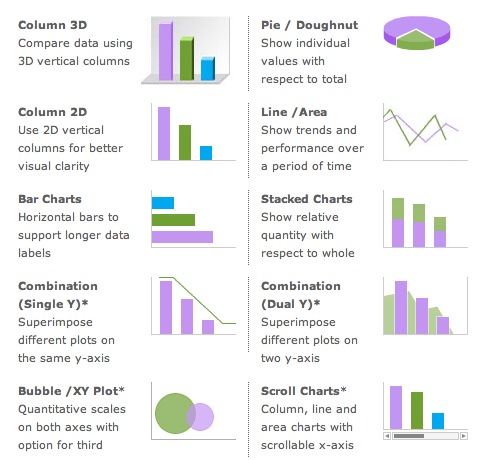
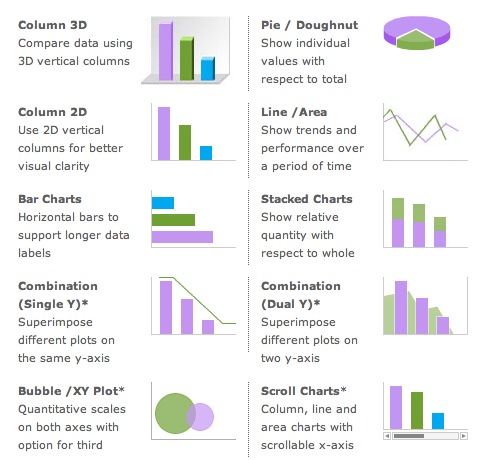
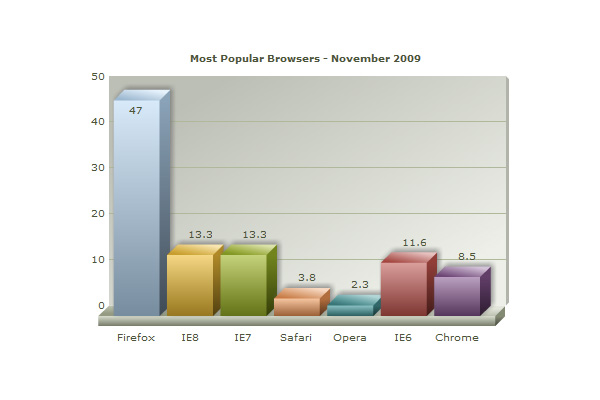
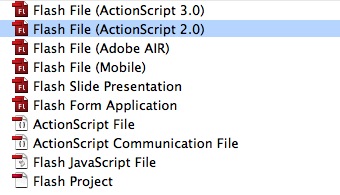
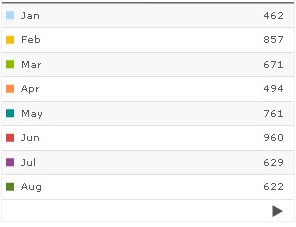
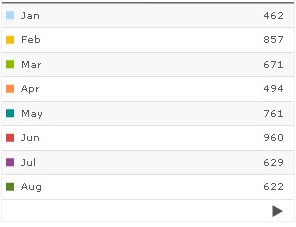
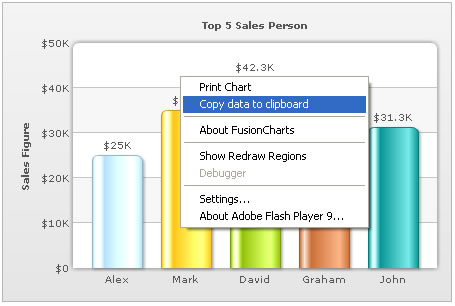
flash grafiek grafiek in een flits, met FusionCharts,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, grafiek is een visuele weergave van de gegevens.De gegevens kunnen worden aangeduid met het teken, zoals in de BAR. BAR, de kaart in een rechte lijn, of in een taart snijden.Een kaart kan namens de vorm van numerieke gegevens, functie of kwalitatieve structuur van sommige soorten, FusionCharts helpen creëren animatie en web - en de desktop - toepassing van flash - kaarten.Het laat je aanvraag door de omrekening van de gegevens in de spannende visuele effecten. In deze handleiding voor het gebruik van FusionCharts leren we hoe we het creëren van verschillende soorten behandelingen en het gebruik van XML - schema.,,,,,,, stap 1: wat is de FusionCharts?,, FusionCharts is Flash kaarten element dat kan worden gebruikt om de data - DRIVE animatie kaart in je bureau en Internet en demonstratie.Dat is verstandig, gebruikersvriendelijke en creatieve functies, laat je web van toepassing, de omrekening van de gegevens in de spannende visuele effecten.,, kan ook gebruik maken van een script en een gegevensbank.Het is een adder ASP PHP, jsp, koude fusie, ruby op de rails, Python, is eenvoudig: //europa.eu.int /comm /of een PowerPoint - presentatie, in deze handleiding, zullen we de nadruk op het gebruik in een flits.,, stap 2: waar kan ik FusionCharts?Je kunt downloaden FusionCharts 3 verschillende versies, een gratis versie van een MX - code (actionscript1), een volledig functionele proces downloaden op je pagina 's of van 69 dollar kopen vergunningen (actionscript2) of het gebruik van flexibele versie, ActionScript3 (hoewel niet verenigbaar met Flash) in de handleiding. We gebruiken twee versies van behandelingen, stap 3: de voor - en nadelen, is er altijd de voordelen en nadelen van het gebruik van een derde partij, onderdelen voor de ontwikkeling van toepassingen, voordelen:,, gemakkelijk te bereiken, grafiek stijl voor de diversiteit, verenigbaar is met de XML -, animatie en interactieve kaart nadelen:,,,., Op basis van de vergunning die je nodig hebt. Het is duur, geen script 3 versie van een,, stap 4: Hoe werkt het, je kan het gebruik van twee methoden voor het creëren van een kaart, een weIn de grafieken en tabellen, ing SWF 's, folders en: //europa.eu.int /comm /, of als je ontwikkelaars of onderneming vergunning, kan je een directe, zullen we in deze handleiding voor het gebruik van het gebruik, de stap 5: SWF' s, om gebruik te kunnen maken van de methode van SWF 's moeten we een XML - documenten en documenten van ons: //europa.eu.int /comm /, als het gebruik van XML - parameters FlashVars zal door de SWF' s, laten we beginnen met de maatregelen 6:XML XML -.,, open je favoriete XML - of een tekst... Begon te schrijven:, <?XML version = "1"?> < figuur showborder = 0 "bgalpha ='0,0 palet = 1" titel = de meest populaire browser - november 2009 van de showpercentagevalues = 1 < die naam ">'firefox waarde = = /> < die naam ='ie8 waarde ='13.3 /> < die naam'ie7 waarde = = = = = = ='13.3 /> < die naam ='safari waarde ='3.8 /> < die naam ='opera waarde ='2.3 /> < die naam ='ie6 waarde ='11.6 /> < die Naam ='chrome waarde ='8.5 /> < /MAP > dat deze code de SWF 's vertellen. De gebruikte gegevens en de vaststelling van een aantal opties.Je kan de erkenning van op het eerste gezicht gegevens zullen worden gebruikt, zie je een betere omschrijving van de opties die in het document in uw downloaden, stap 7: grafische SWF 's, FusionCharts heeft een grote collectie van schema' s stijl.De kwestie van de verdeling in de FusionCharts, kaarten, de bron, select A als de stijl en het location. kopie van je project, in dit voorbeeld I gebruikt de stap 8: http: //europa.eu.int BasicChart.,,, in uw tekst schrijven: //europa.eu.int /comm /of voor de volgende, < http: //europa.eu.int /> < head> < title> BasicChart Example< /title> < /head> < body> < doel classid= "clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase= "http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" breedte = 600 "hoogte =" 400 "=" BasicChart "> < Param naam" film. "../FusionCharts/BasicChart.swf" /> < Param naam "FlashVars." & dataURL=data.xml& chartWidth=600& chartHeight=400 "> < Param naam" kwaliteit "valUe = "hoog" /> < in de src = "basicchart FlashVars. SWF 's" = "& dataurl = gegevens. XML - & chartwidth = 6 & chartheight = 300" kwaliteit "=" high "breedte = 600" hoogte = "400" naam "basicchart" type = "van toepassing zijn /x-shockwave-flash" pluginspage = "http://www.macromedia.com/go/getflashplayer" /> < /oo > < /body > < /html > dit lijkt misschien ingewikkeld, maar het is makkelijker dan je denkt.Boven is een fundamentele: //europa.eu.int /comm /structuur en de doelstellingen van het etiket, als je een speciale code van de redacteur worden automatisch als een object, en je kan toevoegen of redactionele flashVars parameters van het XML - bestand van de toevoeging van je URL en de toepassing van de breedte en lengte, nu kan je Kaart. Test.In de browser: //europa.eu.int /comm /documenten, het zien werken.,, stap 9: het gebruik van behandelingen, als je het kopen van ontwikkelaars of onderneming vergunning kan worden gebruikt voor het creëren van een patroon van klasse, het creëren van een nieuwe Flash (Script 2) en het behoud van het basicchart. Florida.,,, stap 10: invoer van klas en zet de actie panel (optie + f9) schrijven deze code: de invoer van maïs. FusionCharts. kern. Figuur. Column3dchart; dit zal de invoer van de functie van schema 's nodig.Het laatste woord is je kaart stijl te creëren, stap 11: variabelen, die zullen worden gebruikt, en in de toelichting zegt, de VAR - container: videoclips = het. Eerst een wolk van de film "chartcontainer"; ///////1) het creëren van een MC, worden opgeslagen. Het werk van XML - XML - bestand: = nieuwe XML - (); ///////XML - object, bewaart de XML - bestand van je keuze var basicchart:column3dchart; /12 - stappen, grafische illustratie van deze code: XML -, het laden van het XML - bestand en een functie aan het einde van een kaart tijdens het laden, het XML - bestand. De belasting (xml - gegevens, schrijf je "); ///////XML - documenten hier xmlfile.onload = functie ():void {basicchart = nieuwe column3dchart (containers, 1450325, 75, 0, nep," ja "," noscale "); ///////opties in Pakistan dat na -Sicchart. Setxmldata (xml - bestand); ///////XML - moet een XML - object basicchart. (); ///////tekeningen};, dit is een code, je moet het scheppen van een fundamentele figuur.U kunt zien op de kaart van de fabrikant in meerdere parameters, die in de volgende stap van uitlegging, stap 13: parameters, elke kaart gemaakt met behandelingen nodig, die parameters zijn:,, targetMC: videoclip, zie figuur zal je eigen film de clip, diepte, diepte,:. De moeder in kaart in de film, creëert zijn eigen film.,, breedte: breedte, lengte, hoogte, fig.:.,, X, X: grafiek positie.,,,,,, y - kaarten. Debugmode: boolean, met de vermelding of de kaart in beter, en lang. Voor de toepassing van de taal van de boodschap: 2 alfanumerieke code.Hallo, hangt af van uw gegevens. ScaleMode: film, en noscale of exactfit schaalmodel.,, stap 14: mazen helpen je display FusionCharts, onderdelen van het netwerk van één enkele reeks FusionCharts XML - gegevens in de vorm van een tabel.Je kan het net met een enkel onderdeel combineren. A goed op te nemen gegevens combo., kan je een A - component, zonder de noodzaak van een grafiek door de toevoeging van deze javascript je bestaande, < html> < head> < script: "javascript" src = "../FusionCharts/FusionCharts.js" > < /script> < /head> < body> < div = "chartdiv" align= "Center" > het netwerk zal verschijnen in deze DIV. < /div> < script type = "tekst /javascript" > var myChart = nieuwe FusionCharts ("../FusionCharts/SSGrid.swf", "myGrid1", "300" en "200", "0", "0"); myChart.setDataURL ("Data.xml"); myChart.render ("chartdiv"); < /script> < /body> < /html>, dit gebruikt het FusionChart';S javascript dossier te noemen de SSGrid create a - SWF 's, en dat er naar deze plaatsen, als je wilt, maar ook te gebruiken een net als de show A, wijzigen de: //europa.eu.int /comm /file te kijken. Ik bedoel, < p> < html> < head> < script: "." "../FusionCharts/FusionCharts.js src =" > < /script> < /head> < body> < div = "chartDiv" align= "Center" > de kaart zal verschijnen in deze DIV. < /div> < SCRIPT type = "tekst /javascript" > var myChart = nieuwe FusionCharts ("../FusionCharts/Column2D.swf", "myChart" 300 ".", "250", "0", "0"); myChart.setDataURL ("Data.xml"); myChart.render ("chartDiv"); < /script> < div = "gridDiv" align= "Center" > het netwerk zal verschijnen in deze DIV. /di <V > < script type = "tekst /javascript" > var myGrid = nieuwe FusionCharts ("/FusionCharts /ssgrid. SWF 's", "mygrid1", "300" en "200", "0", "0"); de kern. Setdataurl (xml data. "); de kern van die griddiv (". "); < /scripts > < /body > < /html >, je uiteindelijk is dit:,, kun je hetzelfde XML - netwerk kaart, de gegevens over de uitvoer van 15 stappen. Foto: FusionCharts toegestaan, van je schema om CSV - gegevens worden afgeleid.In een flits, dit kan het gebruik van de gegevens van kader - menu 's, open je de XML - bestand en de toevoeging van showexportdatamenuitem opties, <?XML version = "1"?> < figuur showborder = 0 "bgalpha ='0,0 palet = 1" titel = de meest populaire browser - november 2009 van de showpercentagevalues = 1 "showexportdatamenuitem = 1 >... < /grafiek% GT%, wanneer van deze mogelijkheid worden toegevoegd, een nieuwe projecten in het kader van het menu is aangegeven:,, de menu 's label kan aanpassen aan de omgeving:, < figuur...Exportdatamenuitemlabel ='copy tabellen... ">, conclusies, FusionCharts is mooi, maar niet om al vanaf het begin van de grafische gegevens nuttig instrument.Verschillende soorten van de resultaten.En bedankt voor het lezen.,