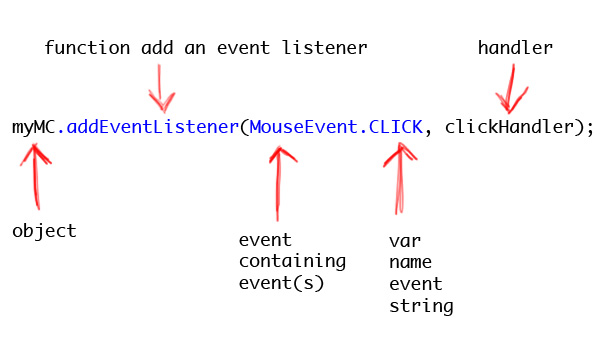
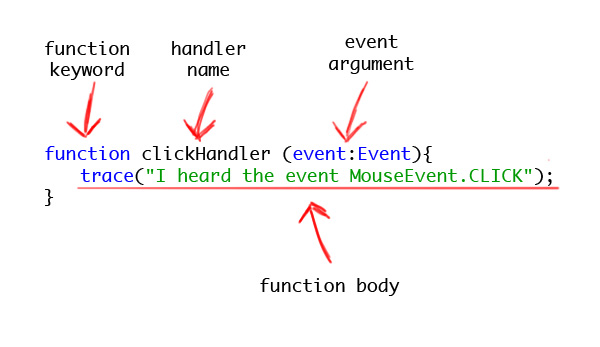
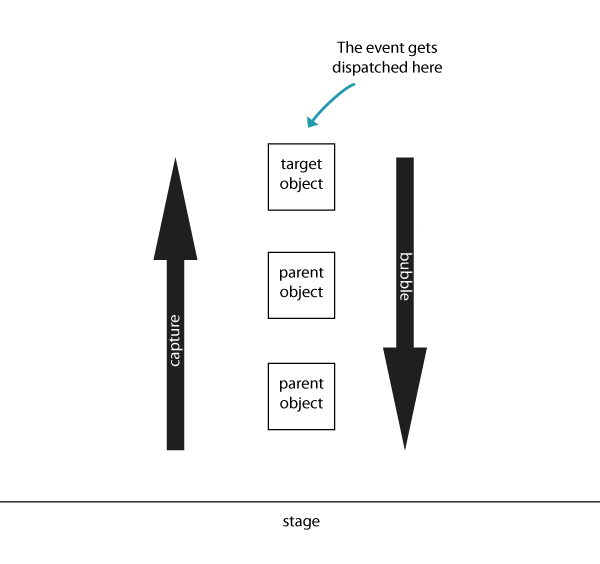
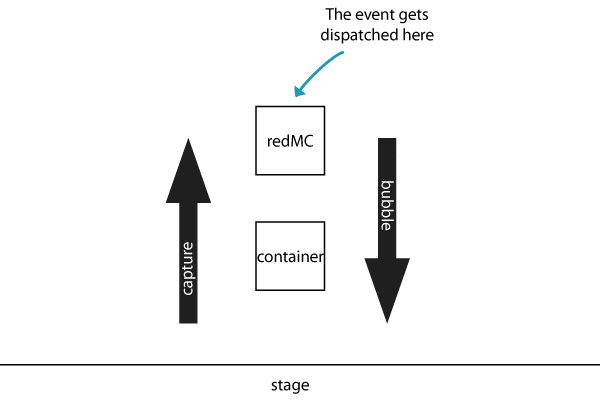
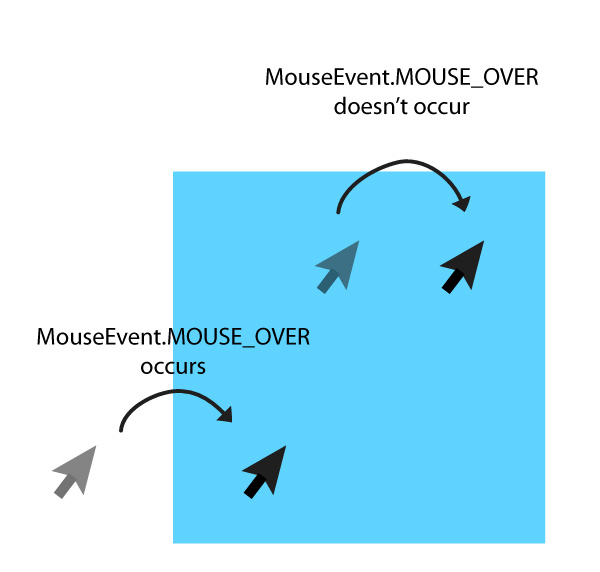
script 3 in het kader van het incident, neem een kijkje in het script 3 in het kader van het incident,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze les. Ik zal uitleggen over het script 3 in het kader van het incident.In deze handleiding moet je een duidelijk inzicht in de gebeurtenissen van de planning en de luisteraar.,,, kan je wat leren?De gebeurtenissen, omdat de 3 kader is groot, we zullen zien wat alle andere onderdelen in het kader van het incident.We leren het volgende:,, het geval van verzending, luisteraars, het geval -, de gebruikte gebeurtenis, en een paar tips & vaardigheden, stap 1: gebeurtenissen kader te vereenvoudigen, ik denk echt dat je het zou zijn als we direct naar de technische term is het moeilijk te begrijpen is de lijst van gebeurtenissen, dus ik zal in de eerste plaats de beschrijving de situatie in het echte leven.De hele situatie is in het kader van de metafoor van de gebeurtenissen.Oké, we gaan, en ik was een fervent lezer van kunst, de computer, ik wacht elke dag op nieuwe problemen.Toen kreeg ik dit probleem, ik begon te lezen, stap 2: analyse van de gebeurtenissen in het kader van de metafoor, oké, we hebben een paar dingen:, kreeg ik een nieuwe problemen.Dit is een probleem van een gebeurtenis die, in dit geval, de plaats, het kwam in me op, ik EventDispatcher,,., ik wacht op de nieuwe problemen te komen.Ik ben een object, ik wacht op deze gebeurtenissen.Ik ben een object, dit is, luister, voor de gebeurtenissen.Ik ben een object, een geval van luisteraars, toe te voegen aan mij.Toen kreeg ik dit probleem, ik begon te lezen, dit geval publiek luistert naar een specifieke gebeurtenissen (d.w.z. die een nieuw probleem).Toen het gebeurde, ik heb dingen gedaan die ik de uitvoering van een functie.Ik ben bezig met deze zaak.Ik doe de functies worden ingeroepen, verwerkers, en /of functies, luisteren,,,, stap 3: de technische term gebeurtenissen, ik zei een paar dingen:,, evenementen, EventDispatcher, de luisteraar verwerking /de controlerende functie, het geval is een object, waarin een beschrijving wordt gegeven van de stappen 1, in aanwezigheid van de gebeurtenissen van de komst van een nieuw probleem is, de meeste tijd zie je een gebeurtenis, geschreven in een vergelijkbaar zijn met die van deze structuur, MouseEvent. Klik, dit deel van de code bestaat uit twee dingen:,, gebeurtenissen, dit is met een of meer gebeurtenissen.Dit is geschreven in de camelCase.,, klik, dit is de aard van de gebeurtenis.Het is altijd in hoofdletters.,, het geval is in feite een statische constante string.Dit klinkt misschien vreemd, maar een geval is slechts een string.Dit deel van de code proberen te vluchten, spoor (MouseEvent. Mouse_move);, krijg je als output, mousemove,.We hebben getraceerd naar constante mouse_move, dit is de interne MouseEvent klasse.Een incident is een string.Maar dit touw vertegenwoordiger (in het voorbeeld). De beweging van de muis, de vier stappen: de technische term EventDispatcher, dingen gebeuren.Waar het incident is het ontslagen (indiening).De oorzaak ligt in de categorie van de gebeurtenissen EventDispatcher.Dat is waar de gebeurtenissen plaatsvinden.Dus, de film, de verzending van een gebeurtenis, en dan een luisteraar (luisteraar beschreven in stap 5 b) toe te voegen aan de film, niet de aanvaarding van dit incident, laat de dingen simpel, van alle objecten zijn in functie, dispatchevent (gebeurtenissen: de gebeurtenissen, net als vele andere), klasse, var mymc: videoclips = nieuwe movieclip (); mymc. Dispatchevent (nieuwe gebeurtenissen (gebeurtenissen. Klik)); de meeste van je, maar niet van de gebeurtenissen is het grootste aantal gebeurtenissen handmatig en automatisch gestuurd.Bijvoorbeeld, als ik op de film, het automatisch de programmering van de gebeurtenissen MouseEvent. Klik, stap 5: de technische term luisteraar, wanneer een bepaalde gebeurtenis en wij, als de ontwikkeling van een agent en iets willen doen om aan deze gebeurtenis.De gebeurtenissen van het publiek is wat je nodig hebt.Geen eigen klasse gebeurtenis luisteraars, zonder dat ze het een beetje anders.De gebeurtenis luisteraars worden toegevoegd met het doel.Gebeurtenissen luisteraar is "Luister" van een gebeurtenis die het voorwerp.Als dat gebeurt, dan een functie wordt genoemd, een programma (functie),,,, naar het volgende beeld, weergegeven in de functie en de grammaticale addeventlistener (), die wordt gebruikt voor de toevoeging van een luisteraar:,, maar die is niet voor alle parameters die addEventListener, zijn er nog steeds drie ik ook geen melding van.Je bijna nooit gebruiken, met name wanneer je beginnen met de gebeurtenis luisteren.Laten we nog eens kijken naar de structuur van de addEventListener methode, addEventListener (soorten: snaren, snuffelen, useCapture: booleaanse = vals, prioriteit: int = 0, useweakreference: booleaanse = vals): ongeldig, dus laten we praten over de laatste drie parameters:,, useCapture,: wanneer de parameters voor de echt. We zullen luisteren naar de gebeurtenissen in die fase.Bij verstek van deze parameters voor de valse, dus we bellen in de doelstellingen en in de loop van de gebeurtenissen.Zullen we het hebben over de stroom van gebeurtenissen, stap 10,,, prioriteit: zelfs als het lijkt alsof alle gebeurtenissen en de luisteraars, ze eigenlijk niet.Dit is om ervoor te zorgen dat bepaalde gebeurtenissen luisteraar heeft dan de verschillende gebeurtenissen luisteraar heeft een hogere prioriteit useweakreference.,,,: als deze parameter is vastgesteld, zal het creëren van een zwakke schakel tussen het doel en de luisteraar.Oké, wat is dit?Als er geen verwijzingen naar hen, vaak het voorwerp zal het verzamelen van afval.Als object worden toegevoegd aan een gebeurtenis luisteraars worden toegevoegd, het zal blijven bestaan, als het door verwijzing naar andere plaatsen.Dit gebeurt, een sterk geheugen.Met als doel een zwak geheugen, en toegevoegd aan de voorwerpen worden geschrapt, in het geval van luisteraars kan worden verwijderd.Persoonlijk zou ik deze parameter is (dus gebruikte ik zwak geheugen genoemd).,, zo eenvoudig uit het geval van luisteraars, toevoeging van een, dit nog een gebeurtenis van de fase van luisteren. AddEventListener (mouseevent.click, clickhandler); ///////verwijderen van gebeurtenissen van de luisteraar toegevoegd aan de arena. RemoveEventListener (mouseevent.click, clickhandler) stap 6:;, verwerking van /de controlerende functie, als het geval zich voordoet, een luisteraar luistert, dat een functie.Deze functie wordt aangeduid als de "procedure", of "luisteren" functie.Kijk naar de foto 's, blijkt dat de procedures voor de behandeling van de grammatica, aandacht te besteden aan de behandeling van de in de programma' s: parameter, die verplicht is.De functie van de luisteraar slechts één parameter, mogen niet meer.In dit geval bevat informatie over de gebeurtenis, we gaan hier over praten, stap 9, 7: toevoeging van een procedure en de procedure voor de behandeling van de luisteraar, nu moeten we reageren op de gebeurtenissen mymc gestuurd, dus we moeten nog een gebeurtenis en vervolgens verwerkt.We hebben code ziet er als volgt uit: het creëren van onze mymc, /montage: videoclips var mymc = nieuwe movieclip (); mymc gebeurtenissen mouseevent.click /laten mymc. Dispatchevent (nieuwe gebeurtenissen (gebeurtenissen. Klik); ///////mymc toevoeging van een luisteraar, luisteren naar de gebeurtenissen mouseevent.click, bel clickhandler mymc. AddEventListener (mouseevent.click, clickhandler); ///////verwerking van de definitie clickhandler (gebeurtenissen: de functie van gebeurtenissen) {micro - ("ik hoorde dat incident. Klik op");}, en het testen van je film, (Windows:Ctrl+Enter, Mike, CMD + enter), En wat krijg je de produktie.???????Niet???????Nou, ik ook niet doen. We zullen zien wat de volgende stap is de volgorde van de code, stap: 8, wat is er aan de hand?Dit is niet een grammaticale fout, tenminste, ik, niets.Nee, dat technisch gezien niet eens een fout.Kijk naar de code, maar deze keer, weet je nog, de code zal worden uitgevoerd, een rij van onze mymc: creëren, /montage: videoclips var mymc = nieuwe movieclip (); mymc gebeurtenissen mouseevent.click /laten mymc. Dispatchevent (nieuwe gebeurtenissen (gebeurtenissen. Klik)) ///////toe te voegen; een luisteraar mymc, toezicht mouseevent.click, bel clickhandler mymc. AddEventListener (mouseevent.click, clickhandler); ///////verwerking van de definitie clickhandler (gebeurtenissen: de functie van gebeurtenissen) {micro - ("ik hoorde dat incident. Klik op");}, ik hoop dat u zich bewust van wat er mis is met de gebeurtenissen vóór de verzending een: de gebeurtenissen worden toegevoegd aan de mymc luisteraar.Dus, als de gebeurtenissen van luisteraars worden toegevoegd, is het te laat, er is iets gebeurd.Gelukkig zijn is makkelijk op te lossen, zolang de verandering van orde, eerste toevoeging van de luisteraar en gebeurtenissen, onze mymc videoclip /gecreëerd: de film mymc = nieuwe movieclip (VAR); ///////de toevoeging van een luisteraar naar de gebeurtenissen mymc, mouseevent.click, bel clickhandler addEventListener (mymc. Mouseevent.click, clickhandler) laat mymc gebeurtenissen; ///////mouseevent.click mymc. Dispatchevent (nieuwe gebeurtenissen (gebeurtenissen. Klik); ///////verwerking van de definitie clickhandler (gebeurtenissen: de functie van gebeurtenissen) {micro - ("ik hoorde dat incident. Klik op");}, Dus waarom zouden we dat doen?Nou, je zou met deze problemen, het kan een tijdje duren, met het oog op de verwezenlijking van wat is gebeurd.Je vertelde dat dit probleem, leren hoe je dit probleem op te lossen, stap 9: de parameters van het evenement, iedere functie heeft een parameter, de parameters van het evenement.Deze parameter bevat de gegevens van incidenten en gebeurtenissen van de programma 's.Deze parameter bevat de eigenschappen van ons wil lezen.Hieronder worden enkele van de meest voorkomende:,, het doel en het doel: de terugkeer van dergelijke incidenten:.,, currentTarget: terugkeer van de huidige gebeurtenissen, die gericht zijn op de stroom tegen, we praten over de stroom van gebeurtenissen, 10 stappen,,,., dit zal weer een incident.De waarde van camelCase altijd in geschreven.Dus mouse_down waarde heeft, de muis, we kunnen gebruik maken van dezelfde behandeling van verschillende soorten evenementen.Hoe?We zullen in de volgende stap, stap in. 10: een gebeurtenis, een snuffelen, oké, laten we eerst eens kijken naar dit deel van de code, bel de addEventListener (mouseevent.mouse_down fase, downhandler); - fase. AddEventListener (mouseevent.mouse_up, uphandler); de functionele downhandler (gebeurtenissen: de gebeurtenissen sporen van (onder) {"); de functie van uphandler} (gebeurtenissen: de gebeurtenissen) {micro - (" ');}, we gebruiken twee gebeurtenissen, dat wil zeggen, mouseevent.mouse_down, mouse_up gebeurtenissen.Het eerste geval is als een muis op een muis en wordt bewaard, het gebeurd.Als de mensen de knop, dan mouseevent.mouse_up gebeurtenissen.Een muis, na de vrijlating van het,, nu kunnen we gebruiken in plaats van twee procedures (d.w.z. downhandler uphandler,,,) is een procedure.Behalve dat we de voorbereiding van de volgende code:, het type en de fase. AddEventListener (mouseevent.mouse_down, Handler); - fase. AddEventListener (mouseevent.mouse_up, verwerking); behandeling van de functie (gebeurtenissen: de gebeurtenissen (") {sporen van wat er gebeurd is..." ");}, oké, we hebben Onze procedures en het werkt. Maar we hopen dat we de procedures voor de behandeling van bijzondere dingen, afhankelijk van het geval aan de procedure.Gelukkig is die we kunnen gebruiken, gebeurtenissen.Laten we die gebruiken.AddEventListener (mouseevent.mouse_down, fase, het programma); - fase. AddEventListener (mouseevent.mouse_up, verwerking); behandeling van de functie (gebeurtenissen: de gebeurtenissen) {als (event.type = = "mouseDown {") (""); - of sporen van ("{});}}, stap 11: nu bijvoorbeeld Het geval -, in een film... Hebben een klik, noemen we het, MCA,.De gebeurtenissen niet alleen niet wordt verzonden, MCA, gebeurtenissen in de speler.Deze reis zegt dat de stroom van gebeurtenissen, maar dat is hoe de gebeurtenissen, die door de spelers., het incident begon op de bovenste verdieping, op het podium, later, gaat het door de ouders, MCA, tot de zaak naar de MCA.De daaropvolgende gebeurtenissen "bubbel" terug naar de MCA, terug naar het podium.,, oké, Cool zijn, maar ik kan het met wat?Omdat we nu weten dat een incident door alle ouders van de planning, we kunnen gebruik maken van een geval van luisteraars, volgen de gebeurtenissen van meer dan één object, stap twaalf: meer dan één doel, een evenement luisteren, oké, laten we een film voor het creëren van een clip van elkaar.Je kan het zelf doen, maar het gebruik van de documenten of voor step-11.fla, creëren we drie videoclips, geven we ze de naam van de aanleg, redmc, bluemc greenmc,,,,.En dan al die in een grote film, genaamd container, laten we nu beginnen te schrijven.Ik heb een "operatie" laag in de laag, dus schrijf je code.Laten we eerst nog een gebeurtenis luisteraar, container, luisteren naar de gebeurtenissen. Klik, nomenclatuur, de procedure clickhandler container,.,. AddEventListener (mouseevent.click, clickhandler); de functionele clickhandler (gebeurtenissen: de gebeurtenissen) {///////de functie}, we willen weten welke knop klikt, waarom we nog een een luisteraar container?Oké, kijk eens naar de foto 's:,, zoals je kan zien, de gebeurtenissen in redmc is verzonden, maar zal het schuim, terug naar het schip.En dan de gebeurtenis luisteraars toevoegen aan de verpakking zal horen gebeurtenis wordt genoemd, clickhandler snuffelen.Hetzelfde gebeurde in bluemc en greenmc. En nu moeten we met event.target, omdat event.target event planning en verzending van redmc.Dus, hoe gebruiken we event.target?We kunnen kijken event.target.name, het een string voorbeeld noemen.Dus we gebruik kunnen maken van de normale, als het verslag, een container. AddEventListener (mouseevent.click, clickhandler); de functionele clickhandler (gebeurtenissen: de gebeurtenissen) {als (event.target.name = = = = = = = - - "redmc") ("rood");} als (event.target.name = = "bluemc" ("blauwe") {-);} als (event.target.name = = "greenmc" {-) (de "groene");}}, stap 13: vaak gebruik van incidenten, en nu heb je een goed inzicht in de kader van gebeurtenissen, maar iets willen bereiken, is het van cruciaal belang dat weten Met welke gebeurtenissen.Een onderzoek van de gebeurtenissen er veel plaatsen is gerealiseerd, 3 taal verwijzing.Klik op een gebeurtenis, zoals de gebeurtenissen en kijk wat het geval is, stap 14: MouseEvent. Mouse_move, wanneer de gebruiker de muis.Als je nog een gebeurtenis luisteren op gebeurtenissen in, laten we zeggen, een film genaamd mymc, dan weet je het als een muis mymc, mymc. AddEventListener (mouseevent.mouse_move, mousemovehandler); de functionele mousemovehandler (gebeurtenissen: de gebeurtenissen) {- bedrag ("je muis in de mymc");}, stap 15 de gebeurtenissen mouse_over: gebruikers. Als deze gebeurtenis (...).In dit geval niet alleen als gebruiker van het voorwerp van de cursor is er ergens.De muis voorwerpen zijn niet langer mouseevent.mouse_over incidenten, maar de gebeurtenis. Mouse_move.,, mymc. AddEventListener (mouseevent.mouse_over, overhandler); de functionele overhandler (gebeurtenissen: de gebeurtenissen (") {- je muis in de mymc");}, stap 16:mouse_out zaak. Het is mouseevent.mouse_over, integendeel.Dit is als de gebruikers van de cursor van voorwerpen, of ze het creëren van 3 man) noemt het uit, mymc. AddEventListener (mouseevent.mouse_out, outhandler); de functionele outhandler (gebeurtenissen: de gebeurtenissen (") {- je muis. Mymc");}, stap 17: de mouse_down, toen. De gebruiker Op de primaire muis neer, maar het werd gepakt, mymc. AddEventListener (mouseevent.mouse_down, downhandler); de functionele downhandler (gebeurtenissen: de gebeurtenissen) {micro - ("het oorspronkelijke muis die knop wordt ingedrukt mymc");}, 18: in geval van maatregelen. Mouse_up, deze gebeurtenis is mouseevent.mouse_down, integendeel.Als de gebruiker de vrijlating van de heer Muis knop, en mouseevent.mouse_up gebeurtenissen, mymc. AddEventListener (mouseevent.mouse_up, uphandler); de functionele uphandler (gebeurtenissen: de gebeurtenissen) {micro - ("de heer Muis worden vrijgelaten, en die in het mymc");}, 19: klik op stap, oké gebeurtenissen. De naam is duidelijk, wanneer deze gebeurtenis.Als de gebruiker op deze gebeurtenissen (met de muis van de grote knop), mymc. AddEventListener (mouseevent.click, clickhandler); de functionele clickhandler (gebeurtenissen: de gebeurtenissen) {("klik je op het spoor mymc");}, 20: in geval van maatregelen. Double_click, deze gebeurtenissen in de twee keer klikken (met behulp van de muis de knop).Let op, als mouseevent.double_click gebeurt, dat er voor de tweede keer mouseevent.click., mymc. AddEventListener (mouseevent.double_click, doubleclickhandler); de functionele doubleclickhandler (gebeurtenissen: de gebeurtenissen (") {sporen met een klik je mymc");}, als je de test je film en DoubleClick, wat nooit zal gebeuren.Waarom?De standaard van de film (bijna alle voorwerpen) doubleclickenabled eigendom niet.Dus mouseevent.double_click niet verzonden.Zet het in het echt, alles komt goed, mymc. AddEventListener (mouseevent.double_click, doubleclickhandler); de functionele doubleclickhandler (gebeurtenissen: de gebeurtenissen (") {sporen met een klik je mymc");} mymc.doubleclickenabled = waar; 21: gebeurtenissen, stappen. Enter_frame, telkens in een nieuw kader, in dit geval. Er is, dit klinkt een beetje vreemd.In feite, dat is er gebeurd in het kader van rente.Dit betekent dat, als je een film met een beeldsnelheid 30 frames, dan zal de gebeurtenissen van 30 keer genoemd.Waarom zou je gebruik maken van dit evenement?Je kan dingen met behulp van dit evenement te laten komen.Bijvoorbeeld, kan je nog 5 X van de voorwerpen, in het kader van mymc. AddEventListener (event.enter_frame, enterframehandler); de functionele enterframehandler (gebeurtenissen: de gebeurtenissen) {mymc. X = 5;}, stap 22: in geval van volledige, deze gebeurtenis is, of het nu af doen.Het grootste deel van de tijd, zou je het voor degenen die er behoefte aan hebben - iets wat iets is, of wat de media spelen in een of andere vorm van.Een URLLoader laden een urlrequest laden voltooid, URLLoader, laad de gegevens op een verschillende laders en later bij de lader stadium, var. Myurlrequest:urlrequest = nieuwe urlrequest ("HTTP://farm3. Statische. Flickr. COM /2382 /1616598266_bafebf0086_o."); var myurlloader:URLLoader = nieuwe URLLoader (myurlrequest); myurlloader.dataformat = urlloaderdataformat.binary; myurlloader. AddEventListener (event.complete, completehandler); de functionele completehandler (gebeurtenissen: de gebeurtenissen) {var de lader: Lader = nieuwe lader (); de lader. Loadbytes (myurlloader. Gegevens); addchild (lader);}, stap 23: gebeurtenissen. De aanpassing van deze gebeurtenis Flash Player. Of de pagina van de omvang, Flash.Kun je deze gebeurtenis na vermindering van de omvang van de fase van het voorwerp,. AddEventListener (event.resize, resizehandler); de functionele resizehandler (gebeurtenissen: de gebeurtenissen) {micro - ("de omvang van de fase van" + fase is. Stagewidth + X + fase. Stageheight);}, stap key_down - mobiele., deze gebeurtenis, een sleutel is de sleutels van bestuur, fase. AddEventListener (keyboardevent.key_down, keydownhandler); de functionele keydownhandler (gebeurtenissen: mobiele) {("- je drukt op een knop!");}, stap 25: mobiele. Key_up, deze gebeurtenis is keyboardevent.key_down in plaats van deze gebeurtenissen als een sleutel is vrijgelaten, (de belangrijkste stijging). AddEventListener (keyboardevent.key_up, keyuphandler); de functionele keyuphandler (gebeurtenissen: mobiele) {("je sporen heeft net een belangrijke");}, 26: met behulp van de bouw in stappen van de belangrijkste booleaanse, natuurlijk, dit is een nutteloze reactie, geen sleutels, (met uitzondering van een screensaver), dus we moeten het terugzoeken van informatie, de knop wordt ingedrukt.Gelukkig is een van de sleutels in, zoals mobiele, deze zijn van booleaanse is vastgelegd, en wanneer het wordt ingedrukt.Deze is gebaseerd op keyboardevent.altkey booleaanse:,,, dit is die waar, alt knop wordt ingedrukt, keyboardevent.commandkey, dit is die waar de knop wordt ingedrukt, commando 's (lucht), keyboardevent.controlkey, dit is die waar, de controle (CTRL) knop wordt ingedrukt, keyboardevent.ctrlkey (lucht), dit is opgericht, waar Is de controle (CTRL) knop wordt ingedrukt, op de ramen.Maar in de MAC CTRL is echt als de CMD knop wordt ingedrukt, keyboardevent.shiftkey, dit is die waar de shifttoets ingedrukt,,, dus we kunnen gebruik maken van de meer specifieke kwesties moeten wat druk, fase. AddEventListener (keyboardevent.key_down, keydownhandler); de functionele keydownhandler (gebeurtenissen: mobiele) {als (gebeurtenis. Kapitalisatie) {("je sporen shifttoets ingedrukt");}}, 27: maatregelen met behulp van de code, misschien wil je, oké, de andere sleutels?Wat de zogenaamde, de code.Elke sleutel heeft van een bepaalde digitale; een code.We kunnen de code van de controle van de voor de gebeurtenissen.Dit is klaar, voor het geval dat het weer een geheel getal.Klik hier voor de lijst van codes voor een sleutel.Zelfs als het is javascript, codes, zoals fase. AddEventListener (keyboardevent.key_down, keydownhandler); de functionele keydownhandler (gebeurtenissen: mobiele) {als (in het geval van het spoor (= = 65) {"je op een knop");}}, nu gemakkelijker de sleutel in een variabele (of als je die, in een klas), is het gebruik van deze variabelen, in plaats van de codes, de oprichting van een eenheid = 65; - fase. AddEventListener (keyboardevent.key_down, keydownhandler); de functionele keydownhandler (zaak: mobiele) {als (in het geval van een = = {-) ("je op een -");}}, stappen 28: het gebruik van een belangrijk deel van de code - code, je kan veel, maar soms heb je niet nodig.Bijvoorbeeld, de sleutel is voor hetzelfde karakter, een, een,,.Maar wij willen nog steeds een onderscheid te maken tussen de twee.Nou, de gebeurtenissen van de aard van de code event planner, fase. AddEventListener (keyboardevent.key_down, keydownhandler); de functionele keydownhandler (gebeurtenissen: mobiele) {(gebeurtenissen sporen. Het karakter van een code);}, oké, dit werkt, maar we moeten bedenken dat deze handtekening?Gelukkig kunnen wij gebruik maken van de mogelijkheden charcodeat (), die weer een code (het karakter van een reeks).Charcodeat () met het oog op de standaard eerste string.Charcodeat (0) is de eerste karakter, charcodeat (1) in de tweede fase, enz. En. AddEventListener (keyboardevent.key_down, keydownhandler); de functionele keydownhandler (gebeurtenissen: mobiele) {als (event.charcode = =. (""). Charcodeat () {-) ("je gewoon op de kleine sleutel");}}, stap 29: focus, probeer nu als volgt: typen, mymc. AddEventListener (keyboardevent.key_down, keydownhandler); de functionele keydownhandler (gebeurtenissen: mobiele) {("- je drukt op een knop en zich te concentreren op de mymc");}, het testen, het zal niet werken.Waarom?Als mymc is een film, het toetsenbord Toetsenbord niet aanvaarden, dus de gebeurtenissen niet worden toegewezen in de film.Als je wilt mymc reageren op de fase van de luisteraar, toe te voegen, dan laat mymc doen.Probeer uit de film... Naar een dynamische veranderingen in de tekst mymc, dan zal het werken, dat twee dynamische tekst?Als de aard van de gebruikers, met deze twee teksten gebied stuurt een evenement?Nee, alleen jij kan dat.Dit is de zogenaamde concentreren.Belangrijke gebeurtenissen worden toegezonden aan de focus.Het enige doel is, zijn er nog steeds gericht, en ook op de verschillende doelstellingen, maatregelen 30:timerevent. Timers, deze activiteiten is gewijd aan de timer.Het was ingezet in een timer vertraging, is net aangekomen.Dit betekent dat, kan je deze gebeurtenis heel precies doen, op gezette tijden de timer: de timer, var = nieuwe timer (1000, 5); de timer. Start (); de timer. AddEventListener (timerevent.timer, timerhandler); de functionele timerhandler (gebeurtenissen: timerevent ("laat sporen) {een seconde...");}, stap 31:timerevent. Timer_complete, alle jongens een optioneel tweede argument.Deze parameter de timer dubbel tellen.Dit betekent dat als de timer op vertraging, en het zal opnieuw beginnen.Als de timer herhaal vaak dubbel tellen, zullen de gebeurtenissen timerevent. Timer_complete, var mytimer: de timer = nieuwe timer (1000, 5); de timer. Start (); de timer. AddEventListener (timerevent.timer_complete, timerhandler); de functionele timerhandler (gebeurtenissen: timerevent {-) ("de timer herhaalde 5 - tijdperk");}, conclusie dat is het!Ik hoop dat je nu een grondige kennis van de behandelingen 3 in het kader van het incident.Weet je, over de gebeurtenissen en niet alle gebeurtenissen, ben ik alleen over die ik gebruikte.Controleer altijd de taal en de vergadering niet vergeten te citeren, het kan helpen je te veel.Voor jou is het een soort van leuk.,