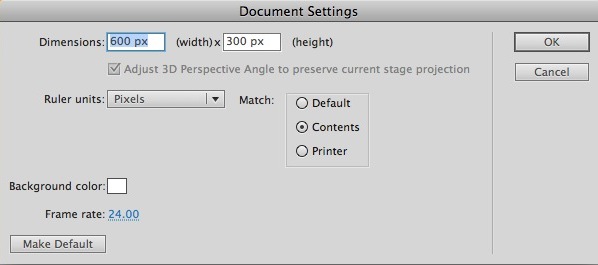
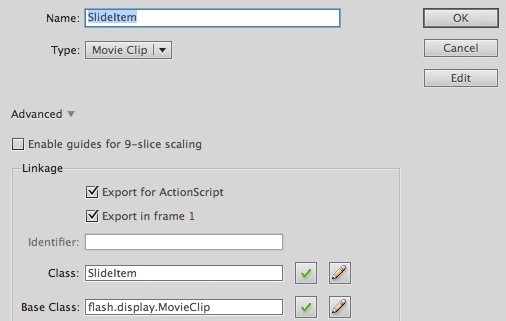
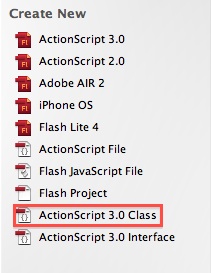
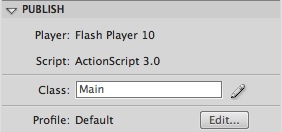
gebruik van inheemse - raak gebaren, gebruik van inheemse - raak gebaren in de behandelingen, 2, 3,,,,,,,,,, deel 3,,,,,,, het netwerk van delen van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' dit artikel niet missen, is een reeks genaamd GreenSock tussen de animatie platform te creëren van een deel van de aan de devicesweekend demonstratie. Virtuele rocker: GreenSock throwprops plug - in deze handleiding, we leren hoe dat lokale toepassingen - raak gebaren.Lezen!,,,, het uiteindelijke resultaat bekijken, laten we eens kijken naar de resultaten van de laatste, en wij zijn vastbesloten, noot: dit voorbeeld: alleen in meerdere aan apparatuur (tabletten, smartphones, scherm computer en meerdere aan bord in de lucht).De androïde noot: multi - won de SWF 's in de androïde browser ingebed in werking: //europa.eu.int /comm /niet in, maar de bron te downloaden, met inbegrip van APK kunnen bekijken.(Er zij op gewezen dat alleen een snelle presentatie van APK gebaar, het doel en de show helemaal niet correct.), en kan je Inzoomen, draaien, en de kaart imago te veranderen.Controleer de video presentatie, als je niet kan het testen van apparatuur, de preview:,, stap 1: een kort overzicht van het gebruik van primaire steun, we zullen meerdere aan het creëren van een Flash Player in beeld, van toepassing op basis van gebaren. 2:Flash dossier, stappen die de totstandbrenging van een nieuw document, Flash.De vaststelling van de arena afmetingen 600x300px en beeldsnelheid 24 KP 's,.,,,,, in stap 3: interface,,,,, de interface is heel eenvoudig, het is een beeld van de arena, zal door gebaren te wijzigen.,, 4: de beelden, we hebben een paar foto' s Voor het testen van de toepassing, de keuze van je persoonlijke collectie of downloaden van een test, dit zijn de beelden van de demonstratie van de schepping, flickr, gemeenschappelijke vergunning.,,,,,,,,, de helft van het gras, grote invloed op de planeet, spettacolopuro kleur,,,,, yosemite National Park in de herfst van kleur tibchris,,, Antonio, bloemen, manchado, stap 5: de uitvoer van de scenario 's, die het beeld op van een film... En de toevoeging van andere beelden op de verschillende lijsten clips.Naam slideitem klem, mark, uitvoer, behandelingen, doos,,,,,,,,,, 6:tweennano stappen, zullen wij gebruik maken van de standaard opgenomen in een verschillende tussen de motor, het zal een verbetering van de prestaties en gemakkelijker te gebruiken, je kan het downloaden van de website van de officiële tweennano.,, stap 7: nieuwe behandelingen klasse en het creëren van een nieuwe (CMD + n) van categorie 3 van de behandelingen en bewaar het voor je klas Main.as gewijzigd, de MAP,,,,,,, 8: structuur van de klas, de structuur van het creëren van je klas begint te schrijven, de invoer van flash.display.sprite pakket {; in de loop van de uitbreiding van de Sprite {de functie van de Main () {///////:void fabrikant}}},, stap 9: verplicht, deze koers moeten we de invoer vanOnze klasse werk,, de invoer, de richtlijn die buiten de definitie van klasse en geef je code, de invoer van flash.display.sprite; de invoer van flash.display.movieclip; de invoer van flash.ui.multitouch; de invoer van flash.ui.multitouchinputmode; de invoer van flash.events.transformgestureevent; de invoer van com.greensock.tweennano; de invoer van maïs. GreenSock. Los. Sterke; 10:,, de stappen van de variabelen die in de code worden gebruikt, te lezen opmerkingen meer over hem te weten te komen. Slideitem:VaR, particuliere slideitem; ///////tempcontainer gebaar zal door particuliere var invloed object: Sprite; ///////ruimte opgeslagen schaatsen Sprite, stap 11: de fabrikant, die een fabrikant is een functie van het creëren van voorwerpen, rennen, dagIs de code voor de uitvoering van, in de eerste plaats om een voorbeeld van het doel of de werking van de uitvoering van het gebruik van het type document, te beginnen met de toepassing van het functioneren van de nodige maatregelen, die uiteindelijk:void {}) ///////(,, stap twaalf: De gebaren van de input, vertel Flash Player erkenning aan een aanraking en gebaren gebeurtenissen de wijze van behandeling multitouch.inputmode = multitouchinputmode. Gebaren, te lezen; meer over Adobe website.,, stap 13: de projecten van de concretisering van de dia 's, ons beeld, zal reageren op gebeurtenissen slideitem = nieuwe gebaar, slideitem (); preventie van beeld veranderen * /* * /slideitem. Stop (); * * * * * * * * * * * * * * //slideitem centrum van het beeld. Stage.stagewidth * X = 0,5; slideitem. Y = stage.stageheight × 0,5; addchild (sLideitem); het publiek ('add ", slideitem); ///////kijken naar de volgende stap, 14: toevoeging van luisteraars, de functionele toevoeging of schrapping van het publiek volgens het gebaar van de gespecificeerde parameters de functie van particuliere uiteindelijk publiek (actie: string, doel: Sprite): ongeldig als (actie = =" toevoegen ") {het doelwit. AddEventListener (transformgestureevent.gesture_zoom, onzoom); doel. AddEventListener (transformgestureevent.gesture_rotate, onrotate); doel. AddEventListener (transformgestureevent.gesture_pan, pan); doel. AddEventListener (transformgestureevent.gesture_swipe, Onswipe);} {doel anders. RemoveEventListener (transformgestureevent.gesture_zoom, onzoom); doel. RemoveEventListener (transformgestureevent.gesture_rotate, target.rem onrotate);Oveeventlistener (transformgestureevent.gesture_pan, pan); doel. RemoveEventListener (transformgestureevent.gesture_swipe, Onswipe);}}, dat betekent dat, listeners (functie), in de eerdere maatregelen worden toegevoegd. De glijdende beelden, die de luister schilferen, vertaling, draaien, en gebaren,, ", deze stap 15: de functie van de bekende, knijp gebaar.Het beeld van de uitbreiding en de vermindering van de functie van particuliere uiteindelijk onzoom (E:transformgestureevent): ongeldig {/* Event Data van de omvang van de e.target.scalex * * * * * * * * * * * * * * /beeld = e.scalex; e.target.scaley * = e.scaley;}, stap 16: draaien, draaien, wordt door deze functie, dubbele vinger draaien, op het podium. Het imago van particuliere uiteindelijk onrotate (., de functie van E:transformgestureevent {*): ongeldig Event Data waardoor het beeld * /e.target.rotation + = e.rotation;}, stap 17: glad, pan, pan is de functie van bewegende beelden zien komen, onder het podium, particuliere uiteindelijk polyacrylonitrilmembraan (E:transformgestureevent): de functie van X {e.target ongeldig. + = e.offsetx; e.target. Y + = e.offsety;}, creditcard, stappen 18:Dit is een functie van de WAP, bijna vier van de kaart richting biedt meer voor.Gebaren en een stap voorwaarts is vergelijkbaar, maar meer bepaald, en niet alleen de uitwisseling van bewegende beelden heen, het zijn verschillende beelden, die in de eerste plaats de controle als de voor projecten in fasen, en de opslag in de container, om haar in staat te stellen te schrappen.En dan, migratie, is eigendom van Read - only - Bepaling van de glijdende richting, het overeenkomstige animatie en beelden, privé - laatste functie Onswipe (E:transformgestureevent): ongeldig {/* de beelden op het podium * /als (slideitem!= nul) (tempcontainer = nieuwe Sprite (); tempcontainer. Addchild (slideitem); addchild (tempcontainer); * *} als verandert het beeld (e.offsetx = = 1) {///////slideitem = nieuwe slideitem (rechts); slideitem. GotoAndStop (1); slideitem. X = -slideitem.width; slideitem y = stage.stageheight × 0,5 ('add.; het publiek ", slideitem); addchild (slideitem); tweennano, (tempcontainer 0,5 (x:stage.stagewidth, onComplete methode: mobiele - tot slot}); tweennano, (slideitem, x:stage.stagewidth * 0,5 0,5 {});} als (e.offsetx = = 1) {///////slideitem (nieuwe slideitem = links); slideitem. GotoAndStop (2); slideitem. X = stage.stagewidth + slideitem.width; slideitem. Y = stage.stageheight × 0,5 ('ad publiek;D, slideitem); addchild (slideitem); tweennano, (tempcontainer 0,5 (x:-slideitem.width, onComplete methode: mobiele - tot slot}); tweennano, (slideitem, x:stage.stagewidth * 0,5 0,5 {});} als (e.offsety = = 1) {///////slideitem = nieuwe slideitem (is); gotoAndStop slideitem. (3); slideitem. X = stage.stagewidth × 0,5; slideitem. Y = stage.stageheight + slideitem.height; het publiek ('add ", slideitem); addchild (slideitem); tweennano, (tempcontainer 0,5 (Y:-slideitem.height, onComplete methode: mobiele - tot slot}); tweennano, (slideitem, Y:stage.stageheight * 0,5 0,5 {});} als (e.offsety = = 1) {///////slideitem = nieuwe slideitem (naar beneden); slideitem. GotoAndStop (4); slideitem. X = stage.stagewidth × 0,5;.易和腾. Y = -slideitem.height; het publiek ('add ", slideitem); addchild (slideitem); tweennano, (tempcontainer 0,5 (Y:slideitem.height, onComplete methode: mobiele - tot slot}); tweennano, (slideitem, Y:stage.stageheight * 0,5 0,5 {});}}, 19: het schrappen van de laatste stap, een dia 's. Na de voltooiing van de projecten, wanneer de animatie, vernietiging van de achtergrond van het project redden van het geheugen, de functie van particuliere uiteindelijk removelast ():void {publiek ('remove", tempcontainer. Getchildat (0) voor de Sprite); removechild (tempcontainer); tempcontainer = nul;}, 20: vaststelling van maatregelen, de voornaamste categorieën,,,,, en we zullen in de het gebruik van de documenten in, als je niet weet hoe het te gebruiken, of is het een beetje in de war, lees deze tip.,, conclusies, de toevoeging van een mooi gebaar, en die raken,In de aanvragen, aanvragen van de interactie van zeer groot, ze gebruiken.Bedankt voor het lezen van de training, en ik hoop dat je beseft dat het nuttig is.,