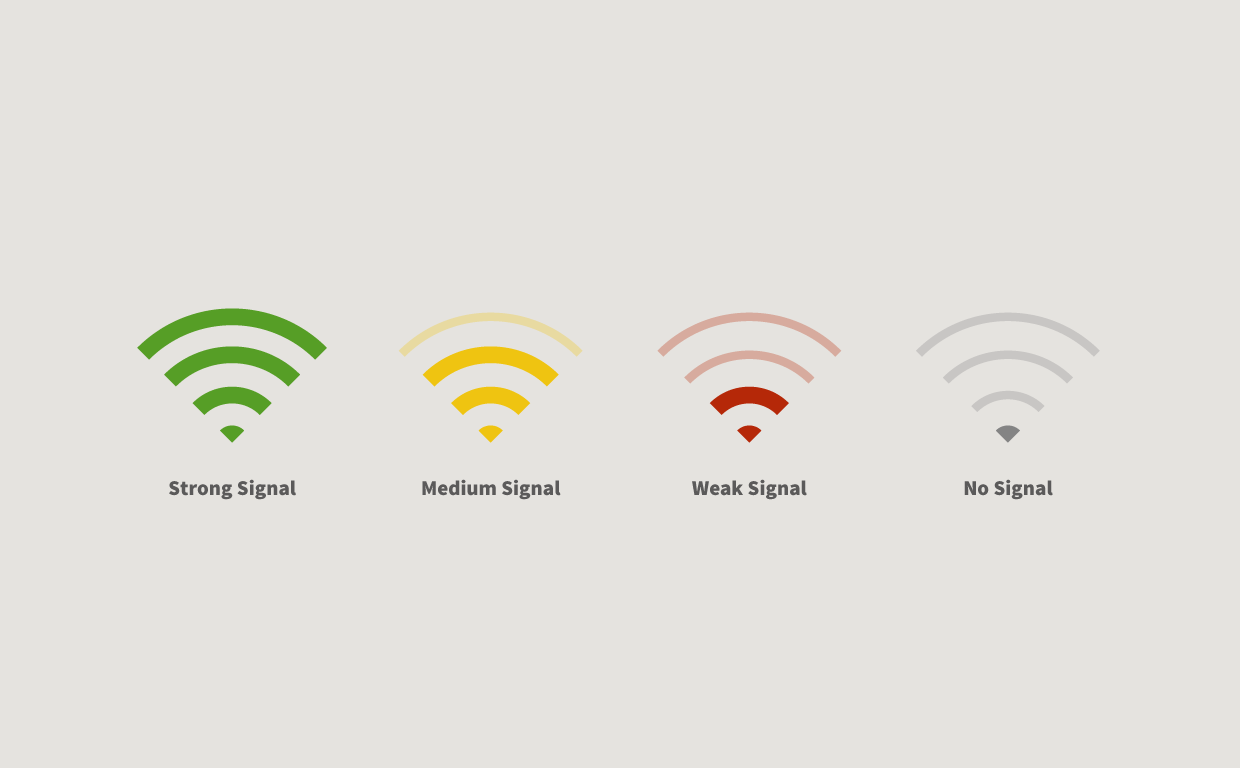
manipulere perspektivgruppen ikoner med simple css,,,, - sponsorerede indhold, denne støttes efter træk et produkt af relevans for vores læsere, mens vores leder, retningslinjer for at være objektive og uddannelse. denne artikel er det andet i tre serier, der viser de nye tilgange til ikonografi ikoniske vil levere.,,, - ikoner med css, smart ikoner er blevet en del af interesse, men på vej, kan være de mest nyttig egenskab til dagligt.ikon, der dækker en bred vifte af forskellige spørgsmål, men leveres i en fælles visuel stil.det er mange gange for passende, hvis ikke optimal.der er imidlertid mange situationer, hvor specifikke ikoner kan og bør have specifikt design (den farve, skriftvidden, eller andre egenskaber).,, klipning, var ikke en mulighed med statiske billeder (medmindre du output - filer for de enkelte specifikke æstetiske).ikon skrifttyper fik os tættere ved at give enkle stil, men det var ikke i betydning, hvis det farvede ikon, ikon, røde, ville være rød.med perspektivgruppen, frihed til at stil de enkelte elementer i et ikon, der åbner helt nye muligheder.,,, et ikon, uendelige muligheder, den kombination af perspektivgruppen og css er magisk.billederne kan tage helt anderledes ud, har ad hoc - behandlinger og interessant interaktive overgange.perspektivgruppen markup giver adgang og kontrol med alle de elementer, der indgår i det.det betyder en pære ikon kan være "tændt" med css kontrasten ikon kan være i aften for at afspejle en specifik kontrast og et lyskryds ikon kan kommunikere, gå.at være i stand til at stil på elementært niveau puster nyt liv i ikoner, de kan være virkelig enestående,.,,,,, se dette i aktion,,,, ikon emner, det næste logiske skridt opfundet ikoner med css er at skabe store temaer, der for en konsekvent æstetisk.en del af vores fokus for ikoniske er at afsløre og imødegå de udfordringer, theming omkring ikon.normalt kalder en række ikoner (ud over blot at ændre farve), var en vanskelig opgave, der afhang af at kilden vektor filer.har de ikke?- du er løbet tør for held.,, perspektivgruppen ikoner kan løse dette problem.jeg siger, "kan", fordi konsekvent strukturering af hele perspektivgruppen ikon indsamling er vanskeligt.de symboler skal være konstrueret og bygget med theming i stil at være konsekvent i hele sættet.men når det virker, er det ret fedt at se.,,,,,,, vi har sammensat en demo vise ikon theming i aktion.det viser bare, hvor meget der kan gøres, når css regler anvendes på en hel ikon.,, lege med vores ikon theming demo.,,, interessante brug tilfælde, ikon - kan gå meget længere end blot tilfældig farve ændringer.denne fremgangsmåde giver os mulighed for at yde en værdifuld oplysninger, give enkle baggrundsinformation, tænke på alle de billeder du i en grænseflade, der viser baggrundsinformation.bare tænk på penslen eller udfylde ikoner i forskellige ansøgninger om at meddele, hvad farve, du er ved at trække eller udfylde.perspektivgruppen ikoner, der er udformet således, at de såkaldte kan gøre.,,,,,,, - stater, kommunikere stat i et ikon, er ofte gange så enkelt som med farve.dette kan opnås med ikon skrifttyper, men hvad nu, hvis du vil gå ud over en enkelt farve skifter?det er en perfekt anvendelse for perspektivgruppen & ccs.for eksempel, lad os se på wifi signal ikon.,,,,,,, hvordan det virker, note: nedenstående eksempel er stadig en proof of concept prototype.ingen af følgende kode er endelige, endsige beta.vi er stadig i f & d fase af denne fremgangsmåde, og vi ved, at der er mange spørgsmål, der stadig skal løses.vi vil arbejde på en mere konkret retning for denne metode efter kickstarter kampagne er fuldført.,, mekanik - ikoner er ganske enkel.hvis du har brugt css i fortiden, som vi antager, du har), der er meget at lære.det er en del af det, der gør denne metode er så stort, at det er utrolig kraftfulde ved hjælp af færdigheder og værktøjer, som du allerede ved.- er en helt unik perspektivgruppen af css regler, at du bliver nødt til at lære, men begreber er ligetil og kræve en minimal indsats, for at hente, det virkelige arbejde kommer fra projektering og bygning af et ikon, rent faktisk bliver, stil stand.ligesom smarte ikoner, denne metode afhænger af perspektivgruppen at være direkte ind i den dom, og at det semantiske strukturerede for stil.det går langt videre end blot at tilføje arter til hvert enkelt element i deres perspektivgruppen ikon, men det gør ikke ondt.klargøring af et ikon for design er stadig en smule kunst.vi er temmelig sikre på, der er en videnskab til dette, og vi håber, at skrive om processen i fremtiden.vores mål er at bidrage til at gøre denne proces ikoner klart og gentages, således at andre ikon designere kan gøre deres ikoner stil stand.,, lad os tage det eksempel, de wifi - signal ikon at vise forskellige stater.du vil hurtigt se, hvor tilgængelige, er det, mener, kode i aktionhttp: //,,,,,,,, < img src = "signal. perspektivgruppen" klasse = "perspektivgruppen injicere" alat = "signal" />,,, er... $(perspektivgruppen injicere ".). svginject();,,, css, /* stærkt signal * /. iconic-signal.iconic-signal-strong. ikoniske signal base (indhold:ȹe26.}. iconic-signal.iconic-signal-strong. ikoniske signal bølge * (slagtilfælde:ȹe26;} /* medium signal * /. iconic-signal.iconic-signal-medium. ikoniske signal base (indhold:&#efc411.}. iconic-signal.iconic-signal-medium. ikoniske signal bølge * (slagtilfælde:&#efc411.}. iconic-signal.iconic-signal-medium. ikoniske signal bølge ydre {uklarhed:. 3; skriftvidden:. 5) /* svagt signal * /. iconic-signal.iconic-signal-weak ikoniske underskriveen.l-base {udfyldes:&#b52808.}. iconic-signal.iconic-signal-weak. ikoniske signal bølge * (slagtilfælde:&#b52808.}. iconic-signal.iconic-signal-weak. ikoniske signal bølge ydre,. iconic-signal.iconic-signal-weak. ikoniske signal bølge midt {uklarhed:. 3; skriftvidden:. 5) /* ingen signal * /. iconic-signal.iconic-signal-none. ikoniske signal base (fyld -.}. iconic-signal.iconic-signal-none. ikoniske signal bølge * (slagtilfælde: uklarhed:. 3; skriftvidden:. 5}, perspektivgruppen: signal. perspektivgruppen, < perspektivgruppen version = "1.1" klasse = "ikoniske ikoniske signal" xmlns = "http://www.w3.org/2000/svg" xmlns: xlink = "http://www.w3.org/1999/xlink" x = "0px" y = "0px" bredde = "11.26px" højde = "8px" viewbox = 0 0 11.26 8 "give baggrund =" nye 0 0 11.26 8 "xml: areal =" bevare "> < vej klasse =" ikoniske signal base "d =" m6.337,7.247c-0.391-0.391-1.023-0.391-1.414,0l0.708,0.708l6.337,7.247z "/> < g klasse =" ikoniske signal bølge "> < vej klasse =" ikoniske signal bølge indre "fyld =" ingen "slagtilfælde ="� "slagtilfælde miterlimit =" 10 "d =" m7.62,5.966c-1.098-1.098-2.88-1.098-3.977,0 "/> < vej klasse =" ikoniske signal bølge mellem "fyld =" ingen "slagtilfælde ="� "slagtilfælde miterlimit =" 10 "d =" m9.31,4.275c7.278,2.244,3.984,2.245,1.952,4.276 "/> < vej klasse =" ikoniske signal bølge ydre "fyld =" ingen "slagtilfælde ="� "slagtilfælde miterlimit =" 10 "d =" m10.9,2.684c-2.911-2.911-7.629-2.911-10.54,0 "/> < /g > < /perspektivgruppen >, ikke alt for slemt, ikke?når en perspektivgruppen ikon er korrekt oprettet til såkaldte, resten er op ad bakke!,,, det her kan blive bedre med perspektivgruppen 2.0, som du kan se, at du kan gøre en masse, med perspektivgruppen og forskning, men der er stadig nogle begrænsninger.et af de vigtigste spørgsmål, vi løber ind i, er slagtilfælde tilpasning.alle slag i perspektivgruppen 1.1 er center tilpasses, således at de slag vil være ligeligt fordelt på hver side af vejen.vi tror ikke, det er optimal for ikon udformning af forskellige grunde, herunder potentielle udklip øget slagtilfælde vægt og en mere kompleks koldtrækningsproces at imødekomme center tilpasset slagtilfælde.,, det er fastsat i perspektivgruppen 2.0-strokes kan nu være center, indre og ydre linje.desværre ser det ud til, at perspektivgruppen 2.0 er stadig en vej ud.det er vores håb, at ikoniske vil hjælpe tromme mere interesse i perspektivgruppen og fremme en mere fremskyndede proces.,,, konklusion, ikon - har været lidt overset i ikonisk, men vi tror, det er en yderst magtfulde teknik.vi mener virkelig, at det vil få stor indflydelse på den måde, folk bruger og ser billeder i fremtiden.det gode ved denne metode er, at teknologien er allerede bred støtte alt, hvad du har brug for, er symboler, der kan drage fordel af den.,,, ikoner på kickstarter, målet for ikoniske er at bidrage til at give nye tilgange til ikonografi.vi har stadig en masse at dele med dem og ser frem til at dele vores næste rate.,,,,,, så overveje at lade ikoner på kickstarter,