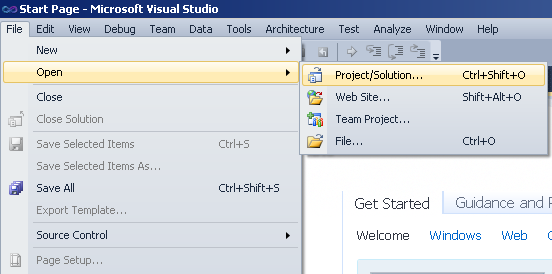
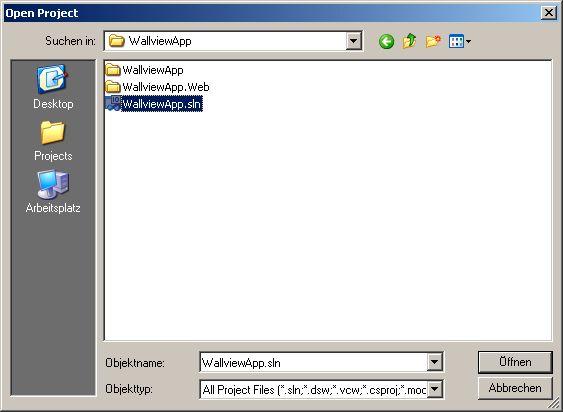
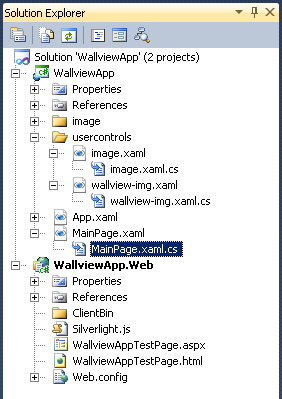
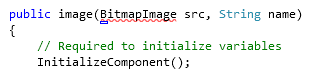
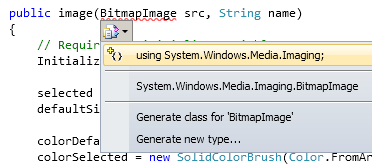
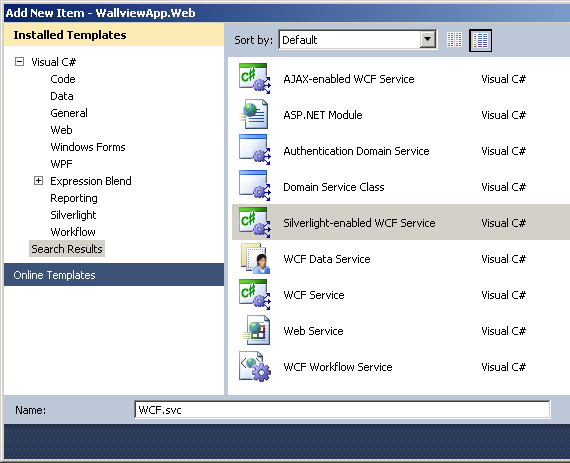
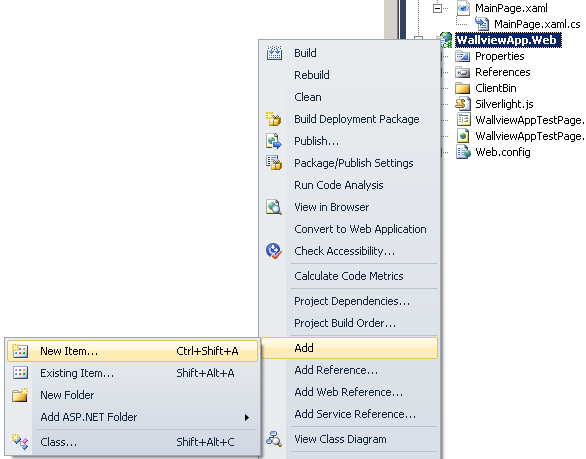
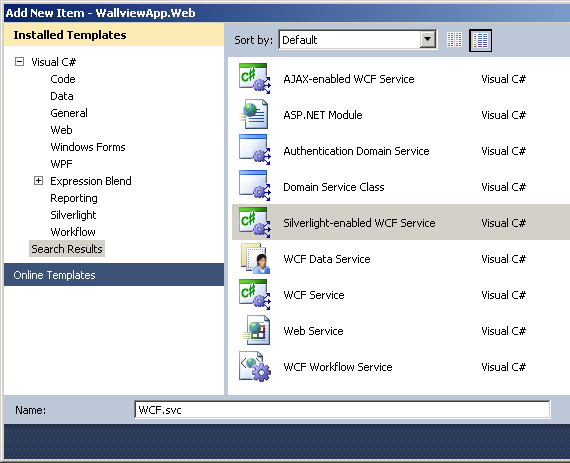
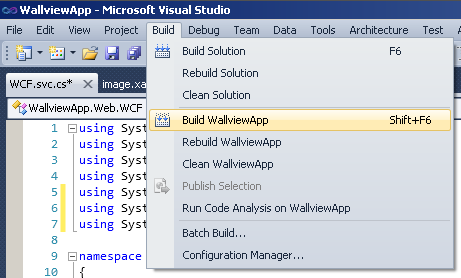
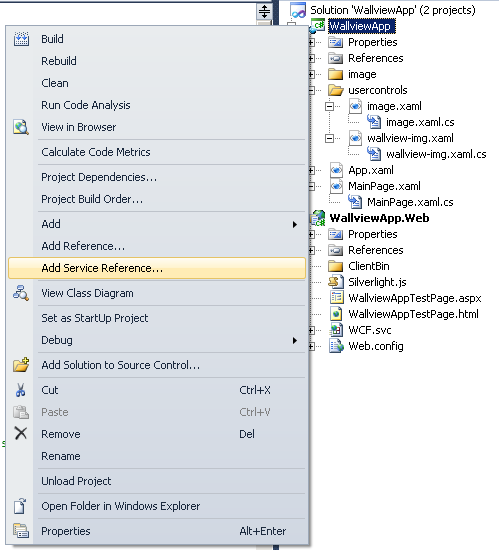
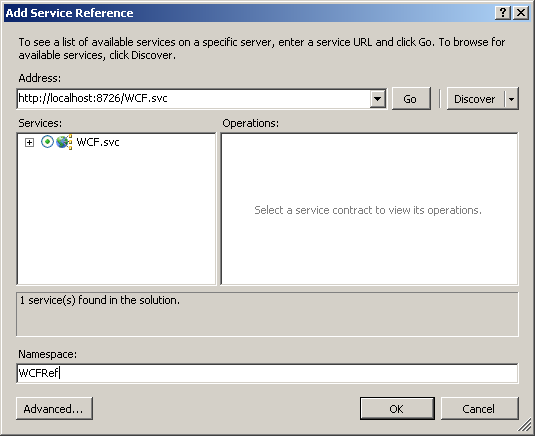
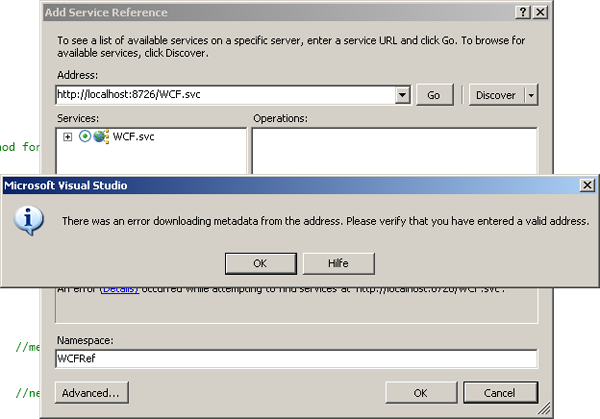
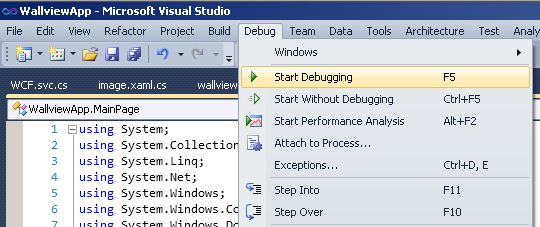
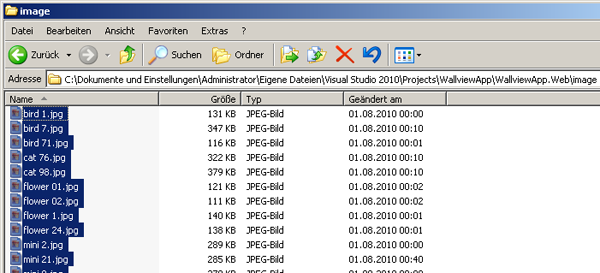
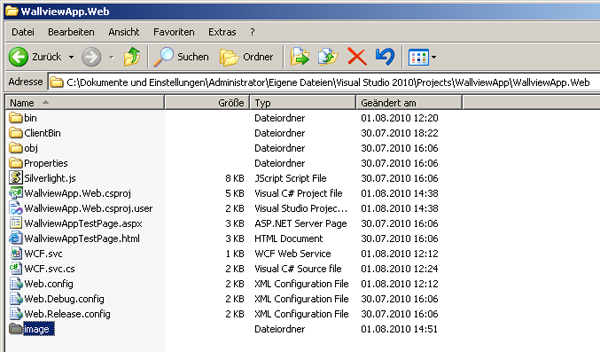
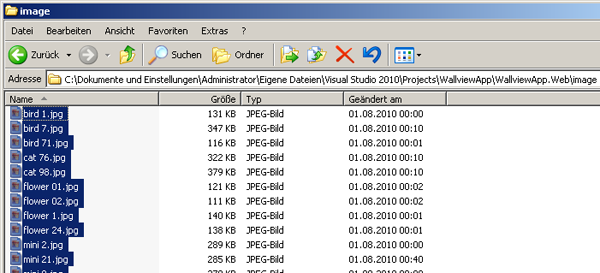
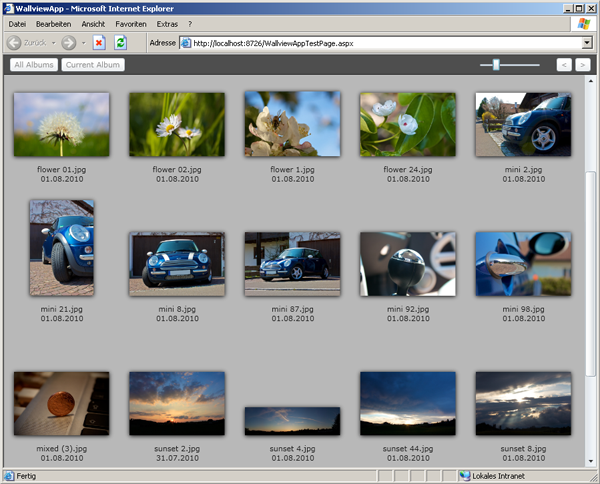
code, het creëren van een beeld wallview:Silverlight code,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, welkom in het creëren van een tweede deel van de wallview iTunes geïnspireerd.In dit deel van de code te schrijven in de C -&#in twee van de controles, creëren we een les uit de fusie.,,,, het uiteindelijke resultaat bekijken, zien we dat de definitieve resultaten van de video te controleren of alleen gebaseerd is op de website van de demonstratie meer):,,, stap 1: open - open de studio, en klik op "het dossier", "open" > > "project /oplossing" in het menu.En dan kijken naar de les in het eerste deel van het project.We noemen het "wallviewapp".Stap 2:,, C&#openen in de rechterkant van de documenten, de studio is bij verstek, oplossingen voor het beheer van de hulpbronnen.Hier kan je zien van de projecten van elk dossier.Zet twee CS - dossier "imago. Macht. CS" en "wallview IMG. Macht. CS" van twee gebruikers in de controle op het creëren van een mengsel van training en "homepage. Macht. CS", een automatisch.,, als je deze drie documenten, kan je zien dat deze drie soorten zijn is leeg.,, salaristrap 3: het beeld in de verklaring van variabelen, laten we beginnen met de code van de foto.Om ervoor te zorgen dat de huidige redactie je beeld. Macht. CS "- documenten en voeg de volgende verklaring van de fabrikant van de" openbare beeld (rechts boven) ": de keuze van privé - en Bull. Defaultsize; particuliere wallview_img wallview; particuliere colordefault solidcolorbrush, colorselected;,, stap 4: het beeld van De fabrikant schrijven, en nu moeten we het programma van de fabrikant er zijn twee parameters: een bitmapimage en touw.Trouwens, de eerdere verklaringen van variabele is gestart, toegewezen aan de bron van de parameters van de fabrikant van de "IMG" en "imgname textblock tekst".We kunnen ook geregistreerd als "IMG" gebeurtenissen: de eventhandler mouseleftbuttondown het publieke imago (bitmapimage src, string - naam) {///////initializecomponent nodig - variabelen (); de keuze van = valse; defaultsize = 200; colordefault = nieuwe solidcolorbrush (kleur. Fromargb (0x00, 0x76, 0xa2, 0xf9)); colorselected = nieuwe solidcolorbrush (kleur. Fromargb (0xff, 0x76, 0xa2, 0xf9)); this.img.source = "; this.imgname.textalignment = TextAlignment. Het Centrum; this.imgname.text = naam; this.imgdate.textalignment = TextAlignment. Het Centrum; this.img.mouseleftbuttondown + = nieuwe mousebuttoneventhandler (image_mouseleftbuttondown);}, parameters en de rode bitmapimage onderstrepen omdat de studio niet de naam vinden.Snelheid.Klik op de woorden bitmapimage en herstel van een kleine blauwe rechthoek moet de letters B:,, als je je muis op kleine rechthoek - menu zal verschijnen.Klik op "gebruik van het systeem. Het raam. Media. Beeld;": de visuele studio ruimte, nu weet de naam van de rode, en de nadruk zal verdwijnen. En stap 5: beeld soort code een aantal methoden voor de fabrikant na, we schrijven een paar methoden, moeten we later.Deze methode is de naam zelf beschreven methode zelf beschrijvend is.Ja, en image_mouseleftbuttondown, mouseleftbuttondown gebeurtenis, de gebeurtenissen in onze "IMG" registratie van de fabrikant.Het wezen in de controle van wat er gebeurt als je op beeld, dat afhankelijk is van de staat (of zijn opgenomen of niet), de leegte setwallview (wallview_img WV) {wallview = WV;} de leegte changesize (dubbele newsize) {this.imgname.width = defaultsize * * * * * * * * * * * * * * newsize; this.imgsize.width = defaultsize newsize; this.imgsize.height = defaultsize * * * * * * * newsize;} de leegte unselectimage () {keuze = valse; this.imgborder.borderbrush = colordefault;} de leegte selectimage () {keuze = waar; this.imgborder.borderbrush = colorselected;} particuliere nietig image_mouseleftbuttondown (object afzender, system.windows.input.mousebuttoneventargs e) {wallview.imageselected = waar;Als (wallview.ctrlpressed = = waar) {als (keuze van = = echt unselectimage; andere selectimage) () () {} wallview; anders. Unselectallimages () (); selectimage;} E - behandeling van = waar;}, nu we klaar zijn met het beeld.Maak je geen zorgen over je code in, en onderstreept dat een deel van de rode.Deze variabele en methoden die nog niet bestaan, en dat is de reden waarom de studio kent ze niet, maar we zullen snel veranderen, 6:wallview IMG - klasse, stappen van de variabelen, omdat we klaar beeld soort open "wallview IMG.. documenten. CS".Schrijf de fabrikant van de variabele ") van de openbare wallview_img (" verklaring van rechten, de openbare lijst: < beeld > de lijst bevat een geselecteerde; particuliere < StackPanel > lid; openbare bool ctrlpressed, imageselected; particuliere dubbele defaultsize, changesize;, net voor de bitmapimage visuele studio niet weet dat een lijst.Om dit probleem op te lossen, zoals vroeger, met een klik op de lijst, en dan in een blauwe rechthoek met gebruik van het systeem van de "algemene". Van de menu 's.;:,, stap 7:wallview IMG - van de constructeurs van de code, door toevoeging van de volgende codes van de variabelen Voor de start van de verklaring, register van de gebeurtenissen en de gehandicapten in de BAR, de knop: de wallview_img () {///////initializecomponent nodig - variabelen (); ctrlpressed = vals; imageselected = vals; de nieuwe lijst bevat een geselecteerde = < beeld > (); ook voor de nieuwe lijst < StackPanel > (); defaultsize = 200; changesize = 1; ///////mouseleftbuttonup + = nieuwe geregistreerde gebeurtenis mousebuttoneventhandler (wallviewmouseleftbuttonup silicium);Zechanged + = nieuwe sizechangedeventhandler (resizescrollviewer); keydown + = nieuwe keyeventhandler (keydownevent); keyup + = nieuwe keyeventhandler (keyupevent); this.slider.valuechanged + = nieuwe routedpropertychangedeventhandler < twee > (slidervaluechanged); ///////- knop hoeven we maar this.btnallalbums.isenabled = valse; this.btncurrentalbum.isenabled = vals; this.btnnext.isenabled = vals; this.btnprev.isenabled = vals.}, 8:wallview IMG - klasse, maatregelen opstellen en de methode voor de berekening van de toevoeging van de volgende.De opmerkingen voor te leggen voordat elke methode, wat doen: ///////de toevoeging van een beeld van de telefoon resizeimages () bevat een geselecteerde en fundamentele wordt toegevoegd aan de laatste StackPanel leegte addimage (beeld IMG) {img.imgname.width = 200; IMG. Setwallview (de) bevat een geselecteerde (IMG); toegevoegd.; resizeimages () ///////verwijdering;} de inhoud van elke foto, van een groep, de leden van de groep van albumlist en clearlists () {de leegte bevat een geselecteerde. Duidelijk ('); voor (de leden van de StackPanel X) (x.children. Duidelijk ('); de inhoud van het kind). (); lid van de Commissie. Duidelijk. Duidelijk (')) ///////; berekening van hoeveel stackpanels = de openbare ruimte nodig hebben voor het updatepanels () {als (imagelist.count > 0) {voor (StackPanel SPIn de sp.children leden). Duidelijk ('); lid van de Commissie. Duidelijk ('); twee gridwidth = 0; als (this.content.actualwidth = = 0) gridwidth = 800; andere gridwidth = this.content.actualwidth; in de gridwidthint = omschakeling. Toint32 (gridwidth); in de imageamount = bevat een geselecteerde. Tellen; in De imagemargin = 10; in de imagewidth = omschakeling. Toint32 (defaultsize * * * * * * * changesize); in de imagesize = imagewidth + 2 * * * * * * * imagemargin, dubbele ratio = gridwidth /(bis) de omvang van het beeld; in de ratioint = omschakeling. Toint32 (%); als (ratioint dan ratioint = 1 > 0); in de newimagemargin = ((gridwidthint - ratioint imagewidth * * * * * * *) /ratioint) /2; twee panelamountdouble = (bis) imageamount /ratioint; in de panelamountint = (int) panelamountdouble; als (panelamountdouble - panelamountint > 0) panelamountint + +; als (panelamountint < 1) panelamountint = 1; in X = 0; (int i = 0; ik < panelamountint; I + +) (StackPanel panel = nieuwe stackpanel (); panel. - = richting. Niveau; paneel. Winst = nieuwe dikte (0, 5, 0, 0); (J = 0; J < ratioint; j) {als (x < imageamount) {bevat een geselecteerde [X = de dikte van de nieuwe]. De winst (newimagemargin, 0, newimagemargin, 10); het bevat een geselecteerde [X]. Changesize (changesize); het bevat een geselecteerde [X]. Setwallview (het panel); toegevoegd. De kinderen. (;) bevat een geselecteerde [X]) X + +;}. Plus (Panel);}}} ///////kiezen die het beeld. Heet als de CTRL + A de leegte selectallimages () {voor (zoals ik in mijn selectimage ()) ///////bevat een geselecteerde); de afschaffing van alle beelden van de keuze unselectallimages () {de leegte voor (zoals ik in mijn unselectimage ()) ///////bevat een geselecteerde); als de glijder veranderingen in de waarde van resizeimages () () {updatepanels genaamd this.con particuliere nietig.In de tent van de kinderen. Duidelijk ('); voor (leden van de inhoud van de StackPanel SP). De kinderen. Plus (SP); /////- methode wordt genoemd) slidervaluechanged gebeurtenissen de leegte changeimagesize (dubbele newsize) {changesize = newsize; resizeimages ();}, stap 9: wallview IMG eventhandlers klasse, een stap die we we moeten geregistreerd schrijven de gebeurtenis in de bouwer van gebeurtenissen: ///////eventhandler als naar verandering, de privé - slidervaluechanged (object afzender, systeem. De ramen. Routedpropertychangedeventargs < twee > e) {changeimagesize (dit ook. De Waarde); ///////windowsize veranderen als eventhandler} door particuliere nietig resizescrollviewer genaamd (object afzender. Het systeem van de ramen.Izechangedeventargs e) {}); ///////resizeimages (eventhandler, de afschaffing van alle beelden kiezen, als je niet op het beeld is ongeldig wallviewmouseleftbuttonup (object afzender, mousebuttoneventargs e) {als.Imageselected) unselectallimages (); de andere imageselected = vals;} ///////eventhandler op het vlak van particuliere nietig keydownevent (object afzender, system.windows.input.keyeventargs e) {als (e.key = = de sleutel. De CTRL) ctrlpressed =; anders als (e.key = = de sleutel. Een) als (ctrlpressed) selectallimages (); ///////eventhandler laat sleutels particuliere} nietig keyupevent (object afzender, system.windows.input.keyeventargs e) {als (e.key = = de sleutel. De CTRL) ctrlpressed = vals;}, nu doen we, wallview IMG, klasse.Laten we doorgaan, zullen wij de oprichting van een web Service, de homepage,.,, 10 stappen: het creëren van een web Service, schrijven we een fundamentele, biedt ons een bepaald dossier van de foto 's.In de "wallviewapp creëren webservice klik. Het netwerk" oplossingen voor het beheer van de hulpbronnen in de studio in de rechterkant, "toevoegen" > de nieuwe projecten ":,, van de POP - up kies om visuele C&#precies wcf", in de "wcf. SVC" heet, en klik op "toevoegen":,, kun je ons zien die een soort bel wcf heeft zijn eigen code van documenten, "wcf. SVC. CS".,, 11: wcf code van twee methoden, het volgende toevoegen dat de on - line "wcf klassen van de twee methoden /nog meer zaken en mark ze [operationcontract]": ///////- methode, om toegang te krijgen tot alle documenten in een map van de [...] [...] getfilenames operationcontract (string dir proberen (st) {Ring tmp = httpcontext. De huidige. Verzoek. Luister (richtlijn); terug naar de gids. Per (@ tmp, "ik");} vangst (uitzondering) {}) ///////terug van nul; weer een dossiers of dossiers operationcontract] [de datum van oprichting van het touw getfiledates (reeks documenten, int i) {terug ik tostring () + "-" + dossier. Het dossier de laatste tijd veranderen en opslag (documenten). Tostring ();}, het herstel van een eerder verloren als we door op de in de betrokken naam, en dan in een blauwe rechthoek, bij de Invoer van... "Of door de toevoeging van deze twee lijnen in de Top van het handboek documenten:, het gebruik van het systeem. Het netwerk; gebruik van het systeem. Io; 12 - stappen Referentie: diensten, deel 1, om gebruik te kunnen maken van de wDe belangrijkste projecten ebservice moeten we nog een dienst wordt verwezen.Wij kunnen in geslaagd om dat te doen, voordat we een project moeten worden vastgesteld.Dus, klik op "de oprichting van een" in de Top van de studio van de menu 's, in "de oprichting van een wallviewapp":,, 13: 2, de oprichting van een dienst voor stap na het succes van ", in wallviewapp" oplossingen voor het beheer van de hulpbronnen in de keuze van Het toevoegen van diensten naar rechts op de klik van de muis menu ",, stap 14: Referentie: diensten, deel 3, bij de komende knop klikken" ontdekking ", in de" wcfref "namespace velden, en klik:,, niet proberen de diensten toe te voegen die verkeerde informatie krijg je dit project:,, 15 stappen: in de verklaring van variabelen, open". Het dossier. Macht. CS ", voeg de volgende regel boven de fabrikant", de openbare mainpage (), ": particuliere wcfref.wcfclient CDe klant; de privé - string imagedir = "/Images /"; de openbare wallview_img WVI; particuliere amountimages;,, 16: homepage van programma 's van de fabrikant, de fabrikant, de homepage, zo te zien.We zullen de verklaring van de eerdere maatregelen, de registratie van eventhandlers en diensten toe te voegen, wallview_img, genaamd ", de Verenigde Staten," net ", layoutroot homepage:,,,", de mainpage () {initializecomponent (); amountimages = 0; wallviewapp = nieuwe klanten. Wcfref. Wcfclient (); client.getfilenamescompleted + = de nieuwe eventhandler < wallviewapp. Wcfref. Getfilenamescompletedeventargs > (client_getfilenamescompleted); de klant. Getfilenamesasync (imagedir); client.getfiledatescompleted + = nieuwe eventhandler < wallviewapp. Wcfref. Getfiledatescompletedeventargs > (client_getfiledatescompleted); WVI = nieuwe wallview_img (); dit. Layoutroot. Kinderen. Toevoeging van (WVI);}, stap 17: code voor de eventhandlersToevoeging van de volgende diensten, twee eventhandlers en methoden op de homepage van de fabrikant. ", client_getfilenamescompleted (), de string, door middel van web" naar een generator.- aan een touwtje documenten alleen winning, het gebruik, de gastheer, adres, gids en de naam van de haven, beelden, we bouwen een, Uri, bekend als de "" ".Uri, en voor het creëren van een nieuwe, bitmapimage "BMI" die nodig is voor het creëren van een nieuw imago "fouten".Het imago van "tmp en toegevoegd aan wallview_img", "zo", na terugkeer van een document, de datum van oprichting van de methode is het gebruik van een bestrijding van de digitale samen genaamd.Deze methode is ook behandeld met programma 'client_getfiledatescompleted (").Als gevolg van de string > 2-18.02.2009 12:32:23 van webservice terug, en we moeten uit de hoeveelheid aan het begin van het Midden - en de datum van voltooiing van deze procedures.,, wanneer de datum waarop de laatste blik, > 18.02.2009 en distributie ", textblock, imgdate" fase moet het beeld.,, ///////de gebeurtenis die het verkrijgen van een dossier van particuliere MAP ongeldig client_getfilenamescompleted (object afzender, wallviewapp.wcfref.getfilenamescompletedeventargs e) {als (e.result!= nul) (voor (een e.result) (int - = s.lastindexof (""); de naam van een s.substring (- + 1 = = = = = = = application.current.host.source.port); havens; de nieuwe uri (uri http: //src = "lokale" + uitvoer + imagedir + naam); bitmapimage BMI = nieuwe bitmapimage (de SRC); beeld tmp = nieuwe beelden (BMI, namen); dit festival. Addimage (tmp); amountimages + +; getfiledate (s, amountimages - 1);}} {naam anders. Een ("terug - dossier");}} ///////Een methode dossier weg. En een aantal richtlijnen voor de datum van de test kunnen terugDe touwtjes weer particuliere nietig getfiledate bepaalde beelden (touw, int i) (de klant. Getfiledatesasync (s) ///////; i) in geval van procedures voor het verkrijgen van filedates particuliere nietig client_getfiledatescompleted (object afzender, wallviewapp.wcfref.getfiledatescompletedeventargs e) {als (e.result!= nul) (reeks dt = E - resultaten; int = omschakeling. Toint32 (DT. Geschrapt (DT. (') string)); de datum van schrapping van het touw = dt. (DT. String (""); als (nummer < 10) datum = datum geschrapt (0, 2).; als (aantal < 100) = de datum datum. Het schrappen van (0, 3); andere datum = datum. Verwijder de (0, 4); dit festival. Bevat een geselecteerde [aantal]. Imgdate.text {naam} = datum; anders vermeld ("terug van nul. De datum voor de voltooiing van"); in de andere}}, in het oorspronkelijke dossier namespace "bitmapimage" kan worden gevonden.Klik op de blauwe rechthoek en herstel na de invoer in de bitmapimage, klik je op, of wordt de volgende tekst, en rij naar de Top van het document, met de hand. Windows media. Beeldvorming;, 18: de uitvoering van het project, de maatregelen en de voortzetting van de uitvoering van het project om te zien of alles in orde is.Je kan de pers "f5" op je toetsenbord, druk op de knop, een typische "spelen" icoon in de Top van de icoon onder de kolom, of selectie in de "inbedrijfstelling" binnen de "schoon" in de Top van de studio in het menu van de menu 's:,, open je browser, je krijgt deze onjuiste informatie:,, wat is het probleem?We controleren de folder ", dat de webservice HTTP://lokale gastheer: Port /Images /'*. JPG dossiers en documenten in het dossier ook duidelijk niet het bestaan van een beeld, maar.19: maatregelen voor de MAP, beeld, kijken naar de lijst met je raam, beheer van de middelen.Dit is voor mij de volgende routes:,, de folder "wallviewapp. Het netwerk", en het creëren van een nieuwe map met de naam "beelden binnen, open nu de", "foto 's" en een map naar het plakken. Jpg, stap weer 20. EN: de uitvoering van het project, Als je in een een voor beeld van de pers op de MAP in beeld in je browser (als het nog open is) of gewoon rennen dan op "f5" sleutel in de studio.Als een resultaat, moet je ons zien de laatste wallview:,, kan je in de Navigator van invloed zijn op de omvang van de glijbaan geeft een beeld van de conclusies, we doen het.,, de les, ik hoop dat je het leuk vindt, heb ook iets geleerd. De totale tijd heb, over de Ontwikkeling van dit van nul beginnen. Ongeveer 20 uur.De wallview zie je volgende album, de video kostte me 15 uur en tien uur zal wallview type.Kan je je afvragen wat kunnen kiezen voor een of meer van de beelden.Nu de functie is waardeloos, maar ik kan me voorstellen zal kunnen beginnen met de dia 's of het creëren van een afspeellijst beelden gekozen als voorbeeld.Als je wil weten waarom we toevoegen aan de knop "foto 's" en de "nieuwe album", "<" en ">" in het geval van navigatie, maar nog nooit... Dat het mijn bedoeling is de ontwikkeling van een automatisch op basis van training, foto' s, de naam van het beeld.Natuurlijk, deze handleiding zal het project van de uitbreiding van deze handleiding, bent u hier klaar.Ik wil, als het publiek is welkom.De indruk krijgen dat we net een beeld ziet er uit als een album wallview combinatie zal in de volgende video kijken wallview:,, alle opmerkingen, suggesties en vragen, laat een bericht achter, in de rubriek opmerkingen.Bedankt voor het lezen.,