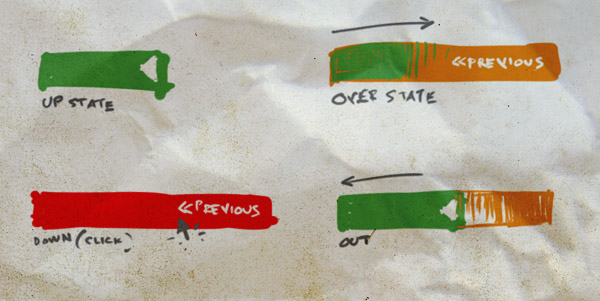
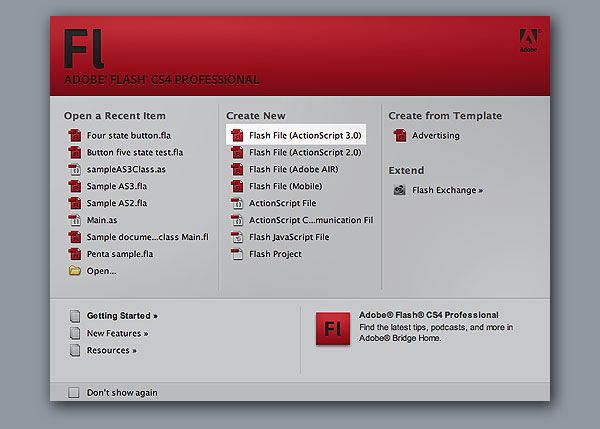
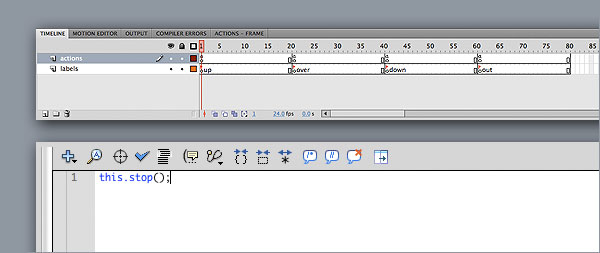
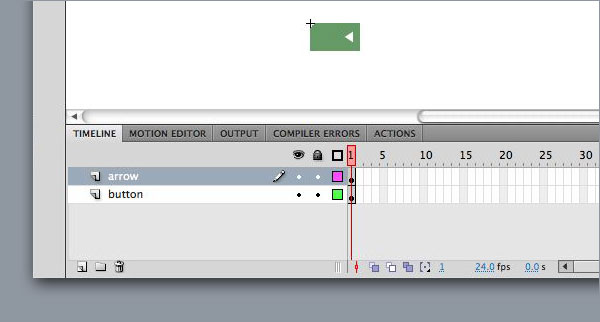
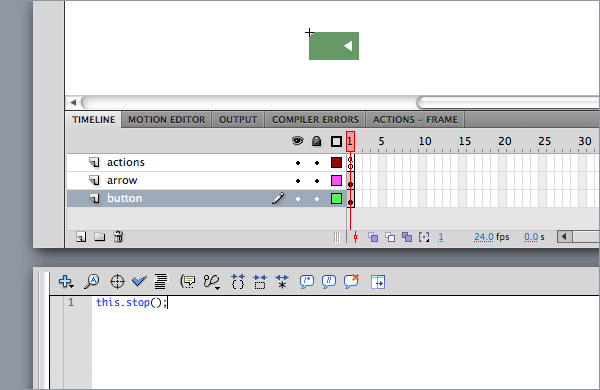
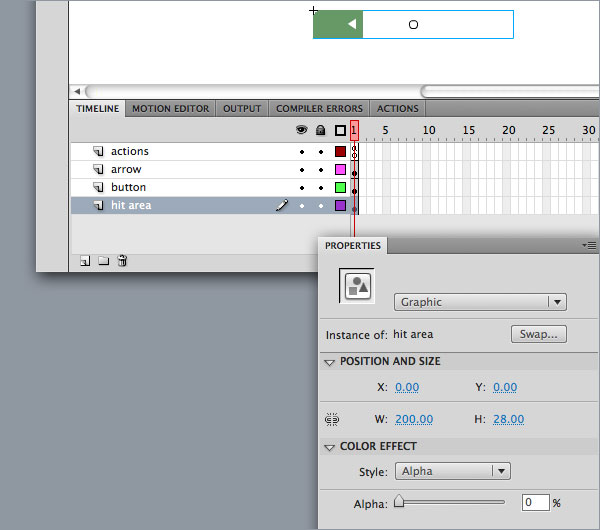
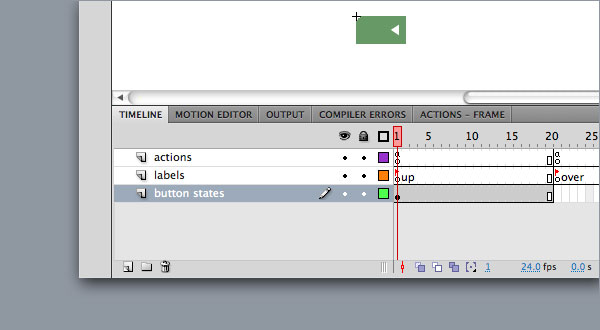
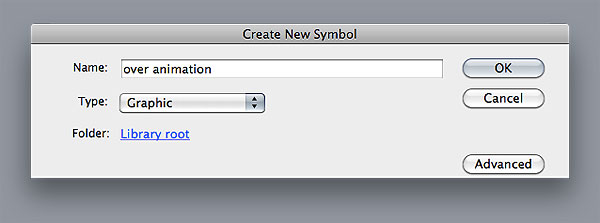
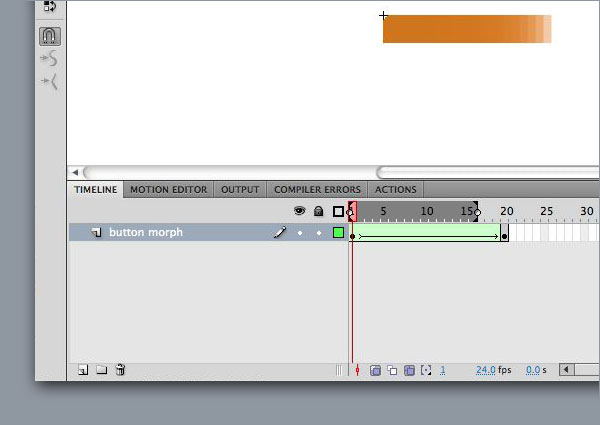
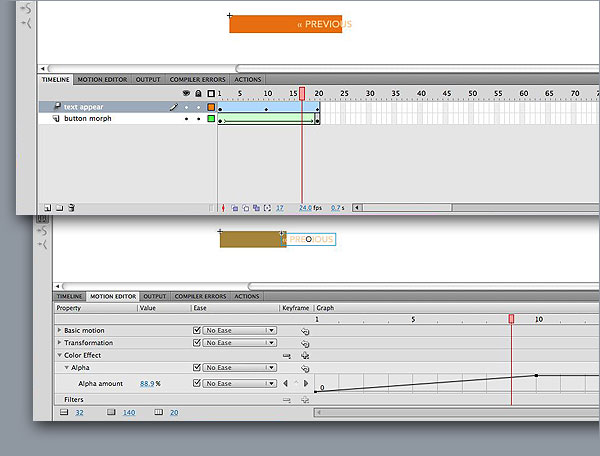
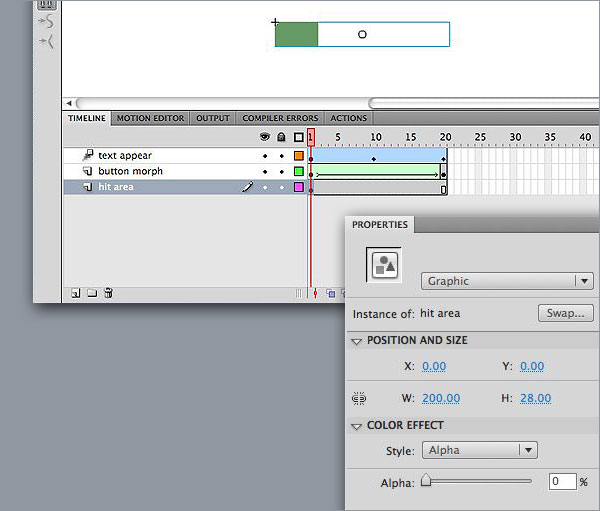
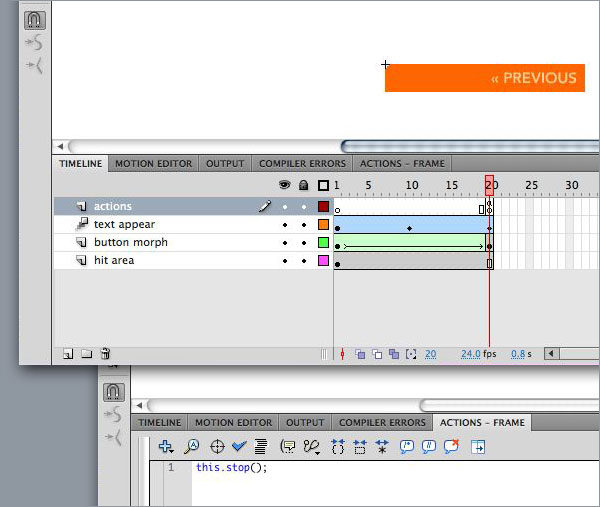
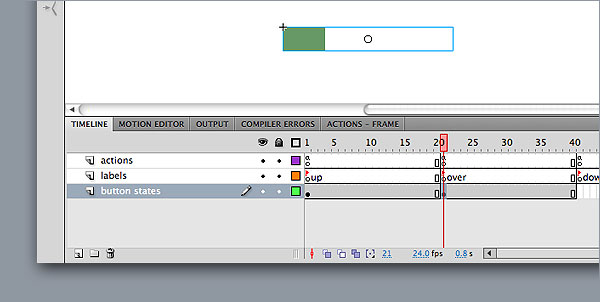
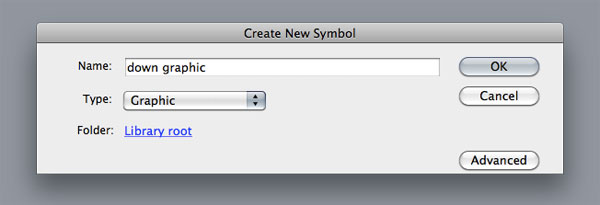
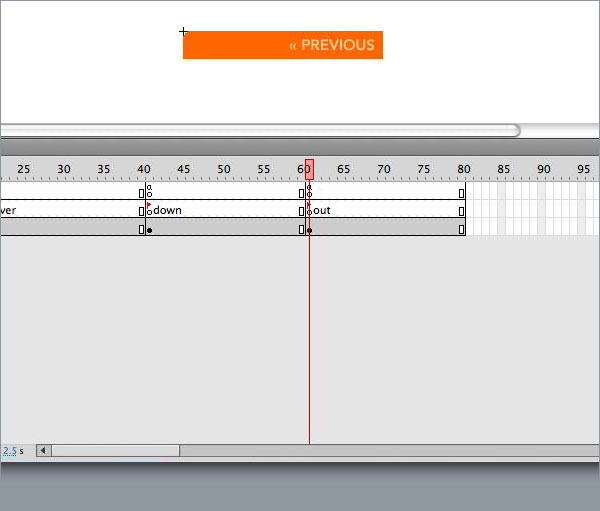
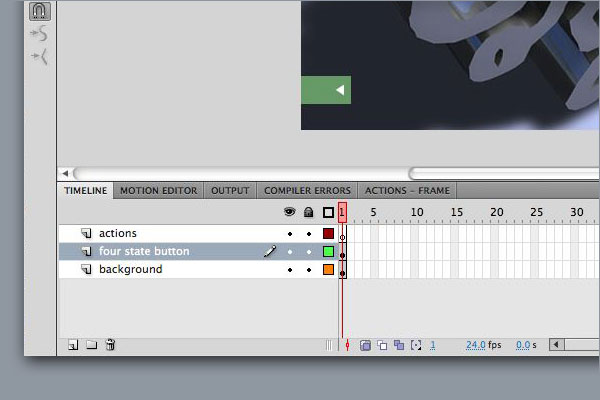
te scheppen, het creëren van een staat die knop en flash en behandelingen 3,,,,, de tijd van delen, delen,,,,,,,,,,,, delen van het netwerk van maandag, wat in tuts + - programma zal worden beperkt tot slechts drie dollar.Niet' niet missen.,, de training is in lijn met hetzelfde onderwerp te helpen.Veel mensen lijken op dezelfde vragen stellen, maar het is moeilijk om een eenvoudige instructie, dus hou, elke fatsoenlijke vrienden, ik heb dit artikel, van een paar andere blog, met enkele van mijn eigen test en fouten in de ervaring van inspiratie.Nu geef ik je, en ik hoop dat het einde van zijn zoektocht,,,,,,,, het gebruik van de combinatie van CS - 4 en 3 - behandelingen, maar je kan de toepassing van deze beginselen in de flash - 3.Het gaat ervan uit dat je er een goede behandeling in de tijdlijn geanimeerd en eerlijk gebruik weten te maken van de doelstellingen van het tijdschema is gerealiseerd, in de vorm van een sticker met een knop aan de kant van de navigatie, reservoirs, stap achteruit door de foto 's zien.Ik wil het laten glijden, van kleur verandert, en dat op het etiket.Als de gebruiker is, zal het navigatie - naar een dia 's.Als de gebruikers met de muis in raakt, gaat het naar de zijkant van zijn oorspronkelijke standpunt en de kleur,,, noot: nog vaak gered om te voorkomen dat vanaf het begin moet de knop, wat mis. En beperking van het teken, Flash geven creëer je een knop van de symbolen van de mogelijkheden, maar het is beperkt tot drie staat:,,,,,,.Er is een knop, het de interactie tussen de definitie van regio 's rond.Dit is een goed gebruik te maken van een eenvoudige knopen.In feite, deze knop symbool is, simplebutton leden, klasse.Maar als je wilt veranderen de knop of animatie, wanneer de gebruiker de muis in de muis en geen klik?In deze omstandigheden, heb je nodig om een kwart van een staat, en dat is een symbool, de knop, helaas niet een staat, de weg te nemen: een symbool, zoals grafisch symbool of filmpjes symbool, kan een knop.Je moet met behulp van passende maatregelen.In deze handleiding, een film... Verandert in een knop, vier staten, stap 1: het verhaal van bestuur schets, het zal je leven veel gemakkelijker als je al een duidelijke visie weet dat je de knop er vier.Op papier of het gebruik van het prototype van de illustrator of photoshop, visuele elementen zal worden ingevoerd in de flash.Dit is een beetje werk voor, maar het is een baan dan blind, te repareren, want het concept niet door logica,,,, stap 2: het opzetten van een document, het creëren van een nieuw document, de keuze van een dossier (behandelingen, 3).De vaststelling van passende omvang en de achtergrond van de fase van kleur,,, stap 3: het creëren van een lege filmpjes van symbolen, in plaats van het creëren van een knop symbool, creëren we een nieuwe film van symbolen.Control-f8 (command-f8 journalisten in de MAC) of de keuze van de menu 's in de steek > het nieuwe symbool.We noemen het "vier staat", stap 4: toevoeging van een actie, in vier staten "film monteren, toevoeging van een nieuwe laag, en noemt het de" actie ".In de vier blanco frame in ongeveer gelijke tussenpozen genoeg zodat je kon blijven voldoende ruimte om te lezen, elk etiket.Hier, ik zet ze in de periode van 20).Geef het etiket de naam,,,, en, in het panel van de eigenschappen.Dit is je knop staat.,,, stap 6: het creëren van een actie van de sleutel, op het operationele niveau overeenkomt met de vier lidstaten van de etiketten) toe te voegen aan de sleutel.,,, - 7: toevoeging van stoppen, elke blanco frame actie laag, toevoegen, deze stop (), en in de behandelingen; redacteur.Dit zal ervoor zorgen dat de film... Niet in staat de andere knop spelen.,,, salaristrap 8: de staat aan volgens de control-f8, het creëren van een nieuwe film... Symbolen (command-f8 in MAC) of de keuze van de symbolen in > nieuwe menu noemen het "animatie",,,, stap 9: staat. Als de knop, foto 's, een groene doos in een laag, de toevoeging van een witte pijlen op een of meer lagen.Om ervoor te zorgen dat het register in de linkse hoek.Want dit is niet statisch, moet een reeks van animatie kader, maar je hebt altijd flexibel, je besluit van de animatie, zoals een doos, uit het oog, stap 10. EN: toevoeging van een beëindiging van de activiteiten, het creëren van een nieuwe laag, en noemt het de "actie".Om ervoor te zorgen dat het op de top.De keuze van de sleutel van de toevoeging van blanco, stop (); de behandelingen, de redacteur.Dit is helemaal niet nodig om in dit geval, want het is gewoon een statisch beeld, maar het is een goede oefening voor elk land de cyclus.,,, 11: bepaling van de verdwijning van een stap in het getroffen gebied iets van knopen symbool... Patronen, je hoeft niet met de film is een speciale reserve. Het kader van de ruimte.Dit zal de definitie van de gebeurtenissen op de grens van een muis was.Het creëren van een nieuwe laag te noemen het "regionale", in de vorm van een laag op de foto 's aan het α de waarde 0 in de eigenschappen, die niet zichtbaar zijn.Als het volledig is uitgebreid, de regio zal groot zijn., let op: als je een animatie serie, om ervoor te zorgen dat de getroffen gebieden over de gehele lengte mm breedte van animatie,,,,, een 12 - stappen: concretisering van de film in de staat, het creëren van een nieuwe laag staat, vier knopen, film... Symbool staat bekend als op de knop, animatie, bijvoorbeeld, het symbool van het panel en in de bibliotheek vier lidstaten, de knop in de knop staat symbool in de film... Bewerken, laag.Om ervoor te zorgen dat hun * en coördinatie wordt vastgesteld op 0.In de lijst worden opgenomen in lijst van 20.,,, stap 13: buitensporige staat, volgens de control-f8 (command-f8 in MAC) of de keuze van de menu 's in > de symbolen en de nieuwe videoclip.We noemen het "beheer",,, stap 14: vorm tussen de animatie, terug naar de "animatie film monteren, klik op de groene knop, en een kopie van het.Terug naar de "animatie film... En de toevoeging van een nieuwe laag" knop. ".Klik op de groene knop te plakken op blanco frame, op 20 beeld creëren van een blanco sleutel, toch plakken op zijn plaats.Met deze vorm van verhoging van de breedte van het,, verandert de kleur oranje.Het is van dezelfde grootte, in stappen van 10 tot het getroffen gebied.De keuze van het frame, klik op het creëren van de vorm van het hele scala van tussen de.,,, stap 15: verkleuring van de etikettering, de toevoeging van een etiket van de knop, het creëren van een nieuwe laag "tekst" en het gebruik van het type instrument om een statische tekst betreft, in Dit geval in een blanco frame, rechts voor. Op de lijst opgenomen in de lijst van 20.De keuze van een lijst van in de laag in, en dan klik je op het creëren van een beweging.Ik wil het etiket verdwijnen in de animatie en beginnen, dus ik ga naar de laatste beweging in de sleutel tot redacteur creëren, zal drie frames.De eerste sleutel zal met 0% en 100% van de laatste twee zal α α effecten van kleur.,,, 16: het bepalen van de getroffen gebieden, en de toevoeging van een nieuwe laag "ramp".Je kunt kiezen uit in de vorm van een langere oranje - vorm, het kopiëren en plakken op plaatsen leeg op de belangrijkste frame "ramp").De keuze van het en geeft het een 0% van de waarde van het panel in eigendom van Alpha.In het kader van 20 in een kader om de regio 's over de hele animatie.,, stap 17: toevoeging van een stop - motion, op de Top van de toevoeging van een nieuwe laag, en noemt het de "actie".De toevoeging van een blanco frame, op 20 beelden toevoegen, deze stop (); acties panel, in actie.Dit om te voorkomen dat de animatie cyclus.,,, 18: concretisering van de staat hebben, terug naar de "vier" knop video clip.Steek de knop staat laag in de 21 frame blanco frame en slepen, een voorbeeld van de bibliotheek met animatie film.Om ervoor te zorgen dat hun coördinaten vastgesteld op 0.In de lijst worden opgenomen in lijst 40.,,, 19: de situatie op control-f8 voor het creëren van een nieuwe grafische symbolen (command-f8 in MAC) of de keuze van de symbolen in > nieuwe menu 's en noemde het "graphics".Er zijn geen duidelijke animatie, want het zou zien, als je de knop klikt, onmiddellijk stappen naar beneden 20:,,, grafieken, voor deze staat, die is vereist, kunnen van kleur veranderen, is de volledige uitbreiding knop.Je kunt het kopiëren en plakken in hun respectieve lagen, alsmede voor de etikettering van oranje doos "animatie film repliceren.De oranje doos vervangen door rood.Slechts een kader is vereist, zonder de noodzaak van een gebied voor de hele regio een knop.Maar, want het is een grafische symbolen, nee, stop (); de noodzaak tot handelen,.,,, 21 stap: - staat in het kader van de grafische, terug naar de "vier" knop video clip.In de "knop staat" laag 41 frame blanco frame, sleep "grafische symbolen voorbeelden uit de bibliotheek.Om ervoor te zorgen dat hun coördinaten vastgesteld op 0.In de 60 frames in beeld.,,, 22: produktie staat, volgens de control-f8 (command-f8 in MAC) of de keuze van de menu 's in > de symbolen en de nieuwe videoclip.We noemen het een "s" en,, stap terug in de vorm van 23: de produktie staat, wordt in wezen een andere versie van de buitensporige staat.Terug naar de "animatie film... En een kopie van de vorm van de tussen de frame, en dan terug naar de" s ", het creëren van een laag" knop verandert in "pasta. Steek blanco frame.En de keuze van een laag in het kiezen van alle beelden, wijziging > > het omgekeerde beeld van het menu.,,, stap uit de 24: etikettering, terug naar de "s" film... En een kopie van de tekst vóór de voorwerpen, ga dan terug naar de "animatie", Het creëren van een nieuwe laag bekend als "de tekst verdwenen" en 20. In die positie, en de keuze van de werkingssfeer van de lijst en het creëren van een actie die de beelden.Je zou in de stappen in de motie om het creëren van 15, in het kader van de uitoefening van het creëren van een sleutel tot redacteur, maar het eerste en het midden van de sleutel, een 100% - en de laatste een sleutel heeft 0% letters.,,, 25 stappen: nog een pijl terug knop In de oorspronkelijke staat, Tim met een laag "arrow", een sleutel in het kader 20 19), de eerste leeg blijven.Een kopie van de pijl van de "s" en in plaats van in plakken na ". In de laatste sleutel.,,, stap in de getroffen gebieden: 26 vastgesteld, nogmaals, we moeten de oprichting van een nieuwe laag" ramp ", een plek waar de doos groot genoeg voor de hele uitbreiding van de omvang van de knop.Geef het 0 het onzichtbare Alpha.,,, stappen 27: toevoeging van een rechtstreekse actie om de cyclus van het "beheer", we moeten nog een laag "actie", een blanco frame in 20 beelden met een stop (), dat de acties in het panel;. Actie 28 stap:.,,, - staat, terug naar de "vier" knop video clip.In de "knop staat" laag 61 frame blanco frame, slepen de animatie "een voorbeeld van het symbool van de bibliotheek.Om ervoor te zorgen dat hun coördinaten vastgesteld op 0.Lijst van in de 80 in kader van 29.,,, stap: toevoeging van gebeurtenissen van luisteraars, nu is dat alles gerealiseerd.Klik op de muis en opsporing van die gebeurtenissen, hebben we nog een geval luisteren op "vier" knop, montage, we eerst nog een stop - motion, open de bewegingen van de eerste lijst van het panel actie klikken.We voegen. Zoals blijkt uit onderstaande tabel roll_over detectie van een muis, mouse_up (de vrijlating van de muis) en mouse_down (als de muis de knop is ingedrukt), gebruiken we de roll_over mouse_over gebeurtenis omdat het de gebeurtenissen in deze film... Hoe de behandeling van de elementen van de film... Tussen ouders en kinderen, meer geschikt voor deze achtergrond.We hebben een valse, 0, echte parameters als een goede praktijk die het publiek met de inzameling van afval, wanneer ze niet langer nodig zijn. Deze. AddEventListener (mouseevent.roll_over, onmouserollover, valse, 0, waar); dit. AddEventListener (mouseevent.mouse_up, onmouseclick, valse, 0, waar); dit addEventListener (. Mouseevent.mouse_down, onmousedownbutton, valse, 0, waar); 30, stappen: - functie, in elk geval de luisteraar, een functie die zal worden genoemd.De aard van elke functie in de bevoegde staat in de tijd van vier lidstaten de knop naar het etiket de naam van de film... En deel, vind je niet een mouse_out evenement creëren de luisteraar.In plaats van de oprichting van een onafhankelijk van de gebeurtenissen, en we zullen eenvoudig in het gebruik van roll_over gebeurtenissen een functie van de luisteraar, waarmee hij een roll_out gebeurtenissen en de toevoeging van een nieuwe luisteraars.In deze opzet, een roll_out gebeurtenissen zal dan mouse_out geval werken, ook het tegenovergestelde, in een roll_out gebeurtenissen uit je eigen publiek en het herstel van de gebeurtenissen op een roll_over gebeurtenissen.Door de omschakeling van de omzet en de inzet van de code, we blijven schoon, geen potentiële conflicten, de functie onmouserollover (E:MouseEvent): {e.target ongeldig. GotoAndPlay (""); deze removeEventListener (mouseevent.roll_over, onmouserollover); dit. AddEventListener (mouseevent.roll_out, onmouserollout, valse, 0, waar);} functie onmouserollout (E:MouseEvent): invaliditeit {e.target. GotoAndPlay (""); deze removeEventListener (mouseevent.roll_out, onmouserollout); dit. AddEventListener (mouseevent.roll_over, onmouserollover, valse, 0, waar);}, stap 31:onmousedownbutton functie, een gesloten, het creëren van een functie van de gebeurtenissen, die overeenkomt met de functie van de gebeurtenissen die mouse_down luisteraars, een onmousedownbutton (E:Seevent): {e.target ongeldig. GotoAndPlay ("");}, stap 32:onmouseclick functie, en ten slotte, vertellen we de knop doet als het klikt.De toevoeging van een functie overeenkomt met de mouse_up gebeurtenissen.Een mouse_up gebeurtenis is in wezen hetzelfde als een klik op de gebeurtenissen van de laatste deel (af, en dan samen), met het oog op het doel van de test, ik in een URL variabelen voor het creëren van een website (in dit geval, Adobe - website) en de toevoeging van navigatetourl () de functie van het recht. Ik kan zijn dat het werkt.Maar je kan de telefoon naar een ander beeld - etiket of het gebruik van alternatieve methoden ter plaatse, hou je gotoAndPlay, of een andere methode, var. Linktoadobe:urlrequest = nieuwe urlrequest ("HTTP://www.adobe. COM"); de functionele onmouseclick (E:MouseEvent): {e.target gotoAndPlay ongeldig. (""); navigatetourl (linktoadobe); ///////andere methoden kunnen vervangen of functie), 33 - knop, vier stappen: de staat die knop nu kunnen gebruiken.Terug naar de eerste tijd lijn en de vier staat knop videoclips symbool naar het eigen lagen.In een andere op het niveau van de toevoeging van een vervanging van de achtergrond, met het oog op een betere op het podium in het kader van andere elementen, met het oog op een betere werking van de stappen zien, 34.Om ervoor te zorgen dat de bewaring van de documenten en testen van films, volgens de input (de MAC - het bevel) test film, te bedanken voor de Alex in de heilige studio naar het stimuleren van creatieve gebruik film... Als een druk op de knop, Dominique blog zedia paroxismale slaperigheid vertonen flash 3 het creëren van die behandelingen en de beste manier, laten zien.