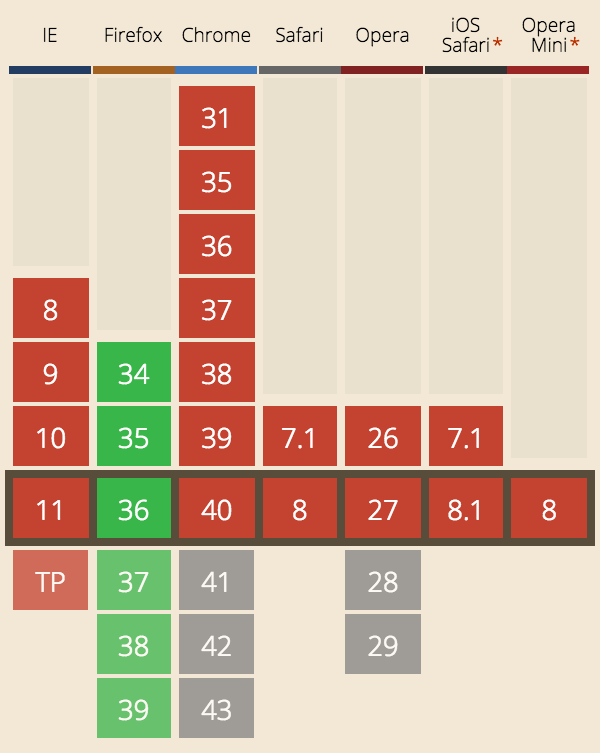
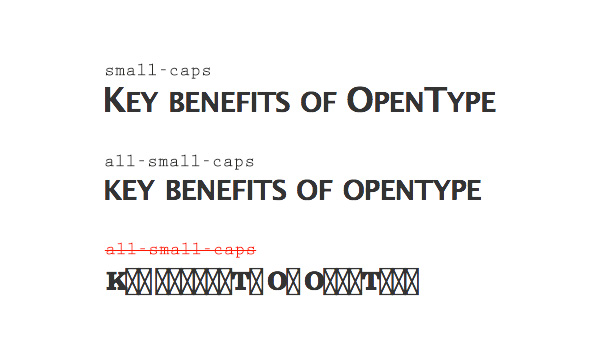
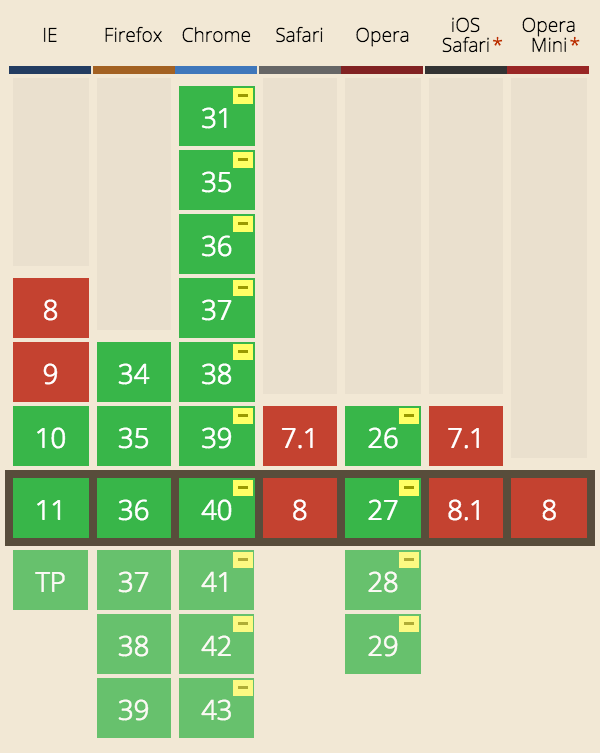
, hvordan man bruger myte: "css, sådan som det var indbildt",,,, i denne lektion, jeg følger dig gennem et værktøj, der hedder myte.myte er en alternativ css preprocessor, som i modsætning til sass eller mindre, ikke anvende medicinske syntaks.i stedet myte vedtager "fremtidige" css syntaks som specificeret i arbejdsudkast.tror i myte som billede fylde , der giver os mulighed for at bruge html5, < billede > element , selv om de , < billede >, element er stadig ikke fuldt ud støttet i browseren. med en myte, som vi kan skrive css i fremtiden, i dag. "css, sådan som det var indbildt.,,, før vi kan bruge myte, som vi først nødt til at fælde et par ting.lad os komme i gang!,,, at fælde, myte er en node.js pakke, som gør det muligt at arbejde med forskellige platforme.du vil derfor have behov for at sikre, at de har node. er samt new public management (node pakke manager) monteret i dit system.for at kontrollere, at iværksætte en terminal eller kommando, hurtig og type , lymfeknude - v & & new public management - v, som følger:,,,, det tyder på, at vi har node.js og new public management installeret.,,, denne kommando bør vende tilbage til den udgave af node.js og new public management, som vist ovenfor, ellers vil du have at installere dem, før vi går videre.new public management har givet en kort screencast til at guide dig igennem processen.du kan også følge vores tidligere serie og kurser at grave i det, node.js handler om.,, at installere myte, nu, hvis du har node.js og new public management, der er oprettet, kan du begynde at installere myte ved anvendelse af følgende kommando:,, new public management installere - g myte,, - g, parameter vi tilføjede vil installere myte bibliotek på globalt plan, som gør det muligt for myte være tilgængelig overalt, i en fortegnelse over vores system.,, når det er klaret, du vil have adgang til den myte, kommando.løb , myte - version, for eksempel vil vise dig den nuværende version af myte monteret på dit system.,,,,,,,, myte, kommando virker.,,, myte fungerer med en tekstbaseret fil udvidelse.stylesheets kan fastsættes i ,. txt,, ,. css, eller endog ,. en myte.jeg skal bare bruge . css, så behøver jeg ikke at få min kode redaktør for at gøre kodeksen korrekt grammatik fremhæver farver.,,,,, løber efter ordre, myte - se bygge /app.css app.css, at overvåge ændringer i stylesheet i , /bygge, mappe og udarbejde det i en tilsvarende sag.,,,,,,, stylesheet vil blive udarbejdet til app.css i roden fortegnelse.,,, vi er alle klar – brugsklare myte., ved hjælp af en myte, myte er hovedsagelig en css preprocessor, der gør det muligt for os at skrive ny css syntaks, som vi kan forvente at blive standardiseret i fremtiden), at det i browseren overensstemmende css format af i dag.myte støtte omfatter anvendelse af css variabler, css farve manipulation, og et par af css teknikker, der i øjeblikket kun er delvis eller ikke er ensartet støttede, som f.eks. ,: indikation af en art, pseudo - klasse og , calc(),.,, variabler, anvendelse af variabler i væsentlig grad hjælper os med at fastholde stylesheets, og måske er den vigtigste grund til hvorfor css preprocessors blev så vedtaget i første omgang.ikke desto mindre variabler vil komme til css som en indfødt element. , jf. den seneste arbejdsudkast, kunne vi bruge dobbelt dash , - - og at definere en variabel i stedet for , var - - præfiks som anført i et tidligere forslag:,,: grundlæggende {/* * [tidligere version, og afvist] * /var farve primære:� eur var farve sekundære:&#fff) /* * (seneste udgave] * /- farve primære:� - farve sekundære:&#fff;},, , rod, pseudo - klasse vælgeren henviser til det grundlæggende element i tillægget dokument.i tilfælde af: dette refererer til , < html >, element i perspektivgruppen, ville det være , < perspektivgruppen >,.da de grundlæggende element er det højeste niveau af et dokument, der sætter vores variabler i , rod, tillader dem at være tilgængelig i en stil regler inden for stylesheet.du kan begrænse omfanget af den variable ved at erklære inden for en mere specifik vælgeren.,, vi bruger de nye , var(), funktion at anvende en variabel i en stil regel, f.eks.:,,: grundlæggende {... farve primære:� - farve sekundære:&#fff;} h1, h2, h3 (farve: var (- farve sekundære)}. panel (baggrund farve: var (- farve primære); farve: var (- farve sekundære)}, dette eksempel giver os følgende output (man kunne have forventet):,, h1, h2, h3 (farve:&#fff;}. panel (baggrund farve:� farve:&#fff;}, værdier i variabler kan være noget – en farve, en snor, længde, selv en matematisk operation, ved hjælp af css , calc(), funktion.værdier i variabel kan genbruges eller arvet i overensstemmelse med css brusende regel.nedenfor, for eksempel, at vi fastsætter de , højde, værdi baseret på den foregående variabel.,,: grundlæggende {- skriftstørrelse base: 16px; - linjehøjde base: calcium (16px + 10)} p (skriftstørrelse: var (- skriftstørrelse base); overensstemmelse højde: var (- linjehøjde base)), giver det os:,, p (skriftstørrelse: 16px; linje højde: 26px;}, en browser, som natively støtter css variabel i øjeblikket er firefox (finde den fuldstændige liste på caniuse. kom).,,,,, farve manipulation, farven manipulation funktion giver os mulighed at ændre farver, mere og mere indlysende, og der er ingen grund til at lære eller med farven vælger kun at vælge den rigtige farve.det er almindelig praksis med css preprocessors, men , color(), (del af css farve mod niveau 4) vil gøre det muligt for os at ændre farver i almindelig ccs.denne nye funktion virker ved at specificere den farve sammen med en såkaldt , farve, justering,:,, element (baggrund farve: farve (< farve > < farve justering >)}, farve og justeringsanordninger, som myte støtter omfatter:,,, lightness(), at ændre den lethed. af de i betragtning whiteness() farve.,,,, at ændre de hvide intensitet af bestemt farve.,, blackness(), svarende til , whiteness(), bortset fra, at det ændrer den sorte intensitet.,, saturation(), at ændre farven mætning, tint (< procentdel >), udarbejde en lysere farve ved blanding af den pågældende farve med hvide.,, skygge (< procentdel >), til at producere en mørkere farve ved at blande den farve, sort. følgende eksempel vil lette ,&#tsr, (mørkegrå) med 20%, p). farve: kolor(#ccc lightness(20%)); },,...which compiles into:,,p { color: rgb(51, 51, 51); } ,,Alternately, you may also pass the color through a variable, like so, which will give us the same output:,,:root { \t--color-primary: #ccc; } p { color: color(var(--color-primary) lightness(20%)); } ,,,color(), is a function that will be greatly helpful when used in conjunction with the CSS3 ,linear-gradient, to determine gradient colors, for example:,,.button { \tbackground: linear-gradient(to bottom, var(--color-primary), color(var(--color-primary) shade(10%)));; } ,,Font Variant,,The ,font-variant, property is something else we can use in Myth. ,font-variant, has actually been present in CSS since CSS1 with only two accepted values, , normale, og , små virksomheder.i css3, en del af css skrifttyper modul, , skrifttype variant, ejendom er blevet udvidet med flere accepterede værdier samt specifikke formuegoder tilføjelser, såsom , skrifttype variant i sydøstasien, , der vil give os mulighed for at vælge variationer af kinesiske tegn, , forenklede, eller traditionelle,., lad os prøve at vende alle de breve, inden for en position i små hovedstæder, h1 - {skrifttype variant: alle små og mellemstore virksomheder;}, myte udarbejder denne kode i:,, p {- webkit skrifttype træk indstillinger: "smcp", "c2sc" - - "smcp skrifttype træk miljøer:", "c2sc" skrifttype træk indstillinger: "smcp", "c2sc" skrifttype variant: alle små og mellemstore virksomheder;},, , små virksomheder, værdi vil tvinge alle personer, herunder små og store, i små hovedstæder.men husk på, at , små virksomheder, tager kun berører navnlig skrifttype, familier, der giver små kapital versioner af hver glyph, såsom helvetica, ariel, og lucida grande.hvis små kasketter støttes ikke tegnet vil vende tilbage "ukendt":,,,, image høflighed: typografi. kom, firefox er i øjeblikket den eneste browser med ordentlig støtte til de , skrifttype variant, ejendom.mange af de værdier, bortset fra , små og mellemstore virksomheder, (nuværende siden css1) vil ikke i andre browsere herunder krom og safari.(se det fuldstændige kompatibilitet liste i caniuse. kom).,,,,, færdig, myte omfatter også autoprefixer , som gør det muligt at indsætte browser præfikser for særlige egenskaber. hoved over til github repo for at finde mere css karakteristika, den støtter.der er også et stik af for grynter og gulp at imødekomme deres arbejdsgang. endelig myte er en css preprocessor for alle, der bor på blødningen kant af nettet.men uanset om du beslutter at anvende myte, som deres regelmæssige css værktøj eller ikke, kan vi konkludere, at det viser en håndfuld nye spændende css elementer, der vil gøre internettet bedre i fremtiden.,, yderligere henvisninger, css niveau 4 selektorer skal passe, css calc() net er de bedste net indikation af en art, der kalder tekst,