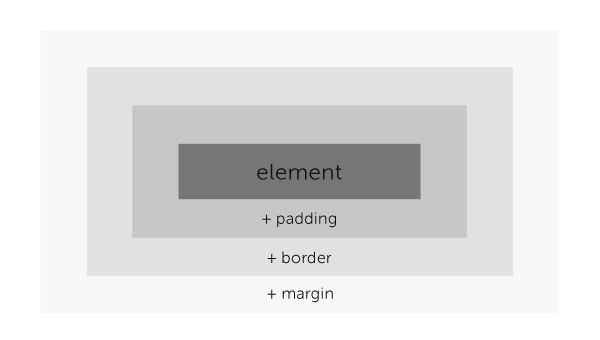
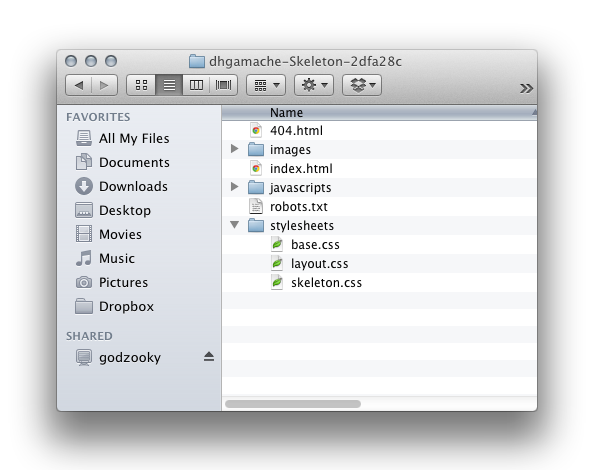
hurtigt tip: fremme fleksible form elementer til at spille sød,,,, sidste weekend, jeg downloadede dave gamache skelet boilerplate skal spille med. godt, rent, der sjovt.da det kom til den form, design, jeg blev mindet om et spørgsmål, som kan påvirke input i fleksible layout: uartige bredder.hvis du nogensinde har haft det samme problem, eller har aldrig været klar over den, læst om...,,,,, at problemet, lad os sige, at vi har en opbygning med et, der indeholder elementer, som har en fleksibel bredde (strække din browser, og du vil strække beholderen).i vores container, vi har en række forskellige elementer (rubrik, stk, horisontale regler, divs), og vi har også en enkel form, som huser nogle typiske form ting og sager. indholdet er vokset og psykiater, afhængigt af bredden af beholderen.block niveau elementer (f.eks. divs) svarer til bredden.de automatisk få 100% af bredden af beholderen, og uanset eventuelle polstring eller grænser, de bliver pænt, inden for rammerne af deres forældre.,,, udgør input ikke, for at udfylde den bredde af beholderen, er vi nødt til at anvende en bredde: 100%.efter at have gjort det, men at tilføje polstring, grænser eller margener vil give vores input til ud fra de begrænsninger, der følger af beholderen.-,,, er de virkelig uartig?tja, ikke rigtigt.css rubrik model dikterer den måde element dimensioner opfører sig, og eftersom web - standarder blev indført, kommer vi til at acceptere, at polstring, margener, og grænser, tilføje, at et element er dimensioner.,,, så man kan sige, at vores div. i dette tilfælde er det opfører sig uventet, men det er kun, fordi vi har faktisk ikke defineret bredde. det lader til, at håndtering af tingene, som internet explorer, der traditionelt anvendes til.de særheder mode tilgang har betydet, at du defineret et element er bredde og højde, og ingen polstring eller grænser, vil blive taget i betragtning i de dimensioner.hvis du er angivet en div til 600px bredt, selv om de er tilsat 10px polstret, vil det stadig være 600px bredt.du ville vide, hvor stort dit elementer blev kategorisk.,, fleksible udformning, så længe vi var klar over, hvordan vores elementer, opfører sig, kan vi tillade forskelle og angive faste dimensioner i overensstemmelse hermed.men i disse tider med flydende layout, vi ikke nødvendigvis ved, hvor mange, der indeholder elementer.der må være en måde at få vores input og textareas at opføre sig på samme måde som alt andet?heldigvis er der.og vi skal bygge en hurtig demo for at illustrere det.,, demo, som det var boilerplate skelet, som mindede mig om dette spørgsmål, vil vi gå og tag den til hurtigt at bygge en demo.,, note: enhver stil i skelettet boilerplate er med henblik på udformning og grundlæggende æstetik - min øger sin css er ikke en kritik.pak sagerne, og du vil se sådan noget, den første ændring, jeg vil gøre, er at index.html.i den sidste kolonne, vi bytter indholdet i en form, < form handlingen = "> <!- mærke og tekst input - > < etiket til = "regularinput" > regelmæssige input < /etiketten > < input type = "tekst" id = "regularinput" /> <!- mærke og textarea - > < etiket til = "regulartextarea" > regelmæssig textarea < /etiketten > < textarea id = "regulartextarea" > < /textarea > <!-- Label and select list --> \t<label for="selectList">Select List</label> \t<select id="selectList"> \t<option value="Option 1">Option 1</option> \t<option value="Option 2">Option 2</option> \t<option value="Option 3">Option 3</option> \t</select> \t\t\t \t<button type="submit">Submit Form</button> </form>,and then we'll add a couple of lines to stylesheets/layout.css:, .column { \tbackground: #f7f7f7; } input[type='text'], select, textarea { \twidth: 100%; },All we've done is given the columns a gray background (so we can see where the boundaries lie) and made our form elements 100% wide. se resultatet indtil nu.problemet med uartige input illustreres klart, så at den løsning. den løsning, vi kan gøre vores form elementer at opføre sig i overensstemmelse med gamle særheder mode rubrik model med en linje af css... bidrag [type ='text "textarea {æske størrelsessortering: grænse boks - - box størrelsessortering: grænse kasse, - webkit rubrik størrelsessortering: grænse boks}, okay, seks linjer, men det vigtigste er, rubrik størrelsessortering: grænse boks, sammen med sin leverandør opfylder brødre.vi har anvendt denne regel til vores tekst input og textareas, fortæller om at gøre deres dimensioner med fyld og grænser, indenfor.se på de demo, perfecto.resize browseren, og du vil se form elementer spiller godt, ligesom deres gade niveau venner. i form af browser støtte, du er godt dækket.ironisk nok, ie7 genkender ikke den kasse størrelsessortering ejendom, men det er den eneste - - du har et problem med.,, yderligere ressourcer, hurtigt tip: har internet explorer - box model, ikke?med jeffrey, rubrik dimensionering af chris coyier, skelet boilerplate af dave gamache, om støtte til rubrik størrelse på caniuse.com, * {æske størrelsessortering: grænse æske} ftw af paul irske,