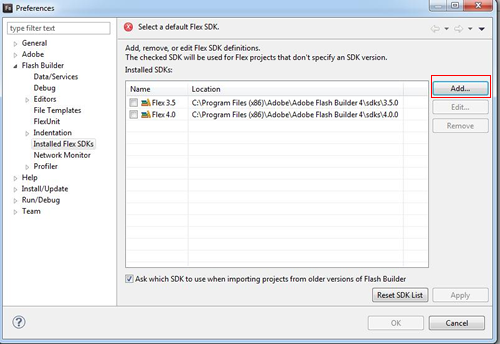
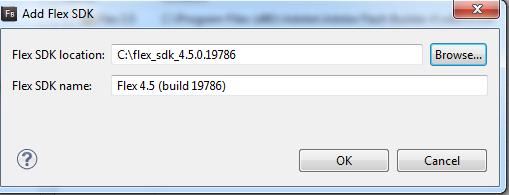
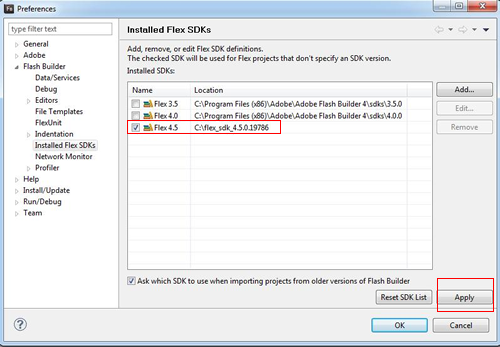
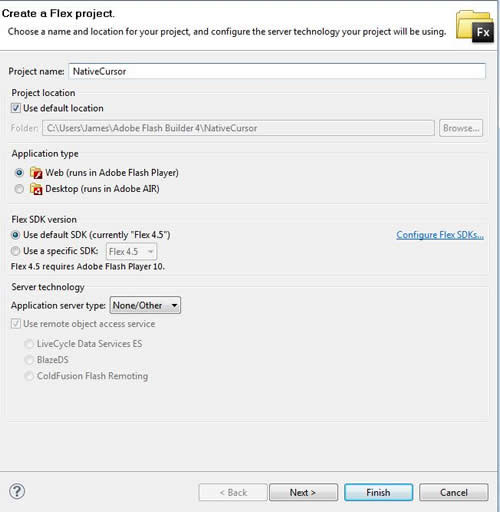
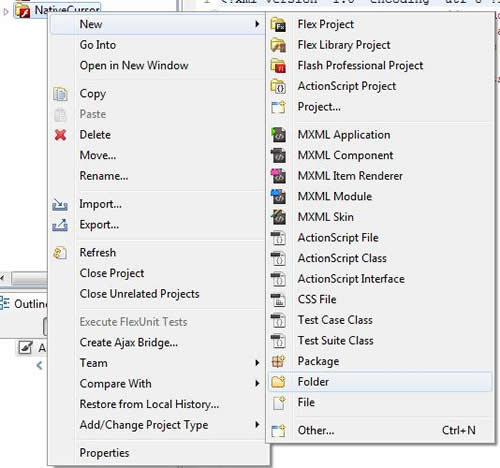
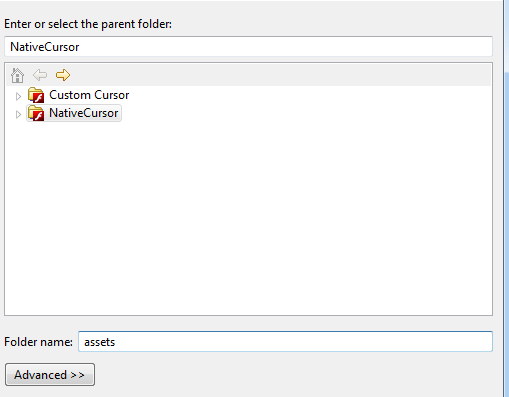
, snelle tips om de lokale toe: een lokale toe het gebruik van Flash Player 10.2,,,,,,,,,, delen, deel 2,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze tip en ik zal je laten zien hoe je een systeem van door de 3 lokale toe, in het gebruik van de nieuwe functie van Flash Player 10.2.,,,,, een kort overzicht van het werk, niet?Je moet je Flash Player in 10.2 +, SWF 's, zie je een knop, als je op de knop, de muis in de Kruis doen wat schade.Als je op het podium, een schot klinkt en kogelgaten in je patroon met een klik met de muis nog op het podium, het vergeleken met de 'Old school' manier hebben we gisteren, niet als fp10.2 eh nieuwe lokale cursor, zo glad?Stap 1:,, downloaden en de installatie van het FLEX - SDK, kun je de code voordat, je moet ervoor zorgen dat je de juiste FLEX SDK lokale cursor.In deze handleiding zullen wij gebruik maken van geavanceerde "HELD" SDK.Ik heb een datum vastgesteld op 3 februari 2011 (4.5.0.19786) donderdag.Als je het downloaden, je zal het moeten halen, ik trok mijn kopie van mijn C: rijden, open een bouwer en naar het menu > > de voorkeur.Kies een bouwer /installatie FLEX SDK ", en daarna aan de knop, en om je SDK in positie, druk op de knop om, als je klaar bent, zal je worden meegenomen. De installatie van het scherm. Op de volgende nieuwe installatie SDK dan we nu volgens de" van toepassing. Klaar om gebruik te maken van de nieuwe SDK. Stap 2: het opzetten van een,, FLEX - project, in een bouwer, naar nieuwe menu > > - project.De volgende eigenschappen, de naam van het project: nativecursor "," de aanvraag ": het netwerk (operationeel in Flash Player)," - versie van het SDK ": het gebruik van de standaard SDK (op dit moment" - 4.5 "), in het pakket voor het beheer van de hulpbronnen, klik op" project MAP en naar nieuwe > de folder, die naam, "activa", in de projecten, het downloaden van een bron van MAP.In deze folder er twee. Papoea - Nieuw - Guinea en een mp3 - bestanden; deze documenten kopiëren en plakken aan de nieuw gecreëerde "activa" MAP.,, in stap 3: de knop en de container in de nativecursor.mxml Sprite, in toepassing van de veranderingen, s:,, minwidth, naar "500", "minheight, tot 400".Nog een, breedte en hoogte, eigenschappen en worden voor de "500" en "400".Tot slot nog creationComplete = "()", val eigenschap die creationComplete, functie, wanneer de toepassing van de eerste lading, <: de toepassing van xmlns:FX = "http://ns.adobe.com/mxml/2009" xmlns:S = "library://ns.adobe.com/flex/spark" xmlns: MX = "library://ns.adobe.com/flex/mx" minwidth = "500" minheight = "400 breedte =" 500 "hoogte =" 400 "=" val "> creationComplete (), kan je het verwijderen van deviezen: de verklaring, blok; we hoeven hier niet te zijn. En ook nog de volgende code. Ook.En S:spritevisualelement, is als een elf, zullen we de knop en het kogelgat grafische container:, < s: "knop X = 199" 199 "etiket y = =" start "=" startgame "/> <: spritevisualelement id =" CONTAINER "/>,, stap 4: de invoering van de categorie en de vaststelling van de variabele, druk op de knop en spritevisualelement toegevoegd:,, de uitwisseling van het script van etiketten.In dit etiket binnen.[[voeg de volgende code: delen van gegevens, de invoer van flash.ui.mouse; de invoer van flash.ui.mousecursor; de invoer van flash.ui.mousecursordata; de invoer van mx.core.bitmapasset; ///////de grafische [verankerd (Bron: "activa /Cross. Papoea - Nieuw - Guinea")] [Bindable] var de voorkant:; ///////de kogel gaten in de grafische [(Bron: "activa /kogelgaten. Papoea - Nieuw - Guinea")] [Bindable] var kogelgaten:; ///////kogel [verankerd (Bron: "activa /kogel. -")] [Bindable] var de kogel:; ///////container SAVE en kogelgaten var Sprite: Sprite; ///////voor de test, als dit de eerste keer is bij de gebruikers van het eerste schot tussen wapen: var booleaanse = waar; ///////voor het creëren van een nieuwe wapens schoten: geluid = nieuwe var met (); ///////schoten var soundchannel nodig: soundchannel = nieuwe stem.Kanaal;, hier is die we nodig hebben, en de oprichting van een aantal variabelen.,, stap 5: code (), functie, val, val (), de functie is, in de eerste plaats de toepassing van belasting, net als een aannemer.Hier, laten we onze Sprite containers en de toevoeging van de knop, en de toevoeging van een geval van luisteraars, SPRITE light = nieuwe knop. Sprite (); de container. Addchild (?); vaartuigen. Addchild (startgame); startgame. AddEventListener (MouseEvent. Klik, startthegame), en maatregelen; 5: codering, startgame (), de functie, het startgame (), de functie is de gebruiker op de startknop.,, door toevoeging van de volgende code, private functie startthegame (E:MouseEvent): ///////container ongeldig {vanaf het stadium van het schrappen van de knop. Removechild (startgame); ///////mousecursordata mogen we de muis cursor var cursordata uiterlijk: mousecursordata = nieuwe mousecursordata (); ///////vector controle ons bitmap beeld van gegevens (kruis) crosshairdata:VAR vector. BitmapData > =. < de nieuwe luchtvaartmaatschappij. < BitmapData > ///////(); het creëren van een nieuwe vizier: var bitmap = nieuwe crosshair (); ///////BitmapData die vector Kruis crosshairdata [0] = crosshair.bitmapdata; ///////cursordata.hotspot = nieuwe punten aangewezen plek bezit (0,0) ///////de cursordata CRC groep.Osshairs BitmapData cursordata.data = crosshairdata; de muis. Registercursor ("crosshaircursor", cursordata) mouse.cursor = "crosshaircursor"; - fase. AddEventListener (MouseEvent. Klik, sprong);}, het eerste wat we doen is uit de arena en verwijder de knopen, dan creëren we een nieuwe, mousecursordata (), object.De mousecursordata klasse kan je de definitie van een "eigen", namelijk de verschijning van een muis cursor, in plaats van je systeem toe.En dan hebben we ons de code van de vector, Papoea - Nieuw - Guinea 'Kruis "bitmap beeld van onze gegevens, voor de verankering van de volgende stap zetten we. En onze hete, cursordata,.Het heet als een "geregistreerd", het is "top" van de definitie van de cursor.We hebben ook vastgesteld dat, cursordata.data, eigendom, crosshairdata, vector, de houder van het kruis van de BitmapData imago, wij geregistreerde toe, cursordata, wat wij tot stand brengen, en de vaststelling van, mouse.cursor bezit.Hebben we nog een mouseevent.click, van de fase van de luisteraar,.,, stap 6: codering, fireshot (), de functie, het fireshot (), de functie is van de gebruiker, toneel, zal de volgende code wordt de volgende, startgame (). Functie: particuliere functie (E:MouseEvent sprong.): ///////ongeldig {als ze een keer klikken en we doen (het eerste schot = = vals) {///////voor het scheppen van nieuwe kogelgaten bitmap beeld: de nieuwe bullethole () = var.; ///////de toevoeging van de kogel gat In de container. Addchild (kogel); De kogelgaten. X = e.stagex-16; kogelgaten. Y = e.stagey-16; geluid = ///////soundchannel kogel. (); de eerste pistool.} = false;}, we controleren of het t -Kijk, als het de eerste keer is dat de gebruiker; als dit niet de eerste keer spelen we schoten en de toevoeging van de positie van de gebruiker op de fase van de kogelgaten, het gebruik van e.stagex e.stagey,,,,.We minus 16, fase, X, Y, en de fase, dus het beeld met vizier Centrum (beeld 32x32px).De informatie over de gebeurtenis zelf is, kun je het zien, wat het spoor (zoals tostring ()), als we niet kijken, als dit de eerste keer is, zo als de gebruiker eerst klik op "ga" zal de toevoeging van een kruis, bel de schoten, we willen niet dat er een conclusie,,, wat moet je gebruik maken van lokale Vernier wordt opgemerkt dat beeld mag niet groter zijn dan 32 * 32px, wil je ook een animatie cursor en lokale cursor door toevoeging van meerdere bitmap (elk frame animatie) crosshairdata vector (als je wil snel laten we volledige interpretatie van deze lokale muis weet), is een welkome naast De Flash Player (als het niet te laat.En bedankt voor het lezen, ik hoop dat je van deze handleiding nuttig vinden.