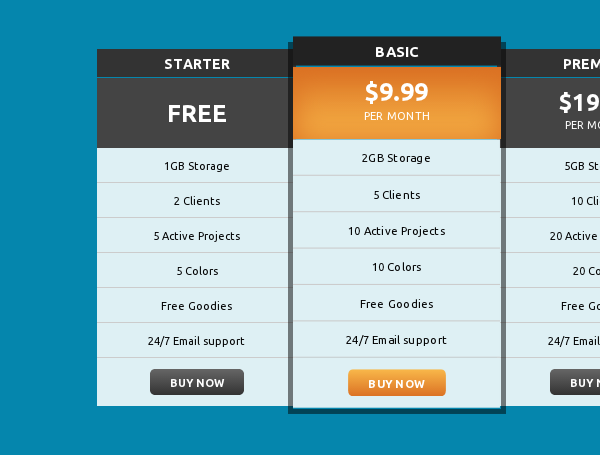
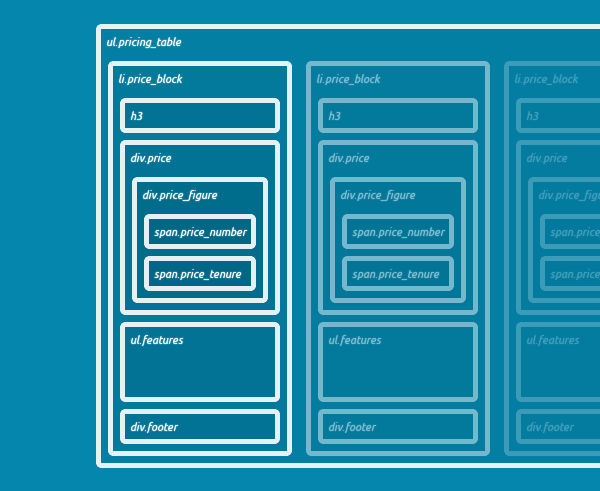
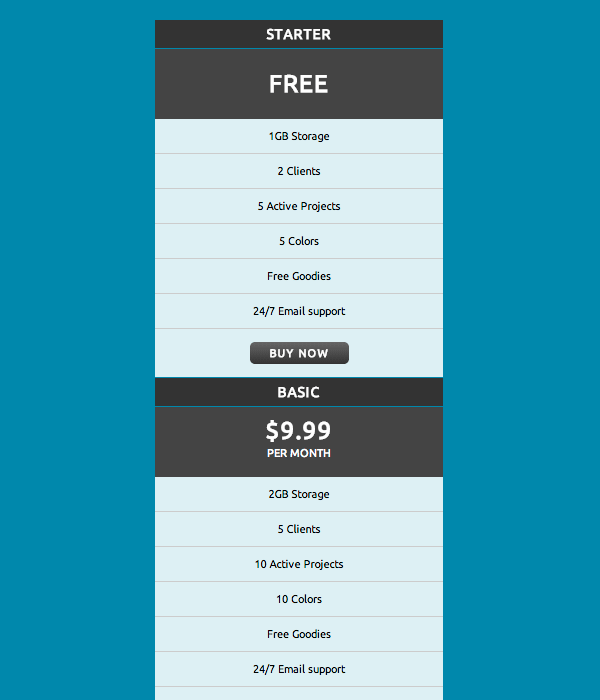
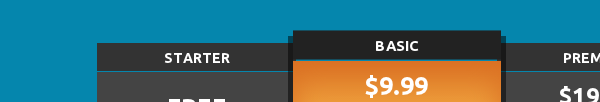
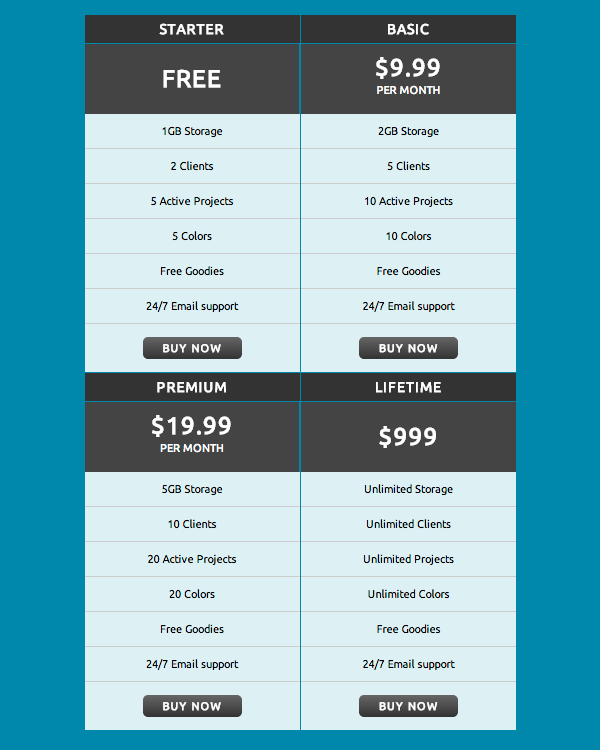
bygge en lydhør prisfastsættelse tabel med flot svæv stater,,,,,,, under denne forelæsning vil vi skabe en elegant prisfastsættelse tabel med nogle slående svæv virkninger.vi bruger lea verou er prefixfree manuskript til at holde vores css ren, og vi vil gøre det hele lydhøre, at opstilling på et par breakpoints.,,,, af avancen, billedet nedenfor viser en visuel skelet af avancen, vi vil skabe.som du kan se, er det ikke bygget ved hjælp af tabeller, vi bruger unordered lister for maksimal fleksibilitet og lydhørhed.,,,, html avance, før noget andet, vi har brug for til at begynde med et tomt dokument.meget vigtigt er viewport meta - mærke, som gør det muligt for alle anordninger til korrekt fortolke vores responderende layout. <!DOCTYPE html> <html lang="en" > <head> \t<meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> </body> </html>,Now we can begin with the meat of our table markup (or rather ,list, markup):, <ul class="pricing_table"> \t<li>...</li> \t \t<li class="price_block"> \t\t<h3>Basic</h3> \t\t<div class="price"> \t\t\t<div class="price_figure"> \t\t\t\t<span class="price_number">$9.99</span> \t\t\t\t<span class="price_tenure">per month</span> \t\t\t</div> \t\t</div> \t\t<ul class="features"> \t\t\t<li>2GB Storage</li> \t\t\t<li>5 Clients</li> \t\t\t<li>10 Active Projects</li> \t\t\t<li>10 Colors</li> \t\t\t<li>Free Goodies</li> \t\t\t<li>24/7 Email support</li> \t\t</ul> \t\t<div class="footer"> \t\t\t<a href="#" class="action_button">Buy Now</a> \t\t</div> \t</li> \t \t<li>...</li> \t<li>...</li> </ul> <script src="prefixfree.min.js" type="text/javascript"></script>,At the very bottom we've included prefixfree (before the closing ,</body>, tag), which allows us to use unprefixed CSS properties everywhere. det arbejder bag kulisserne, idet den nuværende browser er præfiks til css kode, kun, når det er nødvendigt.,, styles, har løst vores oveni, så lad os se at tilføje nogle stilarter.jeg vil gøre det på < stil >, mærker i dokumentet hoved, men du kan bruge en særskilt stylesheet, hvis du hellere vil. 1.grundlæggende styles, @ import url (http://fonts.googleapis.com/css?familie = ubuntu); * {margen: 0; polstring: 0;} organ {skrifttype familie: ubuntu, ariel, verdana;}, til at begynde med, vi anvender en grundlæggende css nulstillet, og anvende en skik skrifttype "ubuntu", som er ved at blive trukket fra google skrifttyper., 2.prisfastsættelse og pris, blokke,. pricing_table {linje højde: 150%; skriftstørrelsen: 12px; margen: 0 -: bredde: 75%; max bredde: 800px; polstring top: 10px; margen top: 100px.}. price_block (bredde: 100%; farve:&#fff; flyde: venstre; liste stil type: ingen; overgangen: alle 0.25s. position: relativ; rubrik størrelsessortering: grænse boks margen nederst: 10px; grænseoverskridende nederst: 1px fast, gennemsigtig og},,. pricing_table, holdes 75% bred, men begrænset til 800px, således at det ikke tager en enorm mængde plads på store skærme. vi nærmer os det mobile første dermed. price_block, er 100% - som standard til at dække hele den bredde, der er til rådighed.senere vil vi bruge medierne forespørgsler til at passe i blokke mere horisontalt på flere skærme.,,,,,,, 10px bunden, der gives til. pricing_block, kommer ind i billedet, når brugerne på prisfastsættelse tabel på mindre skærme, især når nogle af prisfastsættelsen gader falder ned og stak under ét.den går i retning af at kompensere en negativ 10px højeste margen, der anvendes til. price_title, prisfastsættelse blokke stablede nedenfor.du kan læse mere om 10px negative margen i næste afsnit, 1px gennemsigtige grænse for. pricing_block, skaber en rendesten hjælper adskillelse af de forskellige blokke af indhold,.,,. price_block, også at have holdning: relativ; så når rubrik skygger anvendes for den virkning, z-index kan anvendes på den svævede blok gør sin skygge synes over nærliggende elementer. 3.pris hoveder,,,,. pricing_table h3 (tekst omdanne: store; polstring: 5px 0; baggrund:ō og margen: - 10px 0 1px 0}, prisen hoveder har en - 10px højeste margen.dette er indholdet af den. price_block, til at bevæge sig opad, så de er anbragt over skygge, giver en top lys føler. 4.prisen, for de sektioner, der faktisk har prisen detaljer.,,,,. pris (display: tabel; baggrund:Ƽ bredde: 100%, højde: 70px.}. price_figure (skriftstørrelse: 24px; tekst omdanne: store; vertikale tilpasse: i midten, viser tabel celle;}. price_number {skrifttype vægt: dristigt, display: blok.}. price_tenure (skriftstørrelse: 11px;}, en ting, der er værd at bemærke, er, at prisen er tilpasset vertikalt center.det er nødvendigt for priser, der ikke har en mandatperiode (f.eks. gratis).,,. pris, er fastsat til, viser tabel; og dets umiddelbare barn. price_figure, der vil få, viser tabel celle, og vertikale linje: i midten, for at opnå den virkning.,. price_figure, fungerer som en beholder til. price_number og. price_tenure, således at de kan blive vertikalt center justeret som en enkelt enhed. 5.træk, træk, {baggrund: #. def0f4; farve:�}. træk li (polstring: 8px 15px; grænseoverskridende nederst: 1px fast&#ccc; skriftstørrelsen: 11px; liste stil type: ingen;}, 6.fod, og der knap. meter (polstring: 15px; baggrund:&#def0f4.}. action_button (tekst): ingen; farve:&#fff; skrifttype vægt: dristige; grænseoverskridende radius: 5px; baggrund: lineær gradient (# 666,ō); polstring: 5px 20px; skriftstørrelsen: 11px; tekst omdanne: store;}, 7.svæv virkning. price_block: den {æske skygge: 0 0 0px 5px rgba (0, 0 0, 0, 5); omdanne: skala (04) translatey (- 5px); z-index: 1; grænseoverskridende nederst: 0 ingen;}. price_block: svæv. pris (baggrund: lineær gradient (# db7224,&#f9b84a) rubrik skygge: * * * 0 0 45px 1px&#db7224.}. price_block: svæv h3 {baggrund:Þ.}. price_block: svæv. action_button {baggrund: lineær gradient (# f9b84a,&#db7224)}, vil der være tre aspekter: den virkning, farve og ændringer - baggrund farve er ændret fra mørkegrå til orangegul gradient, pris og. action_button,.desuden. pris, også får en indpresningsdybde orange skygge til at forbedre farve virkning.,, skygge, - en grundlæggende 5px gennemsigtige skygge.,, opadgående skift og, afskalning, ved hjælp af css3 omdanner -,. price_block, svævede er i forhold til 104% og flyttes opad med 5px.,,,. price_table, har allerede css3 overgange, der anvendes som gør den ændre en gnidningsløs animation. du kan også bruge disse svæv virkninger som en aktiv tilstand, hvis du ønsker at fremhæve en af priserne ved misligholdelse.alt du skal gøre er at tilføje en aktiv klasse til en af den pris, blokke og flytte /kopi den stil.,, at media forespørgsler, vi følger efter en enkel metode til at gøre prisfastsættelsen tabel lydhøre.afsnit allerede er væske, som de bruger% baseret bredder, så vi er nødt til at kontrollere en række horisontale blokke synlige på forskellige skærmstørrelser.,, < 480px, - 1 - blok (dette er vores standard), 480px - 768px, - - for at vise, 768px + 2 blokke, - vise alle 4 blokke, er disse breakpoints defineres udelukkende på, hvad der virker visuelt med denne konstruktion.lad os tilføje vores medier spørgsmål under vores andre styles. @ medier kun skærm og min bredde: 480px) og (max bredde: 768px) {. price_block (bredde: 50%). price_block: n - barn (sær) (grænse: 1px fast, gennemsigtig og}. price_block: n - barn (3) (klart: begge}. price_block: n - barn (sær): den {grænse: 0 ingen;}} @ medier kun skærm og min bredde: 768px) {. price_block (bredde: 25%;}. price_block {grænse: 1px fast, gennemsigtig; grænseoverskridende nederst: 0 ingen;}. price_block: sidste barn (grænse: 0 ingen;}. price_block: den {grænse: 0 ingen;}}, til viewport række 480px - 768px vi gør hver prisfastsættelse blok 50%).dette effektivt vil stable dem i to rækker.det, price_block: n - barn (3) (klart: begge), sikrer, at den tredje blok godkender den øverste to blokke, selv når den medlemsstaterne ændre størrelsen af alt.vi er også at fastsætte en 1px ret grænse på. price_block (mærkelige) at skabe en vertikal rendestenen mellem prisen blokke på venstre og højre side sider.,,,,,,, 768px og ovenfor fastsatte vi den bredde af hver blok til 25% giver os rækker af fire.vi er også at fastsætte grænser på højre side af den pris, blokke, undtagen den sidste, til at skabe samme lodrette rendestenen som ovenfor.,, konklusion med en flydende form, en enkelt design og et par breakpoints, vi har bygget et flot css3 prisfastsættelse.- jeg håber, du får brug for det.,