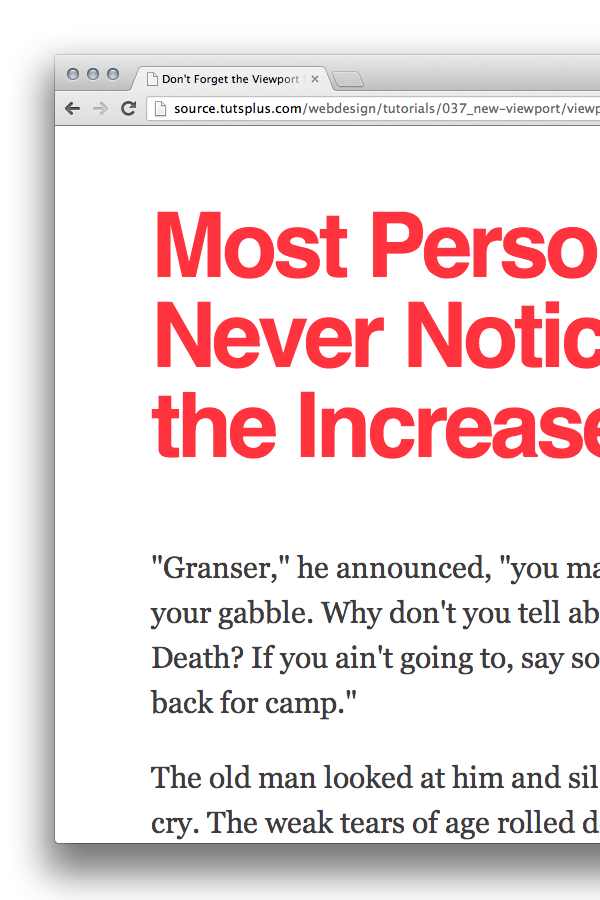
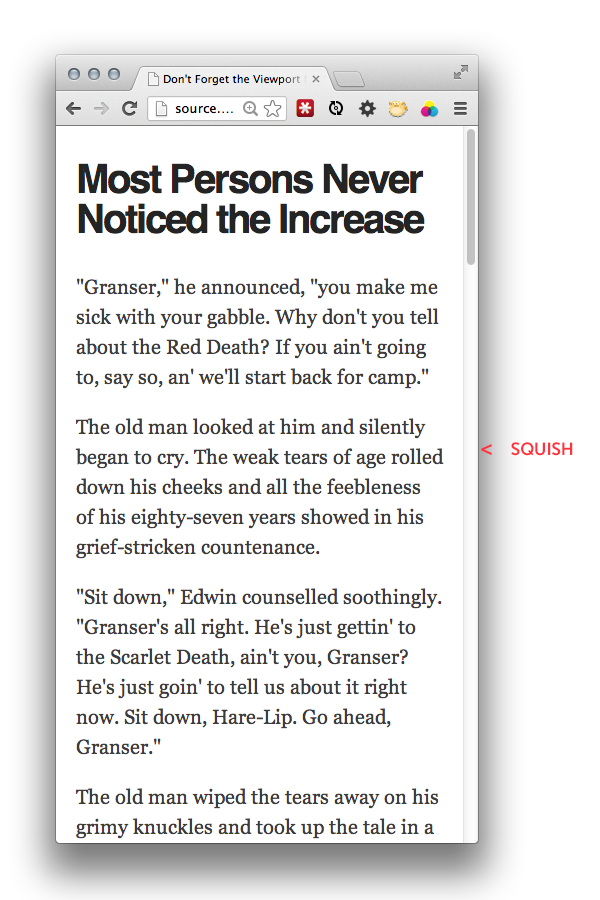
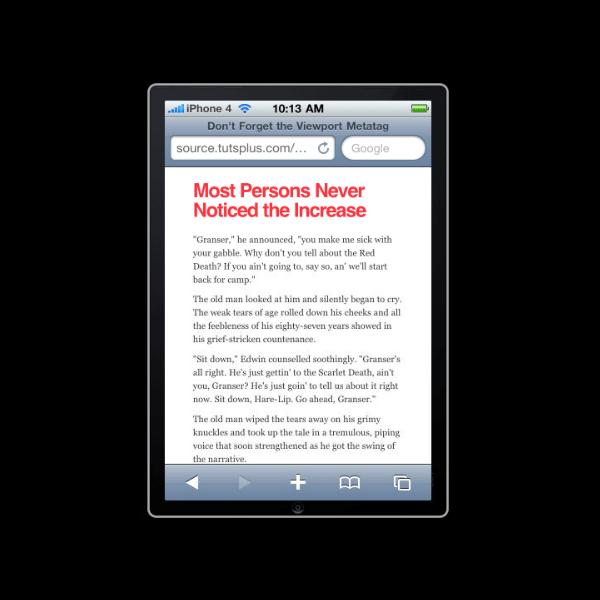
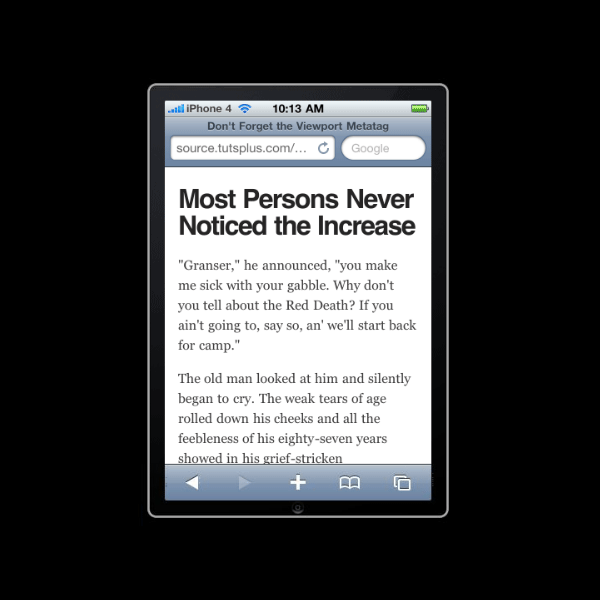
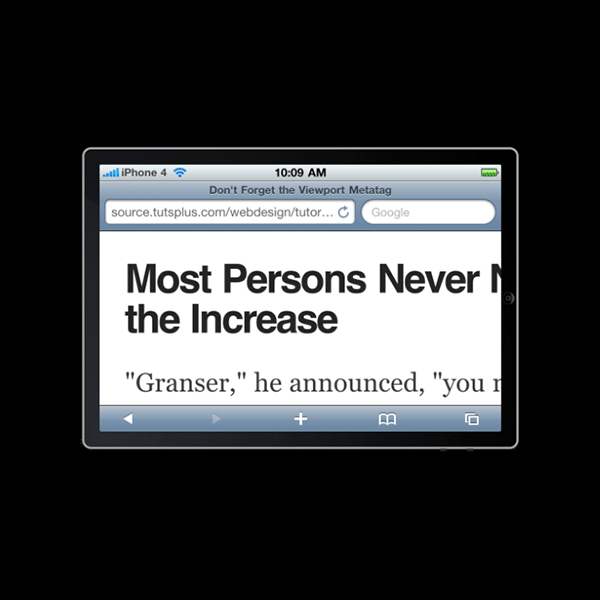
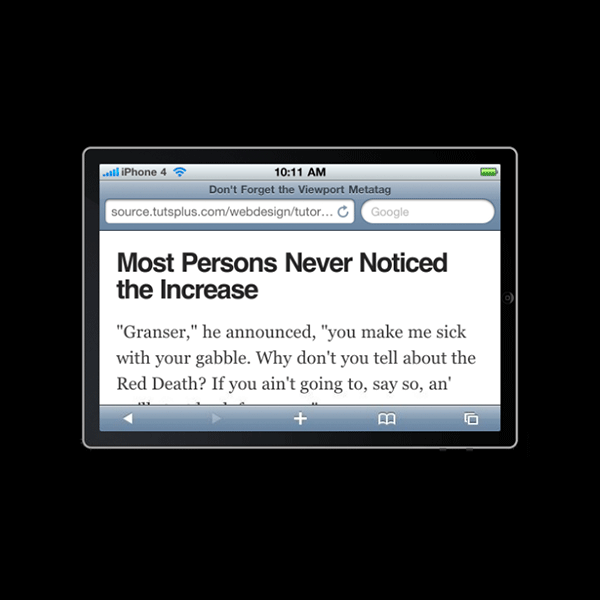
hurtigt tip: glem ikke viewport meta - mærke,,,,, jeg kan huske min jomfru rejse ind i deres web - design; jeg havde brugt et klassisk net, kæmpet med en fleksibel udformning, og drøftede medier, for første gang.udvidelsen og faldende browseren vindue resulterede i, at de opfylder synet af mit design på sine omgivelser.så jeg har testet det på en mobil.- det gjorde det ikke - jeg kiggede på et indskrumpet udgave af fuld skærm design.den løsning, som det viste sig, var simpelt...,,, note: denne forelæsning blev offentliggjort første gang i februar 2012, men det er ofte anvendes som reference i andre tutorials (og tingene har ændret sig, så jeg følte, at det var berettiget med en opdatering.,,, det centrale, når man læser intet andet inden for denne post, der tager et råd: hvis du designer fleksibelt, brug viewport meta - mærke i din < head >,.i den grundlæggende form, det vil sætte dig op på tværs af anordning layout fred:,, < meta - navn = "viewport" indhold = "oprindelige omfang = 1 >,,,,, så lad os bruge et eksempel, jeg har slået sammen.se, du vil se det psykolog og vokser som du ændrer din browser.der er også en fælles medier, spørgsmål, som gør teksten større og giver den position, en kvik,&#ff333e, farve på flere skærme.dejligt.,, her er hvordan det ser ud i osx krom:,,,,,, og her er hvordan det ser ud, når browser vindue er mast:,,,,,, så lad os se, hvordan det ser ud på en smartphone (i dette tilfælde programmerbare safari på en iphone. 4:,,,,,, er det første, man ser, er den røde under pos. en død sild, at vi kigger ikke på den smalle opstilling, som vi forventer.vi er faktisk ude på en kørte ud version.,, programmerbare safari forudsætter en webside, er 980px bred, zoomer ud for at være meget inden for de disponible (iphone. 4) 320px.indholdet er så meget mindre læselig, medmindre du zoome ind. - hvorfor?, som de siger, antagelse er moderen til alle... noget, men det er præcis, hvad mobile browsere skal gøre, hvis du ikke specifikt at instruere dem.når du besøge et websted via en mobil - det vil antage, at du ser et stort skrivebord erfaringer, og at du vil se det hele, ikke bare den øverste venstre hjørne.det vil derfor sætte viewport bredde på (i tilfælde af programmerbare safari) 980px, sko hørning alt i sin lille opvisning.,,, viewport meta -, ind i viewport meta -, som blev indført med æble -, vedtaget og videreudviklet af andre. det ser sådan ud:,, < meta - navn = "viewport" indhold = ">, som i indhold =", kan du komme ind i en masse comma delimited værdier, men vi skal fokusere på de grundlæggende, for nu, f.eks. hvis din mobil design er bevidst, der er fastsat i 320px dig kan indeholde viewport bredde:,, < meta - navn = "viewport" indhold = "bredde = 320" >,, fleksible skemaer, det er mere praktisk at basere deres viewport bredde på det pågældende udstyr, således at tilpasse deres layout bredde tildu ville komme anordning bredde:,, < meta - navn = "viewport" indhold = "bredde = anordning bredde" >,, at ekstra visse din indretning vises som dig, som du kan også sætte ind.dette, f.eks.:,, < meta - navn = "viewport" indhold = "oprindelige omfang = 1 >,,... vil sikre, at ved åbning af deres indretning vises korrekt på 1: 1 - skalaen.- zoom vil blive anvendt.du kunne gå endnu længere og forhindre enhver zoomer af brugeren:,, < meta - navn = "viewport" indhold = "maksimale omfang = 1 >,,, note:, før anvendelsen af den maksimale omfang parameter, overveje, om du vil virkelig være at forhindre deres brugere fra zoomer ind.kan de læse alt så godt som muligt?, ved hjælp af viewport meta - - på den forkerte måde kan hindre brugerne med visuelle problemer med at få adgang til din hjemmeside, - adgang til projekt, sæt det hele sammen, og disse værdier sammen giver os et stort arbejde med misligholdelse:,, < meta - navn = "viewport" indhold = "bredde = anordning bredde, oprindelige omfang = 1 >, lad os se, hvordan det påvirker vores eksempel,,,,,,, så du kan se, alt er på det rette niveau.teksten er indpakning i stedet for mindre, og vores visuelle hjælper (røde position) er forsvundet.,,, men!,, hat drikkepenge til jason til at påpege dette i sine bemærkninger.ved at erklære, at bredden af deres layout er lig med den bredde, du vil løbe ind i problemer, når en anordning i landskabet.se på, hvordan en iphone 4 håndterer vores demo i landskab:,,,,,,,, det er ødelagt. - føler sig forpligtet til at zoome ind, for at tilpasse bredden af side. for at få omkring dette, kan vi, som jason påpeger, at vælge, hvilken brug javascript på visse betingelser metatag attributter til at tage med, men den enkleste løsning synes at ignorere den, bredde, helt.ved kun at fastsætte den indledende plan, bredde er inkluderet.dette er, hvordan vores nye, forenklede demo findes i landskab:,,,,, meget bedre.,,,, ikke den standard, du leder efter, viewport metatag var apple løsning af problemet.det var hurtigt vedtages af andre platforme, men det blev aldrig fremført af w3c. microsoft bragte det frem, når de valgte at ignorere viewport ie10 metatag under visse omstændigheder.men de har valgt at bruge css anordning, tilpasning, hvilket er, hvad w3c presser, kort sagt en lignende viewport egenskaber er defineret inden for forskning ved hjælp af @ viewport regel, i stedet for i html.,, @ viewport (zoom: 1,0: bredde: anordning bredde), eller i henhold til vores nyere, ikke indeholde anordning bredde, fremgangsmåde, kunne vi fastsætte følgende:,, @ viewport (zoom: 1,0: bredde: omfatte zoom}, i betragtning af, at det er et arbejde i gang, ie10 kræver, at de opfylder version af forslaget, der ligner dette:,, @ - fru viewport (bredde: omfatte zoom - 1, 0;}, er det langt mere elegant løsning end den metatag, men er langt fra at være fuldt underbygget.hul i din css nu, for at sikre, at deres fleksible udformning opfører sig selv i ie10 "snap mode«, og holde øje med de fremskridt, der gøres i fremtiden.det er, hvor viewport kontrol er på vej.,, du kan læse mere om i tim kadlec er efter ie10 snap tilstand og deres udformning.,,, konklusion, fleksible web - design, er ikke kun til personer, der nyder at se deres browsere vokse og psykiater, om maden for så mange forskellige anordninger, skærme og beslutninger som muligt.smid den viewport meta - mærke i din, < head >, plus @ viewport regel i din forskning, når du er opbygning af fleksible layout og du er god til at gå.,,, yderligere læsning, æble dokumentation: ved hjælp af viewport meta -, mozilla: ved hjælp af viewport meta - mærke kontrol layout på mobile browsere, quirksmode.org: en historie om to viewports,, w3.org mobile webapplikationen bedste praksis: anvendelse meta - viewport element til at identificere ønskede skærmstørrelse, hurtigt tip: aldrig bruge maksimale omfang = 1,0 på a11y projekt, tim kadlec forklarer ie10 snap tilstand og deres design, @ viewport regel forslag,