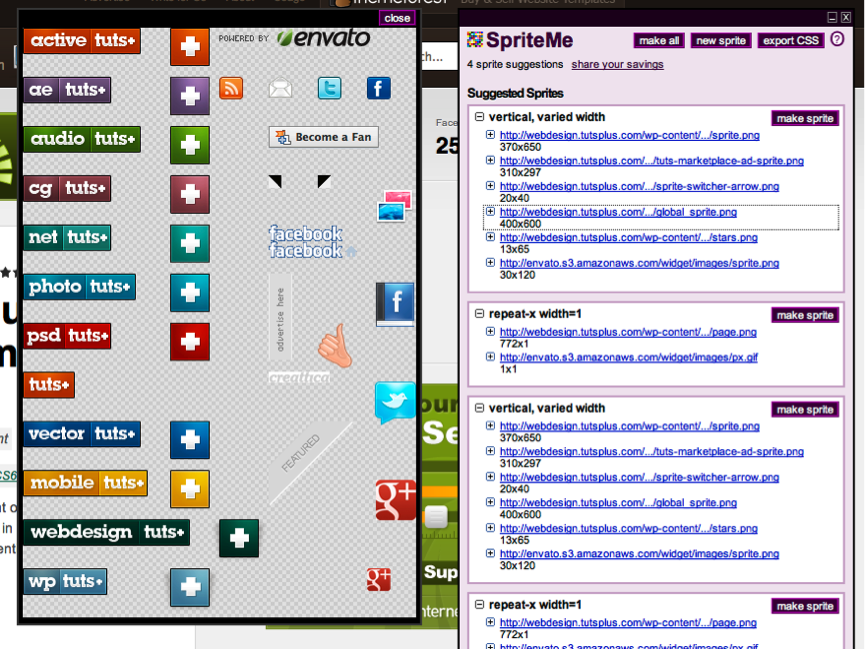
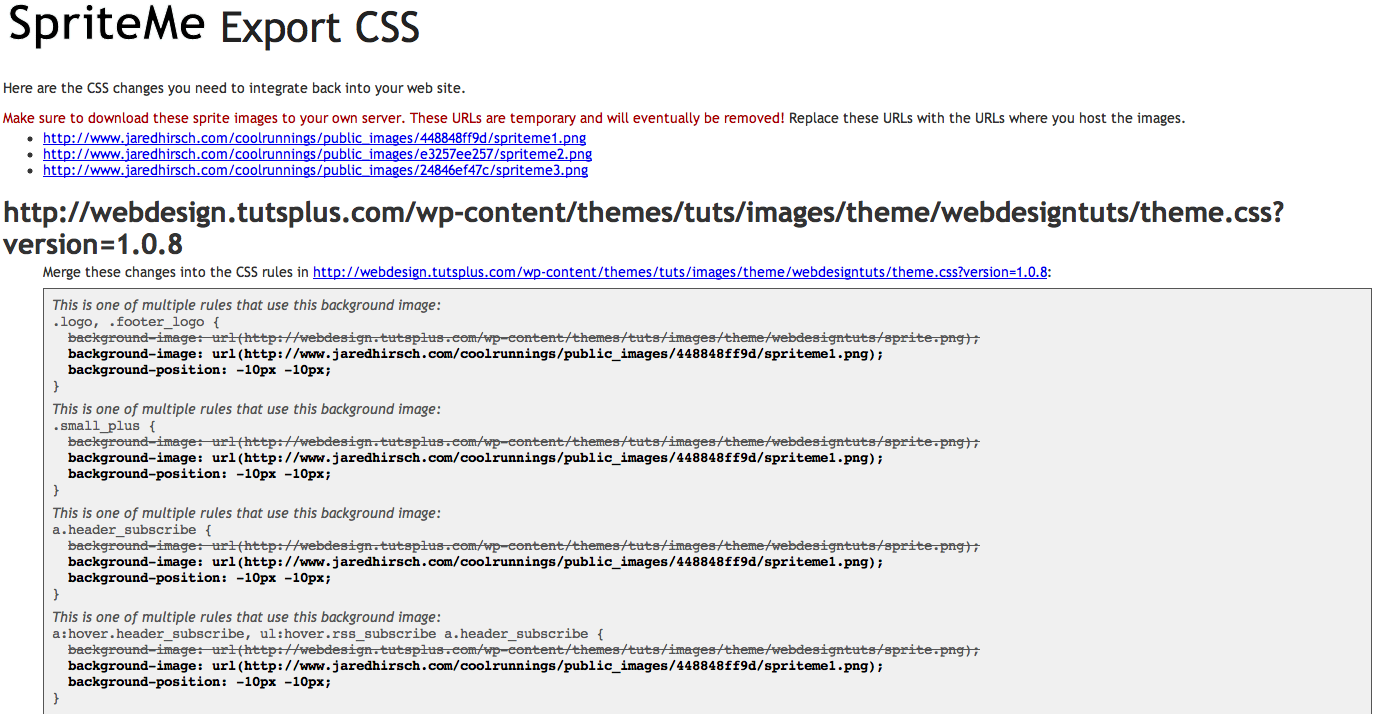
css sprite ark: bedste praksis, redskaber og nyttige applikationer,,,,,,, ved hjælp af css nisser, i stedet for en samling af små individuelle billeder, vil forbedre deres web - sider, resultater og holde tingene mere organiseret.lad os se på bedste praksis og nogle nyttige redskaber for din sprite at workflow.,,, navn, sprite, kan minde om spil nisser, retro konsol spil og endda browser baseret på spil i disse dage:,, og i css vilkår den rolle, nisser er mere eller mindre de samme.en sprite er en stor fil, der indeholder flere billeder til din hjemmeside, spare tid og rum - nettet.,,, sprite fra næste web, bedste praksis, det væsentlige punkt, for at bruge css sprite ark er, at serveren er kun at sende et billede fil, der indeholder alle dine billeder, ikke en række individuelle, - ved du kan vise et lille segment css fra den fil, som baggrund for et element. nogle mener, at anvendelse af individuelle billeder "fjols" øjet til at tænke på er ved hurtigere; billeder dukker op, som de belastning kan synes at være en god udvikling.det er en falsk fordel, men en virkelig hurtigere indlæsning side er altid at foretrække. den anden ulempe med denne metode er, at hver enkelt billede, som vi har nævnt, en særskilt billede fil.derfor hvert billede - - er at få tæller som en særskilt http anmodning.det er vigtigt at holde antallet af anmodninger om din hjemmeside http så lavt niveau som muligt, da browsere kun kan yde et begrænset antal anmodninger til en server samtidigt. ved at kombinere dine billeder i en enkelt fil ikke kun væsentligt lavere antal http anmodninger, men vil også nedsætte den samlede størrelse af de billeder, fil.,,, webdesigntuts + bruger sprite ark, finde ud af, hvordan vi opfatter dem med spriteme senere.forskellige tilgange: før eller efter?der er to fælles holdninger ved at skabe din sprite ark – gør dem før eller efter at bygge din hjemmeside. du kan få alle dine billeder til en sprite blad fra grunden af, som du skaber din hjemmeside.du vil opdatere din css til jakkesæt, som tiden går.det er, hvad vi vil kalde de, før metode. alternativt kan du skabe alle dine billeder som særskilte filer, som gør redigering dem meget mere ligetil.når din hjemmeside er bygget og alle billeder forberedt, kan du hurtigt og let kan udarbejde enten manuelt eller brug af en række redskaber til at gøre arbejdet for dig, som jeg ikke vil gå nærmere ind på senere).dette vil vi henvise til som efter tilgang.,, hvis du er helt ny for sprite plader eller nye til web - design, "efter" metode er den anbefalede mulighed.,, hvis du er helt ny for sprite plader eller nye til web - design, efter metode er den anbefalede mulighed.du kan holde psds eller filer for hvert enkelt billede særskilt, foretage ændringer, så løb anvendelsen af dit valg.hvad mere er, hvis du er usikker på, hvordan man skriver alle css for dine billeder, så de fleste sprite, der aplications vil give de ledsagende css. de fleste af disse ansøgninger er helt fri, en bonus.lad os få et kig på nogle tips og redskaber til at hjælpe dig med sprite ark.så vil det være op til dem at vælge den metode, de finder bedst egnet.,, note: de fleste af følgende råd går ud fra, at du vil gøre dine ånder på forhånd.,, tip - 1: hold det organiserede, når om dine billeder i photoshop (eller hvad du bruger til layout din sprite oversigt). det er et god idé at forsøge at tilrettelægge tingene så klart og let som muligt.prøver altid at runde op til nærmeste 10 pixels, eller arbejde med et bestemt areal for hvert billede, hvis de alle er samme størrelse.når det kommer til at skrive alle de ledsagende css, du behøver ikke at holde måling koordinater, og du vil være mindre tilbøjelige til at glemme det involverede antal.,,, med enklere tal betyder også, at i photoshop, vil det være meget lettere at anvende "klik" net, eller trække nettet linjer hold det organiseret og let at forstå.,, tip 2: vente, indtil alt er lige, hvis du bruger alle dine billeder i sprite blad, bruger evigheder at skrive alle css og derefter beslutte, et af de billeder, har brug for redigering, kunne skabe alvorlige problemer.hvis billedet størrelse må ændres, så deres sprite blad er layout skal ændres og justeret –, som betyder, at du skal bruge absolut evigheder at ændre alle dine, der ledsager css. det er en anden grund til, at du kan være mere interesseret i at begynde med individuelle billeder og derefter med en ansøgning om at gøre det hårde arbejde for dig.efter det, hvis du er nødt til at gøre nogle redigering, bare at løbe den anvendelse, og det vil blive gjort.hvad mere vil du have?,, tip 3: mærkning er afgørende, hvis du bruge photoshop eller andre lignende billede redaktører, så er det en god idé at holde hver sprite er lag pænt mærket og grupperes, så alt er klart, skal du (eller andre) er nødt til at forstå det senere, din etiketter skal være klar og præcis let for alle at forstå.,, bør det være ret almindelig praksis i de fleste designere, men ikke udsætter mærkning gør det, så snart du skaber den sprite.forestil dem, hvor meget tid, du kan redde med mærkning, hvis du havde en stor sprite plader og kunne ikke finde passende lag - det kunne ende med at blive yderst frustrerende. ligeledes mærkning er afgørende for deres ånd er ccs.etiketter er absolut nødvendig for at fastslå, hvilke sprite, vælges af kode - og alle de ovennævnte principper, gælder stadig.hvis du designer en skabelon for at sælge på steder som themeforest, så enhver css (endsige sprite blad css) bør mærkes klart, at potentielle brugere ikke kan få så stor forståelse for ccs, som du gør.,, redskaber til hjælp, der er en massiv vifte af redskaber til at gøre din sprite blad generation så let som muligt.når man skaber og udformning af en række individuelle billeder, samle dem alle i en sprite blad i slutningen - "efter" metode. her er nogle af de bedste sprite blad generatorer:,, kompas, pris: fri!,, kompas omfatter en genial sprite og stylesheet generator, bygning af ånder fra det enkelte billeder lagret i en mappe.også andre er fræk, css preprocessor, der gør din css klarere, mere organiseret og lettere at opretholde.yderligere oplysninger: http://enva.to/z12v70http://compass-style.org/, limonade, pris: fri!, meget enkelt og let at anvende, lemonade bruger frækhed, som nævnt ovenfor.alt du skal gøre er at tilføje en linje kode til din frækhed, eller scss filer, og du er færdig - en sprite genereres.men de entreprenører er nu flyttet til arbejde med kompas, og nu - så forventer ikke nogen opdateringer til limonade snart. http://www.hagenburger.net/blog/lemonade-css-sprites-for-sass-compass.html,, spriteme, pris: fri!,, en fantastisk bookmarklet baseret sprite blad generator og skærm.det kan anvendes til at se alle nisser, der anvendes på et websted.den bedste træk er, at man kan udforme deres websted med individuelle billeder, så løb spriteme.det vil hurtigt skabe en sprite status, at de kan eksportere og genererer også de associerede css for den nye ånd.det giver sprite i den aktuelle side.hvis du er vant til at arbejde med de enkelte billeder, det er den letteste overgang til at arbejde med sprite ark.jeg vil gå mere i detaljer om, hvordan man bruger spriteme senere. http://spriteme.org/, fyrværkeri cs6, pris: bestemt ikke fri!, og den seneste version af fyrværkeri i adobe kreative suite omfatter sprite blad generation. yderligere oplysninger: http://enva.to/iurm73http://www.adobe.com/devnet/fireworks/articles/css-sprites.html, værktøjer: en introduktion til spriteme, spriteme er en fri bookmarklet til rådighed fra www.spriteme.org.det er forbavsende enkel at anvende, og har kun lille indflydelse på udformningen af metode, du er vant til.det vil åbne op for en overlay - på den side af skærmen, hvor du kan downloade billeder eller sprite plader fra webstedet, du bruger den, eller, hvad der er vigtigere, skabe sprite plader og ledsagende css for dig.,,, med spriteme, du kan se nuværende sprite plader allerede på et websted, som webdesigntuts +!,,, baggrundsmotiverne gøre sider ser godt ud, men også gøre dem langsommere.hver baggrund image en ekstra http anmodning.der er en lav: kombinere baggrundsmotiverne i css sprite.men at skabe nisser er svært, og det kræver arcane viden og masser af forsøg og fejltagelser.spriteme afhjælper de problemer med at trykke på en knap.- www.spriteme.org, som jeg sagde før, hvis du er vant til at arbejde med de enkelte image metoder, foretrækker at metode, eller ikke kan beskæftige sig med det hårde arbejde, der er forbundet med sprite plader, så spriteme er svaret.,,, selv om webdesigntuts + anlæg har allerede sprite ark, spriteme stadig kunne forbedre tingene ved ved at kombinere dem!kan du se, hvordan css eksporteres - med tilpasningen gjort allerede.alt du skal gøre er at kopiere, pasta og ændre url - adresser.det er så enkelt som at skabe dit design med individuelle billeder, så løber spriteme.det tager hele baggrunden billeder fra din lokaliteter, grupperes i ånder og skaber den sprite ark for at downloade.det næste "giver sprite i den aktuelle side" og "recomputes css baggrund holdning" til dig.hvis du vil have en bedre vejledning for anvendelse af spriteme, finder den i www.spriteme. org.,, se spriteme besparelser tabel til klart at se, hvordan sprite plader har reddet mange websteder, masser af plads og side - gange (i de fleste tilfælde...), indgåelse, håber jeg, at jeg har overtalt dig den sprite ark er vej - og redde rum, sænke http anmodninger og fører til en hurtigere, mere organiseret websted. som for metoder til generering af dem, vil jeg helt sikkert anbefale "efter" metode, og læn dig på et af de redskaber, vi drøftede for at lave alt det hårde arbejde,.,, andre ressourcer, spritepad, en meget enkel måde at lave din egen ånder - det er "lyn hurtigt."let at skabe deres ånder og css kode er gjort for dig - alt er at trække og smid ud. http://wearekiss.com/spritepad, lim, lim, er en simpel kommandolinjen redskab til at skabe nisser. http://github.com/jorgebastida/glue, css nisser, en fantastisk online sprite blad generator.uploade dine billeder, og foran dine øjne, de er outputted som en sprite blad, langs med css.http://css-sprit.es/, sprite ko, sprite ko ikke generere nisser, det hjælper dig med at få dimensioner af billeder i en sprite blad, og giver dig css.meget nyttigt, hvis du selv http://www.spritecow.com/sprite ark.,,, spriteright,, spriteright er tilgængelig på mac - app butikken, og det er godt for at generere sprite ark.import af deres individuelle billeder eller endog indføre en stylesheet, og det vil få alle billederne til dig.css er skabt på flyve.http://spriterightapp.com/ved hjælp af css nisser at optimere deres websted for retina skærme af maykel loomans,