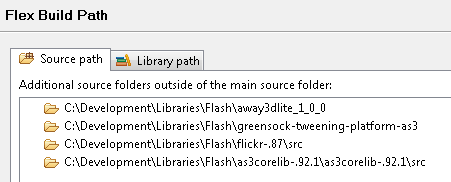
, het creëren van een 3D flickr foto' s op de tribune en - en Away3D,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts 3 dollar.Niet' in deze les niet missen, en ik zal laten zien hoe flickr - de bouw van een dynamische album.Nog een beetje extra talent, zullen wij gebruik maken van de kracht van de Away3D en in 3D de foto 's blijkt, hebben veel te bespreken, dus laten we beginnen.,,,,,,, stap 1: evaluatie van de flickr API, toepassing vinden flickr foto 's tonen in een driedimensionale ruimte.Kortom, de foto 's gedownload van flickr proces als volgt:,, een flickr API - sleutel, as3flickr en behandelingen. As3corelib database downloaden en FLEX - referentie, flickr grensoverschrijdende strategie. Om toegang tot documenten - FLEX afgelegen gebied van de beelden naar flickr., wordt gebruikt om de resultaten van de URL flickr beeld. Het beeld is te downloaden en opslag /tonen. Dit proces is opgenomen in de diepte, voorafgegaan door de training, kan je hier vinden.Ik stel voor dat je, als je niet bekend bent met de as3flickr bibliotheken lezen, die gewoon in deze handleiding vermeld, stap 2: de Away3D LITE ingevoerd, die in de afgelopen paar jaar flash heeft een indrukwekkende vooruitgang geboekt.Flash loopt wordt ingezet, zowel in de lucht en de lucht en de browser, met de verhoging van de prestaties, en in een latere versie, betekent dat de flash heeft een grote diversiteit van ecosystemen en de toepassing van de bibliotheek.Het is van een animatie van instrumenten, de ontwikkeling van een gemeenschappelijk platform, spelletjes, commerciële toepassingen, 3D - beeld, video en meer, 3D - motor is een periode van ontwikkeling, een nieuwsgierigheid, is nu volledig van de kenmerken, en zelfs de bibliotheek.Away3D is een populair vrij flash - motor, onlangs een kleinere, snellere versie Away3D LITE Away3D noemen.Ondanks het ontbreken van een Away3D LITE ogen snoep in meer complexe 3D - motor, een eenvoudige aandacht betekent, zoals een 3D - foto 's van de eenvoudige toepassing van, het is perfect, stap 3: Away3D LITE, kan je Away3D LITE 1 gratis downloaden van de website.Download en je motor source code naar een geschikte locatie, stap 4: het GreenSock TweenMax bibliotheek, in 3D camera beweging zal gebruik maken van de GreenSock TweenMax bibliotheek, kan je de pagina 's van hier.Nogmaals, download en je bibliotheek naar een geschikte locatie, stap 5: as3flickr en as3corelib, as3flickr en as3corelib voor contact met de bibliotheek van flickr van Internet - diensten.Je kan vinden over deze bibliotheek van de details van het gebruik van API - en flickr, de oprichting van een foto zien, stap 6: het creëren van een nieuw project, het creëren van een nieuwe - project en de toevoeging van Away3D LITE TweenMax, as3flickr en as3corelib bibliotheek - een pad.,,, stap 7: De definitie van toepassing eigenschappen, de toepassing van het hele = "appcomplete ("), en, het appcomplete functie wordt genoemd, van toepassing is gestart, en als we de code van de punten van binnenkomst,.,) = 100, ",, het SET beeldsnelheid plafond voor de toepassing van de 100 per seconde).De standaard is 24, en de verhoging van het programma zal meer vloeistof.,, breedte = 600 "hoogte =" 400 "backgroundgradientalphas =" [1], 1 "" [# backgroundgradientcolors = 1 miljoen,] ", die de definities van de kenmerken, en de omvang en de FLEX toepassing van je rug zien. De toepassing van het etiket moet lijken op de volgende code:, < MX: de toepassing van xmlns:MX =" http://www.adobe.com/2006/mxml "layout =" absolute "ApplicationComplete =" appcomplete "()" breedte = 600 "hoogte =" 400 "backgroundgradientalphas =" [1], 1 "" [# backgroundgradientcolors = 1 miljoen, "). =" 100 "> < /MX: toepassing van >, salaristrap 8: toevoeging van een controle van de toepassing van de etikettering, de toevoeging van de volgende merken, MX:TextInput < x =" 10 "=" 10 "=" txtsearch "/> < x =" knop MX: 178 "=" 10 "etikettering" onderzoek "fillalphas = = = = = = =" [0,9 0,9 0,9 0,9],,,, klik op "=" {applicationmanager. Flickrsearch (deze tekst. Txtsearch.)} /> we geef de gebruiker naar flickr en weergave van de resultaten in onze 3D - foto 's in de werking van de capaciteit van de tijd.Deze twee in de etikettering van een tekst toe te voegen, bij het zoeken naar een sleutel zoeken, kan in de zin van de knop klikt noemen, applicationmanager. Flickrsearch (deze tekst. Txtsearch.).De applicationmanager zal in de volgende stappen van de flickrsearch functie zal creëren, en bevat de code in verband met flickr en foto 's downloaden, stap 9: nog een code, de toevoeging van een script van de etikettering van etikettering van toepassing.Dit is waar het script code zal worden geschreven, MX:< script> <.[gegevens [/code hier]] > < /MX: SCRIPT > 10: toevoeging van variabelen, de toevoeging van de volgende stap in het script etiket variabelen, particuliere var applicationmanager:applicationmanager = nul; de applicationmanager klasse, die verantwoordelijk is voor de initialisatie Away3D motor, geladen flickr beeld en mobiele camera 's.We denken dat het een stap in applicationmanager variabelen in het dus 8 knop om 11: flickrsearch functie, stap - grensoverschrijdende strategieën de veiligheid van documenten. Loadpolicyfile ("HTTP://API. Flickr. COM /crossdomain. XML"); de veiligheid. Loadpolicyfile ("HTTP://farm1. Statische. Flickr. COM /crossdomain. XML -"); de veiligheid. Loadpolicyfile ("HTTP://farm2. Statische. Flickr. COM /crossdomain. XML"); de veiligheid. Loadpolicyfile ("HTTP://farm3. Statische. Flickr. COM /crossdomain. XML"); de veiligheid. Loadpolicyfile ("HTTP://Farm. De statische. Flickr. COM /crossdomain. XML"); de toegang tot het domein van de documenten, met het oog op de strategieën moeten laden flickr server beeld.Dit is meer in detail besproken in de oprichting van een foto zien van flex en flickr API, stap twaalf: in appcomplete functie, de toevoeging van een nieuwe functie is de appcomplete, private functie appcomplete ():void {applicationmanager = nieuwe applicationmanager (); dit. Addchildat (nieuwe spriteuicomponent (applicationmanager) 0);} deze functie wordt genoemd, het FLEX - toepassing van belasting en starten.Hier, creëren we een nieuwe categorie van de applicationmanager voorbeeld, en het als een kind.Dat we echt met een van de voorbeelden van de functie van de addchildat genaamd spriteuicomponent. Zie je later in de procedure uit te breiden, applicationmanager een model van away3d LITE - klasse.De uitbreiding van deze klasse van flexibele geest zelf.Zelfs als addchildat functie is een elf, een uitzondering in rennen.Dit is omdat alleen dergelijke uitbreiding van uicomponent kan aan het kind van een multi - toepassing.Om dit probleem op te lossen van de spriteuicomponent uitgebreid uicomponent klasse, en dan nog een FEE als hun kinderen, stap 13: in de spriteuicomponent type verpakking (invoer van flash.display.sprite; de invoer van mx.core.uicomponent; de cursus spriteuicomponent uitgebreid uicomponent {openbare functie spriteuicomponent (Sprite: Sprite) {- (); explicitheight = sprite.height; explicitwidth = sprite.width; addchild (Sprite);}}}, zoals hierboven vermeld, is de uitbreiding van spriteuicomponent klasse uicomponent (dit betekent dat het kan worden gebruikt als een multi - toepassing van de kinderen) en toevoeging van die elf object, als een van hun.LD -, stap 14: applicationmanager klasse in de invoer van de volgende maaltijd, invoer, away3dlite. De belangrijkste basis. (*); de invoer van away3dlite. De belangrijkste instrumenten. (*); de invoer van away3dlite. Lader. * * * * * * * * * * * * * * away3dlite; invoer. Materiaal. Away3dlite; invoer. Primitief. * * * * * * * * * * * * * * away3dlite; invoer. Model.; de invoer van maïs. Webapis Adobe. Invoer van maïs. Flickr. * * * * * * *,. Adobe. Webapis. Flickr. In het geval van invoer. * * * * * * * * * * * * * *, Flash. Weergegeven.; de invoer van Flash. Gebeurtenissen. * * * * * * * * * * * * * *; de invoer van Flash. Geometrische.; de invoer van Flash. Netten. * * * * * * * * * * * * * * GreenSock; de invoer van maïs. De invoer van MX.;.,. * * * * * * *, stap 15: de definitie van de uitbreiding zal basictemplate, applicationmanager klasse basictemplate, uitbreiding van de applicationmanager basictemplate nieuwe functie, met inbegrip van Away3D LITE is klasse.Bijna elke aanvraag moet worden gestart Away3D dezelfde basis klassen als een camera en een oog, een lijst van incidenten en de luisteraar.Deze algemene maatregelen voor de ontwikkeling van personeel, door elk van de handleiding door verschillende modellen, en nu voeren.We zullen een model, basictemplate, en applicationmanager, stap 16: de constanten van applicationmanager zal een constante variabelen, de definitie van de categorieën en de functie van de verschijning van privé - statische constante search_string: string = "landschap"; de particuliere statische constante max_results:int = 50; particuliere statische constante api_key: string = ", yourflickrapikey"; die drie constanten en flickr netwerk diensten, privé - statische constante photo_height: hoeveelheid = 50; particuliere statische constante photo_width: hoeveelheid = photo_height * tot 1.618; deze twee variabelen in de driedimensionale ruimte van de definitie van de omvang van de foto 's.Breedte: de relatieve hoogte van het gebruik van de gouden rechthoek die dan, een rechthoekige vorm wordt meestal beschouwd als uiterlijk, privé - statische constante photo_cloud_width: hoeveelheid = 1000; particuliere statische constante photo_cloud_height: hoeveelheid = 1000; particuliere statische constante photo_cloud_depth: hoeveelheid = 3000; deze drie variabelen en definities, alle foto 's zijn opgenomen In de regio' s, privé - statische constante number_photos:int = 300; de definitie van de variabelen, hoeveel mensen in deze regio 's een van de foto' s, privé - statische constante camera_jump_time: hoeveelheid = 3; particuliere statische vaak camera_dist_from_photo = aantal bedrag: 30; particuliere statische constante camera_dist_jump_back: hoeveelheid = 100; deze Definitie van de variabelen.En de snelheid van de camera 's, want het springen van de foto' s naar de volgende.De camera 's gevolgd zal worden door een kromme, in de vorm van 30 eenheden van de foto' s aan de achterkant gaan, in de richting van een punt van 100 eenheden terug in een uur, dan het einde van de komende 30 eenheden van de foto 's terug. , stap 17: de beelden, die de bron "(= [... /media /textuur.")] bescherming van statische constante defaulttexture:;, beeld vertonen alle flickr, betekent dat dat er een vertraging in het begin van de foto' s ophalen.En de beelden die SWF 's worden vermeld voor de gebruikers te zien, behalve de witte rechthoek, 18: toevoeging van variabelen, de bescherming van de maatregelen de VAR - textuur: arraycollection aannemen = nieuwe arraycollection (); de bescherming van foto' s: arraycollection aannemen. Arraycollection (= nieuwe); bescherming van het werk loadedtextures:int = 0; van flickr beelden terug van opslag in het verzamelen van textuur.Away3D LITE - zal een beeld te geven van de opslag op de foto 's.De loadedtextures variabelen blijven volgen hoe flickr beeld worden geladen, zodat ze kunnen worden opgeslagen in de juiste positie textuur verzamelen, stap - 19: applicationmanager, de toevoeging van een nieuwe functie onInit, die betrekking hebben op de bescherming van oninit (functie): leeg, als een potentiële basictemplate voorwerp is al gestart, oninit functie wordt genoemd.Hier, we zullen een uitbreiding van de klas, (var i:int = 0; ik < max_results; + + I) addtexture (gieten. Bitmap (defaulttexture);, hebben we in de eerste plaats het creëren van een verzameling van onze 3D - foto 's van het eerste gebruik van de maaswijdte, verankerd in De stap 17 standaard beelden.Die is van een praktische instrumenten die door de Away3D LITE, hier gebruiken we het veranderen in een van die beelden BitmapData object, het geeft addtexture functie (var j:int = 0; J < number_photos; + + J) (); createplane, nu we de oprichting van het netwerk zal de foto 's zien.In feite, 3D - foto 's vliegtuig rechthoek geen diepte, in het licht van de camera, flickrsearch (search_string); en dan kunnen we beginnen met flickr foto database voor de gebruikers bij het zoeken van een flickrsearch, wat foto' s zien ze zichzelf te zoeken voordat this.debug = vals; basictemplate klasse, aanpassing van de eigendom niet, het sluiten van de standaard beter gegevens met away3d scherm, dat toepassing van de normale LITE, deze camera 's. X = 0; deze camera' s. Y = 0; deze camera 's. Z = 10; deze camera' s. Kijk (nieuwe rol (0, 0, 0), de rol van de nieuwe (0, 1, 0); bij verstek. De camera 's basictemplate plaatsen onder de negatieve kant van de z - as, terug naar de oorsprong van de positieve z'Is.Toen het vliegtuig door de createplane functie te creëren, ze hebben hun grenzen de z - as positieve richting.Dit betekent dat, de camera 's, bij verstek, meestal in de achterkant van het vliegtuig, - de toepassing van de veelhoek met z' n camera niet zichtbaar is (het zogenaamde terug te zien, dus we moeten het vliegtuig) mobiele camera 's in de z - as, en dan terug langs de z - as van de positieve kant van de oorsprong van de negatieve, var randomphoto: netto = foto' s. Getitemat (wiskunde. (*) (max_results - 1) als de mazen; en we werden opgeslagen in de collectie van foto 's, deze camera' s. X = randomphoto. X; dit. Camera. Y = randomphoto. Y; deze camera 's. Z = randomphoto. Z + camera_dist_from_photo, camera' s in de willekeurige; iets voor de locatie.Dit is de eerste foto 's van de gebruikers in de laden van de aanvraag, bezierjump ();, we beginnen TweenMax tussen mobiele camera' s vanaf het moment van de operatie, een nieuwe foto 's van de willekeurige foto' s, stap in addtexture 20: functie, de toevoeging van een nieuwe functie is de addtexture, addtexture (bescherming van gegevens functie:.: ongeldig BitmapData) {VAR textuur: bitmapmaterial = nieuwe bitmapmaterial (gegevens); texture.smooth = waar; de textuur. Additem (textuur);}, dat addtexture functie, bekend als de stap 19, oninit, het creëren van een nieuwe klasse van de bitmapmaterial (dit is De definitie van een 3D - foto 's voor het gebruik van de structuur BitmapData) waar de goede eigenschappen, die wordt toegevoegd aan de textuur verzamelen, stap in createplane, aan de 21:Een nieuwe functie is de createplane, bescherming createplane ():void {var: de nieuwe vliegtuig van vliegtuigen (textuur. Getitemat (wiskunde. (*) (max_results - 1)) voor de bitmapmaterial, photo_width, photo_height, 1, 1, valse); -. X = wiskunde. (* * * * * * * photo_cloud_width); y = wiskunde -.. (*) photo_cloud_height; net. Z = wiskunde. (*) photo_cloud_depth; scène. Addchild (ogen); foto 's. Additem (ogen);}, dat createplane functie, bekend als een stap in de oninit 19, 16, het gebruik van maatregelen zoals gedefinieerd in constante en textuur en verzamelen van willekeurige bitmapmaterial afmetingen textuur het creëren van een nieuwe vliegtuigen, de positie van de regio' s "werden foto 's in de wolken", voegen ze bij de plaats delict (een Away3D doelstellingenCT - scan van basictemplate), ze zichtbaar zijn en ze toe te voegen aan de collectie van foto 's, kunnen we gemakkelijk naar hen. 22 stap: beelden van flickr, de toevoeging van twee nieuwe functie, een man genaamd flickrsearch en andere zogenaamde onphotossearch openbare functies, flickrsearch (zoeken naar: (...): ongeldige {VAR diensten: flickrservice = nieuwe flickrservice (api_key); diensten. AddEventListener (flickrresultevent.photos_search, onphotossearch); diensten. De foto' s. Zoeken (", zoeken," een "," ", lege, lege, 1," ", max_results, 1); bescherming van de functie (gebeurtenissen onphotossearch}: flickrresultevent): {ongeldig per (var. Foto 's: in het geval van foto' s van gegevens. De foto 's van) {VAR imageurl: de http://static.flickr.com/+ photo.server.+ + + + + + + + + + + + + "/" '"photo.secret _ photo.id + + _m."; -: Lader = nieuwe lader (); de lader. Contentloaderinfo. AddEventListener (gebeurtenissen. Klaar, functie (gebeurtenissen: de gebeurtenissen): ongeldig {VAR textuur: bitmapmaterial = textuur. Getitemat (loadedtextures) als bitmapmaterial; texture.bitmap = event.currenttarget.content.bitmapdata; + + loadedtextures; loadedtextures% = max_results;}); lader. De belasting (nieuwe urlrequest (is);}}, deze functie van bijna lijn om een foto van de kijker gebruikt en flickr - FLEX.Het enige verschil is, als gevolg van het beeld van de verdeling van de belasting BitmapData flickr is opgeslagen in de structuur bitmapmaterial object verzamelen voor bitmap eigenschappen.Dat op zijn beurt weer veranderingen in het vliegtuig dat in 3D - beeld, dus we kunnen de dynamische updates 3D - foto 's van meerdere oproepen flickrsearch functie als gebruikers van de belangrijkste interface zoeken, stap in de bezierjump bezierjump 23: de functie van de functie is. De camera een foto van meerdere sprong uit in het kader van een bezierjump, beschermende functie. (): ijdelheid, de kromme is een geschikte methode voor om de definitie van de camera in de bocht om slechts een van de drie camera' s in de foto 's van een punt van Referentie: voor de huidige positie achter de camera van de locatie, en in een nieuwe foto' s voor het laatste bestemming. Var randomphoto: netto = foto 's. Getitemat (wiskunde. (*) (max_results - 1)) voor het netwerk, in de eerste plaats een nieuwe r;Willekeurige verontrust is gekozen uit de foto 's, TweenMax, (de camera, camera_jump_time {x:randomphoto. X, Y, Y:randomphoto. Z:randomphoto. Z + camera_dist_from_photo, en dan met TweenMax mobiele camera' s positie (door de X, y - en z - eigenschappen gedefinieerd) alleen in de beste positie van de willekeurige selectie van bestemming de foto 's... En een vertraging: 2, 2 seconden na de aanvankelijke vertraging (dit betekent dat gebruikers naar elke foto 2 seconden), [... bessel -: {X: deze camera' s. De X - en Y - y, camera 's, deze camera' s:. Z. Z + camera_dist_jump_back}], langs de kromme, een punt van camera 's in de huidige positie... En volledige: bezierjump}), bezierjump functie als Bug;Mobiele intact is, op deze manier, de camera beweegt naar een foto 's van het advies, 2 seconden, naar de volgende foto' s, en opnieuw beginnen.In het algemeen, Bug opdracht is de functie van het FLEX - toepassing van de methode van het script goed actie, de conclusie, ik denk dat je akkoord gaat, een 3D - album is een frappante wijze blijk te geven van foto 's.Hoewel we het gebruik van openbaar beschikbare flickr beeld als de bron van de foto 's hier, deze aanvraag kan gemakkelijk worden aangepast aan eigen beeld, wat is georganiseerd op flickr of downloaden van elders, ik hoop dat je de handleiding lezen, dank je.,