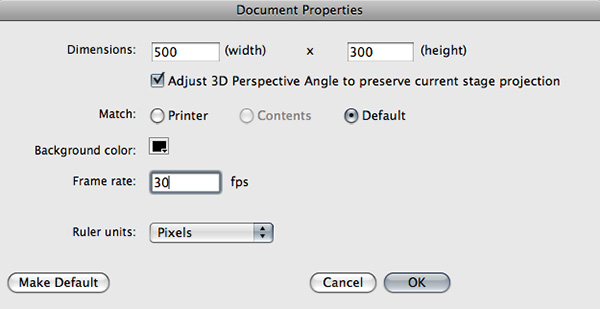
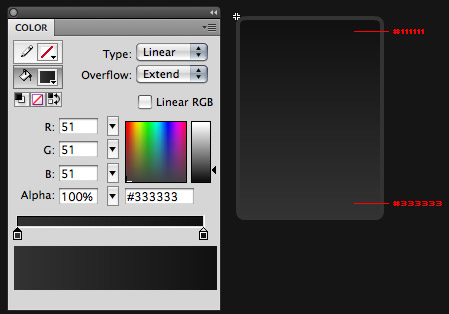
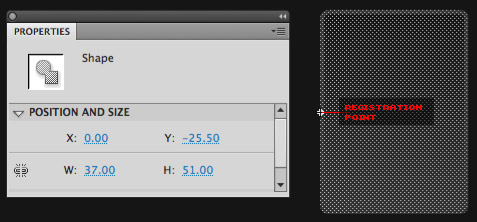
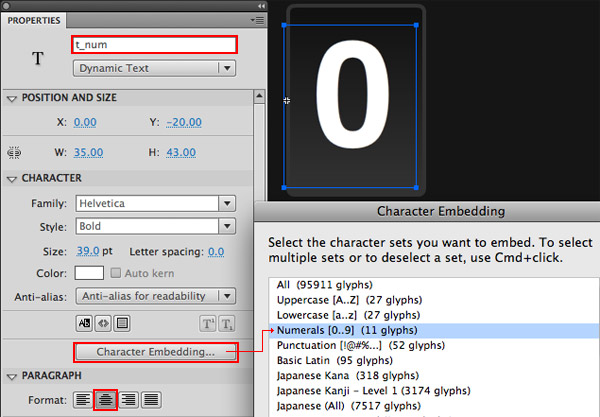
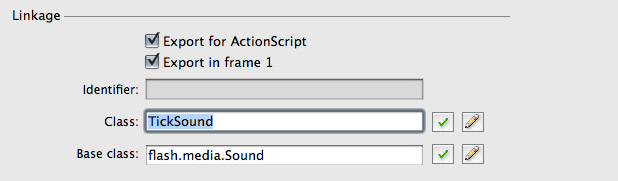
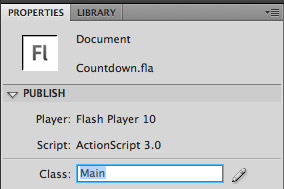
- het aftellen van de stijl en de luchthaven van de timer,,,,,,,,,, uitwisseling van aandelen, 13,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen. En, in dit kader zullen wij met een dynamische streefdatum, kan worden vastgesteld door middel van XML - een herbruikbare aftellen.We zullen op een vliegveld of station staat in de stijl van de plaat van digitale animatie.Zullen we de code, grafische en animatie.,,,, overgenomen, training, elke paar weken hebben we opnieuw een aantal van onze lezers favoriete uit de geschiedenis van het hele gebied.Deze handleiding is gepubliceerd in 2010, stap 1: zet je flash - dossier, het creëren van een nieuwe Flash (behandelingen van deze instellingen: 3) 500x300 zwarte achtergrond, en 30 van de KP 's.,, stap 2: het creëren van een digit_bottom videoclips, het creëren van een nieuwe film... "Digit_bottom en Foto' s de breedte van de rechthoek in 50px ongeveer 36px.(een snelle manier om de exacte maten een rechthoek is de keuze van de instrumenten op het podium rechthoek, ze alt), van&#voor rechthoekige gradiënt (1) (bodem) en 2 pixel contour van kleur.,, stap 3: de positie van de rechthoek, de positie van de rechthoekige deze film... Geregistreerd (kleine "+") in het midden van de bovenste en onderste linker rand.Als je je rechthoekige 50px hoge waarde moet zijn, dan y 25.,, stap 4: de hoeveelheid toegevoegd, het creëren van een nieuwe laag, toevoeging van een dynamische tekst "t_num".De keuze van een lettertype, een vliegveld of station gevoel (helvetica, DIN, of snelweg). Ik moedig die paragraaf helvetica, in de vorm van het centrum, eraan te herinneren dat de cijfers van 0 - 9 embedded fonts de positie van de tekst, de achtergrond van het centrum in de rechthoek.,, we gebruik zullen maken van deze film... Als een andere grafische basis, dus een beetje tijd om ervoor te zorgen dat het er goed uitziet.,, stap 5: toevoeging van een masker, het tijdschema, digit_bottom een nieuwe laag, en noemt het een 'het masker van de film ".Een kopie van de film in de rechthoek plakken, (editing > plakken in de plaats, of command-shift-v), de keuze van vakken in het bovenste gedeelte van het masker, het schrappen van het masker, klik, selectie, film, en ervoor te zorgen dat het voor alle lagere, 6., stap drie: Het creëren van een digit_top videoclips, in de bibliotheek, begrepen. Digit_bottom, de montage, de naam van de nieuwe kopieën van de digit_top ", deze film... Zal dat digit_bottom, bijna dezelfde clips, met uitzondering van de grafische weergave masker zal in plaats van de bodem in het bovenste gedeelte van grafiek, geschrapt. Op dit moment, de film.Een kopie van de rechthoek, en nogmaals in het masker, pasta, laag.Deze keer kiezen de onderste helft, verwijder het. Je zou moeten doen is gewoon een aanpassing van de tekst en de context van de kleur van de schaduw van de rechthoek.Ik digit_top grafiek, om van de Top een analoge optische diep.,, 7 stap: het creëren van een digitale video clip, het creëren van een "digitale" in de nieuwe videoclip.Het verzet, digit_top, digit_bottom,, de montage en de positie van de 0.Geef ze de naam "top1" en "bottom1", nu de film digit_top kopiëren,,, digit_bottom,), de totstandbrenging van een nieuwe laag, en in elk tijdvak van een pasta.De naam van de nieuwe exemplaren "en" en "bottom2", nu heb je vier animatie... In je, digitale montage: 2, digit_top, en 2, digit_bottom,.Ik zal uitleggen waarom we de volgende stap in de richting van een dergelijke stap 8:.,, de strategie van de animatie, doen we een animatie bedriegen die we willen die van invloed zijn op het aantal.Kijk naar de foto 's zien we, nummer één, film die 3D - ik laat je zien snijden gemakkelijker):,, animatie, stap 1: we beginnen met, bottom2, klem ondersteboven (bekend als in eigendom), top2, klem.Op dit punt, de twee segmenten, bottom1 zichtbaar, top2,,,.In beide segmenten elkaar, waardoor de vorming van een volledige digitale animatie stap 2: nu we neer, top2, klem in de digitale centra.Op dit punt zou nul, dus... Niet zichtbaar.En we draaien, bottom2, montage, maar we gaan naar beneden.Want het is achter de rug, top2, het niet laten zien, totdat het omzet halverwege.Nu 2 zichtbare clip, top1, en, bottom1,.In deze twee delen komen niet overeen met de hoeveelheid, maar dat geeft niet, want deze stap slechts een fractie van een seconde, animatie van stap 3:,, top2, gevangen in het centrum van bottom2, blijven vallen, een weg naar beneden.Als het eenmaal in de segmenten (, top1 zichtbaar, en, bottom2,) in combinatie met een volledig digitale animatie stap 4: op dit punt zullen wij opnieuw met twee verborgen... En de positie van de voorbereidingen voor de volgende van de omzet.Aandacht, klem in dezelfde positie 1 stap, alleen omgekeerd.,, stap negen: het creëren van een film... De klok, hebben we nu een persoonlijke digitale film, vaststellen, om de klok, het creëren van een nieuwe film... Op het podium staat bekend als de "." de naam van de aanleg van de "tijd".In de nieuwe videoclip die negen, digitale en videoclips; 2 seconden, twee minuten, twee uur, drie dagen.Voor elk cijfer een voorbeeld noemen.Van links naar rechts, de naam van hun digit0 "," digit1 "," digit2 ", enz. En een afzonderlijke film... En de etikettering van elk deel.Het hangt van jou af.Ik voeg een donkere vierkant met afgeronde hoeken als mijn achtergrond, en, tot slot, de toevoeging van een dynamische tekst "t_date".Dit is zullen we een datum van de doelstellingen van de klok telt af.Herinner je die lettertype van deze tekst is, als je niet het systeem lettertype.,, 10 stappen: het creëren van een digitale, het creëren van een nieuwe digitale documenten "gerealiseerd." en de toevoeging van deze code van de categorie van de lege tas (invoer, flash.display.movieclip; de uitbreiding van een aantal van de Top van movieclip {privé - totaal: int = 0; particuliere totaal bodem: int = 1; particuliere var _currentdigit: generator; particuliere var _nextdigit: generator; particuliere var _number: string = "0" van de fabrikant; ///////openbare functie cijfer () {_currentdigit = nieuwe reeks (top1, bottom1); _nextdigit = nieuwe reeks (top2, bottom2);}}}, maar dit niet.We hebben een paar - 2 set redden, digit_top,, digit_bottom, video clip.Ik heb twee constanten is vastgesteld, de bovenste en onderste om bij te dragen tot het behoud van deze reeks in de bovenste en onderste magazijn van de baan._number, variabelen, zal op een gegeven moment om cijfers. (noot: ik heb onderstreept dat de naam van de variabele mijn privé - variabelen.), het vinden van je, digitale, in de bibliotheek van de film... En de toewijzing van deze instellingen in de koppeling.,, stap 11: invoer van tweenlite bibliotheek, we moeten tweenlite database met digitale video clip, animatie, downloaden van het tweenlite bibliotheek 3 versie, in de lijst van de plaatsen in het kader van de "COM" als je grote MAP - bestand (of in de bron van je weg, als je al een verschillende soort weg), twee toe te voegen aan de lijn voor je de cijfers van de,, eerste klas, maar de volgende film... De invoer: invoer van COM. GreenSock. * * * * * * * * * * * * * * de invoer. GreenSock. Los. Dat we bijna opnieuw beginnen.Wat kan doen tweenlite E van deze handleiding.Zie voor meer informatie tweenlite documenten, procedures en maatregelen 12:flipto animatie, toevoeging van de functie van uw, digitale: openbare functies (numéro de foto hebben: touw): ongeldig {_number = min; _nextdigit top. T_num.text = de bodem; _nextdigit []. T_num.text = min. /omzet cijfers naar beneden de helft van tweenlite, (_currentdigit [15], de top, {:0, ontspannen, bekend als lineaire. Easenone}); ///////omzet in een digitale tweenlite (bodem, _nextdigit [3], {zeggen dat: 1, volledig: flipcomplete, aan te nemen. Easeout});}, hier is Wat er gebeurd is. En een van deze functie:,, met een touwtje, digitale we gaan flippen.De eerste regel is die ons, _number, variabele gegevens, de volgende stap zetten we de tekst in de bovenste en onderste we, _nextdigit animatie... - aan dezelfde cijfers, en met de tweenlite op de film, _currentdigit op tussen de eigenschappen bekend, 0.Dit geeft het effect is "daling" aan de digitale centra, de laatste regel is nog een kind, dat een animatie, _nextdigit clips, van boven tot onder de nummers.We weer gebruik te maken van eigendom bij de berekening van het effect van genoemd, maar die van een 1 - 1.Omdat het twee keer zo ver als de versterking van de Top klem, geven we het tijd twee keer (in plaats van 15. 3 seconden.Als de voltooiing van het Twain zal een functie die bekend staat als "flipcomplete".We zullen in de volgende schrijven.,, als je in de war animatie zien stappen in de grafiek 8, 13, stap: toevoeging van flipcomplete () functie toe te voegen van de functie van de digitale klasse, net onder de foto hebben, functie: ongeldig, particuliere flipcomplete () {///////- cijfers in de var. - _currentdigit; _currentdigit = _nextdigit; _nextdigit =; ///////- hiërarchische reset ();}, zodra we de werking van andere animaties zal na de voltooiing van deze functie.Het _currentdigit, de uitwisseling van _nextdigit,,, -.Na dit, het noemen van een "reset" vermindering van de functie van een trekker te resetten, hiërarchische en positie.We schrijven.,, stap 14: toevoeging van de reset) functie toe te voegen van de functie, digitale:, reset (): private functie addchild (_nextdigit ongeldig {[bodem]); addchild (_currentdigit top); ///////open op de bodem van een bodem in de huidige _nextdigit []. Dat = [1]; _nextdigit top. SCALEY = 1;}, in deze functie _nextdigit epidemie, de eerste twee regels, en de bodem, _currentdigit op de Top van de Top van de lijst.Ik ben meestal met de addchild () doen omdat het minder dan een setchildindex (input), uitgegeven scaleY eigenschap van een verplaatsing, we dus moeten ze klaar voor de volgende omzet.Dit betekent dat de wijziging van _nextdigit [], de bodem, de van 1 tot en _nextdigit [1], de Top van 0 tot 1, nogmaals, als je verdwaald in de procedures van de kaart, 8, 15 stappen: toevoegen aan de fabrikant, er is een ding wat we vergeten zijn de juiste... De eerste keer de andere animaties.We kunnen door de toevoeging van een beroep, vermindering, in cijfers van de constructeurs, rechts: ///////de functie van de fabrikant van de cijfer () {_currentdigit = nieuwe reeks (top1, bottom1); _nextdigit = nieuwe reeks (top2, bottom2); de reset);}, stap 16: toevoeging van Number () een functie, het laatste wat we nodig hebben, is een cijfer voor de toegang tot privé -, _number van externe factoren.Zullen we nog een eenvoudige toegang tot openbare functies functies (): een string _number {;},, stap 17: het creëren van een klok, het creëren van een nieuw script bestand genaamd "klok.".In dit deel van de code flash.display.movieclip plakken, pakje {invoer; de invoer van flash.events.timerevent; de invoer van flash.media.sound; de invoer van flash.utils.timer; de uitbreiding van de particuliere _clocktimer klok movieclip {var: de timer; particuliere var _targetdate: datum van de fabrikant; ///////de klok () {}}} openbare functie, maar hier niet.Wij moeten invoeren in de klas.Ik heb ook een paar persoonlijke variabelen._clocktimer, aftellen seconde, zal ons _targetdate zal worden gehouden, en de datum waarop we aftellen.,, stap 18: toevoeging van een (), aan de fabrikant van de klok in deze functie: ///////doelstellingen, met ingang van de datum van de openbare functies aftellen timer (datum): _targetdate = {datum ongeldig; _clocktimer = nieuwe timer (1000) /tik per seconde (10 msec) _clocktimer. AddEventListener (timerevent.timer, bijgewerkt); _clocktimer. Start (); ///////display streefdatum boven de klok t_date.text = _targetdate. Tolocalestring () (). Touppercase; ///////de bijwerking van de klok heeft hier dus, in de juiste tijd Update ();}, en dit is wat we gaan een streefdatum functieDe klok.Het aanvaarden van een (natuurlijk) en de toewijzing van de datum, _targetdate, veranderd.Dan, we _clocktimer geconcretiseerd.En _clocktimer noemen, vernieuwde digitale één keer per seconde functie, de timer, het geheel van functies en doelstellingen, t_date, datum van de tekst.De functie van de tolocalestring () om ervoor te zorgen dat de gebruikers van de lokale vanaf de datum die is vermeld in de aan deze functie tijdzone. En de laatste regel van de bel, de vernieuwing van de klok, als het de juiste tijd.Anders zal "000 00: 00: 00" een seconden tot de eerste timer gebeurtenissen.,, 19: toevoeging van Update () functie, die is een beetje lang, want waar het grootste deel van de voltooiing van de werkzaamheden.Voeg het toe aan de klok, bijwerking van de lijst van kenmerken: particuliere (E:timerevent = nul) {var: Datum: nu ongeldig = nieuwe ('); ////////te vinden voor de huidige tijd tussen de doelstellingen van de huidige (MS), var: de hoeveelheid = _targetdate verschil tussen. Valueof () (); als nu. Valueof (verschil < = 0) {///////de tijd is op.///////_clockTimer.stop doen. Als je iets Cool. (); _clockTimer.removeEventListener (TimerEvent.TIMER, update); verschil = 0;) ///////seconden verschil = Math.round omzetten naar (diff/1000); ///////aantal dagen var days:int = Math.floor (diff/(24 * 60 * 60 (*)); 24 = days* * 60 * 60); ///////nummer van hours:int = Math.floor aan var (verschil /(60 * * * * * * * * * * * * * * * hours*60 60)) = 60; ///////aantal minuten var min:int = Math.floor (diff/= 60); het verschil min*60; ///////seconden zijn. Dat sec:int = verschil. Var; ///////- van een land te creëren voor het nummer voor elke waarde var diffArr:Array = nieuwe array (touw, touw (dagen) (uren), touw, touw (min) (SEC); var diffString:String = "var. De eerste len:int = 3; ///////Waarde (dagen) met drie cijfers.De rest heeft 2 (var. In diffarr) {///////- platform met nul string (indien nodig, length < len) (= 0 + S) = 2; len; de lengte van de waarde van alle andere //////////////diffstring + = 2 cijfers toe te voegen in de diffstring; ///////.} ervaring in diffstring elk karakter en van de overeenkomstige cijfers (var i:int = 0; ik < diffstring.length; I + +) {als (diffstring substr (I, 1).= het ["digitale" + I]. Het aantal) (het "digitale" [] (diffstring + M. Foto hebben. Substr (I, 1);}}}, deze functie aanvaardt dat een timerevent als parameter.De standaardinstelling is leeg.Dit stelt ons in staat de functie en niet het sturen van een parameter, want we doen, de verzameling, functie, die de eerste regel in de huidige datum en tijd als datum.De datum en het doel van de huidige, vinden wij dat het verschil tussen de datum waarop de (37).Als het verschil is nul of minder, dan is het verleden een streefdatum, dus we stoppen, _clocktimer (, 38), omdat de verschillen tussen de in de tijd, het doel is nu in MW, we moeten omzetten in een mooie leesbare weergave van dagen, uren, minuten en seconden (lijn voor de 46-62).De wiskunde is simpel als je weet, 60 seconden in een minuut, 10 seconden, 60 minuten in een uur, 24 uur per dag 65 minuten. We hebben alle waarden zijn opgeslagen in de generator.We beginnen aan de lijn 68 door elk element toegevoegd aan het touwtje "diffstring".Hoewel we ook doen in de toevoeging van nul nodig (71).Dus als we de klok waarde voor 30 dagen, 5 uur, 56 minuten, zes seconden, diffstring, ziet er als volgt uit: "030055606", en ten slotte door deze functie is in de loop van de tekens, diffstring (gebruik van charat ()).Voor het touw voor elk karakter. Wij zullen nagaan of het met de huidige cijfers.Het is makkelijk, omdat we de naam van onze digitale voorbeelden.Als het cijfer is niet hetzelfde als een huidige vertellen we de cijfers naar het nummer, diffstring,.,, 20 stappen: het toevoegen van geluid, vinden of creëren, een goede tikken, zal elke bijwerking van de klok.Het in je flash - database en die naam in de instellingen ticksound "toe te voegen, _ticksound.,,, tot je iets lager dan die van de twee andere variabelen voor de klas var, de particuliere _clocktimer: de timer; particuliere var _targetdate: datum; particuliere var _ticksound: geluid = nieuwe ticksound (), en spelen. Verlenging van de functie en _ticksound binnen. Spelen ();,, 21 stap: toevoeging van de belangrijkste documenten, we aftellen is voltooid, moeten we een aantal methoden voor de vaststelling van de datum van de doelstellingen.Het creëren van een nieuw script documenten "meester." deze code: invoer, pakje {flash.display.movieclip; de uitbreiding van de movieclip natuurlijk een van de belangrijkste openbare functies (Main () {///////targetdate doelstellingen die klok var. Datum = nieuwe ('); targetdate. Tijd (UTC - datum. (2010, 4, 28, 20 00)); de klok ingesteld (targetdate);}}}, dit alles is een voorbeeld van een klok op het podium van de streefdatum.Ik settime () en de datum van de datum van de omzetting. De UTC () algemene code.Deze datum is, als het wordt omgezet in plaatselijke tijd op de computer van de gebruiker.En onthou, deze maand is geen basis.Dus, vier in feite niet mogelijk is, in april, in je flash - vaststelling van de belangrijkste documenten ",",, als je moet het gebruik van documenten controleren deze tip herzien.,, 22: test van je film nu moeten werken.De belangrijkste soorten proberen te veranderen in de streefdatum, kijk naar het aftellen van de veranderingen in een potentiële ongunstige factoren die van invloed zijn op de datum van vaststelling van de doelstellingen is is hoe we in onze harde code van de SWF 's.Dat is goed, maar als we de datum van de dynamische belasting, zodat we gebruik kunnen maken van de verschillende dingen het aftellen is Cool, laten we eens zien wat we kunnen doen,...,, 23 stap: het creëren van een XML - bestand in een folder, een nieuwe XML - bestand als je flash "targetdate. XML (xml - documenten zijn tekst).De toevoeging van een XML - bestand, targetdate > < < jaar > 2011 < /jaar% GT% < maand > 3 < /maand > < dag > 25 < /dag > < uur% GT% 20 < /uur > < 21 minuten > < /minuut > < /targetdate > het gebruik van het formaat, de streefdatum is opgeblazen (er zijn geen feitelijke gegevens, maar het is gelabeld) om het doel van deze handleiding is zeer duidelijk: 24 stap.,, het laden van het XML -, laten we nu als de onze belangrijkste categorieën documenten om een verandering te maken.In alle documenten van de code in plaats van invoer. {flash.display.movieclip; de invoer van flash.net.urlloader; de invoer van flash.net.urlrequest; de invoer van flash.events.event; in de loop van de belangrijkste uitbreiding van de functie van de fabrikant movieclip (//////////////de Main () {VAR - XML - xmlloader:URLLoader = nieuwe urlloader (); xmlloader. AddEventListener (event.complete, ondataloaded); xmlloader urlrequest (nieuwe lading. ("targetdate. XML");}}}, je ziet dat we de invoering van extra klassen, om ons te helpen bij het laden van het XML - bestand.In de fabrikant creëren we een nieuwe URLLoader laden we voorbeelden van de documenten.We hebben een gebeurtenis van luisteraars een functie ondataloaded genaamd "als een dossier, na voltooiing van maatregelen, 25: toevoeging van ondataloaded () functie toe te voegen van de functie van de belangrijkste soorten: private functie, ondataloaded (E: gebeurtenissen) {var: ongeldig XML = nieuwe XML (e.target. Gegevens); var targetdate: datum = nieuwe ('); targetdate. Tijd (datum. UTC (int (xml. Jaar), int (xml. Maanden), int (xml. Dag), int (xml. Uur), int (xml. Minuten))); de klok ingesteld (targetdate);}, dat het creëren van een nieuwe functie van XML - voorwerp van een dossier.En dan, creëren we een nieuwe datum in XML - van de waarde van het voorwerp.We weer gebruik te maken van settime () en de datum van omzetting van de algemene (datum). De UTC - tijd.De laatste regel is hetzelfde, maar het voorbeeld van de klok naar onze streefdatum 26: een overzicht van maatregelen, dat is veel, dat is een.Een van de versterking van wat je zou willen doen, op basis van twee gewijzigde: gebruik je aftellen, misschien wil je iets speciaals doen voor de gebruiker, aftellen speelt.Je kan deze toegevoegd aan de "tijd", "bijwerking", een "update", "functionele" een deel, zoals ik al zei, we hebben een XML - formaat te verspillen.Je kan maar FlashVars touw door door de datum, het gebruik van verschillende formaat van de gegevens (bijvoorbeeld hola), het XML - formaat of gewoon een beetje strak.,, ik wens je veel geluk.Zoals altijd, opmerkingen, laat me weten wat je denkt.