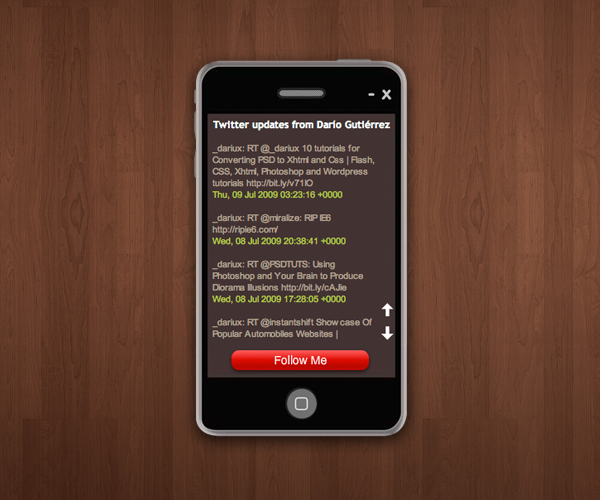
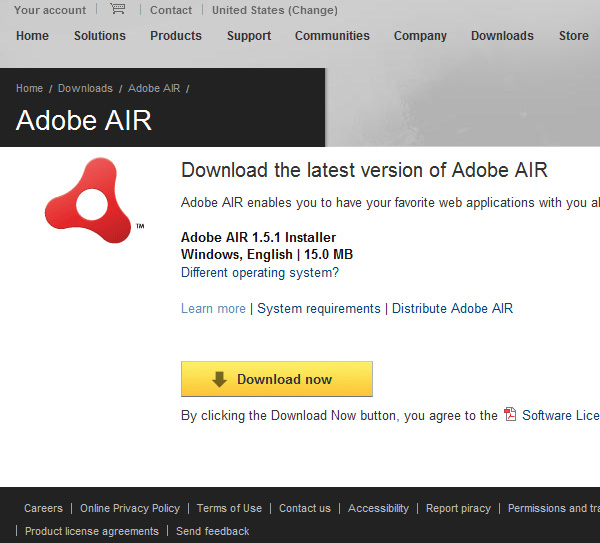
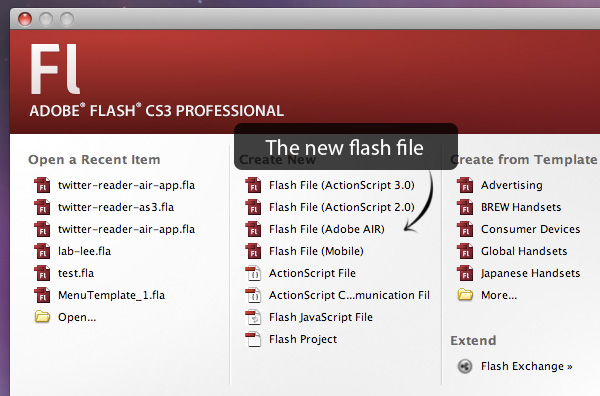
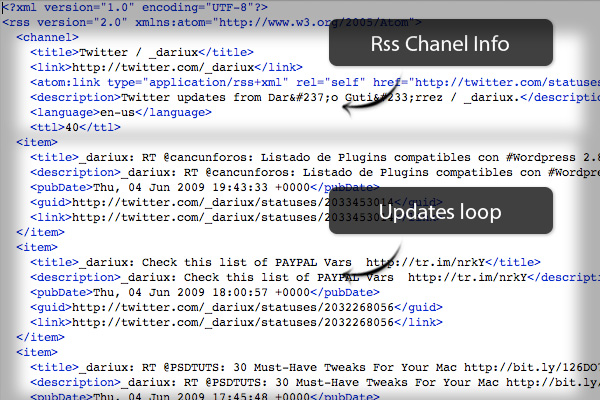
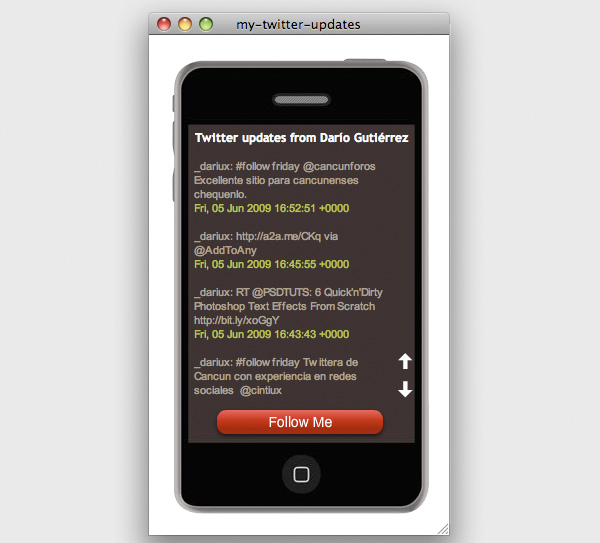
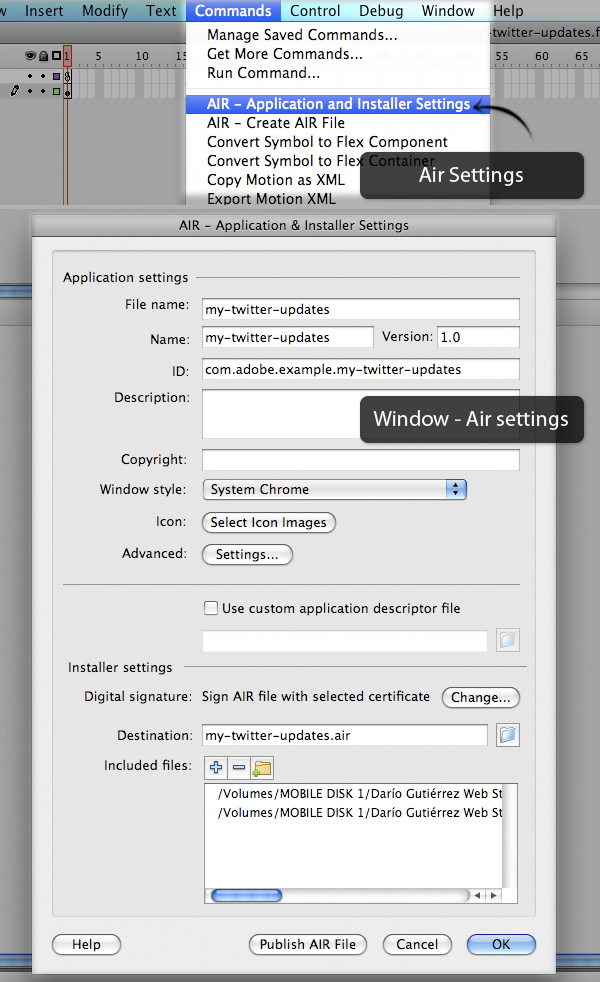
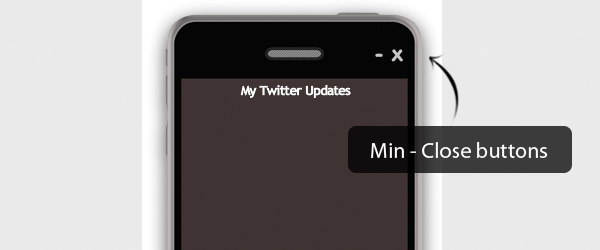
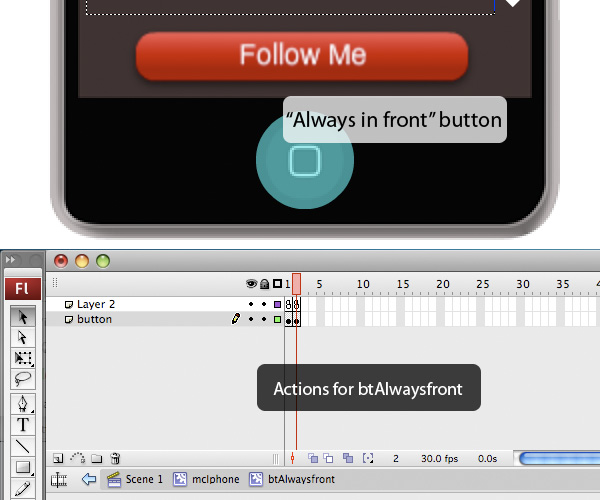
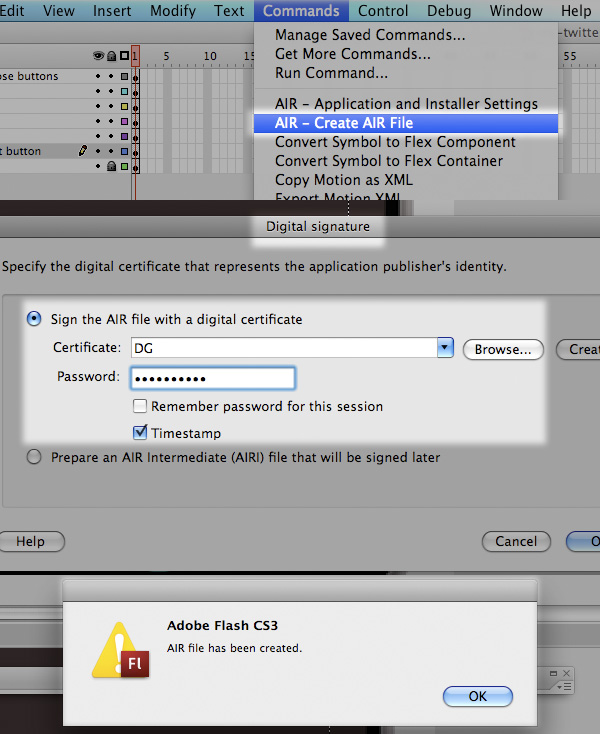
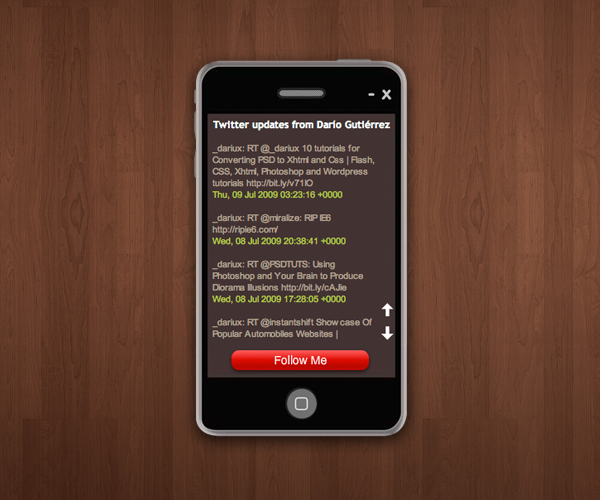
, het creëren van eigen Adobe de toepassing van een,,,,,,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze handleiding, creëren we een Twitter - app, met je eigen Twitter updates.We zullen zien wat de kenmerken van de nativewindow klasse, hoe ondertekend en om verpakkingen.,,,,, en uiteindelijk de resultaten bekijken, laten we eens kijken naar de toepassing van de inspanningen uiteindelijk zullen we:,, stap 1: installatie van Adobe loopt, kunnen we deze spelers die een uitbreiding van de toepassing van de lucht, als nieuw. De Adobe media player.Eerst moeten we de installatie van lucht - speler, dus naar de stenen en de speler.Kies je systeem, download.Als de download klaar.,, stap 2: installatie - en CS - 4 3 Adobe de uitbreiding, nu moeten we de ontwikkeling van de uitbreiding van de toepassing van de twee dollar.In dat geval, ik gebruik de flash 3 een maar het kan worden gebruikt voor de flash CS - 4 te zijn."Steen" flash te steunen.De installatie in je flash bijwerking Adobe, je moet downloaden en de installatie van de nieuwe Flash Player bijgewerkt (9.0.2), kan je hier gedownload van: HTTP://www.adobe. COM /steun /download /flash. Http: //europa.eu.intΆ, dan moet je het downloaden en de installatie van de vernieuwing van de flash 3: HTTP://www.adobe. COM /steun /download /flash.: //europa.eu.int /comm /.,, stap 3: documenten van de instellingen, op dit punt, als je begint flash 3 en CS - 4, op het welkom, je moet het creëren van een Adobe de flash - opties.Doe het!De omvang van een breed 500px hoog podium [[beeld: 2005 30 frames.Ik koos een witte kleur in de achtergrond.Bewaard als "mijn Twitter updates. Fla".,, stap 4: het creëren van een achtergrond, we gebruiken een iPhone foto 's als achtergrond, dus ga Sam Brown' s website (goede luchtvaartmaatschappijen) en downloaden van de iPhone beeld.Vuurwerk of photoshop open bestand en te kiezen voor een dimensie (geen tekst) en voor de "bg_iphone Papoea - Nieuw - Guinea afkomstig zijn.".In een flits, de keuze van het dossier, de invoering van "> de invoer van bg_iphone. Papoea - Nieuw - Guinea" fase.De keuze van het en de verticale en horizontale aanpassing.De beelden van een video van symbolen die de "mciphone", en dan naar de eigenschappen en de toewijzing van "twitterapp" voor de aanleg van naam.Dubbele symbolen om de eerste laag is "bg_iphone".Je moet nu iets als de volgende foto 's:,, salaristrap 5: het creëren van een dynamische tekst te creëren, nu we de titel van toepassing van een nieuwe laag.Trek een dynamische tekst gebied en zal het "title_app" als een voorbeeld van naam, en de toevoeging van twee nieuwe lagen; de eerste naam als "Ik update", de tweede naam is "kom met me mee.In de "Ik update" laag creëren, met de volgende eigenschappen: meer dynamische tekst, 11, de lettergrootte, meer regels tekst, witte, activering van die tekst: //europa.eu.int /comm /, "myupdates" voor de aanleg van naam, we hebben een knop, Volg me in "Volg me" laag, Dus in de bodem van de regio 's om de iPhone een rechthoekige, omzetten in een druk op de knop van de symbolen van de woorden "kom met me mee.En dan, zal de naam "btfollowme" als voorbeeld, zes stappen. EN: toevoeging van de knop, en op dit punt moeten we twee knopen; op de inhoud van de tekst "m 'n update".In de tijd - panel op de toevoeging van een nieuwe laag.De naam van de soort "de knop" en op het podium een pijl en omzetten in een film... Symbolen.Voor de andere knop, kopiëren en plakken en de omzet in de verticale banden."Btup toewijzing" en "btdown" als een voorbeeld noemen.De laatste tijd, terug naar de lijn.Als je klaar bent met je moet als de volgende foto, 7:., Twitter feed URL 's stap om, ten eerste, we moeten je RSS - feeds URL, dus ga je Twitter pagina' s.Op de Top van de configuratie van de BAR nu op de knop.Ga naar rechts in het panel, RSS - feeds, gebruikersnaam "klik" een kopie van de URL 's.,, salaristrap 8: Twitter RSS anatomie, laten we eens kijken we Twitter RSS - feeds.Het eerste deel is het kanaal van RSS, het tweede deel is een aanpassing van de cyclus.We kunnen gebruik maken van een aantal fundamentele node: het eerste deel van de banden, de titel, de datum van de bekendmaking van de banden en - projecten.Stap 9: begon met het schrijven van scenario 's, terug naar de actie, flash, voor het creëren van een nieuwe laag, het is tijd om de code.Zoals je kan zien, de eerste een variabele omvat de invoering van je Twitter RSS - feeds URL, dus steek het in je twitterurl: var: touw = 'http: //Twitter. COM /Staat /user_timeline /16211488. RSS "; var twitterxml:urlrequest = nieuwe urlrequest (twitterurl); var myloader:URLLoader = nieuwe URLLoader (twitterxml); myloader. AddEventListener (" gedaan ", xmlloaded); 10 stap begint te xmlloaded functie die kunnen worden opgenomen in de lijst van RSS en elk knooppunt, vóór het begin van de XML - definitie van de variabelen, de functie xmlloaded (evtobj: gebeurtenissen) {VAR Twitter: XML - = nieuwe XML (myloader var. Gegevens); twittertitle:... Twitter. Kinderen (0). De beschrijving van de VAR - userurl;: touw Twitter. Kinderen (0). De banden; 11: aanpassing van de cyclus, stap in dit deel, moeten we gDe XML - et - waarde die is toegewezen aan een myupdates variabelen.Bibi, voor de staat, om dat te doen. MyUpdates:String, var = "; voor elke (var nodo:XML in twitter..Item) {myUpdates + =" < a de punten [I] "+nodo.link+"'> < het color='#a4917c'> "+nodo.title+" < /font> < /a> < BR > "en" het color='#a4bc34'> < ";" +nodo.pubDate + < /font> < br/> < br/> ";}, stap 12: de tekst van het gebied en voor de knop, we volgen, die de titel van de aanvraag, dan kunnen we get de updates en tot slot voeg a EventListener voor het volgen de knop met de user's URL (voorbeeld: http://twitter.com/_dariux)., //THE titel app >" Twitter updates van Dar O guti é de gezamenlijk /_dariux. "//Display twitterApp.titleApp.text = TwitterTitle; de waarde van myUpdates in de textfield twitterApp.myUpdaTes.htmltext = myupdates; ///////twitterapp volg ik de knop. Btfollowme. AddEventListener (mouseevent.click, btfollowme_click); de functionele btfollowme_click (E:MouseEvent): ongeldig {VAR targeturl:urlrequest = nieuwe urlrequest (userurl); navigatetourl (targeturl);}}, 13: de knop, de knop voor de simpele code, Het controleren van de code de knop twitterapp /publiek:, en functioneren. Btup. AddEventListener (mouseevent.click, scrollup); twitterapp. Btdown. AddEventListener (mouseevent.click, scrolldown); de functionele scrollup (gebeurtenissen: de gebeurtenissen): ongeldig twitterapp.myupdates.scrollv = 5} {; de functie van scrolldown (gebeurtenissen: de gebeurtenissen: de leegte) {twitterapp.myupdates.scrollv + = 5;Stap 14: test), de toepassing van de experimentele film, (menu controle + test film of CMD + enter).Zoals je kunt zien, het is een gewoon een raam, net zoals je met de typische Flash Player.In de volgende stap zal zijn op de toepassing van zijn eigen, zult u zien dat verschillende...,, 15 stappen: installatie van lucht en de toepassing van milieu -, lucht in CS - 4 een dossier > de vaststelling en flash gebruikt om > in de lucht en de installatie van toepassing.In het raam, beginnen we met het gebruik van toepassing is, dus laten we naar de beschrijving gebied en schrijven wat algemene informatie.En het raam stijl, het raam is interessant.Er zijn drie stijl: chroom, ondoorzichtig en transparant.Verchroomde stijl, net als een eenvoudige raam, met een knop, de achtergrond en de grens, ondoorzichtig is met een achtergrond van het raam, maar er is geen knop, en ten slotte een transparant is geen knop en de achtergrond van het raam.In ons geval, de keuze van de stijl van transparante.,, iconen, de keuze van een icoon (ontwerp) in verschillende omvang 16px, je aanvraag 48px 32px, 128px, Papoea - Nieuw - Guinea uitbreiding,.,, geavanceerde, in deze optie, je kan kiezen uit verschillende standen, je aanvraag te lanceren. Voor de installatie en de actualisering van de MAP, opties.,, de digitale handtekening, als je wil je de boot van toepassing is, moet u te installeren in de andere gebruikers van het systeem van de digitale handtekening.In dat geval zullen wij ons niet ondertekend en de toepassing van de door de certificaten te vertrouwen bij de exploitatie van de installatie geen lucht om na te gaan of de uitgever.Als je meer over het verkrijgen van toegang tot gedetailleerde informatie over het certificaat de volgende link toegang tot digitale handtekening: de toepassing, de bestemming, de keuze van de map van de naam van de bestemming en de toepassing van het programma.Als je in je aanvraag gebruik van andere documenten (zoals caurina Twain) moet je met inbegrip van deze documenten als een onderdeel van de toepassing.,, 17: scenario 's raam, in dit deel gebruiken we de nativewindow "en" startmove (") om de programma' s op het podium, bewegen.Toevoeging van de volgende codes te laag.Test het dan: fase. AddEventListener (mouseevent.mouse_down, movewin); de functionele movewin (E:MouseEvent): ongeldig {fase. Nativewindow. Startmove (18);}, stappen: sluiten, beperken de knop, nu we in de fase van de aanvraag kan worden, maar als je wilt sluiten of tot een minimum te beperken, Kan je niet naar het ontwerp van de twee knopen, tot een minimum te beperken (btminimize voorbeeld naam) en gesloten (btclose voorbeeld naam) als volgt een van de foto 's, maar deze keer moet je het belangrijkste videoclips (twitterapp).Tot slot, de toevoeging van de volgende code: ///////twitterapp tot een minimum te beperken, de knop. Btminimize. AddEventListener (mouseevent.click, btminimize_click); de functionele btminimize_click (E:MouseEvent): ongeldig {fase. Nativewindow. /(); twitterapp} /maximale knopen. Btclose. AddEventListener (mouseevent.click, btclose_click); de functionele btclose_click (E:MouseEvent): invaliditeit (fase. Nativewindow. ();}, 19: altijd, stap in het bijzijn van de functie, het is heel eenvoudig.Alleen nog de volgende volg ik de knop knop, dus het is het creëren van een nieuwe laag in de belangrijkste film... "Twitterapp".Naam: "btalwaysfront schrijven als voorbeeld, als je op deze knop hebben gecreëerd, in het creëren van een kader, elke beweging.Het doel is een van de twee lidstaten van de knop.Frame, uitschakelen, en een tweede lijst, geactiveerd.Deze functie wordt gebruikt, de methode van alwaysinfront, nativewindow klasse.Na dat we de knop van de actie moet worden btalwaysfront, dus naar het actiekader, gebruik de volgende codes: ///////- raam voor altijd. Nativewindow. Alwaysinfront = vals; twitterapp. Btalwaysfront. AddEventListener (mouseevent.click, btalwaysfront_click); de functionele btalwaysfront_click (E:MouseEvent): ongeldig als (stage.nativewindow.alwaysinfront!= waar) {twitterapp. Btalwaysfront. GotoAndStop (2); - fase. Nativewindow. Alwaysinfront = waar anders twitterapp;} {. Btalwaysfront. GotoAndStop (1); fase. Nativewindow. Alwaysinfront = vals;}}, stap 20: volledige code //Twitter RSS URL: http: //var - twitterurl = ". /Twitter. COM /Staat /user_timeline /16211488. RSS"; var twitterxml:urlrequest = nieuwe urlrequest (twitterurl); var myloader:URLLoader = nieuwe URLLoader (twitterxml); myloader. AddEventListener ("gedaan", xmlloaded); de functionele xmlloaded (evtobj: gebeurtenissen) {VAR Twitter: = nieuwe XML (xml - myloader. Gegevens); var twittertitle: string Twitter. Kinderen (0). De beschrijving van de VAR - userurl;: touw Twitter. Kinderen (0). De banden; var myupdates: string = "ring; ///////Voor elke (var nodo:XML in twitter..Item) {myUpdates + = "< a de punten [I]" +nodo.link+ "'> < het color='#a4917c'>" +nodo.title+ "< /font> < /a> < BR >" en "< het color='#a4bc34'>" + nodo.pubDate + "< /font> < br/> < br/>};"; //THE titel app > "Twitter updates van Dar O guti é de gezamenlijk /_dariux." twitterApp.titleApp.text = TwitterTitle; //Display de moed van myUpdates in de textfield twitterApp.myUpdates.htmlText = myUpdates; //Actions voor twitterApp.btFollowme.addEventListener (MouseEvent.CLICK, volg mij. BtFollowme_CLICK); de functie btFollowme_CLICK (e:MouseEvent): void{var targetURL:URLRequest = nieuwe URLRequest (navigateToUR UserUrl);L (targeturl); de knop ****************************************************** /twitterapp}} /****************************************************** luisteraars en functie. Btup. AddEventListener (mouseevent.click, scrollup); twitterapp. Btdown. AddEventListener (mouseevent.click, scrolldown); de functionele scrollup (gebeurtenissen: de gebeurtenissen): ongeldig twitterapp.myupdates.scrollv = 5} {; de functie van scrolldown (gebeurtenissen: de gebeurtenissen: nietigverklaring van twitterapp.myupdates.scrollv) {+ = 5;} /au revoir, gekkerd. Au revoir, gekkerd. ****************************************************** ////////de regio raam mobiele fase. AddEventListener (mouseevent.mouse_down, zegen movewin);De functie van movewin (E:MouseEvent): ongeldig {fase. Nativewindow. Startmove (); ///////twitterapp} knop tot een minimum te beperken. Btminimize. AddEventListener (mouseevent.click, btminimize_click); de functionele btminimize_click (E:MouseEvent): ongeldig {fase. Nativewindow. /(); twitterapp} /maximale knopen. Btclose. AddEventListener (mouseevent.click, btclose_click); btclose_click (E:MouseEvent): ongeldig {fase. Nativewindow. ()) ///////; de fase vóór activering van het raam altijd. Nativewindow. Alwaysinfront = vals; twitterapp. Btalwaysfront. AddEventListener (mouseevent.click, btalwaysfront_click); de functionele btalwaysfront_click (E:MouseEvent): ongeldig als (stage.nativewindow.alwaysinfront!= waar) {twitterapp. Btalwaysfront. GotoAndStop (2); - fase. Nativewindow. Alwaysinfront = waar anders twitterapp;} {. Btalwaysfront. GotoAndStop (1); fase. Nativewindow. Alwaysinfront = vals;}}, stap 21: het creëren van een leeg dossier, verspreid je. Leeg dossier, Flash CS - 4 naar documenten, > in het publiceren van de documenten van de instellingen menu en klik op de knop ".,, Flash 3, naar de commando 's > lucht veroorzaakt door de lucht van de dossiers, dan zie je een nieuw raam (handtekening).De keuze van een certificaat, je paswoord in.Het heeft wat tijd nodig om te creëren. Het dossier, maar als je de lucht onder de finisedh documenten hebben de tekst "naar een ander raam.De lucht in de documenten. Met een gids voor het creëren van je. In hun dossier.,, stap 22: de laatste details, zoals je kan zien, heb ik de aanvraag is een schaduw.Als je een MAC wil de ramen in een selectie van de belangrijkste film... "" en de toepassing van twitterapp:,, conclusies, zodat we de toepassing van de in de lucht.Dit is een kleine toepassingen, maar ik hoop dat het je kan helpen als een verwijzing naar de ontwikkeling van je eigen.Deze technologie kan de ontwikkeling van een geweldige toepassingen, zoals Twitter als de API - en flickr probleem.Deze handleiding heeft geen betrekking op de toepassing van de functie van veel andere, voor de toekomst van de training of snel gids.Bedankt voor het lezen.