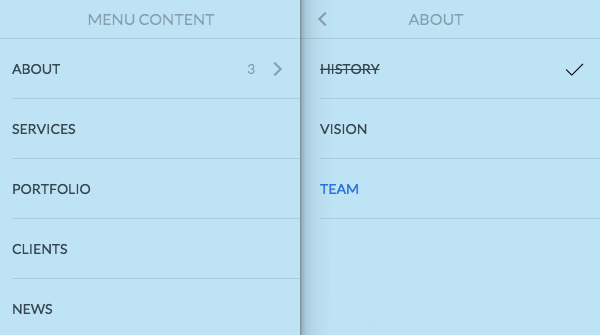
hvordan til at bygge en af lærred sejlads med jquery. mmenu,,,,, at dette tutor vil tage dig med på en hurtig tur af jquery.mmenu, en jquery stik af, som bidrager til at skabe et omfattende websted navigation.vi undersøger det, kan vi se, hvordan vi kan bruge dette stik af, til at bygge en af lærred menu fra bunden.,,, hvad der er jquery.mmenu?, for den bedste beskrivelse af jquery.mmenu, tager vi over til sin github side:, "det bedste jquery stik af for app, ligner hinanden - og ikke - lærred menuer med glidende submenus for din hjemmeside, og webapp.,, jquery. mmenu stik af, er meget customizable og kommer med mange tillægsløsninger (f.eks. tællere og sprosser) plus forlængelser (f.eks. virkninger og side skygger).for dem, der foretrækker, det er til rådighed som en wordpress stik af, og det fungerer godt i en lang række browsere!,, at komme i gang med at jquery. mmenu, til at begynde med, . du bliver nødt til at tage en kopi til biblioteket.dette kan gøres ved at besøge sin officielle side gennem en pakke manager (f.eks. kammer), eller en cdn (f.eks. cdnjs).,,, en gang til, bliver du nødt til at omfatte den nødvendige forskning og er filer i din side. , bedes det bemærket, at alt på menuen, du ønsker at opbygge. andre aktiver kan være påkrævet.for eksempel, en af lærred menu, kræver, jquery.mmenu.css (eller dets minified udgave), og jquery.mmenu.js (eller dets minified udgave) filer.ønsker du at ændre standard opførsel af menuen (f.eks. flytte sin holdning til højre), vil du også skal omfatte de filer, som er knyttet til den "af lærred" tillæg.hvis det er forvirrende, og du ikke vil tænke på, som er den nødvendige filer, gå videre og anvende "alle" filer (dvs. jquery. mmenu. css, og , jquery. mmenu. min.all. js, ) til deres projekter.,,, i vort demo - vil importere "alle" filer via cdn.det hoved element af vores side vil reference "alle" css fil:,, < forbindelse rel ='stylesheet "href ='http: //cdnjs. cloudflare. kom /ajax /libs /jquery. mmenu /5.3.4 /css /jquery. mmenu. alle. min.css" >,, på samme måde, lægger vi den "alle" script (og en kopi af jquery), inden den afsluttende, < krop >, tag:,, < manuskript src ='http: //cdnjs. cloudflare. kom /ajax /libs /jquery /2.1.4 /jquery min.js ". > < /manuskript > < manuskript src ='http: //cdnjs. cloudflare. kom /ajax /libs /jquery. mmenu /5.3.4 /er /jquery. mmenu. min.all. min.js" > < /manuskript >,, så lad os begynd at bygge den menu.,, oprettelse af: lad os begynde med forståelse strukturen i vores side.her er den tilsvarende html kode:,, < div > < header > <!- mere indhold her... > < /header > < vigtigste > <!- mere indhold her... > < /main > < /div > < nav id = "menu" > <!- mere indhold her... > < /nav >, se, at vi alle elementer, bortset fra den, nav, element inden for en med , div. , kan vi bruge et andet element, som beholder, men derved ville vi så have at informere de stik af med denne ændring via de relevante konfiguration ejendom (dvs. , offcanvas.pagenodetype, ejendom).desuden, hvis det er muligt, bør vi undgå, at en række css egenskaber for indpakning element.mere specifikt, stik af anbefaler følgende: "denne div er bedst uden en (min - /max -) bredde og højde, stopning, grænse og margen.", tillægget, er det næste skridt er at se nærmere på strukturen af menuen.The relevant HTML code looks like this:,,<nav id="menu"> <ul> <li> <a href="#">About</a> <ul> <li> <a href="#">History<span>Click me</span></a> </li> <li> <a href="#">Vision</a> </li> <li> <a href="#">Team</a> </li> </ul> </li> <li> <a href="#">Services</a> </li> <li> <a href="#">Portfolio</a> < /li > < li > < en href = "#" > klienter < /a > < /li > <!- mere liste punkter her - > < /ul > < /nav >,, vi har brugte nogle enkle: kode for at opbygge vores menu.unordered lister med indlejrede lister og forbindelser. det stik af ikke forventer specifikke avance. heldigvis, vi er i stand til at udnytte enhver forhøjelse, vi ønsker. , vi tildeler en entydig identifikator for den menu, som vi kan bruge senere for at instantiate det stik af.og sidst, men ikke mindst, vi gemmer den, indtil alle stilarter har været anvendt med succes.dette skridt er vigtigt, fordi det ved at tilføje følgende css - kode, skal vi undgå en rystende fouc:,, nav (display: ingen;}, nu, hvor vi har lavet vores side, det er tid til at nulstille menu.,,, at de stik af, før vise, hvordan vi kan fyre stik af, lad os først cache nogle af vores politiske: , var $menu = $('# menu') var $btnmenu = $(. btn menu ') var $img = $('img');,, vi nulstille det ved at bruge kode nedenfor:,, $menu. mmenu ((//konfiguration indstillinger her}), kan vi bygge misligholdelse udseende og funktionaliteten af vores menu gennem css og de tilgængelige konfiguration indstillinger.vi vil se nogle eksempler på dette i et øjeblik.,,, og vi har mulighed for at åbne og lukke menuen enten automatisk eller manuelt.i vores tilfælde, vi skal vise den menu, når element med, btn, - menu, klasse sammen.for at opnå denne funktionalitet, skal vi udnytte de tilgængelige api - grænseflade.her er de nødvendige kode:,, var api = $menu. data ("mmenu"); $btnmenu. klik (function() (api - grænseflade. open().}), derimod skal vi vælge at gemme den menu, automatisk.det er standard opførsel, udløses, når vi klik på nogen del af den side, undtagen den del, der tilhører menuen.,,, før vi går videre, er der en ting, som jeg vil nævne.hvis vi prøver at åbne en submenu ved at klikke på målet menupunkt (, a, element), dette punkt på dagsordenen, vil ikke være helt clickable.det submenu vil åbne kun når vi klik på højre del af menupunkt (se levende eksempel at forstå denne adfærd).for at gøre det hele, menupunkt clickable, er vi nødt til at tilføje følgende linje kode:,, $menu. finde (". - næste"). addclass ("mm fullsubopen"), ændring af lærred image, i dette afsnit, er målet at vise en anden sejlads ikon, afhængigt af situationen i vores menu.den skærmbillede under heri forestiller sig, hvad vi ønsker at opnå. ,,,,, at de to ikon stater, for at det kan ske, skal vi arbejde med den åbne og lukke begivenheder.du kan finde den dokumentation for disse begivenheder i den side, som er knyttet til den "offcanvas" tillæg.her er snippet, vi bruger til at ændre ikoner:,, api. bind ('opening, function() {$img. attr ('src "," arrows_remove. perspektivgruppen)}) api. bind ('closing, function() {$img. attr ('src "," arrows_hamburger. perspektivgruppen ');}), ud over de hændelser, der er også et par andre til at spille med (f.eks., åbnes og lukkes, hændelser), som du kan bruge til deres egne projekter.,, at misligholdelse bredde, med henblik på at ændre den på forhånd fastlagte bredde på menuen, vi kan bruge enten css eller sass (ved hjælp af kilde - filer).ved misligholdelse, dets, min bredde, og max bredde, værdien er lig med 140px, og 440px hhv.i vores demo, lad os se, hvordan vi kan ændre den oprindelige, max bredde, ejendommens værdi gennem ccs.nedenfor er css regler, der skal tilsidesættes:,,. mm - menuen (max bredde: 350px;} /* * * tilføje mere sælger præfikser * afhængigt af browsere du er rettet mod * /@ medier og (min bredde: 550px) (html.mm-opening. mm slideout {omdanne: omsætte (350px, 0)) /* * * tilsidesætte denne regel * hvis du bygger en menu * /@ medier og (min bredde: 550px) (html.mm-right.mm-opening. mm slideout {omdanne: omsætte (- 350px, 0)), yderligere forskning i ændringer på dette punkt, vil vi fortsætte med selv at bygge udseendet af menuen.igen, vi klipper den frækhed kilde fil at ændre stil i henhold til vores behov.tag et kig på de regler, som vi vil tilsidesætte nedenfor (for enkelhed, jeg har udeladt de værdier for den frækhed variabler): ,,. mm - menuen {baggrund: darken ($vigtigste farve, 10%);}. mm listview > li > en (farve: $tekst farve; polstring - 20px;}. mm listview > li > a: den, listview. mm. mm. mm fullsubopen: svæv + (farve: $fremhæve farve;}. mm listview > li > a: den levetid (farve: $tekst farve;}. mm - menuen - listview > li.mm-selected > a: (. mm næste) {baggrund: gennemsigtige url (arrows_check. perspektivgruppen) nr. gentager centeret lige 10px; baggrund størrelse: 30px 30px; tekst): linje gennem;}, nu mener, sidste regel.hver gang vi klik på menuen, opføres det modtager, mm udvalgte, klasse, så vi kan bruge det vælgeren med stil.men vi vil kun stil sidste punkt på dagsordenen i en udvælgelsesprocedure, så vi kan henvise til dem, der ikke har klasse, mm næste. ,,,, "med" fører til submenu til højre, men vi har kun såkaldte sidste led klik, tilføjelse af udvidelser og et tillæg, i det foregående afsnit, så vi, hvordan vi nulstille stik af.lad os udvide sin opførsel og funktionalitet i tvingende misligholdelse konfiguration muligheder. , vi ændrer titlen ud over de vigtigste panel. , næste, inddrager vi "tællere" og "af lærred" tilføjelser.dette tillæg, giver os mulighed for at ændre holdning på menuen i forhold til side. , vi til slut tilføje tre udvidelser.tjek den endelige initialization kode nedenfor: , $menu. mmenu ((tællere: det er rigtigt, navbar: {afsnit: "menu indhold"}, udvidelser: ["pageshadow", "virkning zoom menu", "virkning - paneler"], offcanvas: {holdning: "ret", zposition: "tilbage"}}), konkluderes, at i denne forelæsning, vi gik gennem indførelsen af et af lærred menu med jquery.mmenu stik af.som et næste skridt, grave i fuldstændige kilde for vores demo på codepen. , så foreslår jeg, at du hopper i jquery. mmenu officielle side og se på de forskellige interaktive eksempler, der er til rådighed.vis os din eksempler i bemærkninger.,,, hvis du leder efter en hurtig løsning, ikke glemme, at envato marked er en samling af forskellige css eller javascript menuer og navigation widgets.det er et godt udgangspunkt for idéer og eksempler.