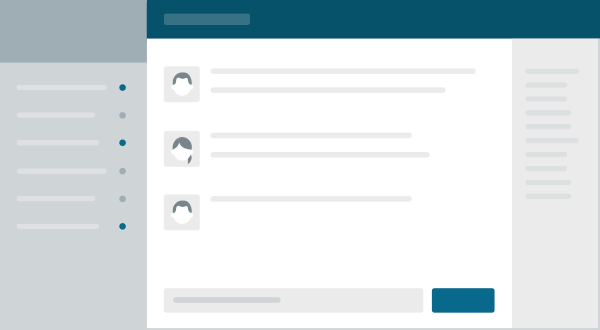
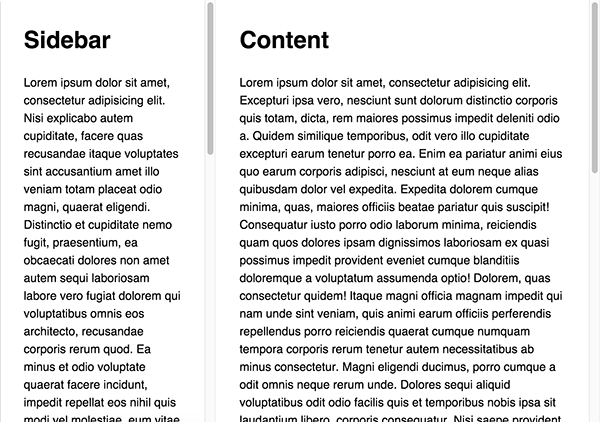
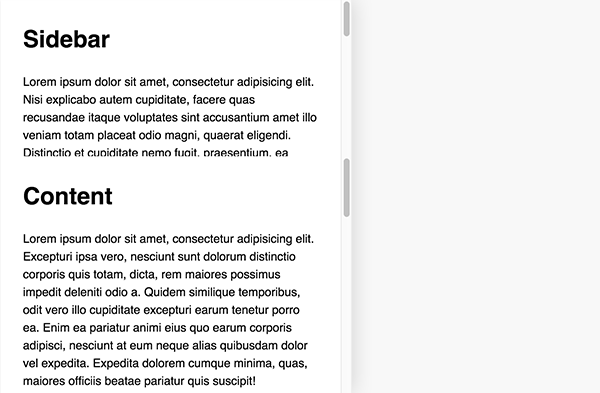
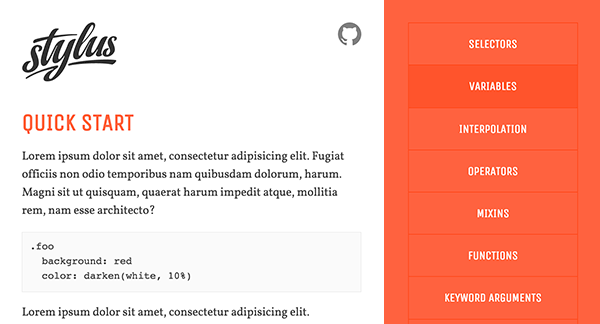
lave lydhøre, scrollable paneler med flexbox,,,,, hvis du holder op med at arbejde zurb har gjort med grundlaget for, hvad man kan have bemærket de fleste af deres demokratiske modeller har nogle ret seje scrollable paneler.,,,,, disse faktisk er ret fantastisk – især for hybride apps.kan du huske, hvor godt rammer var, før de gik ud af stil?godt, nu kan du få den funktion, men i en imødekommende måde.,, efter at jeg var i stand til at trække sig ud af basen funktion af de paneler, og det er det, vi skal lære at genskabe i dag.,, 1.begynde ved begyndelsen, begynder vi med nogle ret grundlæggende oveni.det vigtigste er en indpakning, beholder til at afslutte hele din side.,, < div klasse = "pakke" > < vigtigste > < bortset > < h1 > sider på < /h1 > < p > lipsum...< /p > < /bortset > < artikel > < h1 > indhold < /h1 > < p > lipsum...< /p > < /artikel > < /main > < /div >,, 2.css, tingene bliver interessante i landestøttestrategien ret hurtigt.vi ønsker, at vores, html og krop, selektorer være, højde: 100%.vi gør dette for at oprette,. pak, element, som vi sætter til, højde: 100vh,.med vh enhed, vi siger, at vi ønsker en app til at tage fuld højde for den viewport så de elementer, der er indeholdt i den, vil blive tvunget til at rulle. , vil vi også være,. pakker, display - flex, så vi kan give børn elementer, flex, ejendom.,: organ (højde: 100%}. bind (højde: 100vh; display - flex;}, note: i stedet for at mindes alle de forskellige syntaxes for flexbox i år, så prøv med autoprefixer.så du har bare brug for at anvende w3c - syntaks, og det vil gøre resten at støtte så mange som muligt, browsere. 3.bliver fleksibel, nu hvor vi har denne "skal", der er oprettet, kan vi begynde - meget standard flex elementer i det.det eneste problem er at sørge for, at du sætter disse børn elementer, overflow-y: ved at gennemføre en scrollbar.,, primære (flex: 1; display - flex;}, bortset fra artikel (overflow-y: rullen; polstring: 2em;} side (flex: 1) artikel (flex: 2},,,,, 4.at blive lydhøre, lad os tage det et skridt videre og gøre vores websted, der ved at stable den aftale, på toppen af det område i mindre enheder.det er lige så let som at lægge en css regel inden for media - søgning.,, @ medier (max bredde: 800px) (vigtigste (flex retning: kolonne;}},,,,, konkluderes, at disse foranstaltninger burde være nok til at få dig i gang med denne teknik i deres websteder.nu ved jeg, hvordan jeg finde alle mulige steder for at sætte disse scrollable paneler.,,,,, at dette i praksis korrekt, se lige den demo med codepen.også, tage et kig på den uofficielle stylus design, byggede jeg med denne teknik.,,,,,, hvordan kan du se dig selv med det?,