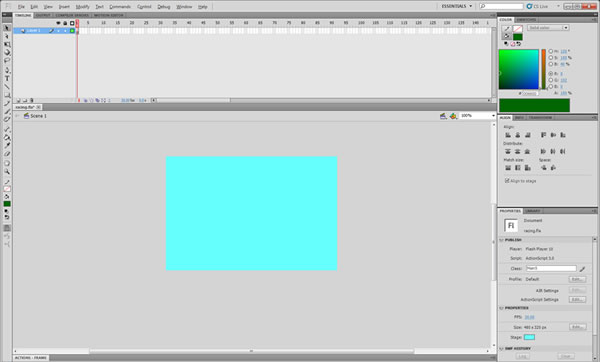
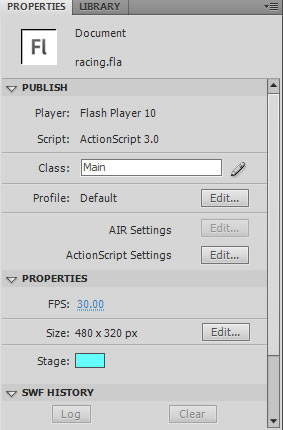
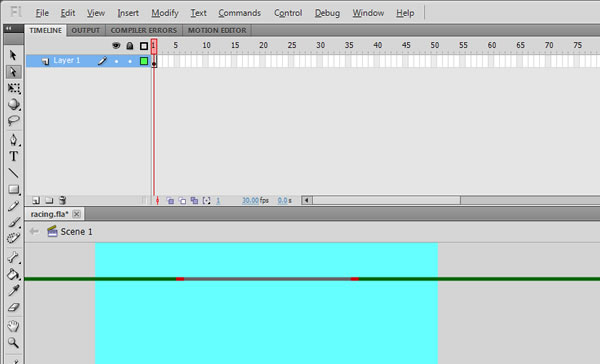
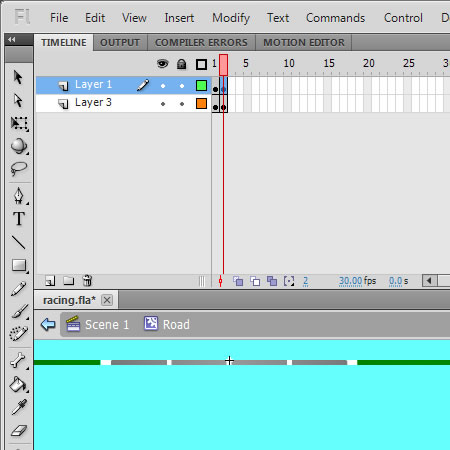
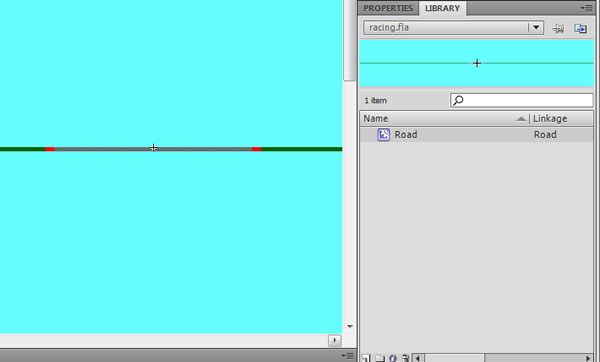
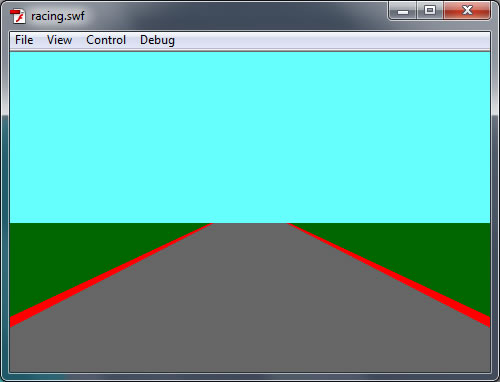
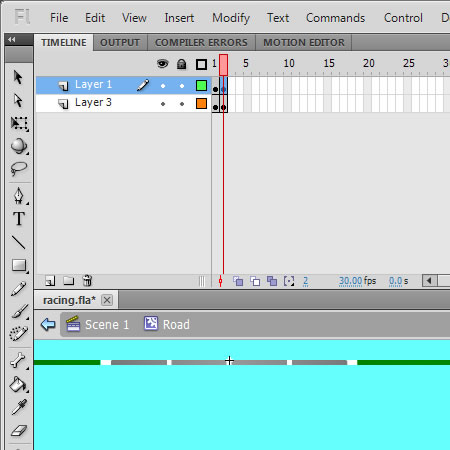
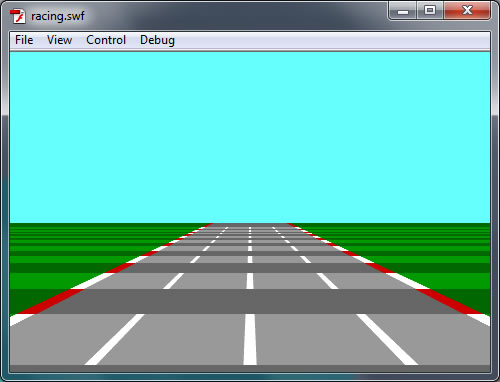
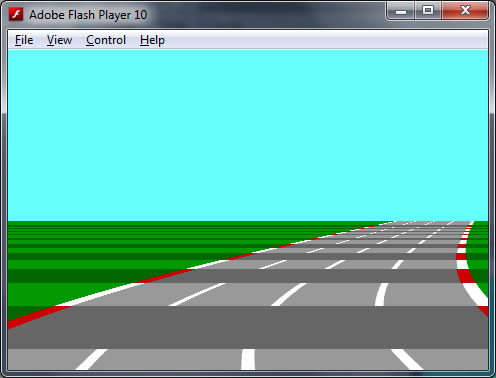
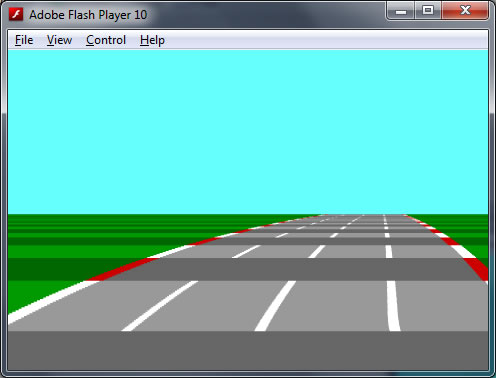
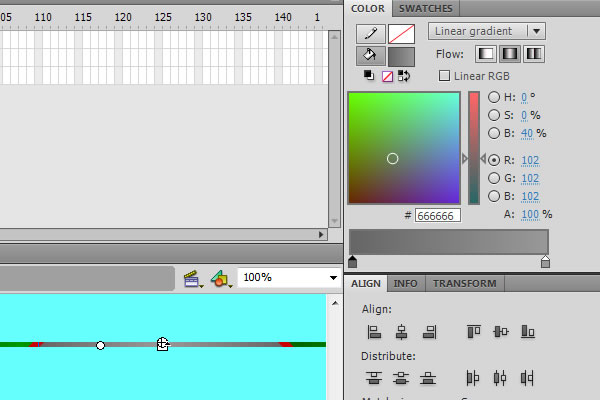
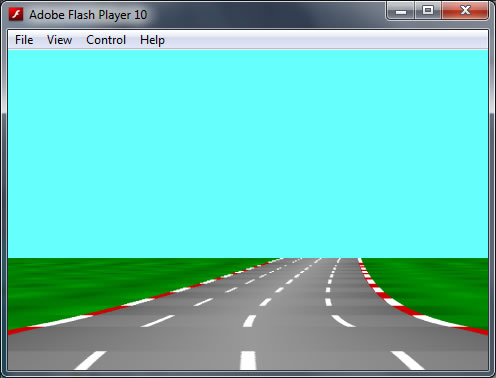
, het creëren van een race spel geen 3D - motor,,,,,,,,,, 11, 8 aandelen,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen. En van deze handleiding zal je een alternatief voor de auto van de behandelingen in het spel - 3.Is dit niet buiten het kader van de oude school. Voorbeelden van vereiste.,,, en dat het uiteindelijke resultaat bekijken, laten we eens kijken naar de resultaten van de laatste, zullen we die stap 1:,, een fles, het creëren van een nieuwe flash documentatie. 3.Ik zal met de afmetingen 480x320px, 30 frames per seconde beeldsnelheid en blauwe achtergrond.Met een naam, die je kiest, het bewaren van documenten. Stap 2: het creëren van een document, met uitzondering van de Verenigde Staten, maar we moeten ook de oprichting van een soort document.Het creëren van een nieuw script van documenten, en de toevoeging van de volgende code: invoer, pakje {flash.display.movieclip; in de loop van de uitbreiding van de movieclip {}} {}) () openbare functies. In het document wordt bewaard in een lijst met namen in Florida , heer.,.,, de banden, de belangrijkste stap 3: en de FIA, met het oog op de opstelling van de code van de voornaamste categorieën, moeten we het met Florida , de aard van hun panel, naast de , klasse, in de naam van de documenten, in dit geval, de belangrijkste,,, en dan het redden van de veranderingen in Florida, een stap 4: lijn en we moeten beginnen met een lijn voor een deel van de weg.Zoals, de selectie, de rechthoekige instrument.In dit voorbeeld zal ik zelf voor de weg van een grijze rechthoek, in de grijze elke rand heeft twee kleine rode en groene rechthoekige, met de rest van de lijn te vullen.Groen, moet ik dan de fase, zodat ze 1500 pixel breed.De breedte van de weg kunnen verschillen van wat je nodig hebt, zal ik gebruik maken van een 245px breed.Ze hoeft niet zeer hoog is, omdat we met een paar voorbeelden die de hele weg scherm.Ik laat ze 10 pixels,., stap 5: het creëren van een video van routes, als je alle vakken, al deze keuze (CTRL + A,) en de pers, F8, het creëren van een film die je uit een rechthoek.De naam is "weg", de erkenning, de registratie, in het centrum en de keuze van de "is het script vakje.,, eindig je in een film... De weg. En je wil, als je in verschillende lagen de opstelling van een rechthoek.Ik wil de grijze een op de tweede verdieping.Als je op het podium met voorbeelden van een weg, haal het weg.Zullen we in de toekomst door de code toe te voegen aan de weg videoclips.,, stap 6: vaststelling van de wedstrijd, laten we terug gaan naar de categorie, de belangrijkste.We moeten weg, met die film, die een spoor van de illusie van zichtbaar licht, gaan we weg en de diepte van de omvang van de regio 's, het spel.Bovendien, in onze klas, allemaal, weg, we hebben toegevoegd aan de fase van een voorbeeld van een reeks bezoeken.We gaan met een andere reeks (, ZMAP,) voor het bepalen van de lijn van de diepte, in dit geval, zal ik 480x320 gebruik te maken van de regionale instellingen in de diepte van 150 lijn (niet vereist, maar zijn van dezelfde grootte te zien zijn, zal ik gebruik maken van deze digitale) ///////diepte zichtbaar weg roadlines:int privé - Totaal = 150; spelen /afmetingen.Totaal int = 480: particuliere middelen; de particuliere totaal CULT: int = 320 spelers van auto 's; de lijn.Totaal int = 8: particuliere noscaleline; ///////- toegang tot alle routes van.Particuliere var zmap: - = [...]; particuliere lijnen) = [...]; de locomotief van de halve breedte: nummer; particuliere var linedepth:int totaal; particuliere widthstep: hoeveelheid = 1; 7: de door de code, en dat zullen wij gebruik maken van de wegen, voor alle variabelen en constante binnen, meester, de functie.We zullen volgens de overeenkomstige "elke regel van de diepte van de openbare functies, Main () {///////zmap routes in de diepte (var i:int = 0; ik < roadlines; I + +) (zmap. Duw (1 /I - sekte /2)) ///////;) moeten we op de bodem van de lijn is in het bijzijn van, dus we voegen ///////elke bank in dezelfde positie, de laatste.Linedepth = numchildren; (i = 0; ik < roadlines; I + +) {var. = nieuwe weg (); de lijn. Duw (draad); addchildat (lijn, linedepth); lijn. X = middelen /2; lijn. Y = cult ik; "route) ///////in het kader van hun de positie van de middelen voor de breedte = /2; (i = 0; ik < roadlines; I + +) (lijn [M] = breedte /60. ScaleX - 1.2; de halve breedte = widthstep;}}, als je die documenten (CTRL) op dit punt, zie je een rechte weg. Het aandeel van de,, je kunt spelen met de berekening, die verschillende resultaten.Misschien wil je een ruimere weg of langere perspectief, 8: een tweede stap weg van grafische, nu deze weg lijkt erg glad, als we verder gaan, je kan het je niet vertellen.We moeten ten minste twee verschillende stijlen van onze acties, een onderscheid te maken tussen de snelheid, naar de bibliotheek, het panel, en dan nog, wegen, film... Terug naar de rechthoek in je schilderij.Nu F6, de invoeging van een nieuwe sleutel als je er meer dan één laag, misschien moet je in elke laag van nieuwe lijst).Nu, in het eerste kader op basis van de rechthoek, kan je de kleuren veranderen of wijziging van hun ontwerp - in zekere mate.Ik zal het veranderen van kleur, en de toevoeging van een tweede lijst van Lane.,, stap negen spelers lijn: vervuiling, we moeten een nieuwe definitie van de variabelen in de klasse van de spelers, onderhoud, de lijn met eenparigheid van stemmen (in de veronderstelling dat er een auto in het spel, we gaan in Een verhouding van 1 "voor de draad), particuliere var playerz: nummer;, we moeten wijzigen, de belangrijkste functie.,, 10 stappen: toevoeging van alternatieve lijn weg. Deze variabele wordt gebruikt, de belangrijkste functie.Nu, weg, lijn zullen worden verdeeld, wat zou een tweede plank, de rest zal een eerste lijst van auto 's, verbetering van de illusie van een openbare functie. En als het belangrijkste () {(var i:int = 0; ik < roadlines; I + +) (zmap. Duw (1 /I - sekte /2));} playerz = 100 /zmap [noscaleline]; (i = 0; ik < roadlines; I + +) (* * * * * * * zmap [M] = playerz;} linedepth = numchildren; (i = 0; ik < roadlines; I + +) {var. De nieuwe weg (=); de lijn. Duw (draad); addchildat (lijn, linedepth); lijn. X = middelen /2; lijn. Y = cult ik;} de halve breedte = middelen /2; (i = 0; ik < roadlines; I + +) (Als ik zmap [100]% > 50) [I]. GotoAndStop (1); de andere lijn [M]. GotoAndStop (2); de lijn [M] = breedte /60. ScaleX - 1.2; de halve breedte = widthstep;}}, het misschien niet nodig hebben om de juiste deel, vermenigvuldigd met 100 deze cijfers, maar ik zou in dit geval gebruik te maken van het aantal amendementen, kan je je vrijheid smaakt als je dat doet, heb je dit als een referentie).,, 11: tot vaststelling van de snelheid en de migratie, laten we beginnen met te doen wat beweegt.We zullen voor een variabele snelheid.Dit geeft aan dat wij van tevoren door de diepte van de lijst zal worden.Ik zal beginnen met de snelheid van 20, en je kan alles wat je wil. We moeten ook een indicator van de afdeling, zal volgens de snelheid, snelheid: particuliere int = 20; particuliere var texoffset:int = 100; 12 - stappen:,, verder te gaan, kunnen we gebruik maken van deze variabelen in doen, zijn we moet de invoering van een nieuwe gebeurtenissen, dit soort.We kunnen gebruik maken van de timer of enterFrame.In dit geval ben ik zal gebruik maken van enterFrame gebeurtenissen, de invoer van Flash. Het evenement; de volgende stap moeten we aan de laatste voorwaarden, de Main (), de functie en de overgang naar een nieuwe functie die we creëren.Deze nieuwe functie wordt door de enterFrame gebeurtenis op de weg, dus we zullen voortdurend in beweging.We noemen het een race (). En de functie van de Main () {(var i:int = 0; ik < roadlines; I + +) (zmap. Duw (1 /I - sekte /2));} playerz = 100 /zmap [noscaleline]; (i = 0; ik < roadlines; I + +) (* * * * * * * zmap [M] = playerz;} linedepth = numchildren; (i = 0; ik < roadlines; I + +) {var. = nieuwe weg (); de lijn. Duw (draad); addchildat (lijn, linedepth); x = middelen /2.; lijn. Y = cult ik;} de halve breedte = middelen /2; (i = 0; ik < roadlines; I + +) (lijn [M] = breedte /60. ScaleX - 1.2; de halve breedte = widthstep;} addEventListener (event.enter_frame, ras);}, St.De Europese Raad van 13: de definitie van een ras, laten we nu voorwaardelijke voorwaardelijke afgesneden van de nieuwe functies van sport, laten we krijgen.De texoffset, zal de positie van de wegen, de exacte illusie, het voorhanden hebben en het verkeer. Privé - functies (gebeurtenissen: de gebeurtenissen): ongeldig {(var i:int = 0; ik < roadlines; I + +) {als (zmap [M] + texoffset) 100% > 50) [ik. (1)]. GotoAndStop; andere lijn [I]. GotoAndStop (2);} texoffset = texoffset + snelheid; en (texoffset > = 100) (texoffset = 100;}}, als je vrijlating, nu, je verdient een animatie weg. Stap 14:,, stuurinrichting, voor altijd de weg vooruit is saai, een perspectief naar de duizenden van hen.Laten we nu in beweging nog een aantal nieuwe variabelen om te zorgen voor de bocht, en in dit geval, zal ik een en de rechte lijn van het punt van de curve van de afwisseling van rechts.De weg zal nextstretch wordt opgeslagen in de,,.Tegelijkertijd zullen wij de lijn bewegen, X, in de positie van de curve van particuliere var: aantal per recept; /X - positie van particuliere var DX: nummer; ///////- curve van elk lid van de hoeveelheid locomotief ddx: hoeveelheid = 0,02; ///////per lijn segmenty:int = curve van particuliere roadlines var var nextstretch = particuliere "; directe";,, stap 15: toevoeging van de kromme weg, rx, variabele winkel, X, de lijn, dus we beginnen met het centrum, waar gaan de curve.Bovendien, de zogenaamde controle van de scherpte van de curve.In dit voorbeeld zal ik er 0,02, misschien wil je het veranderen van de curve van de waarde tussen.Dit is de nieuwe, RACE (), functie, privé - functies (gebeurtenissen: de gebeurtenissen): ongeldig {rx = middelen /2; DX = 0; voor (var i:int = 0; ik < roadlines; I + +) {als (zmap [M] + texoffset) 100% > [I]; 50) lijn. GotoAndStop (1); de andere lijn [M]. GotoAndStop (2); de lijn [I]. X = rx; als (nextstretch = = "recht") {als ik > = segmenty) + = DX - ddx; andere type = ddx /64; het herstel van de lineaire curve ///////soepel.} anders als (nextstretch = = "sturen") {als ik < = segmenty) + = DX - ddx; andere DX = ddx /64;} rx + = DX;} texoffset = texoffset + snelheid; en (texoffset > = 100) {} texoffset = 100; segmenty = 1; (segmenty < 0) {segmenty + = roadlines; als (nextstretch = = "sturen") nextstretch = "directe"; andere nextstretch = "sturen";}}, deze keer hebben we geen contact, de belangrijkste functie.Als je, publiceren, nu moet je zo 'n ding: je zou willen veranderen, links en rechts van de curve van de waarde van de waarde, van richting veranderen.Op dit moment moet je hebben kunnen toevoegen in plaats van een auto op de plaats delict en handmatige besturing, 16: de heuvels en hellingen, stap weg van de rechthoek, nog 1 pixel hoog zijn?Het kan ons helpen om in de wedstrijd in de hoop dat we een berg op de weg die de mening van de weg, er is een manier om Hill, dit is zeer vergelijkbaar met die van de curve.Misschien is er veel verschillende methoden, maar dit is en ik zal hier met behulp van een methode.Om het eenvoudig te houden, zal ik zoveel mogelijk van de code, we hebben alleen nog een paar van deze nieuwe effecten.Zoals gewoonlijk, als het je niet bevalt, kan je de verandering van de waarde van de resultaten van de voor ons alleen, X - variabele, de route van de positie, laten we deze positie, Y. Particuliere var - ry: aantal particuliere var; droge: nummer; particuliere var ddy: hoeveelheid = 0,01; ///////minder steil dan de bocht, stap 17:., op de weg naar beneden, om het eenvoudig te houden, in dit geval ben ik gebruik dezelfde lijn als de effecten van recht omhoog, en de curve voor de curve en naar beneden, privé - functies (effect. Gebeurtenissen: de gebeurtenissen): rx = middelen ongeldig {/2 = cult); ten; = 0; ad = 0; voor (var i:int = 0; ik < roadlines; I + +) {als (zmap [M] + texoffset) 100% > 50). Ik gotoan [].(1); de andere lijn niet [M]. GotoAndStop (2); de lijn [I]. X = rx; lijn [I]. Y = RY; als (nextstretch = = "recht") {als ik > = segmenty) {- + = ddx; - = Pa;} anders {DX = ddx /64; droge + = ddy;}} anders als (nextstretch = = "sturen") {als ik < = segmenty) {- + = ddx; - = ddy;} {DX = anders ddx /64; droge + = ddy;}} rx + = + = droge, DX -1;} texoffset = texoffset + snelheid; en (texoffset > = 100) {} texoffset = 100; segmenty = 1; en (segmenty < 0) {segmenty + = roadlines; als (nextstretch = = "sturen") nextstretch = "directe"; andere nextstretch = "muziek";}}, in je spel moet je de curve van de berg om twee verschillende algoritmes, maar dit voorbeeld toont aan dat dergelijke op.,, stap weg van 18: verbetering van esthetische, oude spel niet met flash, maar we kunnen.Wat eenvoudige dingen, zoals het verhogen van een geleidelijk weg maakt het verschil tussen een goede.Als je wilt, gebruik wat je van de filters en de textuur, maar in dit geval, ben ik gewoon nog een paar eenvoudige gradiënt, dus laten we terug gaan naar de film... En weg, in een frame, grijze rechthoek, en dan naar de kleur panel, een geleidelijke verandering van de keuze van lineaire, menu 's, en de keuze van kleur, rekening te houden met de stroom, dus de helling zal blijven, en de kleur van de eerste tot de laatste.Ik vertel je niet dezelfde kleur, dat doe ik, maar ik zal met 666666 en 999999 te&##.Als je moet draaien gradiënt, overschakelen op de helling op, de vrouw, de instrumenten, het zal je laten draaien, aanpassing van de gradiënt van je.In dat geval, ik heb de gradiënt van een kwartaal en het rechthoekige, aanpassing van de helft van de grootte van de rechthoek, dus het centrum zal lichter en randen van de duisternis.Ik gebruik een vergelijkbare grootte groen, dus het zal uit de diepe groen, groen (# 006600) (# voortdurend 009900).,, nu twee frames, met verschillende kleuren, een nieuw stijgingspercentage.Ik heb voor de grijze rechthoek, licht en donker&#alleen voor 777777 veranderen.In het groene deel ik de omvang van de veranderingen op de helling te voorkomen dat het eruit ziet, en het veranderen van kleur is heel subtiel (# 007700 en≠).,, misschien wil je nu aan de horizon van de toevoeging van een mooie achtergrond, of een grafische lucht.,, conclusies, of je mist de 3D - beeld van de middelen, of wil je gewoon naar de oude school, en nu heb je een eenvoudig voorbeeld voor de race spel, hoe een diepte van de illusie.Nu is het van jou, als het een Moto GP, of een straat wedstrijden op de weg of het vol is, misschien een geen auto 's. Ik hoop dat je van deze handleiding nuttig hebben gevonden.Bedankt voor het lezen.,