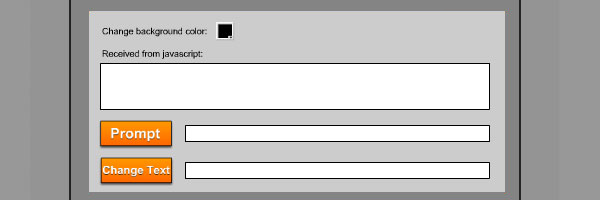
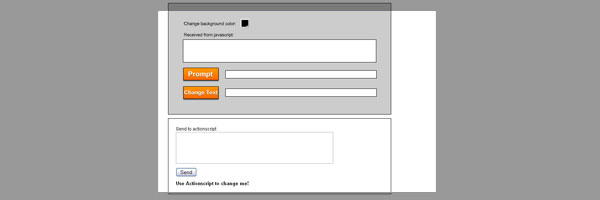
, tussen: hoe communiceren en flash en javascript,,,,,,,,,,,, deel 1,,,,,,, het netwerk van delen van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze tip, we komen om te zien hoe het gebruik van ExternalInterface klasse.Dit kunnen wij als 3 javascript code kunnen schrijven, en vice versa.Dit betekent dat je kan gebruiken om het te veranderen die flash pagina 's deel.,,,, stap 1: vaststelling van een dossier, het creëren van een nieuwe flash behandelingen van drie documenten.De fase van de aanpassing is 600x300.Met behulp van de rechthoek van instrumenten, die met een rechthoekige, dit is de omvang van het podium.Geef het een kleur&#cccccc.Tegelijkertijd geeft het een zwarte een beroerte, X. Stap 2: vaststelling van de indeling van de flash - interface, hier, wij zullen trachten, open - panel: (raam > onderdelen), MAP van interfaces, sleep - vergadering op het podium.Geef het voorbeeld van de naam "CP", het creëren van een dynamische tekst gebied bekend als "de positie en de omvang van resizetext", maar je kan je niet in m 'n imago; zie een leeg is, maar op het podium. Rechts boven), nu, het creëren van een dynamische tekst.Geef het een naam: "jstext".En het creëren van een druk op de knop en het geven van een symbool, de naam van de aanleg van de hint ".Na dat het creëren van een andere knop, en het geven van een "wijziging van de naam van het laatste voorbeeld van", het creëren van een gebied, in de tekst.Je zal een op de "snelle" knop, en geef het een naam "prompttext".De tweede tekst is, zet het op je "veranderen" knop, genaamd "changetext" toe te voegen, en wil je geen etiket; naar mijn imago, en kijk hoe ik het geregeld.,, 3 stap: instelling: //europa.eu.int /comm /interface, om de interface werkt, documenten op het Internet gaan.Ten eerste, het creëren van een nieuwe tekst, en voor de "http: //europa.eu.int /" interface.De volgende stap, het openen van een tekst, dan wordt de volgende code.Red de: //europa.eu.int /comm /., < http: //europa.eu.int xmlns= "http://www.w3.org/1999/xhtml" xml:lang= "en" lang= "en" > < head> < - http-equiv= "inhoud" inhoud "firewall; charset=iso-8859-1" /> < title> externalInterface< /title> < 1 = "text/css" > lichaam {} #asSend font-family:Arial; {} {padding-top:20px; font-size:12px; #htmlWrap margin-top:10px; width:578px; padding-left:20px; border-width:1px; border-style:solid} {}; #sender margin-top:10px; #textChange {font-size:13px; font-weight:bold; padding-top:10px; padding-bottom:20px;} < /style> < /head> < body> < doel classid= "clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase= "http://download.macromediA.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0 "breedte = 600" hoogte = "300" = "externalInterface" align= "Midden" > < Param naam "allowScriptAccess". "SameDomain" /> < Param naam "allowFullScreen" niet "." /> < Param naam "film". "ExternalInterface.swf" /> < Param naam "" high ".". /> < Param naam "bgcolor". "#ffffff" /> < de bestaande src = "externalInterface.swf" quality= "high" bgcolor= "#ffffff" breedte = 600 "hoogte =" 300 "naam" externalInterface "align=" Midden "allowScriptAccess=" sameDomain "allowFullScreen=" valse "=" application/x-shockwave-flash "pluginspage" http://www.macromedia.com/go/getflashplayer "/> < /object> < die id =" htmlWrap "> <Di = "" "> < =" etiket tekst "> levering van ActionScript:< /etiket > < BR > < de tekst opgenomen =" 50 "=" 4 'id = "tekst" naam "tekst" > < /tekst > < BR > de knop id = < uit naam van de afzender "> sturen < /knop > < /div > < div =" TextChange "GT; het gebruik van behandelingen om mij te veranderen.< /div > < /div > < /body > < /html > de belangrijkste regio 's:,,, < object > deel aan SWF' s kan je uit een dossier, gecreëerd. < di% GT% en < textarea >,,, id, dus we kunnen de prestaties van de toegang tot het dossier van de SWF 's. En, je moet verschijnen als volgt: //europa.eu.int /comm /:,, wanneer de code wordt vervangen, uploaden naar je server, dus kunnen We beginnen met het script.,, 4: de oprichting van een document, het creëren van een dossier voor je flash - documenten en noemen het Main.as veranderen.Als je niet bekend bent met het type document, lees dit pakket snel, flash.display.movieclip {invoer; de uitbreiding van de belangrijkste lessen movieclip {}} {}) de functie van de Main (,, stap 5: van Flash javascript functie, het eerste wat we moeten doen is de externe interface met een aanpassing en javascript zal veranderen. Onze pagina 's achtergrond kleur.Dus, een extra gebeurtenissen luisteraar onderdeel van ons.Verandering van kleur, stuurt het hex waarde een javascript functie receivecolor (): invoer invoer, pakje {fl.events.colorpickerevent; flash.display.movieclip; de invoer van flash.external.externalinterface; de uitbreiding van de movieclip natuurlijk een van de belangrijkste openbare functies (Main () {cp.addeventlistener (colorpickerevent.change, enz.); de openbare functie, enz.} (gebeurtenissen: ColorPickerEvent): invaliditeit (interface ("noemen. Receivecolor" gebeurtenissen. De doelstellingen. Hexvalue); ///////receivecolor (gebeurtenissen noemen. Doelstellingen. Hexvalue)}}} in javascript, nu moeten we het schrijven van dit receivecolor (is).In het hoofd van onze: //europa.eu.int /comm /, leggen we de functie om te beginnen javascript.Het is gewoon een waarde van flash en wijzigingen op de achtergrond kleur aan het script = en < "tekst /javascript" > receivecolor (waarde) {document.bgcolor = "#" + waarde;} < /scripts > de rechter < hoofd GT; in de http: //europa.eu.int).Als alles goed is, als je op de browser: //europa.eu.int /comm /verandering van de kleur van de pagina 's voor het veranderen van de achtergrond, moet de kleur, stap 6:., van javascript script functie, naar het voorbeeld van de gegevens worden verzonden naar de flash javascript.In HTML, de volgende code plakken in < script> etikettering van je in de laatste stap in de window.onload:, = functie () {var de afzender = documenten. GetElementById ("de afzender"); ///////getElementById vinden element op basis van de "id eigendom is sender.onclick = functie () {VAR ta = getElementById dossier. (tekst")]; ['externalinterface. Ontvangen (TA. Waarde); ta.value = ";};); dit is te doen: in de dossiers worden geladen, krijgen we de knop, en voegt het een luisteraar.Als "sturen" knop klikt, bel de receivetext () functie in een flits, zullen we een flashback.,, vertellen we de interface geregistreerde script functioneren, kan het worden javascript.Dan stellen we receivetext (functie: de invoer van fl.events.colorpickerevent. {; de invoer van flash.display.movieclip; de invoer van flash.external.externalinterface; de uitbreiding van de movieclip natuurlijk een van de belangrijkste openbare functies (Main () {cp.addeventlistener (colorpickerevent.change, enz.); de externe interface. AddCallback ("ontvangen", die om toegang tot de receivetext javascript); ///////().De openbare functie, enz.} (gebeurtenissen: ColorPickerEvent): {interface is ongeldig. ("receivecolor" gebeurtenissen. De doelstellingen. Hexvalue); dit is een nieuwe functie) ///////ontvangen de openbare functie ontvangen (waarde: string): ongeldig {jstext.text = waarde;}}}, (nieuwe lijn 5, 9 en 16 - 19.), 7: javascript waarschuwing, erkenning en tips van het script, we kunnen ook waarschuwingen gemakkelijk van het script.Hier, we vertellen de externe interface noemen een "snelle".We kunnen ook het gebruik van interfaces voor overdracht van parameters voor de functie.Hier zeggen we de hint "van de functie, de vraag van de gebruiker, zijn of haar naam.Als we de informatie van de gebruiker, de overdracht van de prompttext terug van de tekst, de invoer van fl.events.colorpickerevent pakket {; de invoer van flash.display.movieclip; de invoer van flash.external.externalinterface; de uitbreiding van de movieclip natuurlijk een van de belangrijkste openbare functies (Main () {cp.addeventlistener (colorpickerevent.change, enz.); de externe interface. AddCallback ("ontvangen", die mouseevent.click addEventListener (); dat promptclick); ///////., laat promptclick () wanneer blijkt dat de knop klikt} openbare functies (gebeurtenissen: ColorPickerEvent): {interface is ongeldig. ("receivecolor" gebeurtenissen. De doelstellingen. Hexvalue);} openbare functie ontvangen (waarde: string): ongeldig {jstext.text = waarde;}Als de knop klikt genoemd kan worden.Gebruik is de naam.De openbare functie promptclick (gebeurtenissen: de gebeurtenissen): ongeldig {prompttext.text = "zei je dat je naam was:" + interface. Tel. ("snelle", "wat is je naam?");}}}, (de nieuwe lijn 10, 21 - 24.), salaristrap 8: eisen van anonieme javascript, een ding dat we kunnen doen is schrijven eigen javascript touw, dan van de externe interface bellen.Hier maken we een javascript functie ontvangen een parameter.We hebben de parameters en de waarde voor onze "TextChange die de innerhtml eigenschap: //europa.eu.int /comm /documenten.Je vindt geen externe javascript heet is opgenomen in het pakket van alle behandelingen (invoer, fl.events.colorpickerevent; de invoer van flash.display.movieclip; de invoer van flash.external.externalinterface; de uitbreiding van de movieclip natuurlijk een van de belangrijkste openbare functies (Main () {cp.addeventlistener (colorpickerevent.change, enz.); de externe interface. AddCallback ("ontvangen", Dat de registratie ontvangen);. (mouseevent.click luisteraars, promptclick); veranderen. AddEventListener (mouseevent.click, changeclick); ///////changeclick laten veranderen (als die knop} openbare functies (gebeurtenissen: ColorPickerEvent): {interface is ongeldig. "Receivecolor", event.target.hex (Waarde); openbare functie ontvangen (waarde): touw): ongeldig {jstext.text = waarde van openbare functies;} promptclick (gebeurtenissen: de gebeurtenissen): ongeldig {prompttext.text = "zei je dat je naam was:" + interface. Tel. ("snelle", "wat is je naam?")Wijziging van de http: //europa.eu.int ///////;) in de tekst komt overeen met de tekst van de openbare functie binnen het domein van de flash changeclick (gebeurtenissen: de gebeurtenissen): invaliditeit (interface. Tel. ("functies (parameters) {doc. GetElementById ('textchange").InnerHTML = parameters;}, changetext ". De tekst); changetext.text =";}}}, (de nieuwe lijn 11, 26 - 30.), stap 9: anoniem javascript en gerealiseerd, tot slot, we kunnen een beroep op beide partijen om anoniem te blijven functioneren.In de "anoniem" functie, registreren we een anonieme behandelingen de interface van de functie.De functie van een aantal teksten vullen, begin dan een timer.De volgende stap, we noemen het een anoniem functioneren.Deze functie heeft de omvang van het raam, als het moet, naar onze anonieme script functie, fl.events.colorpickerevent pakket {invoer; de invoer van flash.display.movieclip; de invoer van flash.external.externalinterface; de uitbreiding van de movieclip natuurlijk een van de belangrijkste openbare functies (Main () {cp.addeventlistener (colorpickerevent.change, enz.); de externe interface. AddCallback ("ontvangen", ontvangen) (mouseevent.click; tips. AddEventListener, promptclick); veranderen. AddEventListener (mouseevent.click, changeclick); ///////11 van de tweede sprong creëren nieuwe Timer, en voeg een luisteraar timer: de timer = nieuwe var (1000) timer; de timer. AddEventListener (timerevent.timer, anoniem () ontimer);Een anonieme; ///////de functie van openbare functies, enz.} (gebeurtenissen: ColorPickerEvent): {interface is ongeldig. ("receivecolor" gebeurtenissen. De doelstellingen. Hexvalue);} openbare functie ontvangen (waarde: string): ongeldig {jstext.text = waarde van openbare functies;} promptclick (gebeurtenissen: de gebeurtenissen: {prompttext.text ongeldig) = "dat zei je je naam is:" + interface. Tel. ("snelle", "wat is je naam?")De openbare functie;} changeclick (gebeurtenissen: de gebeurtenissen): invaliditeit (interface. Tel. ("functies (parameters) {doc. GetElementById ('textchange").InnerHTML = parameters;}, changetext ". De tekst); changetext.text =";) ///////duidelijke tekst na de tweede al Door de openbare functie timerevent ontimer (gebeurtenissen: nietigverklaring van resizetext.text = "): {"; de timer. Stop (); de functie van anonieme:void (}) {///////zien hoe we de definitie van een functie in een andere functie?De externe interface. AddCallback ("anoniem", functie) (resizetext.text = "raam is aangepast."; de timer start (}).;); ///////- interface (ook hier gelden. "Functie) (window.onresize = functie) (document ['externalinterface]. Anon ()};);}}}"); (nieuwe lijn is het 13 - 17, en de Chinese ondernemingen.),, conclusies, de externe interface is een zeer krachtige en nuttig.Hiermee kun je aanvaarde waarden en alle externe gebeurtenissen, de SWF 's.Veel plezier, bedankt voor het lezen.,