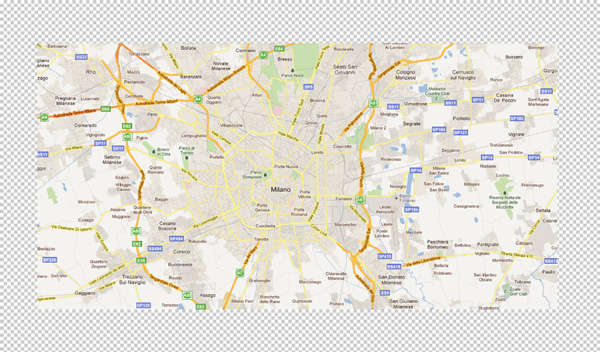
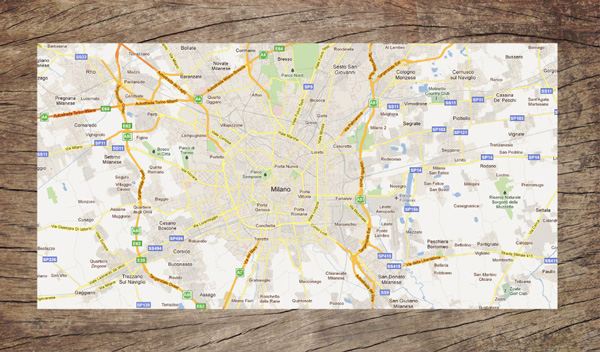
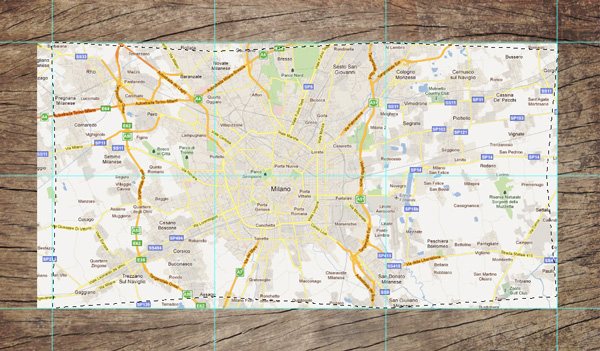
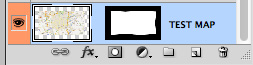
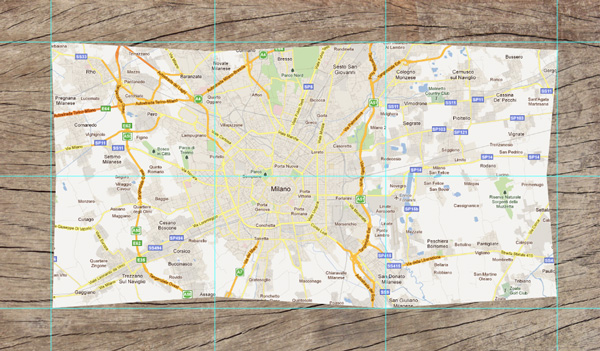
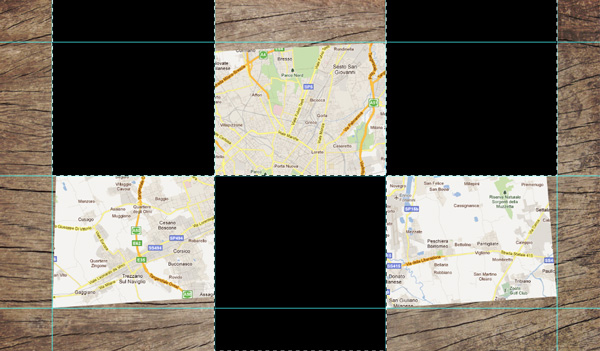
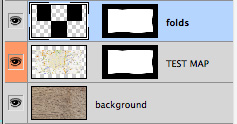
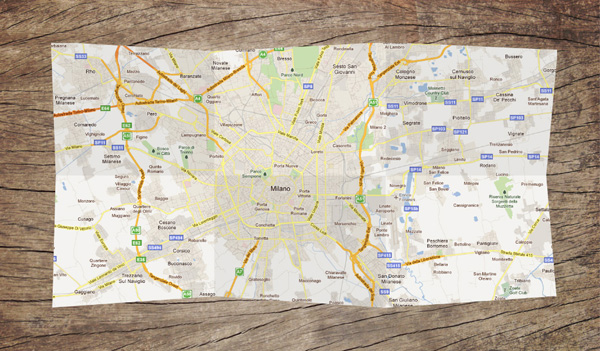
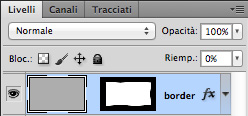
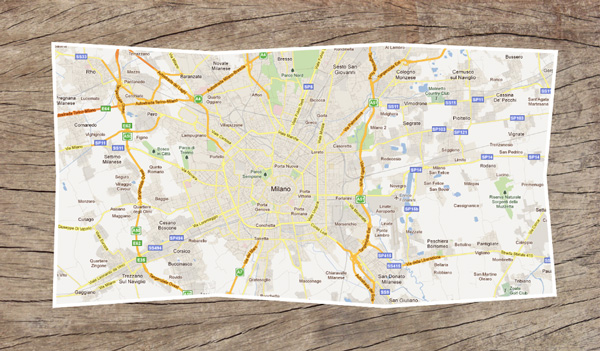
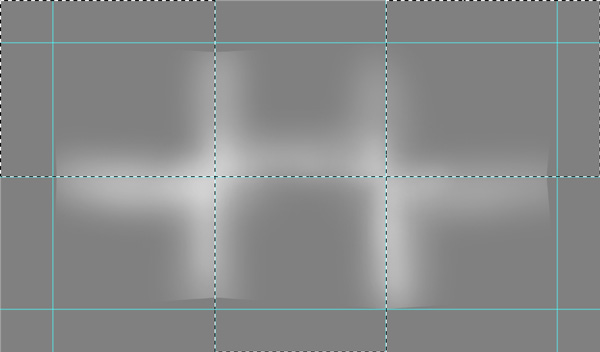
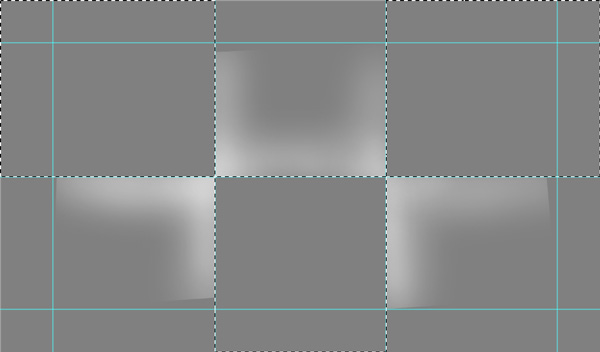
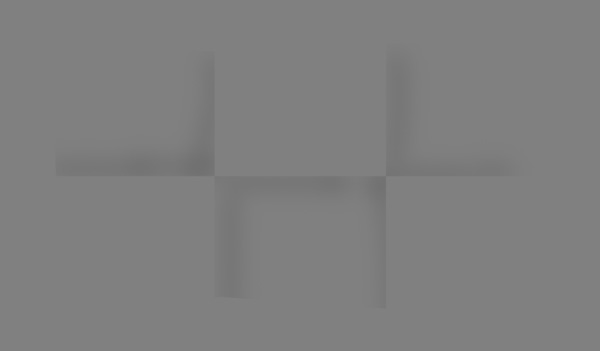
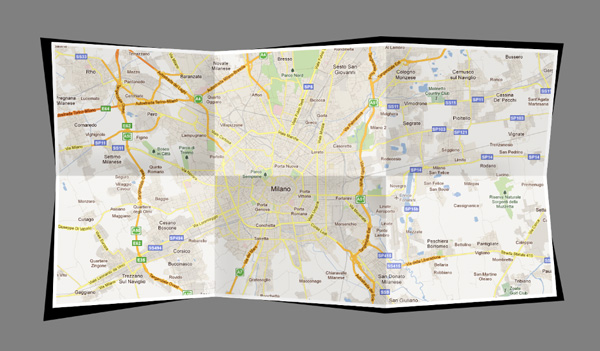
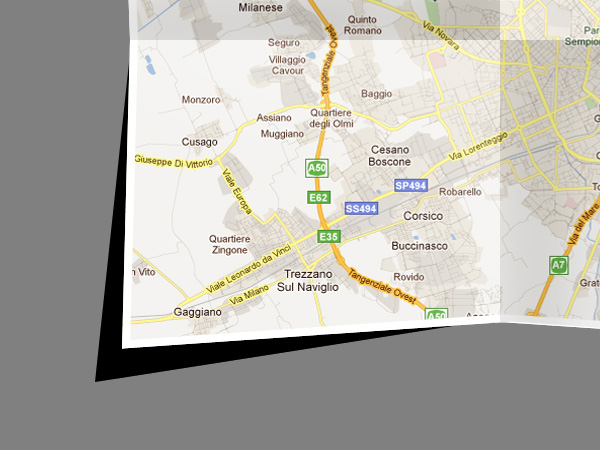
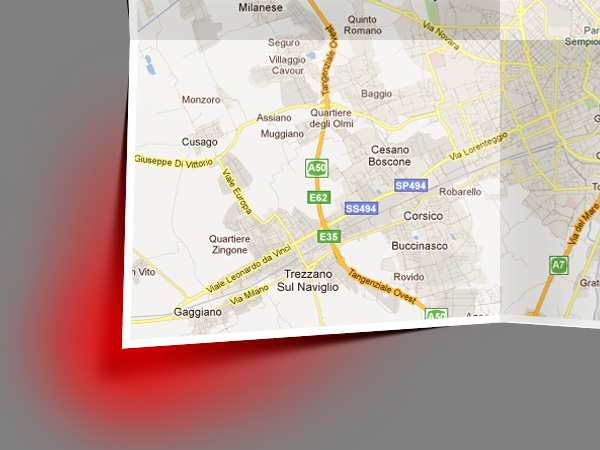
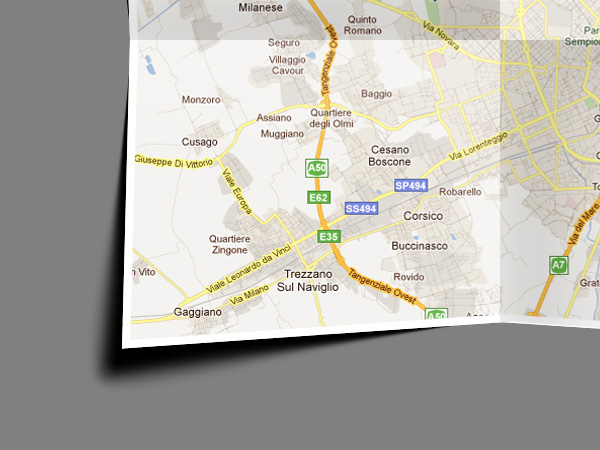
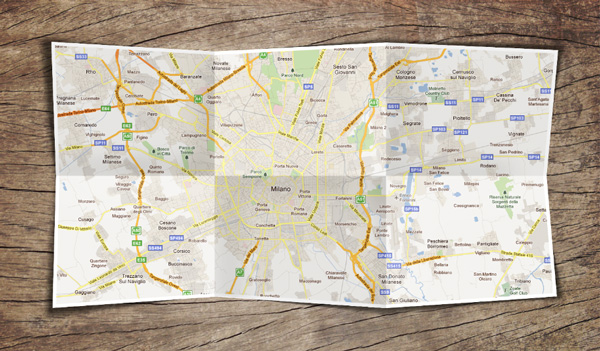
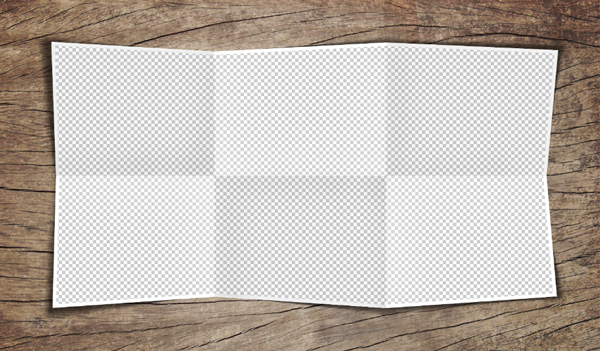
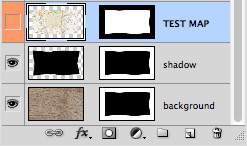
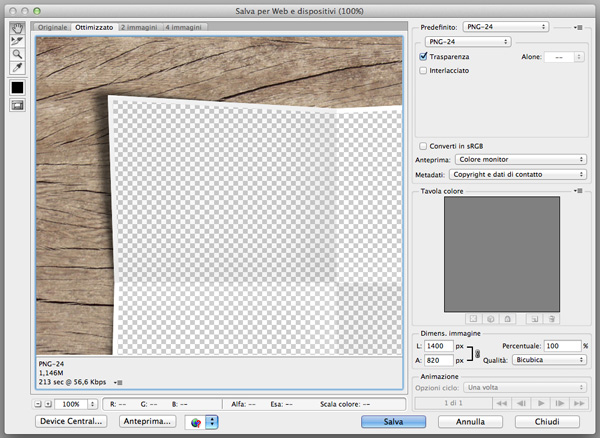
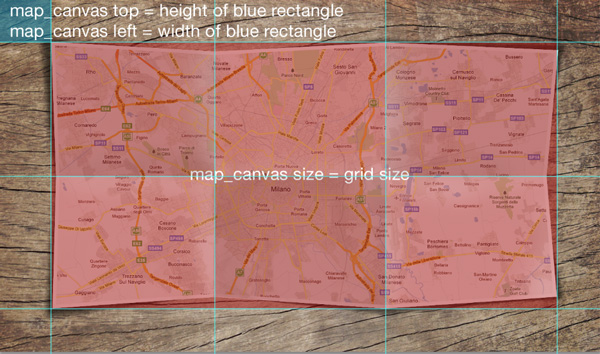
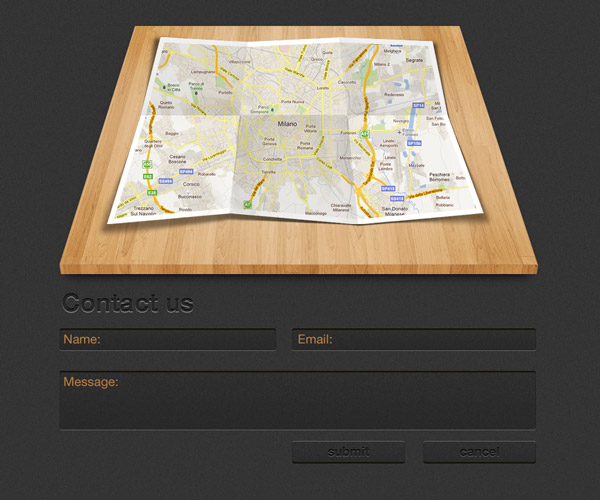
tilføje et stænk realisme til dine google maps,,,, ved hjælp af google maps api - er en af de mest populære (hvis det ikke er den mest populære) måde at vise geografiske placeringer på dagens websteder.i denne forelæsning vil jeg vise, hvordan jeg google maps en mere realistisk ud, og jeg vil give dig nogle tips til, hvordan du skabe dit eget kort virkelig skinner!,,,,, trin 1: opvarmning, og vores mål er at give en kort en realistisk ud, men stadig, som giver brugeren mulighed for at komme og se dig.,, vi kommer til at få denne virkning ved at skabe et delvist gennemskuelige. men heller ikke dér er menneskene sikre billede, som vil maske kortet, så vi bruger nogle css til holdning, som det på toppen af kortet, før vi indleder photoshop. jeg foreslår, at du tager et kort eller et ark papir, og fold det kort, du prøver at gøre.det vil virkelig hjælpe dig hvordan den overflade, som reaktion på den lyskilde.tag det som et generelt forslag, fordi jeg mener, det er altid rart at lege med et stykke papir, før de tager musen!,, mens gør det, bør du også tage et skærmbillede af en google kort over dit valg, vi kommer til at bruge denne skærmbillede i photoshop som reference.,,,, tip: hvis du er på en mac og have et skærmbillede af en bestemt region - skærm, du kan bare trykke "command + forskydning + 4", så klik og træk til at drage en rektangulær udvælgelse af, hvad du vil blive fanget.,,, trin 2: kort og baggrund,, når du har tog skærmbillede kan du åbne det i photoshop, og vi vil begynde at arbejde.,,, den første ting at gøre er at få sagen åben.dobbeltklik på baggrund af lag, der indeholder kort - og tryk enter, ved at gøre det, vi gør på baggrund af en normal lag.vi ønsker at give os selv en ekstra plads til at lege med, så gå til image > lærred størrelse (alat + forskydning + c) og omfanget af deres sejl lidt op.jeg tilføjede 90 pixels på hver side, men de dimensioner, er op til dig, og som afhænger af den endelige se, du vil få, men bare rolig, den størrelse kan ændres på et hvilket som helst tidspunkt.,,, nu er det tid til at tilføje en baggrund image.bare vælg noget, der ser godt ud, under et kort, jeg valgte et træ tekstur, jeg fandt på cgtextures.com, men du kan bruge alt, hvad du vil have, det være sig et billede eller måske bare en pæn stigning.,, når du har valgt din baggrund sætte det på et nyt lag på bunden af hierarkiet, skridt. 3: den kant, og på dette punkt er det tid til at give kort nogle form, da dette rektangel, ser ikke ud til at være et stykke papir,.,,, til at gøre det, vi lige bruge polygonalt lasso og drage de kanter.på dette punkt er det virkelig bidrager til at sætte nogle retningslinjer, hvor man ønsker at skabe de går ud, så jeg skabte et hårdt 3x2 net.det behøver ikke at være korrekte, men vi skal bruge det ofte i de næste skridt.,,,,,,, når valget er lukket, kan du ramme lag maske knap, automatisk vil skabe en maske, der viser kun de udvalgte område.,,,, trin 4: folder, har skåret kanter følgende foranstaltninger vil beskæftige sig med at give kort dybde.den første ting, vi ønsker at gøre, er at gøre det kort, ligner det er foldet.,,, første ting først, skabe en ny gennemsigtige lag, så tag det rektangulære udvælgelse redskab, og efter det du fælde tidligere, udvælge 3 modsatte kvadratisk eller rektangulær form, ubearbejdet (større end kortet) og fylde dem med en sort.,, vi er nu vil anvende en maske til lag - det skal være den samme som den, vi, der anvendes på kortet.den letteste måde at gøre det på er at alat klik og trække masken af kortet lag og smid den på lag, vi arbejder på for øjeblikket.,,, en sidste opgave er at gøre opacitet af lag ned til ca. 6 - 10%.,,, løntrin 5: hvid grænse (det er den nye sort), på dette punkt, jeg gerne tilføje en hvid ramme omkring kortet.for at gøre det at skabe et nyt lag, fyld den med farve, du gerne vende sin fylde til 0%, og anvende de samme lag maske du anvendes på kortet lag.,,, på det tidspunkt, der er ikke meget at se, men det vil ændre sig i et andet: double-click laget og anvende en hvid. indre tryk på 8 - 10 pixels.det er meget vigtigt, at du anvender og indre slagtilfælde, fordi den ydre slag ville have runde hjørner, der ser ikke godt i vores sag.,,,, trin 6: dodge og brænde, lad os forbedre belysningen.vi vil gøre det med noget, der ligner den dodge /brænde virkning.det, vi kan gøre her, er at skabe 2 forskellige lag, og endnu en gang anvende de sædvanlige lag maske, et lag vil lette nogle går ud og vil formørke andre.,,, vælg lyset lag, tag et stort bløde, hvide børste med lav uklarheds - og - strøm, så begynd at male på folderne på baggrund kvadratisk eller rektangulær form, ubearbejdet papir (dem, der ikke har den sorte gennemsigtige rektangler øverst). det er svært at forklare det med ord, men de billeder vil gøre meget bedre.,, jeg satte min børste til 20% opacitet og 20% strøm, så vil jeg drage nogle slag som følge af nettet.det behøver ikke at være præcis, fordi vi skal bruge lag masker igen.,, i første omgang er det vanskeligt at se disse lette slag oven på kortet, så af hensyn til klarheden, jeg anvendte en 50% grå baggrund under lag.du behøver ikke at gøre det.,,, når jeg er tilfreds med den hvide streger jeg udvælge lag maske på den her, tag det rektangulære udvælgelse redskab, og ved hjælp af nettet jeg udvælger de pladser, hvor jeg vil skjule denne virkning.når jeg har det rette valg jeg fylde det med sort.,,, nu kan du vende opaciteten af den her ned, afhængigt af hvordan uigennemsigtig dit slag.,,, tip:, kan du huske, at vi skal skabe en. men heller ikke dér er menneskene sikre overlejring af kortet, så de "normale" er den eneste blanding tilstand, vi kan bruge.det betyder også, at hvis du overdriver de hvide eller sorte slagtilfælde og gøre dem for uigennemsigtige det endelige resultat kan se akavet.,,, trin 7: dodge og brænde reioaded,, nu er det tid til at gøre det samme for de mørkere sider, så vælg den tomme lag du skabte tidligere og gentag trin 6.denne gang skal du bruge en sort eller mørkegrå børste, og du vil udvælge de pladser, du ikke valgte tidligere.,,,, trin 8: smid en skygge, tid til at drage den skygge., for at gøre det godt og realistisk, og skabe et nyt lag og anvende polygonalt lasso værktøj til at tegne en form det vil næsten ligner skygge, fyld den med sort.,,, det er ret svært at lave skyggen er realistisk, men husk dette: der er kortet fra bordet, blødere kanten af skygge vil være.,,, pletten redskab kan hjælpe dig, jeg bruger til at tag den og anvende en del til hjørner, intensiteten af den røde er, hvor jeg mere koncentreret med snavs.,,,,, det endelige resultat skal se sådan her:,,,, trin 9: skære enhul på dette tidspunkt skulle du have noget lignende det her.vi er næsten færdige med photoshop.,,, det eneste, der er tilbage at gøre, er at anvende de sædvanlige lag maske i skyggen og baggrund lag, så endnu en gang alat klik og trække lag maske fra kortet lag på baggrund af ozonlaget, det samme gælder for skyggen lag.når du har gjort det, og vend disse to masker, så udvælge lag maske og ramte kommando. jeg (control + jeg på en pc).,, den allersidste ting at gøre, er at slukke synlighed af kortet lag.den måde, vi skærer et hul gennem alle lagene og en del af billedet er gennemsigtige.,, der nu er bunden af din lag skal se sådan ud:,,,, men heller ikke dér er menneskene sikre skridt 10:,, eksport til web - på en gennemsigtig png-24 navn filen "maske. men heller ikke dér er menneskene sikre" og luk photoshop.,,,, trin 11: html og js,, det sværeste er gjort, slap nu af og åbne din favorit tekst redaktør.,, nu er du bare nødt til at skabe en ny html fil, der bruger google maps api - og en css - fil til stil den lidt.,, en masse dokumentation om det api - er til stede på google, men du vil se på de næste skridt, du behøver ikke at være ekspert kaffe, du skal bare skrive et par linjer:,, <!doctype html > < html > < head > < afsnit > webdesign.tutsplus - google maps realistisk se < /afsnit > < forbindelse rel = "stylesheet" type = "tekst /css" href = "stil. css" media = "screening" /> <!- src og påbegynd google maps api - > < manuskript type = "tekst /javascript" src = "http://maps.googleapis.com/maps/api/js?sensor = falske "> < /manuskript > < manuskript type =" tekst /javascript "> funktion initialize() {var latlng = nye google. kort. latlng (45.466, 9.186) /* breddegrad og længdegrad til midten af kortet var myoptions = {* /- 14 /* zoom niveau af kortet * /center: latlng, maptypeid: google.maps.maptypeid.roadmap, maptypecontrol: falske /* deaktivere satelite køreplan skifte * /pancontrol: falske /* deaktivere pan registeransvarlige * /streetviewcontrol: falske /* deaktivere streetview mulighed * /zoomcontrol: falske /* deaktivere zoom niveau knapper, brugerne vil stadig være i stand til at kontrollere de zoom af nedad * /scalecontrol: det er rigtigt, /* fakultativt: viser omfanget of the map */ \t\t\t\t\tscaleControlOptions: { \t\t\t\t\t\t/* since we decided to show the scale, we tell the script to show it in the corner we like, in this case Bottom Left */ \t\t\t\t\t position: google.maps.ControlPosition.BOTTOM_LEFT \t\t\t\t\t} \t\t\t\t}; \t\t\t var map = new google.maps.Map(document.getElementById("map_canvas"), \t\t\t myOptions); /* show the map in the element with the id: map_canvas */ \t\t\t} \t\t</script> \t</head> \t<body onload="initialize()"> \t\t<div id="map_container"> \t\t\t<div id="map_canvas"></div> \t\t\t<div id="mask"></div> \t\t</div> \t</body> </html>, ,As you see, the code is pretty straightforward, I just decided to change some options:, ,\tmapTypeConkontrol: falske /* deaktivere satelite køreplan skifte * /pancontrol: falske /* deaktivere pan registeransvarlige * /streetviewcontrol: falske /* deaktivere streetview mulighed * /zoomcontrol: falske /* deaktivere zoom niveau knapper, brugerne vil stadig være i stand til at kontrollere de zoom af nedad scalecontrol * /- sandt, /* fakultativt: viser omfanget af kortet * /scalecontroloptions: {*, siden vi besluttede at vise den målestok, vi fortæller det til at vise det i hjørnet, vi kan lide, i dette tilfælde nederste, venstre * /stilling: google.maps.controlposition.bottom_left}, jeg deaktiverer den evne til at skifte til satellit som jeg tror ikke, det passer med denne realistiske følelse.jeg slukkede for pan registeransvarlige, streetview og zoom niveau af samme grund, men du er fri til at gøre, hvad du vil her.,,, trin 12: css, det følgende er et minimum for at være skrevet i knyttet css fil, og som de vil se, at der er noget,&#for kompliceret. map_container (bredde: 1000px. position: relativ; margen: auto; margen: auto;}&#map_canvas {holdning: absolutte, top. 70px; tilbage: 85px. højde: 445px; bredde: 845px;}&#maske {holdning: absolutte, top: 0; tilbage: 0. højde: 586px; bredde: 1000px; baggrund: url ('mask. men heller ikke dér er menneskene sikre) ikke gentages; baggrund størrelse: 100% point begivenheder: ingen;}, 27 linjer af denne kodeks er bare for at få det ud, og så kan du chang.e dem som du vil, kun du er nødt til at bekymre mig om, er den sidste fingerpeg begivenheder: ingen,,.,,, pointer begivenheder: ingen; forhindrer mus fra interaktionen med&#maske div., så markøren vil være i stand til at interagere med, hvad der er under den.på denne måde kortet fortsætter med at arbejde, selv om det er skjult af en maske eller noget andet, når man ser på pointer begivenheder blandt dine favorit dokumentation, kan man se, det er hovedsageligt anvendes til perspektivgruppen filer.jeg tror, det med "ingen" værdi er undervurderet, og som endnu ikke!,,, resten af css er ikke særlig spændende. det lægger kortet og maske i den rette position.den map_canvas er sat til at blive 1202px bred og 622px høj, fordi det er størrelsen af nettet, hvor kortet er indeholdt (røde rektangel i billedet), top. 97px og tilbage: 97px er opvejet af, at nettet fra den øverste venstre hjørne (blåt rektangel i billedet).,,, ansøgninger, nu, at du forstår det grundlæggende, du kan anvende denne teknik på mange forskellige måder.,, da jeg designede det her kort, det var en "proof of concept" og jeg tænkte ikke på en bestemt ansøgning, men da jeg begyndte at skrive læren jeg tænkte, det ville være interessant at vise jer en praktisk måde at anvende det.så jeg lagde en enkel berøring side, og jeg troede, det ville være rart at give kort noget perspektiv.,,, til at gøre det, jeg valgte alle lag og anvendes edit > omdanne > perspektiv til at give kort ret fordrejning.,, på samme måde jeg forvred en træ konsistens for at skabe det bord, og tilføjede en smule skygge nedenunder. det er et effektivt resultat, og som er anvendelige på en generøs størrelse, men png-24 fil af masken kan blive svær meget hurtigt, så det var en god størrelse og vægt på kompromis.,, downloade filer og tjek den supplerende kilde. psd selv.,,, konklusion, jeg håber, at jeg har været tydelig nok, og det er lykkedes at gøre en sej kort til deres websteder,.,, hvis de kan foreslå alternative måder at gøre dette, eller imforbedringer af arbejdsgangen, bemærk dine tanker i de bemærkninger, pkt.tak for det!,