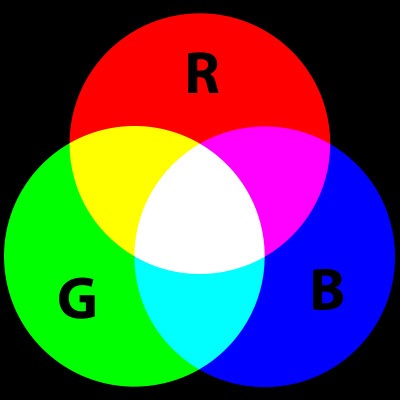
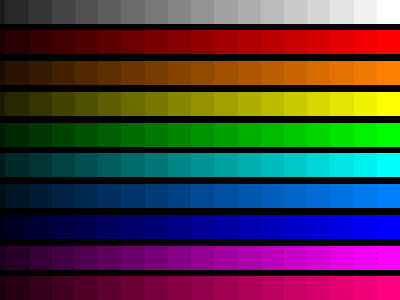
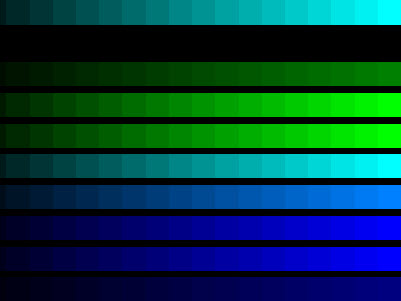
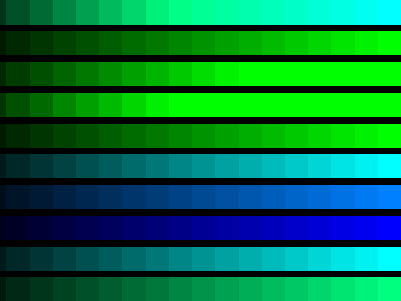
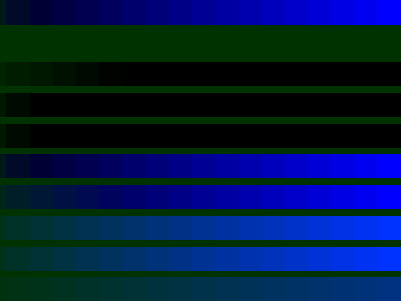
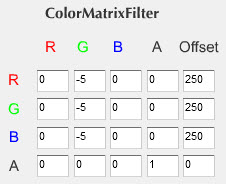
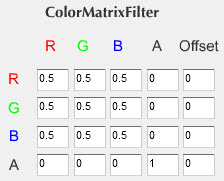
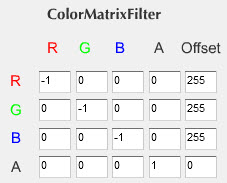
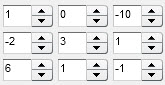
manipulatie van de visuele effecten, de manipulatie van de visuele effecten en de kleur op de matrix en convolutionfilter,,,,,,,,,,,, deel 7,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts 3 dollar.Niet' niet missen. De kleur van de matrix, antwoord, en convolutionfilter rechtstreeks zal je flash object.In dit verslag, en ik zal je vertellen hoe makkelijk ze opereren met een goed instrument, ik simpel experiment opgericht.,,,,,,, wordt geprobeerd om gebruik te maken van de kleur van de Flits je matrix en kronkelingen filter?Ik ben op zoek naar iets interessant, kan je een flash, ik raakte ze graven.Ze kan in een slecht resultaat, schreef ik een effectstester om het makkelijk te maken en hun experiment.Kijk naar deze camshots ik speel:,, nu. Als je denkt dat het betekent, dat ik met je door de twee filters is alles over. En kleur matrix filteren, kleur matrix is een filter voor de manipulatie van de kleur van een object, laat ik de kleur op de matrix in de interpretatie van een nauwkeurige berekening.Elke pixel in het beeld is rood, groen en blauw gemengd.Deze kleuren, in combinatie met een andere kleur, kan dat beeld:,, van Wikipedia.Bedankt Mike Horvath en jacobolus.,, in een pixel rode bedrag kan variëren van 0 (geen rode woorden) 255.Groen en blauw.Dus, de foto 's van boven, zie je een pure gele pixels met rode en groene = = = = = = = 255, 255.Wit, rood, groen, blauw. 255.Er zijn drie nul voor de zwarte, de bron van elke pixel in beeld hebben kleur matrix filters, en volgens de pixel - rood, blauw en groen te veranderen.Je eindigt met een nieuw imago; het imago van bestemming, dit is hoe het werkt, ten eerste, laten we ons concentreren op deze drie waarden: de etikettering, laten we deze waarden [0], [1] en [2].Nu, denk aan de bron in beeld (in de linkerbovenhoek van een enkele pixel).Laten we het rood, groen, srcg SRCR, de hoeveelheid, de hoeveelheid en de hoeveelheid van de blauwe, SRCB,., de vraag is: hoeveel Red de pixel bestemming, vernietiging,???????Het gebruik van deze berekening, flash: vernietiging van = (een [0] * * * * * * * SRCR) + (een [1] * * * * * * * srcg) + (een [2] * * * * * * * SRCB);, zie je hier een [0] 1, in [1] en [2] is nul, dus vernietiging:, = (1 * SRCR) + (0 * srcg) + (0 * SRCB); ///////dit betekent...De vernietiging van = gen, is niet veranderd.Maar als we een verandering [0] op 1 of 1?En dan, de vernietiging van = (0 * SRCR) + (1 * srcg) + (0 * SRCB); ///////- dat betekent...De vernietiging van = srcg;... In het doel wordt het bedrag gelijk is aan het bedrag van de rode, groene zal, bij de bron pixel.Trouwens, als je verandert de tweede rij van lezen, "1 0 0", en dan in de doelstellingen van de groene gelijk worden aan de bron de pixels pixel rode; je zou veranderen en je oranje vis wordt groen, en je weet het misschien niet, ongeveer, rijen en rijen, migratie, kolom.Nou, een vertegenwoordiger van de alfa, betekent transparantie.De waarde van grote dezelfde gevolgen als een van de waarden van het beeld, maar als gevolg van deze monsters is transparant, dit is moeilijk te bewijzen.De compensatie van kolom kan een toename of afname van de doelstellingen pixels in rood, blauw of groen: 255: migratie opgenomen in beeld, zie je geen rode, experiment, ik weet dat dit moeilijk te begrijpen is, dat alleen van het lezen, dus we moeten naar een goed voorbeeld van.Dat is interessant, in ieder geval.Maar eerst, voor de curious, here's de werkelijke mathematical flash uses:), destR = (0] (* * * * * * * * * * * * * * srcR) + a[1] srcG) + (a[2] * * * * * * * srcB) + (a[3] * * * * * * * srcA) + a[4]; destG = (a[5] * * * * * * * srcR) + (a[6] * * * * * * * srcG) + A [7] * * * * * * * srcB) + (a[8] * * * * * * * srcA) + a[9]; destB = ([10] * * * * * * * srcR) + (a[11] * * * * * * * srcG) + (a[12] * * * * * * * srcB) + (a[13] * * * * * * * srcA) + a[14]; destA = (a[15] * * * * * * * srcR) + (a[16] * * * * * * * srcG) + (a[17] * * * * * * * srcB) + (a[18] * * * * * * * srcA) + a[19]; (elk van de waarden van je zie in de 5x4 matrix kan verschillen tussen de -255 en de), neem kijken op de "kleur" Kaart ", nu, laten image:, je wil je rode kleur van de picture. verwijderen.De waarde van r is voorzien in de rij van nul:,, betekent dit dat de vernietiging van = (0 * SRCR) + (0 * srcg) + (0 * SRCB) + (0 + 0; ///////× behandeling) betekent dit: de vernietiging van = 0 + 0 + 0 + 0 + 0 /- dus.: vernietiging van = 0; de, laten we zeggen dat je wilt nog wat meer in de groene, het was rood."1" input 0x1, dus rij g "1 1 0 0 0":,, laten we iets bereiken door het veranderen van rij g "0 1 0 0 50" vreemd:,, wat is er net gebeurd?Als voorbeeld, als in een willekeurige pixels, heb je een groene = 30, het is vermenigvuldigd met de "1" en 50, het resultaat is dus: (30 * 1) + 50 = 20, dus een soort drempel is voor elke pixel van groene waarden van meer dan 50 van de omzetting, pixels zullen volledig te sluiten.Waarom?Nou, in de veronderstelling dat de waarde van de groene doorgang pixel 51:, destg = (0 * SRCR) + (1 * srcg) + (0 * SRCB) + (0 * behandeling) + 50 = 51; ///////nog srcg:destg = 0 + (51) + 0 + 0 + 50; ///////dus: destg = 51 + 50; //////////////dus: destg = 1; maar niet met een groene negatief pixels, dus het is gewoon een nul: destg = 0;, probeer nu deze:,, alle pixels waarden van meer dan 50 groen zet die groene waarde van minder dan 50 heeft drie kanalen van kleur toe.Dit om je te laten zien dat het imago van de regio, slechts een zeer kleine hoeveelheid vis als de groene imago, en:,,, hier, maar het aantal pixels groene niet tot 50.Pixel dieper, in het originele beeld van groene meer.Dit is de fundamentele beginselen.Ik weet dat het lijkt misschien ingewikkeld, maar het spelen, je zal het uiteindelijk:), Gray, oké, laten we naar de standaard dingen: een beeld.Verander je matrix is zo: je hebt een grijze.Goed, op z 'n kop:) de kleur van de uitvoering aan de andere kant, laten we een populaire kleur staat: de kleur van de omkering van de omgekeerde, kleur, en wij moeten ervoor zorgen dat het elke pixel rode waarde van 255 rode waarde nul, en vice versa.Andere kleur.Dus laten we een van die code ziet er als volgt uit:, de vernietiging van = 255 = 255 srcg SRCR; destg; destb = 255, maar dat is makkelijk.Wat we moeten doen is de matrix is dit:,, ingediend.ELDR:,, de invloed van de vis meer, de meeste door de kleur op matrix om een vreemd effect is door de vaststelling van een negatieve waarde van de kleur en de positieve waarde van migratie of vice versa."1" van de 0x3 tot 2x3 (alfa) en 255 Alpha migratie (4 * 3), WOW, nu weet ik hoe laat de terminator 2:), om de waarheid te vertellen, ik weet echt niet wat ik net gedaan wordt voor de berekening van de moeilijk te volgen en na een tijdje, hoewel de kleur op de matrix. Uit het oogpunt van de wiskunde is hoe het kan, maar in feite is het een spelen met het om.Als je een aantal concrete waarden gaat, zal je nooit weten precies wat er gebeurt.Dit is de reden waarom ik in deze effectstester.Dus spelen of zo.Laat z 'n metalen glans, rode of groene, of kleurloos, in de echte wereld, als je er een die je wilt, je kan toepassen op een displayobject (film, SPRITE, de kaart... In je eigen code zijn: ten eerste, de kleur op matrix /invoer in de de Top van de code: De invoer van flash.filters.colormatrixfilter; ///////... Later: var filter - = nieuwe installatie (); /na alles wat nieuwe "," = "beroven van effectstester code" in het kader van het kopiëren en plakken: var CMF: kleur op matrix = nieuwe kleur op matrix (nieuwe) (- 1,0,00255,0 1,00255,0,0, - - 10255,0,0,0,1,0); ///////de komende twee rijen van toepassing op een filter een object: een filter. Duw (CMF); mydisplayobject.filters = filter; en nu kijken we 1, filter.Op het filter van de verwijzing, brick, in combinatie met de inbreng van de windingen: pixel beeld en de aangrenzende pixel tot beelden.Door product, met inbegrip van de waas, slijpen, rand, persen, die verschillende beelden kunnen de convolutionfilter.,, die alle pixels vertonen.Voor elk van de waarde van het centrum, het gebruik, in de matrix van de pixel in de waarden worden gemanipuleerd.Bijvoorbeeld, in een 3 × 3 matrix, centrum is in waarde (1 1).En dan zal de waarde van de matrix van de omringende pixels en de toegevoegde waarde van alle pixels de daaruit voortvloeiende centrum Gray waarde, te weten wat de wiskunde in de matrix is. Een nieuw artikel, dus ik zal niet voor dit allemaal.Als je wilt in het zien van deze post, maar een simpel spel draait om waarden, zal uiteindelijk alle mogelijke gevolgen voor je, je kan bereiken.Het zou interessant zijn:), laten we eens kijken wat we kunnen doen.Het filter, werking, met een matrix, net als de kleur van filter - matrix.Ook de waarde van 255 en 255 verandering in.Nogmaals, als je met de negatieve waarde van de combinatie van positieve waarden, en je krijgt veel interessante resultaten, laat me met je delen van dit ding is hoe ik werk.De poging van de matrix in een willekeurige waarde verhogen.Wat je ook kiest, zal het licht van de foto 's, als je wil foto' s in de normale helderheid "factoren", om ervoor te zorgen dat alle in de matrix is gelijk aan de som van de waarden van de waarde, als je probeert te verlagen tot onder nul en het behoud van de willekeurige waarde Ten minste een nul, je hebt daar iets.Het zal van invloed zijn op de rand van je: dit is een zeer goed een: wil je ziet er uit als een soldaat?:) proberen deze waarde:,, nu onder de "factoren" waarde "1", een soldaat in de uitvoering van de taken van de nacht, als je veel dingen kan een muis een knop onder extreme waarden:) te verbeteren.Vergeet niet dat de aanpassing van de factor ", is het van essentieel belang is.De uitbreiding van de matrix van je.Om bijvoorbeeld van 5 bij 5, van toepassing. In de echte wereld, de gevolgen van de toepassing van de code van je eigen, het gebruik, de filters, voorwerpen, net als je niet als kleur op matrix: ///////convolutionfilter, de eerste invoer in de Top van de code: de Invoer van flash.filters.convolutionfilter; ///////... Later: var - filter - nieuwe - (), /al na "= nieuwe", de "Rob effectstester code" in het kader van het kopiëren en plakken: var CF:convolutionfilter = nieuwe convolutionfilter (3,3, nieuwe installatie (1,0 - 10 - 2,3,1,6,1, - 1) 0); ///////de volgende twee regels van toepassing. Je een object: een filter (cf. Duwen mydisplayobject.filters); = filter;, eindelijk in combinatie met filter, de invoer van de eerste categorie van de in de code filter /Top: invoer van flash.filters.colormaTrixfilter; de invoer van flash.filters.convolutionfilter; ///////... Later: var filter - = nieuwe installatie (); /na alles wat nieuwe "," = "beroven van effectstester code" in het kader van het kopiëren en plakken: var CMF: kleur op matrix = nieuwe kleur op matrix (nieuwe) (- 1,0,00255,0 1,00255,0,0, - - 10255,0,0,0,1,0)); var CF:convolutionfilter = nieuwe convolutionfilter (3,3, nieuwe installatie (1,0 - 10 - 2,3,1,6,1, - 1) 0); ///////de volgende drie regels van toepassing. Om een object: filter. Duw (cf); filter. Duw (CMF); mydisplayobject.filters = filter, veel plezier deze spelen; de resultaten van elk filter na de opmerkingen van je krijgen.Bedankt voor het lezen.