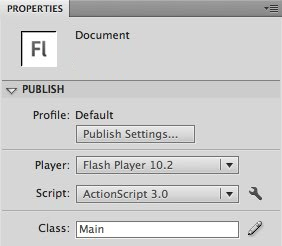
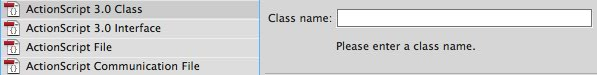
flash 3 in het creëren van een rijke en gevarieerde draaiende wielen, het creëren van een rijke en gevarieerde spinnewiel in flash 3,,,,,,,,,, 2, 8 aandelen,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze handleiding zal je leren hoe te komen tot het gebruik van Flash 3 wielen, een interface, van toepassing op de muis en het scherm.,,,, het uiteindelijke resultaat bekijken, laten we zien wat het resultaat zal zijn van ons werk, op en slepen, klik Op: de muis verticale draaiende wielen; rij sneller het wiel draait.Na de stopzetting van alle wielen BAR, weergegeven op de bodem valt in kleur.,, stap 1: een kort overzicht van de grafische elementen, het gebruik van geprefabriceerde, scheppen we een kleurrijke interface zou worden door verschillende behandelingen van categorie 3 de energievoorziening en de gebruikers in staat zal zijn om het wiel met gebaren met de lijn die het scherm een lijn; zal sneller draaien.,, stap 2:Flash documenten worden, de zaklamp en het creëren van een 500x300px dossier.Een beeldsnelheid 24 KP 's.,,,,, in stap 3: interface,,,,, een prachtige kleurige interface zal worden aangetoond, dat de door de verschillende vorm, montage en eenvoudigere vorm, gebruik te maken van een pro - de instrumenten te creëren, omdat ze gemakkelijk kunnen herhalen die ik niet uit te leggen wat ze schrijven.Om ervoor te zorgen dat de wielen draaien als het belangrijkste punt, zie je de bron is gedownload.,, stap 4: naam,,,,, het beeld dat de film, aanleg van naam.Bijzondere aandacht moet worden besteed aan het wiel, film, P.; deze zijn kleine zwarte lijnen, de kleur, de wielen, binnen, wielen, video clip.Ze noemen, P1, 10, en, met de wijzers van de klok in stappen 5:TweenMax,,,,,,, dan zullen we het gebruik van standaard opgenomen in een verschillende Twain motor; dit zal de kleur, colormc overgang, een symbool van veel gemakkelijker kan worden gedownload, je TweenMax GreenSock website van de,,.,, stap 6: vaststelling van de voornaamste categorieën, en de belangrijkste soorten, met de naam,,,,,,, in het veld, de afgifte van het panel zal de FIA, eigendom, en een van de belangrijkste documenten,., - 7: het creëren van een nieuwe klasse van de behandelingen,,,,, het creëren van een nieuwe (CMD + n) behandelingen van categorie 3 en het behoud van het Main.as gewijzigd, in je klas, MAP, salaristrap 8: de structuur van de klas, het creëren van je klas fundamentele structuur begon met het schrijven van de code, pakje {flash.display.sprite BAR invoer;Door de belangrijkste uitbreiding van de functies van categorie Sprite - Main () {///////:void fabrikant}}}, stap 9: verplicht, deze koers moeten we de invoer van op het werk van onze klas., de invoer, de richtlijn die buiten de definitie van klasse en geef je code, de invoer van flash.display.sprite; de invoer van flash.display.shape; de invoer van flash.events.mouseevent; de invoer van flash.events.event; de invoer van maïs. GreenSock. TweenMax; 10:,, de stappen van de variabelen die de code kan worden gebruikt; in de Toelichting lezen weten meer van hun aantal, de snelheid van de locomotief: = 0 het wiel; ///////- snelheid: particuliere vector. < Sprite > = nieuwe luchtvaartmaatschappij. < Sprite > (); ///////P1, P2, enz. - die de beheers - en controlesystemen in de fase van de VAR - lijn: vorm; ///////- opstellen van de wielen van de lastpaddle gebaar van locomotief lijn: serie; ///////de wielen van de huidige detectie waarde, stap 11: de fabrikant, die Een fabrikant is een fFunctie: exploitatie van voorwerpen die door de uitvoering van het creëren, is de eerste als je een voorbeeld van het object.Want dit is onze documenten, het zal zo snel van SWF 's laden, de laatste functie Main () ///////:{ongeldige code.}, stap twaalf: met behulp van de vector, ten eerste voegen we alle riemen videoclips van de vector, en de toevoeging van de luisteraar - we schrijven, listeners () onder het publiek, de functie, de functie van:void Main () {peddelen. - (wheel.p1, wheel.p2, wheel.p3, wheel.p4, wheel.p5, wheel.p6, wheel.p7, wheel.p8, wheel.p9, ronde. P10); het publiek ('add ");}, publiek, stap 13: deze functie zal volgens de parameters van de toevoeging of schrapping van de luisteraar.De muis een lijn trekken luisteraars, zal het controle paneel, de functie van particuliere uiteindelijk publiek (actie: string): ongeldig als (actie = = "toevoegen") {fase. AddEventListener (mouseevent.mouse_down, startdraw); - fase. AddEventListener (mouseevent.mouse_up, spinwheel);} {removeEventListener (mouseevent.mouse_down, anders. Startdraw); (mouseevent.mouse_up. RemoveEventListener, spinwheel);}}, stap 14: sport, een functie in het kader van een muis te creëren op basis van de huidige positie en plaats het op het podium.Het is als een klik met de muis door particuliere uiteindelijk functie startdraw (E:MouseEvent): ongeldig {lijn = nieuwe vorm (); addchild (draad); lijn. Figuur. MoveTo (mouseX, muizen); lijn. Grafische. Type (8, 0x000000; ///////0,3) kan je veranderen van kleur van de lijnen en de stijl. Fase. AddEventListener (mouseevent.mouse_move, drawline);}, stap, 15: lijn bij de muis, de lijn verder in die richting, de functie van particuliere uiteindelijk drawline (E:MouseEvent): invaliditeit (lijn. Figuur. Lineto (mouseX, muizen);}, 16: de wielen draaien, maatregelen, in het kader van een bij de uitvoering van de code de vrijlating van de muis, de voltooiing van de lijn.De luisteraars worden geschrapt om te voorkomen dat de lijn, en op basis van de berekening van de hoogte van de lijn van de snelheid.Tot slot, enterFrame gebeurtenis is de werkelijke de wielen draaien, de functie van particuliere uiteindelijk spinwheel (E:MouseEvent): ongeldig {fase. RemoveEventListener (mouseevent.mouse_move, drawline); het publiek ('rm "); de snelheid = line.height * 0,1; removechild (draad); lijn = nul; de fase van addEventListener (event.enter_frame, draaien);}, 17, stappen. De wielen draaien, dit is: de functie van de wielen draaien, zal de waarde en de opsporing van wat op de particuliere uiteindelijk: spin (E: gebeurtenissen): ongeldig {/* draaiende wielen * /wheel.rotationz + = snelheid van 18;,, stap: opsporing van waarde Op basis van de in het verleden, hier hebben we het opsporen van de huidige waarde van de riemen aan wiel, detectie * * * * * * * * * * * * * * de waarde //(var i:int = 0; ik < 10; I + +) {als (index. Kan hittestobject (peddelen.[ik])) {lastpaddle [M] = peddelen. Naam;}}, 19: vermindering van de snelheid, maatregelen, verlaging van de snelheid van de wielen van elk frame eindelijk gestopt met draaien, /* * * * * * * * * * * * * * /afname van de snelheid, snelheid = 0,1; 20: - schijf, stap, alle waarden opnieuw als de wielen stoppen.Uiteindelijk zal een functie op grond van de waarde van de exploitatie van de operatie genaamd., /* verwijderd luisteraar en de terugkeer van de snelheid, het wiel stopt * /als (snelheid < = 0) - fase. RemoveEventListener (event.enter_frame, draaien); de snelheid = 0; setbarcolor (lastpaddle); het publiek ('add ");}} BAR, 21: stappen, kleur, een functie is van de in het kader van de waarde van de exploitatie van de aangepaste maatregelen op wielen.In dit geval het verandert de kleur van de onderste BAR, maar je kan niet alles maken het setBarColor (action:String). Functie:. {"(actie) (zaak'p1': TweenMax.to (colorMC, 0,5, {colorTransform:{tint: 0xF15D5D, tintAmount:1}}); breken; zaak'p2': TweenMax.to (colorMC, 0,5, {colorTransform:{tint:0xC06CA8, tintAmount:1}}) Zaak'p3': TweenMax.to; breken; (colorMC, 0,5, {colorTransform:{tint:0x644D9B, tintAmount:1}}); breken; zaak'p4': TweenMax.to (colorMC, 0,5, {colorTransform:{tint:0x5E98C6, tintAmount:1}}); breken; zaak'p5': TweenMax.to (colorMC, 0,5, {colorTransform:{tint:0x4789C2, tintAmount:1}}); breken; zaak'p6': TweenMax.to (colorMC, 0,5, {colorTransform:{tint:0x55c4cb, tintamount:1}}); breuk; zaak: TweenMax P7, (colormc 0,5 (colortransform:{kleur: 0x57bc80, tintamount:1}}); breuk; zaak: TweenMax P8, (colormc 0,5 (colortransform:{kleur: 0x90cc6c, tintamount:1}}); gebroken; zaak P9:TweenMax, (colormc, 0,5, {colortransform:{kleur: 0xebe666, tintamount:1}}); breuk; zaak P10:TweenMax, (colormc 0,5 (colortransform:{kleur: 0xf29c69, tintamount:1}}); de schuld;}},, conclusies van het veranderen van de code voor de tenuitvoerlegging van de actie zijn.En ik hoop dat je genoten hebt van deze handleiding, dank je.,