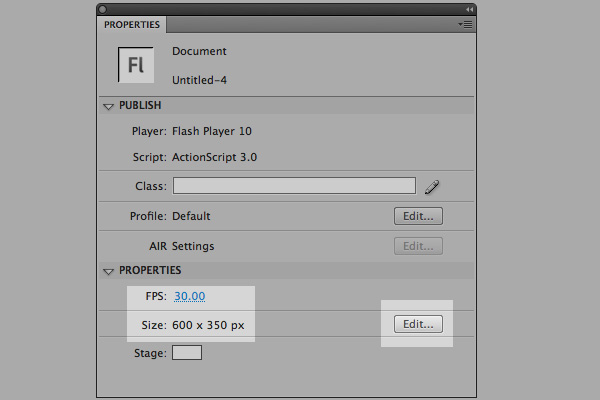
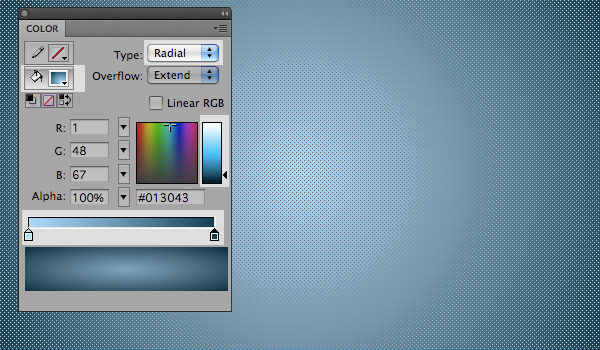
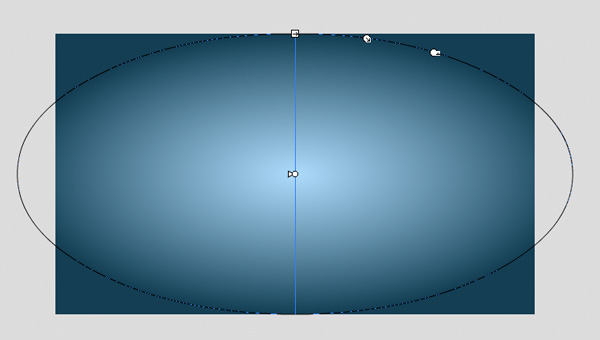
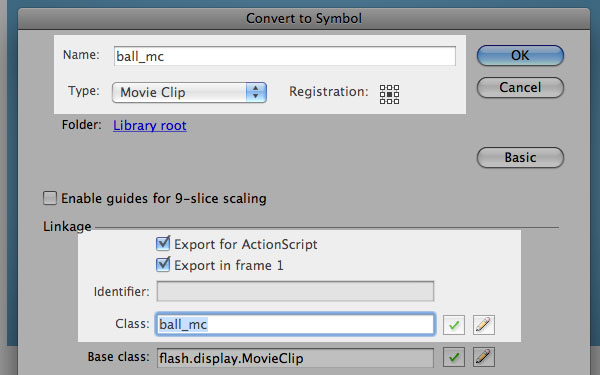
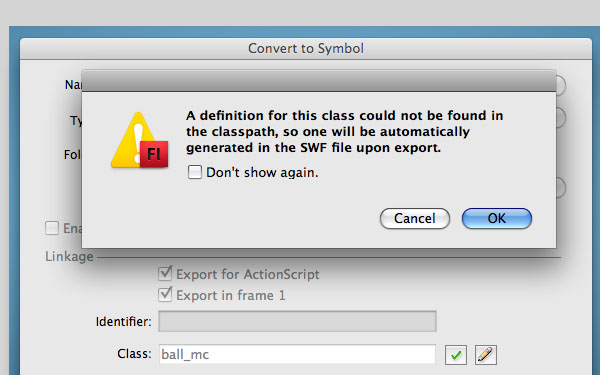
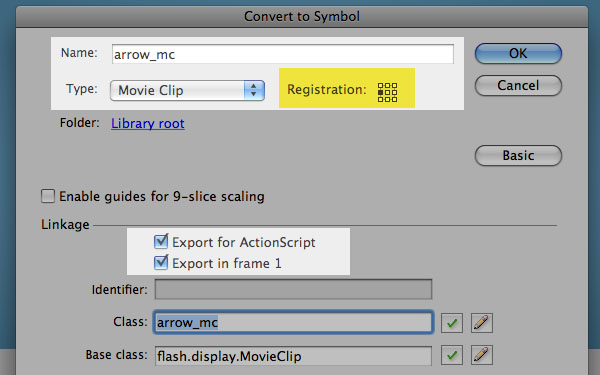
actionscripted, het creëren van een animatie en interactie,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen. En je script kan worden versterkt, de animatie van een groot wapen.In deze handleiding, we zullen zien actionscripted animatie op basis van kennis.Hoe zullen we het gebruik van een mobiele clips kijken behandelingen, de verschillende vormen van de botsing en het gebruik van deze technologie nog een interactie in je flash - film.Oké, laten we beginnen.,,,,, 1 stap om onze dossiers, laten we beginnen met het creëren van een nieuwe Flash (behandelingen). 3.Gebruik de eigenschappen paneel afmetingen 600 pixels met een X 350px beeldsnelheid 30 KP 's in.We schrijven onze code in de tijd, om de zaken te vereenvoudigen.Als je weet hoe je in de klas van de organisatie van de code, moet het niet moeilijk om het gebruik van deze kennis van deze handleiding.,,, stap 2, waardoor de achtergrond, voordat we beginnen met schrijven we actie moeten we enkele grafische werken.We laten ze gewoon omdat we in de behandelingen het meest geïnteresseerd, vandaag begint te noemen, in de partij en de dubbele laag; omgedoopt tot "achtergrond",,,, we moeten met rechthoekige instrument om een rechthoekige (R).Maak je geen zorgen over de grootte en kleur? 3 aanpassing van onze achtergrond, je twee rechthoekige kiest de kleur en de grens.Open de eigenschappen "panel, dus je kunt je de omvang van de aanpassing van de rechthoek, veranderen de breedte en lengte, met dezelfde waarde als de fase van je lengte en breedte, en ervoor te zorgen dat de in de X - en standpunten worden vastgesteld op 0.Nu we ons volledig met de fase van de rechthoek, stap 4 - aanpassing van onze achtergrond kleur, keuze van de rechthoek in kleur, een keer door te klikken.Laten we het ziet er een beetje interessanter, een geleidelijke verhoging van de keuze van de kleur van een rechthoek, open het paneel, de kleur van de "vaste" vervangen door "de".Rechthoekige vullen nu is gewijzigd om de helling.Je kan de verandering van de helling van de kleur door te klikken op de helling in het panel van de kleur van het kleine monster.- klik links naar blauw.Om dit te veranderen, een soortgelijke de juiste monster hetzelfde te doen, maar de diepe blauwe.,,, zodat de gradiënt van meer subtiel zijn zullen wij met behulp van de geleidelijke aanpassing van de vervorming van de instrumenten.De keuze van instrument van geleidelijke transformatie (vrouwen), en daarna geleidelijk te kiezen voor het instrument van een gradiënt veranderen, dat wel.In het midden van een mobiele hele helling, en drie op de rand van de afgrond.Een voor de rotatie van de helling, één voor de gradiënt "en een voor de eerste keer - gradiënt, een gradiënt, om zijn as verticaal is.En dan zal de gradiënt in een ovaal, dus het kan een betere afstemming van de rechthoekige vorm en we zijn klaar, "geleidelijk tot we, rechthoekig ziet er beter uit dan de donkere Centrum (als je van het podium verminderd).Je moet die vergelijkbaar is met de volgende beelden:,, stap 5 - bal, in het kader van een grafische wat we nodig hebben is een film, en we zullen de animatie.En we zullen met een cirkel, voor het creëren van een nieuwe film... Een laag en een cirkel.De keuze van de cirkel en sloeg je F8 POP - up "omgezet in het teken" menu 's, de naam van de film... "Ball_mc", om ervoor te zorgen dat de registratie is als "de script - centrum en het vakje.,,, als je klikt goed, Flash geef je zien op de volgende waarschuwing.Dit is geen probleem.Flash is op zoek naar een speciaal soort, de naam van het ball_mc ".Maar, omdat we niet schrijven wat zo 'n klasse, Flash niet kon vinden, en ons waarschuwen, zal dat automatisch een als we de export van onze dossiers.Het is goed, we zijn alleen met "de script vakje, kunnen we de film... Het gebruik van dynamische gerealiseerd.,,, vanaf het stadium van het schrappen van de film... En we zullen het gebruik van SCRIPT later, stap 6 - het plaatsen van een film... Met de tijd na het script, en beginnen Met een code te schrijven.Met het oog op de verklaring van een aantal fundamentele begrippen, we, we hebben de definitieve resultaten van de werkzaamheden een aantal stappen.We blijven nog een paar rijen, tot we bij de uiteindelijke resultaten, laten we eerst eens kijken hoe de film... Het script van onze bibliotheken en op het podium, als je kijkt naar de volgende code, zult u zien dat drie verschillende stappen.We creëren een "bal" variabelen, en met onze film... Op de nieuwe aanleg van de verwijzing.Dan gebruiken we de methode van "nodes" toe te voegen aan de lijst van onze bal.Als u vergeet de laatste stap, zul je een voorbeeld van de ball_mc film, maar je kan het niet zien, var. Bal: videoclips; de bal = nieuwe ball_mc (); addchild (bal); de uitvoer, als we de flash - film nu, zien we de bal in de film worden geplaatst. De linker hoek.Hebben we niet de aangewezen plaats, dus het is geplaatst in de standaard *, 0, 0, 7 - film monteren. Stap in de linkerbovenhoek van eigendom, het was een erg domme het standpunt van onze bal, zien we slechts een kwart van de filmpjes.Gelukkig is een film... Heeft veel kenmerken, kunnen we veranderen en we willen veranderen. Nu is de X - en de positie van de film.Kijk naar de volgende code voorbeeld zien hoe we de controle van de plaatsing van onze film:, (extra lijn: 5,6), de VAR - bal: videoclips; de bal = nieuwe ball_mc (); addchild (doelstellingen); de bal. X = 325; de bal. Y = 150; de uitvoer van je film, als je, je kijk naar deze film... Is niet langer in de linkerbovenhoek van het scherm, op een X, Y en we zijn aangewezen.De film heeft veel andere interessante eigenschappen, je kan worden geregeld.Je kunt controleren of deze lijst van kenmerken van de dossiers door de in de loop van de tijd de tijd herhaaldelijk gewijzigd filmpjes, we kunnen het.Laten we kijken hoe we dit gaan doen, zullen we acht stappen van de film, om ervoor te zorgen dat onze film... Zullen we de oprichting van een "op", de uitvoering van een functie als "enter_frame" gebeurtenis.In ons geval, ongeveer 30 keer "enter_frame" gebeurtenissen, onze "zal de uitvoering van de functie van de vermindering van onze motieven, 3 van onze film... De X - en Y - eigenschappen, waardoor het verkeer (extra lijn: 8 - 13), var. De bal ball_mc = nieuwe bal: (de) videoclips; addchild (doelstellingen); de bal. X = 325; de bal. Y = 150; addEventListener (event.enter_frame, motivatie); de functionele (E: gebeurtenissen): invaliditeit (bal. X = 3; de bal. Y = 3;}, als je de film nu zie je de film... De actie in een continu aan de rand van de snelheid van de flash - film.Omdat we niet alles doen om het te stoppen of het veranderen van richting, het zal gaan in die richting.Wat ik wil zeggen is, we hebben nog een aantal beperkingen, 9 naar onze grenzen, als we willen voorkomen dat onze film... Totdat het weg is, we hebben een grens.We... De rand van de plaat lijkt erg geschikt voor de baan, dus laten we onze grenzen voor een variabele, en we weten dat op de Top van het toneel is van ons standpunt van 0, podium rechts positie ook is 0.Dus, deze grens van de variabelen is zo geregeld.We weten dat we op het podium is 600 pixel breed, maar het is niet simpelweg een van onze grenzen voor 600 pixels, we gebruiken om te bepalen hoe de behandelingen wordt ons podium.Kunnen we die grens op dezelfde manier worden gerealiseerd om gebruik te maken van de hoogte (fase, extra lijn: 1 - 4), de VAR - top: het aantal = 0; var rechts: = aantal stage.stagewidth; var bodem: de hoeveelheid = stage.stageheight; var links: de hoeveelheid = 0; var de bal: bal = nieuwe film. Ball_mc ();; addchild (bal); de bal. X = 325; de bal. Y = 150; addEventListener (event.enter_frame, motivatie); de functionele (E: gebeurtenissen): invaliditeit (bal. X = 3; de bal. Y = 3;}, nu we de grenzen met de rand van het podium.In je eigen project, kun je je grenzen en je kan tot een nieuwe film van de rechthoek, voorbeelden van het *, breedte en hoogte van de grenzen van de voor de berekening van je, stap 10 - botsing hebben we vastgesteld dat we de grenzen van wat in de vier variabelen en het behoud van de informatie.Weet je, we ons nog niet gezegd wat de functie van de mobiele personen te doen, omdat we de film is perfect, we kunnen gemakkelijk worden vastgesteld, als het gaat over de grens.Bijvoorbeeld, toen het standpunt (het centrum) plus de helft van de breedte gelijk is aan of hoger is dan de grens van de rechts positie, en we weten dat het zijn grenzen overschrijden, moeten we het rond.Ik ook nog een set van "als": aan de verbeterde functie te controleren (aanvullende regels voor de grens collisions., 6,7 + 20 - 36), var top:Number=0; var right:Number=stage.stageWidth; var bottom:Number=stage.stageHeight; var links: Number=0; var vx:Number=3; var vy:Number=3; var ball:MovieClip; bal = nieuwe ball_mc (); addchild (kunnen); ball.x=325; ball.y=150; addEventListener (Event.ENTER_FRAME, verbeterde functie); verbeterde (e:Event):. {ball.x-=vx; ball.y-=vy; als (ball.x< left+ball.width/2) {} ball.x=left+ball.width/2; vx*=-1; anders als (ball.x > recht - ball.width /2) {ball.x=right-ball.width/2; vx*=-1;} als (ball.y< boven +ball.height/2) {} ball.y=top+ball.height/2; vy*=-1; anders als (BAY > de bodem. Ball.height /2) {bal. Y = bottom-ball.height/2; vy * = 1;}}, als je de flash - film, vind je haar functies onderzoek naar een bal, en we hebben de grenzen van de botsing.Als een botsing een verplaatsing van het bal te bepalen binnen onze grenzen en het verzamelen van de in de tegenovergestelde richting: 11, wrijving, stap, ook al hebben we een aantal grenzen, om ervoor te zorgen dat de fase van de bal niet vliegen, de bal niet stoppen met bewegen, als je wilt dat je de tafel van een voorwerp, zoals je muis en geef een duw, dit is je kracht te stoppen na stoppen met bewegen snel.Je Bureau en je muis de wrijving tussen de snelheid, totdat je de muis is in rust.We kunnen het effect van behandelingen op de kopie., creëren we een nieuwe variabelen "bij", en gaf het aan een iets kleiner dan 1 waarde 0,98 werkt heel goed.We gaan het nu everytime verbeterde functie, we vermenigvuldigen ons VX en vy variabelen met onze situatie variabele, ze slightly. afneemt, (aanvullende regels 8 + 21,22), var top:Number=0; var right:Number=stage.stageWidth; var bottom:Number= stage.stageHeight; var left:Number=0; var vx:Number=3; var vy:Number=3; var friction:Number=0.98; var ball:MovieClip; bal = nieuwe ball_mc (); addchild (te); ball.x=325; ball.y=150; addEventListener (Event.ENTER_FRAME, verbeterde functie); verbeterde (e:Event):. {vx*=friction; vy*=friction; ball.x-=vx; ball.y-=vy; als (ball.x< left+ball.width/2) {} ball.x=left+ball.width/2; vx*=-1; anders als (ball.x > recht - ball.width /2) {ball.x=right-ball.width/2; vx*=-1;} als (bal. De Y < de Top + bal. Hoogte /2) {bal. Y = top + ball.height/2; vy * = 1;} anders als (bal. De Y > de bodem ball.height /2) {bal. Y = bottom-ball.height/2; vy * = 1;}}, als heb je het dossier, zie je de bal snel dragen we bij de snelheid totdat het tot rust komt.Wrijving helpt je animatie meer van "echte".Bijvoorbeeld, als je laat de controle was, super Mario niet onmiddellijk stoppen.Integendeel, hij in de wrijving en breng hem naar een stil moment, wrijving is slechts een van de manieren waarop je kan, door de toevoeging van een wijziging van de snelheid die invloed op je leven.Je kan de verhoging van de snelheid of wind - simulatie van plus of minus of de snelheid van de X - en Y - hangt af van wat je voor de wind, een stap 12 pijlen, nu we gezien hebben hoe geplaatst en mobiele clips script is een interactie met de tijd, gecombineerd met het gebruik van die pijlen. Rechthoek, transformatie en gereedschap stap 13:,, een pijl videoclips, we moeten die pijl in een film... Waarin we iets anders dan een film... De bal, de keuze van de pijl geraakt F8, POP - up "omgezet in het teken" naam pijl videoclips "arrow_mc".Om ervoor te zorgen dat de uitvoer van SCRIPT vakje voor de etikettering van deze tijd voor, maar is in het centrum van de geregistreerde naar links plaats op het scherm, de film over de rotatie van de registratie, en we moeten ervoor zorgen dat we de pijl rond het einde van het podium,.,, het schrappen van De pijl videoclips, ik zet het wel op de behandelingen, zoals de bal. Stap 14 - geplaatst en een pijl, zullen we de pijlen op het podium op dezelfde wijze als de onze bal video clip.We noemden het een aanwijzing, omdat we alleen om ervoor te zorgen dat de aanwijzing van ons altijd in dezelfde positie, omdat wij slechts twee lijnen van de code.Iedere keer executes we onze verbeterde functie. De X, y de positie van onze punten aan de X, y de positie van onze muis cursor. (aanvullende regels, 11 - 15 + 21,22), var friction:Number=0.98; var ball:MovieClip; bal = nieuwe ball_mc (); addchild (te); ball.x=325; ball.y=150; var pointer:MovieClip = nieuwe arrow_mc (); addchild (punten); pointer.x = mouseX; pointer.y = mouseY; Mouse.hide (); addEventListener (Event.ENTER_FRAME, verbeterde functie); verbeterde (e:Event):. {pointer.x = mouseX; pointer.y = mouseY; vx*=friction; vy*=friction; ball.x-=vx; ball.y-=vy; als (ball.x< left+ball.width/2) {ball.x=left+ball.width/2; vx*=-1 anders Als (;) ball.x > recht - ball.width /2) {ball.x=right-ball.width/2. De vx*=-1;} als (ball.y< top+ball.height/2) {} ball.y=top+ball.height/2; vy*=-1; anders als (ball.y > bodem - ball.height /2) {ball.y=bottom-ball.height/2; vy*=-1;}}, stap 15 - Hiding de muis cursor, laten we verbergen onze gewone muis cursor zien zodat we kunnen alleen onze punten movieclip terwijl de interactie met onze flash. (aanvullende: 15), var friction:Number=0.98; var ball:MovieClip; bal = nieuwe ball_mc (); addchild (te); ball.x=325; ball.y=150; var pointer:MovieClip = nieuwe arrow_mc (); addchild (punten); pointer.x = mouseX; pointer.y = mouseY; Mouse.hide (); addEventListener (Event.ENTER_FRAME, verbeterde functies); een verbeterde (e:Event):. {pointer.x = mouseX pointer.y = mouseY; vx*;= wrijving, vy * = wrijving, bal. X = VX; de bal. Y = vy; als (bal. X < links + bal. Breedte /2) {bal. X = links. Ball.width/2; VX * = 1;} anders als (x > de juiste ballen. - ball.width /2) {bal. X = right-ball.width/2; VX * = 1;} als (bal. De Y < de Top + bal. Hoogte /2) {bal. Y = top + ball.height/2; vy * = 1;} anders als (bal. De Y > de bodem ball.height /2) - bal. Y = bottom-ball.height/2; vy * = 1;}}, stap 16 de hoek tussen de aanwijzing en de bal vinden, hebben we nu de volgende aanwijzing, dat het naar onze bal.Om dat te doen, moeten we de hoek tussen de aanwijzing en de bal vinden, kunnen we met onze eisen goniometrische functies voor de berekening van de hoek, maar eerst moeten we de afstand tussen de aanwijzing en de bal gevonden langs de X - en Y - as.We weten dat ze rekening houden met de standpunten, is het makkelijk.Laten we kijken hoe de voor de berekening van het, en dan zullen we het toevoegen aan onze code DX = mouseX bal. X; BG = muis bal. Y; de afstand die we nu nodig hebben, kunnen we op de hoek van de grootte van de berekening.De grootte is de hoek in de wiskunde te meten.Een perfecte cirkel van 360 graden of PI * 2 rad, DX = mouseX bal. X; BG = muis bal. Y; AR = wiskunde. Maar (BG, FX);, en de bruid is vanuit het oogpunt van de normen in de wiskunde meting van eenheid, als we willen dat onze film draaien we de eigendom, vanuit het oogpunt van de omzetting zal hebben. 17 stap zet met de grootte van de omschakeling, de grootte van de omschakeling, en vice versa is heel eenvoudig.In het script in ziet er als volgt uit:, = grootte van * 180 /wiskunde. Pi;, rad = graden Celsius, math.pi /180; 18 stap allemaal samen, want we moeten draaien. Elke keer als hij de bal of een muis, zullen we de rotatie van de code in de motivatie van onze functie, (extra lijn: 27 - 29 + 34 - 38), de VAR - top: het aantal = 0; var rechts: = aantal stage.stagewidth; var bodem: de hoeveelheid = stage.stageheight; var links: de hoeveelheid = 0; var VX: hoeveelheid = 3; var vy: hoeveelheid = 3; var wrijving: hoeveelheid = 0,98; var de bal: videoclips bal = nieuwe ball_mc; (de); addchild (doelstellingen); de bal. X = 325; de bal. Y = 150; var aanwijzing: videoclips = nieuwe arrow_mc (); addchild (punten); de aanwijzing. X = mouseX; aanwijzing. Y = ratten, muizen. De huid (); addEventListener (event.enter_frame, e- een verbeterde); de functie (e:Event):. {VAR dx:Number; var dy:Number; var ar:Number pointer.x = mouseX; pointer.y = DX = mouseY; mouseX - ball.x; ad = mouseY - ball.y; AR = Math.atan2 (BG, d); de VAR - nummer = ar * 180 /Math.PI; pointer.rotation = a; vx*=friction; vy*=friction; ball.x-=vx; ball.y-=vy; als (ball.x< left+ball.width/2) {} ball.x=left+ball.width/2; vx*=-1; anders als (ball.x > recht - ball.width /2) {ball.x=right-ball.width/2; vx*=-1;} als (ball.y< top+ball.height/2) {} ball.y=top+ball.height/2; vy*=-1; anders als (ball.y > bodem - ball.height /2) {ball.y=bottom-ball.height/2; vy *=-1;}}, 19 - Poking, stap de bal, oké, dus we hebben onze bal moviWu, we hebben we de beweging van de wijzer, hadden we ons eigenlijk op aanwijzing van de bal.Ik denk dat het tijd is voor ons in de bal was wat dingen gedaan, we hebben een blik op basis van de afstand van de botsing.Als we de bal van de afstand tussen de centra en de grens is onze bal, minder dan de helft van de breedte, weten we dat een botsing.Dit is wel een perfecte cirkel, omdat ze de afstand tussen de centrale en perifere nooit veranderen.Dit is niet zo goed, maar van onregelmatige vorm. Om verschillende methoden in botsing zien, deze keer zullen we het gebruik van de hittest methode.De hittest is een standaard behandelingen zijn er twee manieren van de functie.Ten eerste, "hittestobject" te controleren, als twee objecten botsing te controleren als ze boundingboxes (dunne blauwe rechthoek zie je rond de film, als je kiest) elkaar overlappen. Deze methode is volledig van toepassing op de rechthoekige videoclips, maar omdat de rechthoek is rechthoekig, het onregelmatig van vorm of in de vorm van niet juist. En de tweede methode controlepost (x, Y, de plaats en vorm.Meer precieze van onregelmatige vorm, zelfs zonder een eenvoudige methode voor de controle van een onregelmatige vorm op een ander.Voor ons is dit perfect, we hebben een rechthoekige vorm (onze bal) en een beetje (de pijl), we moeten het controleren van elkaar.Dus we lopen we haar functie in de "hittestpoint ()" methode die we in de film... De bal de X - en Y - positie als input van de pijl.Deze methode is een booleaanse (de waarde van de waar of onwaar) hangt af van de vraag of er een botsing (., extra lijn: 45 - 47), de VAR - top: het aantal = 0; var rechts: = aantal stage.stagewidth; var bodem: de hoeveelheid = stage.stageheight; var links: de hoeveelheid = 0; var VX: hoeveelheid = 3; var vy: hoeveelheid = 3; var wrijving: hoeveelheid = 0,98; var de bal: videoclips; de bal = nieuwe ball_mc (); addchild (doelstellingen); de bal. X = 325; de bal. Y = 150; var aanwijzing: videoclips = nieuwe arrow_mc (); addchild (punten); de aanwijzing van X. = Y mouseX; aanwijzing. = ratten, muizen. De huid (); addEventListener (event.enter_frame, motivatie); de functionele (E: gebeurtenissen): ongeldig {VAR DX: nummer; var ad: nummer; var ar: het aantal punten. X = mouseX; aanwijzing van muizen. Y = DX = X; mouseX bal. BG = muis bal.L.y; AR = Math.atan2 (BG, FX); var a:Number = ar * 180 /Math.PI; pointer.rotation = a; vx*=friction; vy*=friction; ball.x-=vx; ball.y-=vy; als (ball.hitTestPoint (pointer.x, pointer.y, waar)) {}). ('poke'); (ball.x< left+ball.width/2) {} vx*=-1; anders als ball.x=left+ball.width/2; (ball.x > recht - ball.width /2) {ball.x=right-ball.width/2; vx*=-1;} als (ball.y< top+ball.height/2) {} ball.y=top+ball.height/2; vy*=-1; anders als (ball.y > bodem - ball.height /2) {ball.y=bottom-ball.height/2; vy*=-1;}}, als we gaan onze flash film nu, we zien dat zodra de tip Een van de touches de bal, de film begint flash opsporing. "..." in de panel..20 - wijzer, stappen met de bal, weten we dat de hoek tussen de bal en aanwijzingen, dat weten we al als aanwijzing is de bal.Dus, een heel kleine stap, rechtstreeks van de aanwijzing van de bal van hier, weet je nog die vy VX en de variabele, gebruiken we onze van de snelheid van de bal?Het gebruik van vullen elkaar aan, kunnen we deze twee variabelen, om een bal te vliegen in de richting van de aanwijzing, lul.We nemen de cosinus van de hoek, en zal het met een aantal van de snelheid op de X - as, doen we ook vanuit het oogpunt van de sinuslijn ingestelde snelheid op de y - as.数字越大你用乘法的余弦或正弦的结果,更快的球会。,(附加线:47、48),VAR顶部:数量= 0;var右:数量= stage.stagewidth;var底:数量= stage.stageheight;var左:数量= 0;var VX:数量= 3;VaR vy:数量= 3;var摩擦:数量= 0.98;var球:影片剪辑;球=新ball_mc();addChild(球);球。x = 325;球。y = 150;var指针:影片剪辑=新arrow_mc();addChild(指针);指针。x = y = mouseX;指针。像老鼠;老鼠。hide();addEventListener(event.enter_frame,动机);功能发(E:事件):无效{ var DX:数;var dy:数;var ar:数指针。x = mouseX;指针。Y =老鼠;DX = mouseX球。X;Dy =鼠标球。Y;AR= Math.atan2 (BG, FX); var a:Number = ar * 180 /Math.PI; pointer.rotation = a; vx*=friction; vy*=friction; ball.x-=vx; ball.y-=vy; als (ball.hitTestPoint (pointer.x, pointer.y, waar)) {vx=Math.cos (AR) * 10 * 10 (AR); vy=Math.sin;} als (ball.x< left+ball.width/2) {ball.x=left+ball.width/2; vx*=-1 anders als (;) ball.x > recht - ball.width /2) {ball.x=right-ball.width/2; vx*=-1;} als (ball.y< top+ball.height/2) {} ball.y=top+ball.height/2; vy*=-1; anders als (ball.y > bodem - ball.height /2) {}), ball.y=bottom-ball.height/2; vy*=-1; dat de basics, dit zijn, maar Ik ActionScripted animatiefilm van dat je wat ideeën op they've gezien hoe aan de toepassing van deze meer weten?In je eigen technische kennis.Door de uitbreiding van deze technologie, kan je je flash - project is het creëren van een aantal interessante en nuttige effect.Bedankt voor het lezen.,