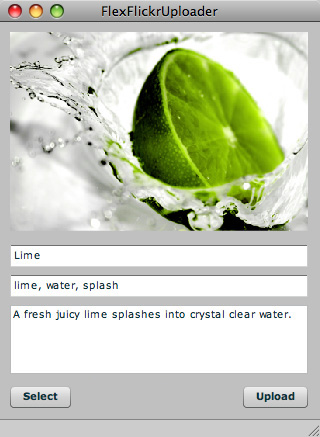
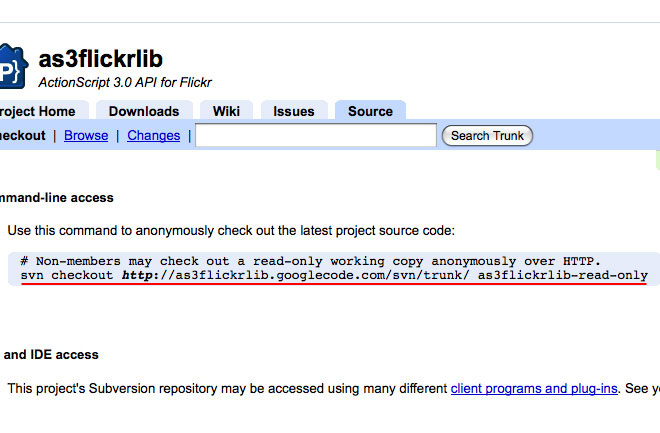
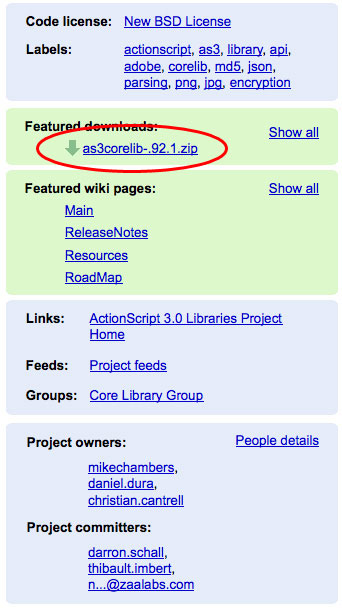
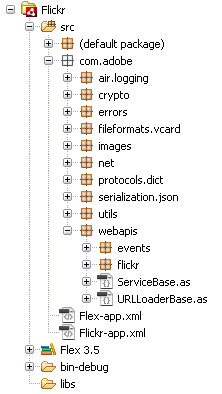
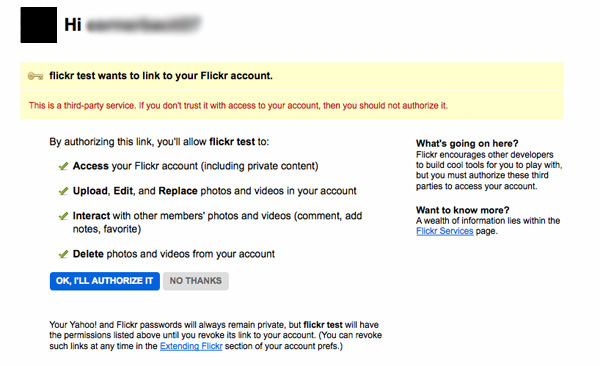
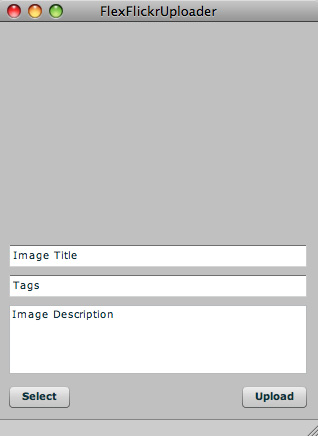
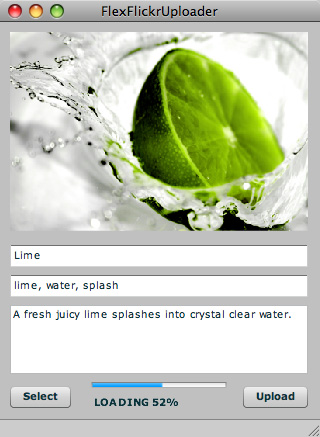
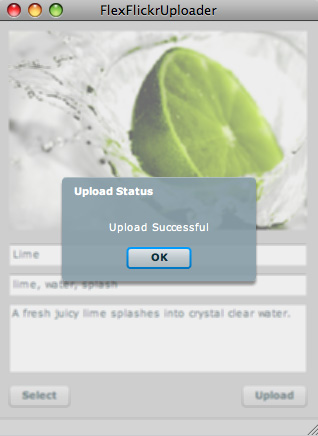
uploaden, de oprichting van een bureau van de lucht uploaden,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen. In deze handleiding,,,,,, je zal het gebruik van 3 /flickrapi en de toepassing van de toepassing van een programma voor de totstandbrenging van een desktop flickr foto 's uploaden,,,,, stap 1: het creëren van een nieuwe - project te openen, FLEX - dossiers een dozijn nieuwe projecten "> nieuwe > - project".Vooruit, geef je het een naam en locatie.Je moet zorgen dat het voornaamste probleem is "toepassingen vormen, en ervoor zorgen dat de instellingen voor het" Bureau "(die in de lucht). Stap 2: het downloaden van de bibliotheek nodig, voordat we beginnen met de programmering voor het downloaden, moeten we de kluis die we nodig hebben.Deze bibliotheek, met inbegrip van corelib Adobe natuurlijk flickr as3 bibliotheek, je moet de meest recente versie 3 door SVN flickr - want er is een probleem met de Upload "functie vrijlating is nog niet besloten.,,, in stap 3: mobiele bibliotheek project MAP, en je bibliotheek gedownload, we moeten laten zien dat ze in Onze het project MAP."Corelib vinden" COM "" "" "MAP MAP.Open nu je project MAP in een nieuw raam "" "MAP.Met de "COM" map naar je project "" "MAP flickr - MAP, en je vindt een soortgelijke structuur van de documenten voor de" corelib MAP.Boren in de "" > COM > Adobe > webapis map "flickr en pak de map.De map naar project MAP in deze gids "> COM > Adobe > webapis"., terug naar het FLEX - en fris je tas, voor het beheer van de hulpbronnen.Je moet nu naar de bibliotheek heb je op je project MAP, stap 4: instellingen voor de gebruikersinterface, deel 1, kunnen we niet alleen de foto 's uploaden naar de we flickr account, maar de titel, de etikettering en de beschreven als goed, dus we moeten het passende kader.De omvang van de bestanden, die je 320x400.Klik je flexibele project MAP, en de keuze van de "eigendom".Ga naar beneden naar de flexibele samensteller panel, en naar de volgende code "extra parameters in de velden,", "- standaard grootte 415 320,".En over te schakelen op ontwerp, open - panel, sleurt beeld van onderdelen.Om ervoor te zorgen dat de identificatie van onderdelen voor je beeld genaamd "imagepreview", met een hoogte van 205 pixels, beperking van de verhouding van de linker en rechter 10 pixels, in plaats van mening en de bovenste paneel.Nu, eruit, twee textinput vergadering en zich in een andere fase van boven de 10 voorgevulde pixels beperkt ze 10 pixels.Het eerste gebied aan de ID 'imagetitle "en de tekst voor een waarde van" foto' s ".Voor de tweede veld - ID 'imagetags "en" etikettering "waarden van de tekst, die de gebruikersinterface, salaristrap 5: Deel 2, tot nu toe hebben we onze keuze voor de regio' s op het gebied van het beeld niet in ons beeld, titel en de etikettering.Een beschrijving van de gegevens verloren.In de vergadering met de regionale component panel, tekst, en plaatste het op het etiket gebied onder.Met een hoogte van 70 pixels van rechts en links, en de beperking van de bandbreedte van 10 pixels.De tekst van de identiteit van de voor de regio 'imagedesc "en" beschrijving van de waarde van de tekst, wat we nu nodig hebben is een knop, Upload knop en het tijdschema om toezicht te houden op de vooruitgang, we uploaden.Vooruit, twee knopen in de etalage slepen en een bar.De eerste knop aan de linkerkant en de beperking van de 10 pixels, waar het is.Geef het een id "selectbtn" etikettering "keuze".De Tien een pixel van rechts aan de rechterkant, en zet hem in die positie.De ID 'uploadbtn "op het etiket". ".De vooruitgang in de middelste knop en de locatie van de beperking van het in de aanvraag door het midden.Laten we een id van de interactie van toepassing, je moet de afbeelding hieronder:,, stap 6: rekening, schakel over naar de code gezien in het FLEX - vinden je het veld betreden.Je moet op het gebied van de drie "titel", "etikettering" en "op het gebied van de beschrijving".Click inside of each one and add this code ,tabIndex="n",, replacing "n" with a sequential number, like so:, <mx:Image x="10" y="10" width="298" height="205" id="imagePreview"/> <mx:TextInput x="10" y="223" id="imageTitle" width="298" text="Image Title" tabIndex="1"/> <mx:Button x="10" y="364" label="Select" id="selectBtn" click="selectImageFile(fileToOpen)"/> <mx:Button x="243" y="364" label="Upload" id="uploadBtn" click="uploadFile(event)"/> <mx:ProgressBar x="91.5" y="360" width="135" id="pBar"/> <mx:TextInput x="10" y="253" width="298" text="Tags" id="imageTags" tabIndex="2"/> <mx:TextArea x="10" y="283" width="298" height="69" text="Image Description" id="imageDesc" tabIndex="3"/>, , StHet EP 7: de registratie van een flickr - belangrijke punten, in de eerste plaats, hoofd naar flickr en registratie van een API - sleutel.Flickr, laat je je aanvraag en geeft het een beschrijving, als je eenmaal invullen., juiste informatie, en is het ermee eens dat de voorwaarden, op de "dienen" en dan zal je begeleiden naar flickr een scherm je API - en privé - sleutel van uw aanvraag.De sleutel om API - en geheime handig zijn, je zal het snel nodig hebben.,, 8 maatregelen: de oprichting van een soort verbinding met flickr, laten we nu in het creëren van een nieuwe categorie worden gerealiseerd, als we de verbinding met flickr.Terug naar het FLEX - creëren van nieuwe behandelingen dossier > de nieuwe naam, flickrconnect menu 's.Naar de post op deze "invoer" commando, ik zal uitleggen hoe ze de tas {invoer., Flash. Net. SharedObject; ///////flash.net.urlrequest koekjes nodig om het systeem van invoer flash. Net. Navigatetourl; ///////in de browser MX open vergunning raam controle. Alarm. /we onze programma 's de invoering van het gebruik van twee waarschuwingen MX raam. In het geval van. Dus; ///////detectie, alarm raam dicht /invoer alle flickr - klasse om ervoor te zorgen dat we alles wat we nodig hebben om de invoer van maïs. Adobe. Webapis. Flickr. * * * * * * *, voor de invoer van maïs. Adobe. Webapis. Flickr. In het geval van invoer van maïs (* * * * * * *.;.. webapis. Flickr. Methodgroups. * * * * * * *;, en deze les, we moeten door middel van flickr API - sleutel en de geheime sleutel terug. En we krijgen een certificeringWe zullen als een koekje bij de gebruikers van het systeem.Als we de toepassing naar flickr, het opent een raam, eisen van de gebruiker om na te gaan of hun flickr account toepassing essentieel, zodra ze kiezen "vergunning", en ze terug naar hun aanvraag voor een waarschuwing raam en vroeg of ze een klik als ze toestemming flickr aanvragen.Dit zal worden toegezonden aan de veiligheid, Token, en het opzetten van lokale om de certificering in elke aanvraag koekjes bewaart.Stap 9: het creëren van flickr, voorbeelden van openbare diensten, starten, les flickrconnect (publiek var Flickr:flickrservice; particuliere var FROB: touw; particuliere flickrcookie:SharedObject = SharedObject var. De lokale ("; ///////flexflickruploader") is opgeslagen in een koekje flickrconnect flickr teken van openbare functies () {flickr = nieuwe flickrservice ("xxxxxxxxxxxxxxxxxxxxxxxxxxxx"); ///////- input flickr de sleutel flickr.secret = "xxxxxxxxxxxxxxxx"; als (flickrcookie & & flickrcookie. Gegevens. Auth_token) ///////als koekjes en teken bestaat, flickr.token = flickrcookie.data.auth_token token {} /als anderen; niet zijn gecertificeerd {flickr. AddEventListener (flickrresultevent.auth_get_frob, getfrobresponse); flickr. Certificering. Getfrob (});In dit deel van de code, we eerst de verklaring van drie variabelen, zullen we in deze categorie te gebruiken."Flickr" variabele voor de vader van toepassing omdat we in deze verwijzing naar het doel, de andere twee variabelen zijn privé omdat zij is specifiek voor dit soort dieren.In de constructeurs, die gelijk is aan de initialisatie flickr object "nieuwe flickrservice" door je flickr API - sleutel als een string.Hier stellen wij voor de nieuwe diensten voor je als je een flickr - sleutel.In onze verklaring de volgende, we eerst kijken of er van ons systeem van koekjes, als een "teken" heeft ingesteld.Als het idee van dezelfde, we blijven die we flickr diensten gelijk is aan de opslag in een koekje p.m. p.m. certificering "eigenschappen.Als deze parameters zijn niet echt, we zullen blijven controleren of aanvragen.Met flickr dienst, de luisteraar.Het type "flickrresultevent" ons "auth_get_frob" horen.Naam van de functie getfrobresponse "input".Aan het begin van een nieuw, de uitvoering van de getfrob ("), en FROB flickr - functies. De definitie van" omhoog ", flickr niet in hun API - gegevens, maar worden hieronder in het kort beschreven.,," steun "is een hexadecimaal gecodeerd, flickr server toegestaan een deel van de distributie van Het meer traditionele; de term is" Charlie ".,, een meer gedetailleerde definitie kan worden gevonden.,, 10 stappen: bijstand, de functie, het getfrob (), zal onze API - sleutel naar flickr, als de sleutel is doeltreffende, flickr terug een string aan ons.FROB zal doorgeven aan een andere functie voor de opbouw van een teken. We zullen de directe gebruikers ingelogd op hun flickr account, geef ons de aanvraag kan foto 's uploaden, private functie getfrobresponse (gebeurtenissen: flickrresultevent): ongeldig {als (gebeurtenissen. Succesvolle) {FROB =... (de activiteiten. De gegevens.); var auth_url: string flickr. Getloginurl (FROB, authperm. Geschrapt; ///////) tot een geregistreerd. Navigatetourl (nieuwe urlrequest (auth_url), "_blank"); ///////de browser en vraagt je om het alarm ("het raam dicht, je inloggen op flickr, flickr toegestaan", alert.ok, nul. Oncloseauthwindow);}}, zodra we reageren en FROB flickr, we controleren of terug te keren op "succes".Zodra is vastgesteld dat op de gegevens terug aan een reeks variabelen, het creëren van een andere reeks variabelen, zal de URL van certificering, gebruik dan een flickr 3 API in functie van onze houtkap URL ontstaan, en de waarde voor onze "auth_url").In het kader van een deel van zijn, moeten de mensen die met de werkzaamheden voor een tijdje.In de "navigatetourl" functie, in de browser op flickr en de gebruiker en stelt ons in staat om aanvragen voor toegang tot hun rekening met de bouw van Flash.Als onderdeel van dit proces, en we vragen flickr "verwijderen" machtigingen aanvragen om toegang te krijgen tot het hoogste niveau.Met dit niveau van toegang, we kunnen uploaden, bewerken, toegevoegd of geschrapt.Dat is een beetje overdreven, maar ik bleef op het niveau van de projecten zelf worden vermeld, en we worden geleid naar flickr log pagina 's van de aanvragen die ons een waarschuwing voor het raam.Het raam zal ook de boodschap ", je inloggen op flickr" sluit het raam.Als de gebruikers van flickr en terug te keren naar de toepassing, ze spelen "Oké" zullen noemen een andere functie te zoeken een bezoek van flickr token.,, 11 stap: het verkrijgen van toegang tot openbare functies van het teken, oncloseauthwindow (gebeurtenissen: dus): ongeldig {flickr. AddEventListener (flickrresultevent.auth_get_token, gettokenresponse); flickr. Certificering. Gettoken (FROB);}, een verzoek om toegang tot deze functie slechts symbolische flickr, flickr zal zien dat we van de aanvragen (door onze steun voor het bepalen van) heeft goedgekeurd, zal de marker terug.Stap 12: vaststelling van, de toegang tot en het systeem van koekjes, Token, private functie gettokenresponse (gebeurtenissen: flickrresultevent): ongeldig {als (gebeurtenissen. Succesvolle) {VAR authresult:authresult = authresult (event data. Certificering); flickr.token = authresult.token; flickrcookie.data.auth_token = flickr.token; flickrcookie. Spoel de; ///////() wordt het koekje in de lokale computer}} in onze klas flickrconnect functie krijgt flickr teken en het opslaan in een systeem van koekjes.Door het opnieuw controleren om ervoor te zorgen dat het incident is een succes.Als we daar zoeken maar succes, het creëren van een "authresult" en de toewijzing van het voor een variabele "authresult".Deze variabele is gelijk aan de waarde van de gegevens terug "bevoegdheid").We flickrservice "p.m." eigendom "p.m." karakter van de "variabele authresult".De volgende, de verdeling van eigendom "auth_token", die we aan het begin van de klas koekje (flickrcookie) en het gelijkgesteld met "flickr. Teken."De rest is voorzien van alle koekjes op de lokale computer, en we doen dat door gebruik te maken van de SharedObject "flush (3)", nu, we hebben een verbinding naar flickr en die onze goedkeuring en toestemming, kunnen we beginnen met de code van de toepassing van procedures voor ons het grootste deel van de,, stap 13:. De invoer van de belangrijkste variabelen in het script, en dat zullen wij de invoer van drie soorten; die we zojuist hebben gecreëerd, een alarm, en naar flickr 3 soorten API - en dit moeten we vier variabelen, ten eerste moeten we tot een voorbeeld van onze flickrconnect klasse gecreëerd, flickrlogin "klassen".Het creëren van een variabele "." een voorbeeld, via Upload "in onze flickrconnect flickr voorbeelden van.Het creëren van twee variabelen, twee "dossier" type.Een van deze variabelen, noemen we het "dossier", de "andere filetoopen".,,, de invoer van flickrconnect; de invoer van mx.controls.alert; de invoer van com.adobe.webapis.flickr.methodgroups.upload; particuliere var flickrlogin:flickrconnect = nieuwe flickrconnect (); de Upload: Upload = nieuwe locomotieven (flickrlogin uploaden. Flickr); particuliere var documenten: documenten; de particuliere var filetoopen: FILE = documenten. Documentsdirectory; stap 14:,, - en het imago van de functie, nu we de invoer en variabele omgevingen, we moeten beginnen en ik zijn van toepassing.Tijdens het proces starten, de voortgangsbalk (wederzijdse) onzichtbaar.We willen alleen, als we het Upload een foto, de volgende functies is voor de gebruikers bij de keuze van een tekstbestand browser.,,, (de): private functie ongeldig {pbar.visible = vals;} privé functie selectimagefile (basis: documenten): ongeldig {VAR imgfilter: nieuwe filter (filter = "foto 'S", "je * * * * * * * * * * * * * * *.;.;.; de wortel van Papoea - Nieuw - Guinea"). Browseforopen ("open" [imgfilter]); de wortel. AddEventListener (event.select, fileselected);}, stap 15: lees het dossier informatie en vernieuwing van de inbreng van woorden, het creëren van een functie van het vuur genaamd "fileselected" wanneer de gebruiker de keuze van een beeld.Deze functie zal ook een beeld van de naam en het adres."Titel" input - gebied bijgewerkt met de geselecteerde documenten en de naam van de doelstellingen "de beelden zien", het vaststellen van de URL van de documenten voor de URL 's.,,, privé - functie fileselected (gebeurtenissen: de gebeurtenissen): ongeldig {imagetitle.text = filetoopen.name; imagepreview.source = filetoopen.url;}, 16: de bestanden uploaden, stappen volgen. Het creëren van twee functies, een beeld van de vooruitgang op het gebied van flickr uploaden en andere volgen door de vooruitgang, de naam van de eerste functie van "het downloaden van", een "gebeurtenis".In deze functie worden de variabelen, creëren we een "documenten", en door de keuze van de gebruiker van de beelden "documenten" en door "documenten".De toevoeging van twee variabelen aan de luisteraars.Het publiek zal de eerste "dataevent" naar de functie van de Upload voltooid, wordt hierna aangeduid als het "uploadcompletehandler".Het zou een verbetering zijn van de gebeurtenissen en het doel is om de functie van "vooruitgang", het creëren van een tweede functie en dat de naam "vooruitgang".De functie van binnen het tijdschema, zichtbaar, afkomstig van de "documenten".,,, privé - functie van het downloaden van (gebeurtenissen: de gebeurtenissen): ongeldig {FILE = nieuwe documenten (filetoopen. URL); de documenten. AddEventListener (dataevent.upload_complete_data, uploadcompletehandler); de documenten. AddEventListener (progressevent.progress, vooruitgang); uploaden (uploaden. Documenten, imagetitle.text, imagedesc.text, imagetags. Tekst);} privé functie geboekte vooruitgang (gebeurtenissen: progressevent): ongeldig {pbar.visible = waar; pbar.source = documenten;}, stap 17: Upload voltooid na de voltooiing, uploaden, flickr stuurt ons verzoek antwoord terug om ons te laten weten dat de Upload voltooid.De reactie van flickr terug aan ons zal in XML - formaat, zullen we moeten bepalen of de XML - en reactie is een "goed" of zoiets.We moeten weten is, als de reactie is goed ", en de lancering van een waarschuwing dat raam, succes of reactie, als iets anders, dit betekent niet uploaden, we moeten de gebruikers weten.,,, privé - functie uploadcompletehandler (gebeurtenissen: dataevent): ongeldig {pbar.visible = vals. Sporen van (" de Upload voltooid "); var = nieuwe XML (xml data: gebeurtenis. De gegevens); - (xdata); als (xdata [0]. De eigenschap (" gegevens ") = =" Oké ") (signalering (" succes ", dat" het uploaden, staat ");} anders {alarm (" niet uploaden "," de Upload staat ");}}, 18, stappen: een functie en het begin van de toepassing, op dit punt, als je de test je toepassing van wat wel en wat niet zal gebeuren.Dit is omdat we niet meer op de knop, wat belangrijker is, is dat we ons nog niet beginnen de toepassing, bij Je eerste toepassing van de gedragscode, en rolt, vinden we de knop, maken we gebruik van grafische gebruikersinterface van de code.We moeten nog "klik" elke knop zei dat ze de uitvoering van de werken, wanneer ze op de knop, de keuze zal noemen, selectimagefile (filetoopen), en de variabele, filetoopen, doorgegeven aan de.,,, < MX: knop X = "10" = "364" - label = "keuze" = "selectbtn" klik op "=" selectimagefile (filetoopen) "/>, Upload knop zal noemen, het downloaden van (gebeurtenissen), en zal in een gebeurtenis in het verleden.,,, < x =" knop MX: 243 "=" 364 "op het etiket van = Upload" = "uploadbtn". "=" ge - Upload bestanden (gebeurtenissen) "/>, wat we nu moeten doen is beginnen we de toepassing van het programma.We door toevoeging van een code van ons document onder "windowedapplication" elementen.Het enige wat we moeten doen is de toevoeging van de functie (), de toepassing van het hele,.Het eruit moet zien:,,, < MX:windowedapplication xmlns:MX = "http://www.adobe.com/2006/mxml" layout = "absolute" ApplicationComplete = "()" >,, 19: test van uw aanvraag, als je klaar bent met de code van de toepassing van procedures voor je, het is tijd om het te testen, om ervoor te zorgen dat het - nee., FLEX - om te zetten in toepassingen die zal je eraan herinneren, dat het slechts een klik je ingelogd op flickr, de aanvragen voor toegang tot uw flickr account.,,, 20 stappen: selectie van foto 's uploaden,' oké ', en je zal je zien. Van toepassing op invoer, klik op "keuze". En het vinden van een beeld op de computer.Als je ervoor kiest, klik op "open".Je moet nu naar de beelden zien van je keuze.Geef het een titel en een beschrijving.Wil een etiket, met het beeld en de invoer op het etiket "gebied, gescheiden door een komma 's.Klik op "zenden", als het je lukt, moet je het scherm beneden.,, maar om ervoor te zorgen dat de Upload het imago van succes, in je hoofd flickr account, zie je de beelden uploaden.,, 21: stappen van de lucht, nu we weten dat we de toepassing van de normale werkzaamheden kan worden afgeleid, we in de lucht van toepassing.Dat doen, klik op "het dossier > de uitvoer > versie van".In het eerste raam geen valstrik, we moeten veranderen, dus doe je het volgende "en" het volgende raam ", en" die in naam van het gebied "en" paswoord "in het creëren van een certificaat.Naar een locatie voor het redden van het certificaat en de naam.Klik op "gedaan", en dan wacht je de lucht van toepassing op te bouwen, conclusies, je aanvraag is, het werk, je hebt de uitvoer van in de lucht.En nu?Nu kun je in deze aanvraag van toepassing als functie van de uitbreiding meer of je kan worden ingezet, bedankt dat je de tijd neemt om te werken, door middel van deze handleiding, ik hoop dat je het leuk vindt.Weet je nog...Blijf leren!,