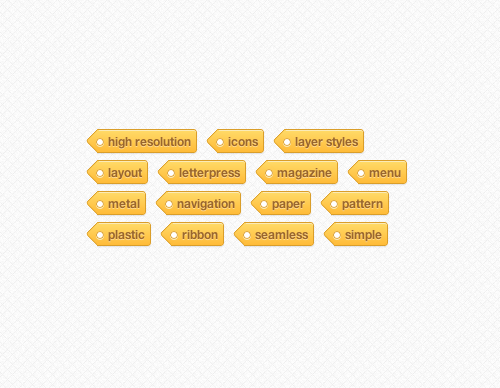
tagtastic mærke sky med css forandringer,,,,, gutter, i dag vil vi skabe præmie pixels "tagtastic mærke, sky.som et eksperiment i alternative metoder, vil vi skabe et med stigninger, skygger og (især) css omdanner, som vil danne punkt i hvert mærke.efter afslutning skal vi gå et skridt videre og tage højde for, dvs.,,, har vi dækket mærkerne på webdesigntuts +, men ved denne lejlighed vil vi undersøge en alternativ metode til at skabe alle de sammensatte stumper og stykker.der er bedre måder at skabe den virkning, men vores eksempel vil afstå fra at bruge billeder, meget rene avance og nogle usædvanligt design.lad os få fanget!,, trin 1: html5 base avance, lad os starte med at smide nogle grundlæggende avance, herunder fortrolige html5 doctype.vi vil også gerne henvise til vores stylesheet inden for lederen af vores dokument. <!doctype html > < html > < head > <!- meta - tags... > < meta - charset = "utf - 8" > <!- titel. > < afsnit > < /afsnit > <!- stylesheets - > < forbindelse rel = "stylesheet" href = "css /styles. css" > < /head > < krop > < /organ > < /html >,,,, trin 2 - at tilføje nogle containere med henblik på denne forelæsning vil vi skabe en papir /beholder for at holde vores hundetegn.du vil sandsynligvis brug for noget similiar, bør du bruge disse, for eksempel en blog gruppemøde. for os, vi vil blot skabe en div med en klasse af papir, anvende en bredde, 340px, og en margen på, 50px auto, at centret posen på den side.jeg har tilføjet 50px i stedet for 0, bare for at tilføje lidt margin top, så vores mærker ikke røre toppen af browser vindue.While throwing in this CSS we'll add some styling for the body (such as a background image) and apply a reset., <div class="wrapper"> </div>,,, html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,and,address,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video,input,textarea,select{background:transparent;border:0;font-size:100%;margin:0;outline:0;padding:0;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav, afsnit (display: blokke} organ {linje højde: 1} blockquote, q {citater: ingen} blockquote: før, blockquote: efter, q: før q: efter (indhold: ingen}, organ {skrifttype familie:'helvetica neue, helvetica, ariel, uden serif; skriftstørrelsen: 16px; baggrund: url (.. /images /bg jpg): - webkit skrifttype udjævning: antialiased;}. papir (max bredde: 340px; margen: 50px auto.}, trin 3: at skabe et mærke med en html, jeg har opbygget disse mærker meget enkelt. vi skal bruge en - tag (et logisk valg som disse vil sandsynligvis være forbindelser til eller et eller andet).for resten, jeg har givet det en klasse "mærke", men det kan ændres på, hvad du vil., < en href = "#" klasse = "mærke" > høj opløsning < /a >,, trin 4: tag modetendenser, ret til den næste del.vi vil nu begynde på vej - - der er en hel flok kode her, men lad det ikke blande dig, vil jeg forklare, hvad der sker. jeg har først tilføjet nogle grundlæggende ting her,,, flåd, marginer, positions - relative, tekst dekoration - ingen, siden vi har defineret en skrifttype indstillinger, størrelse, familie og vægt, efterfulgt af en farve og en tekst skygge.efter at vi har anvendt en polstring, ved hjælp af ems, så alt er størrelse i forhold til den skriftstørrelse, eller browser skriftstørrelse.næste, en enkelt grænse, selv om vi ikke har anvendt en til venstre.ems er dukket op igen!denne gang vil vi anvende dem til grænsen radius, men kun den øverst til højre og det nederste højre hjørne.- er du stadig vågen?der er mere...vi bruger nogle css3 stigninger (jeg har gået og anvendes den pæne gradient app til at beregne værdierne).sidste del udgør en kasse skygger, en indpresningsdybde og drop shadow.kan de huske præfikser!tag {flyde:. venstre margen: 0 0 7px 20px. position: relativ; skrifttype familie:'helvetica neue, helvetica, ariel, uden serif; skriftstørrelsen: 0.75em; skrifttype vægt: dristige og tekst): ingen; farve: tekst skygge: 0px 1px 0px rgba (255255255,. 4); polstring: 0.417em 0.417em 0.417em 0.917em; grænseoverskridende top: 1px fast&#d99d38; grænseoverskridende ret: 1px fast&#d99d38; grænseoverskridende nederst: 1px fast&#d99d38; - webkit grænse radius: 0 0.25em 0.25em 0; - moz grænse radius: 0 0.25em 0.25em 0; grænseoverskridende radius: 0 0.25em 0.25em 0; baggrund image - webkit lineær gradient (top, rgb (254, 218, 113), rgb (254 186, 71)); baggrund billede: - moz lineær gradient (top, rgb (254, 218, 113), rgb (254 186, 71)); baggrund billede: - o-linear-gradient (p, rgb(254, 218, 113), rgb(254, 186, 71)); \tbackground-image: -ms-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71)); \tbackground-image: linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71)); \tfilter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#feda71', EndColorStr='#feba47'); \t-webkit-box-shadow: \t\tinset 0 1px 0 #faeaba, \t\t0 1px 1px rgba(0,0,0,.1); \t-moz-box-shadow: \t\tinset 0 1px 0 #faeaba, \t\t0 1px 1px rgba(0,0,0,.1); \tbox-shadow: \t\tinset 0 1px 0 #faeaba, \t\t0 1px 1px rgba(0,0,0,.1); \tz-index:100; }, , Step 5: The Arrow,Okay we've completed the main part of the tag, the next part is to create the arrow. at tilføje det, vi bruger,: før pseudo - element.vi vil også forsøg med nogle avancerede teknikker hertil fra css; forandringer.at skabe disse pile med en masse forsøg og fejltagelser.jeg var nødt til at prøve forskellige bredder og højder og placering af top og bund for at få det så perfekt som muligt.feedback er derfor velkommen. vi har brugt samme baggrund gradient som tidligere, men med en mindre ændring, fordi vi vil være at rotere. vi er ved at gøre, er vi også nødt til at skifte gradient, så det passer til den vigtigste del af mærket.gradient app var behjælpelig med at lade mig ændre retningen af gradient.den næste del er at skabe nogle grænser, fra venstre og fra bunden.det eneste, der er tilbage med hensyn til pilen er at tilføje en grænse radius til at lette fra punkt, og endelig at anvende vores forandringer.vi skal skifte. vi har 45 grader, så det ser ud som en pil.We've used ,transform:45;, along with the prefixed ones., .tag:before { \tcontent:''; \twidth:1.30em; \theight:1.358em; \tbackground-image: -webkit-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71)); \tbackground-image: -moz-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71)); \tbackground-image: -o-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71)); \tbackground-image: -ms-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71)); \tbackground-image: linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71)); \tfilter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#feda71', EndColorStr='#feba47'); \t \tposition:absolute; \tleft:-0.69em; \ttop:.2em; \t-webkit omdanne: roter (45deg); - - ændre: roter (45deg); - o-transform: roter (45deg) og omdanne: roter (45deg); grænse tilbage: 1px fast&#d99d38; grænseoverskridende nederst: 1px fast&#d99d38; - webkit grænse radius: 0 0 0 0.25em; - moz grænse radius: 0 0 0 0.25em; grænseoverskridende radius: 0 0 0 0.25em; z-index: 1), bør du har nu noget, der svarer til følgende; bemærker jeg zoomede ind, så du kan se, hvor pilen har forbindelse til den vigtigste del, det er dårligt notiticable, når de ses i normal størrelse.,, trin 6: et hul. den sidste del til at fuldføre vores mærke, er at skabe det lille hul på den.her bruger vi en pseudo - igen, men denne gang, efter element.hvad vi har gjort for at skabe det hul er ret enkelt.vi har defineret bredde og højde i ems' en, så det bliver godt.vi har tilføjet et stort grænse radius, der vil skabe en cirkel med en grænse for at redegøre for det.efter det vi har tilføjet en dråbe skygge, som er similiar teksten skygge.vi har placeret det (under anvendelse af ems).,. - tag: efter (indhold: ": bredde: 0.5em. højde: 0.5em; baggrund:&#fff; - webkit grænse radius: 4.167em; - moz grænse radius: 4.167em; grænseoverskridende radius: 4.167em; grænse: 1px fast&#d99d38; - webkit æske skygge: 0 1px 0&#faeaba; - moz rubrik skygge: 0 1px 0&#faeaba; rubrik skygge: 0 1px 0&#faeaba. position: absolutte, top. 0.667em; tilbage: -0.083em; z-index: 9999;}, trin 7: at tilføje den stil, for at gøre vores tags endnu mere fantastisk, vi vil tilsæt lidt svæv styles.vi bliver nødt til at tilføje, at dette er den vigtigste del af rfid - og en pil (samtidig med at huske at skifte gradient i pilen).We've also changed the border color on both., .tag:hover { \tbackground-image: -webkit-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108)); \tbackground-image: -moz-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108)); \tbackground-image: -o-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108)); \tbackground-image: -ms-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108)); \tbackground-image: linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108)); \tfilter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#fee18d', EndColorStr='#fec86c'); \tborder-color:#e1b160; } .tag:hover:before { \tbackground-image: -webkit-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108)); baggrund billede: - moz lineær gradient (venstre top, rgb (254, 225, 141), rgb (254, 200, 108)); baggrund billede: - o-linear-gradient (venstre top, rgb (254, 225, 141), rgb (254, 200, 108)); baggrund image - fru lineær gradient (venstre top, rgb (254, 225, 141), rgb (254, 200, 108)); baggrund billede: lineær gradient (venstre top, rgb (254, 225, 141), rgb (254, 200, 108) filter: progid: dximagetransform. microsoft. hældning (gradienttype = 1, startcolorstr =&#fee18d, endcolorstr =&#fec86c); grænseoverskridende farve:&#e1b160;}, trin 8: inden for den, hvis du vil stadig gerne vise dit hundetegn i fuld ære er brugere, du bliver nødt til at tage en anden tilgang til disse mærkater start ved at skabe en er specifikke stylesheet.jeg vil forklare hvorfor.for det første, at en stor del af vores css3 virkninger vil ikke virke i versioner tidligere end ie9 (kun et par arbejde i ie9, som det er, men det største problem er selv, der ikke vil arbejde.for at imødekomme er brugere, vi klipper vores kode lidt.vi starter ved at ændre vores html først, ved at erstatte den, indpakning, div., og alt i det med:,, < div klasse = "papir" > < en href = "#" klasse = "mærke" > < over klasse = "arrow" > < /span > < over klasse = "tekst" > høj opløsning < /span > < over klasse = "slut" > < /span > < /a > < ///////div > vi vil bruge et anker navneskilt igen, men med 3 strækker sig ind i det, vi har brug for en til at skabe den pil, den vigtigste del, og som er grænsen radius.,, trin 9: billeder til vores, dvs. udgave, for at sikre, at vores mærker vil arbejde i ie, bliver vi nødt til at anvendelse af billeder.starte med at slette alt under. papir styles, alt - relateret.vil du nu skal pasta i følgende indlæg.vi er bare at anvende lidt billeder her, men også at gentage teksten baggrund på x - aksen som teksten kunne være længere.selv supercalafragalisticexpialadoshus!, .arrow { \twidth:15px; \theight:25px; \tfloat:left; \tbackground:url(../images/arrow.png) no-repeat; } .text { \theight:25px; \tfloat:left; \tpadding-left:4px; \tpadding-right:4px; \tbackground:url(../images/text.png) repeat-x; \tfont-family:'Helvetica Neue', Helvetica, Arial, sans-serif; \tfont-size:0.75em; \tfont-weight:bold; \tcolor:#996633; \ttext-shadow:0px 1px 0px rgba(255,255,255,.4); \tline-height:23px; } .end { \twidth:4px; \theight:25px; \tfloat:left; \tbackground:url(../images/end.png) no-repeat; } .tag:hover .arrow { background-image:url(../images/arrow_hover.png); } .tag:hover .text { background-image:url(../images/text_hover.png); } .tag:hover .end { background-image:url(../images/end_hover.png); },,,, konklusion, det er det!det er en lektion i fuldstændigt, og det ser godt ud!vi har taget disse tagtastic tags og skabte dem med css, mens der for er på samme tid.disse mærker kan anvendes til alle mulige ting - gå videre og anvende dem i en aftale, en blog, hvad du vil!jeg håber, du kan lide, denne forelæsning, tak fordi du læste.