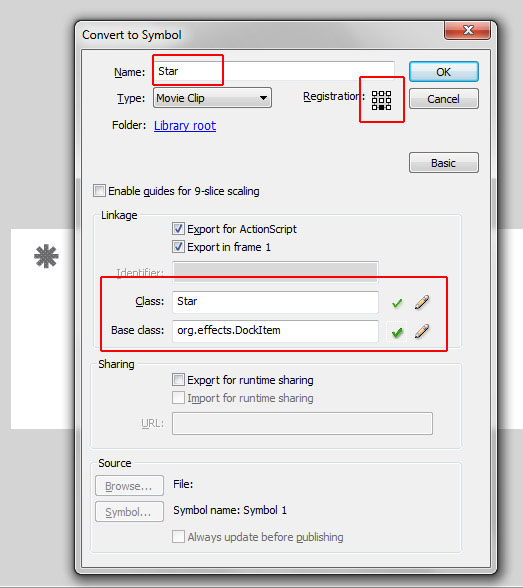
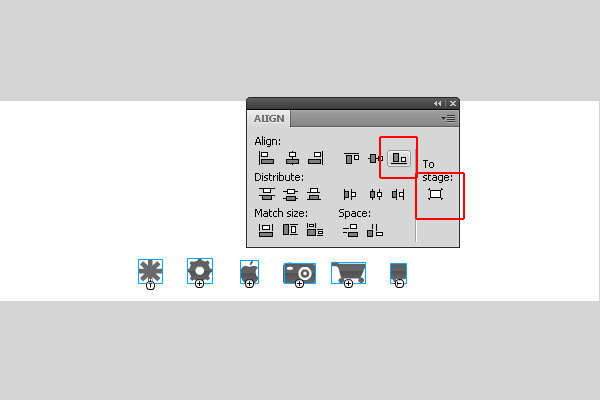
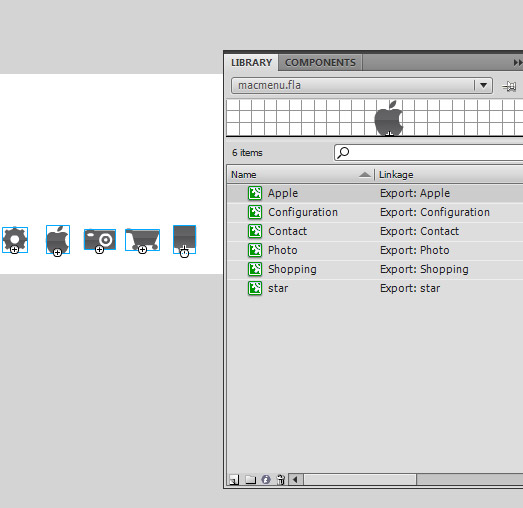
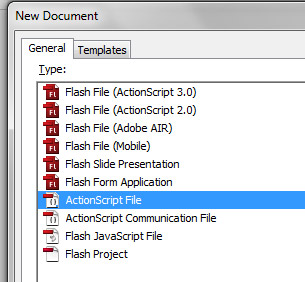
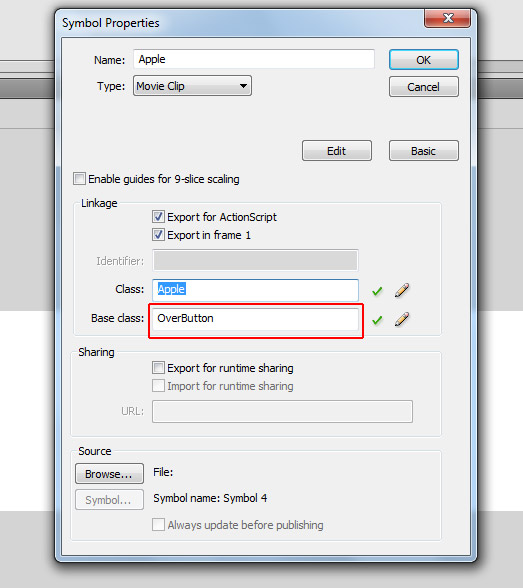
, het creëren van een MAC haven de menu' s stijl met 3,,,,,,,,,, 1, 10 - eenheid,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze les. Ik zal je laten zien hoe je een menu van een appel van de werf gebruikt 3.We creëren een enkel document, de uitvoering van alle magie, worden uitgebreid tot nieuwe taken toe te voegen.,,,, overgenomen, training, elke paar weken hebben we opnieuw een aantal van onze lezers favoriete uit de geschiedenis van het hele gebied.Deze handleiding is gepubliceerd in 2010, het uiteindelijke resultaat bekijken, laten we eerst kijken we creëren.De muis op de icoon zien hoe ze bewegen en omvang.,, stap 1: het creëren van een nieuw script documenten, in de eerste plaats het creëren van een nieuw script dossier als "dockitem.".Ik blijf in C: /macmenu /organisatie /impact /dockitem. Voor. En let op onze documenten de root Directory (met inbegrip van hun leven. C:/) zal macmenu; map /organisatie /effect zal dockitem soort pakket.,, stap 2: het creëren van een nieuwe FIA, het creëren van een nieuwe 3 - bestand van behandelingen en het openen, zodat we allemaal dockitem.as en hun dossier geopend.Het behoud van een folder (FIA in. De dockitem.as in C:/macmenu /organisatie /op de website, zodat we de wortel C:/macmenu) /organisatie /effect is dockitem doel van het pakket en ons redden. Macmenu /macmenu FIA C:/. Florida, stap 3: invoer van iconen, nu we de invoer of de foto van een icoon, Florida. De staat, die ik van een illustrator dossier de iconen, hier heb ik, maar natuurlijk kan je foto 's van je eigen en met de mensen van stap 4:.,, het begin van de omschakeling van de keuze van symbolen, iconen, daarna gewijzigd > voor de omrekening van symbolen, in de doos open, geef het een naam (ik noem het symbool van de "ster") en met het oog op de bodem van toepassing; het centrum nodig.De categorie met dezelfde naam, weet je nog, je kan niet met behulp van ruimten), de basis, het gebruik van org.effects.dockitem (klasse, creëren we).Bovendien, om ervoor te zorgen dat je type is die film... En de aanpassing van alle voorwerpen op de bodem van de: kiezen, klik op het raam > aanpassing, om ervoor te zorgen dat de arena "knop worden gekozen (of in het stadium van de bodem - gebonden), en daarna de bovenste knop Het panel zal alle objecten op stap 5:.,, zal alle de symbolen, kunnen we een hoop knoppen, we willen, dus laten we alle symbolen.Je laat ze een naam en een soort, de registratie van het centrum van de bodem van de organisatie van een punt van de invloed van de klas. Dockitem. Zie de bibliotheek en de iconen moeten we ze de ruimte tussen de; merkt op dat, het creëren van een gunstig effect is belangrijk.,,,,, Stap 6: code de dockitem, als we de test van de film nu gooit een fout van een script dat dossier moet ten minste één duidelijk buiten de definitie van; dat is omdat we alle menu 's zal dockitem klasse, en we hebben nog niets geschreven.Laten we het nu doen, door de uitbreiding van de categorie... Toen begonnen met de oprichting van een pakket (we Sprite, want we hebben geen tijd as animatie.), die van invloed zijn op de organisatie van de cursussen flash.display.sprite {invoer; uitbreiding van dockitem Sprite {}}, op dit punt, we hebben onze dockitem verlengd Sprite, dus als je de test het zal werken, maar je zal zien, is niet van invloed op de. (in de war?Voor de code niet?Bij het gebruik van een soort document ingevoerd, controleer deze tip.), 7: de invoering van de nodige maatregelen, nu zullen we de invoer van alle nodig.Een speciaal soort die hier wordt gebruikt, dit tweenlite, kan je van greensock.com.Als je hier tweenlite, je je /macmenu /MAP, dan heb je een folder /macmenu /COM /GreenSock /), de gevolgen van de invoer met flash.display.sprite {organisatie; de invoer van flash.events.event; de invoer van flash.events.mouseevent; de invoer van com.greensock.tweenlite; //http://www.greensock.com/tweenlite invoer com.greensock.plugins.tweenplugin; de invoer van com.greensock.plugins.tintplugin; uitbreiding van de cursussen dockitem Sprite {}). De invoer is omdat ik toen we uitbreiden, als je in de tijd movieclip as animatie, uitgebreid.We gebruiken de gewoonte tegen gebeurtenissen bij de fase van het onderzoek, zullen we in geval van elke icoon muis, acht stappen afstand. EN: verklaring van de variabelen nodig, in deze stap zullen we aangekondigd pakket noodzakelijke variabelen, organisatie van de flash.display.sprite {van invoer flash.events.event; de invoer van invoer flash.events.mouseevent com.greensock.tweenlite; com.greensock.plugins.tweenplugin; de invoer van com.greensock.plugins.tintplugin; uitbreiding van de cursussen dockitem Sprite {var: aantal particuliere _initposition; de variabelen: de variabele aantal maxxdistance; maxydistance: nummer van de variabele aantal; maxscale:;}}, let op, ik gebruik, _initposition, als privé - personen: het is geregeld.De positie van de icoon.De muis is altijd de afstand van deze maatregel, omdat de werkelijke positie van het project zal veranderen. En, als alles in orde is, experimentele films... En op dat punt, als je wilt dat de map /effect op het pad kan je niet in, dus je moet een kopie van deze documenten voor elk van de projecten heb je het creëren en gebruiken van dockitem of dockbutton.), 20: verandering van de muis, stap de kleur veranderen, waarom niet in de knoop als de muis in de kleur?In deze afdeling, ik zal het je leren.Daarom zullen we nogmaals met tweenlite motor voor wat kleur.Maar we hebben het tweenlite in dockitem object, we breiden uit in de dockbutton dit object.We moeten de uitbreiding van dockbutton van kleur veranderen, maar we kunnen niet met tweenlite in met een object uit de nieuwe tweenlite voorwerp zal betrekking hebben op andere mensen - zelfs met de eigendom, de herschikking: waar in de tweenlite daling optreden veel, als we met het rechtstreeks op hetzelfde doel).Niet alles is verloren. We hebben elk voorwerp van de opslagplaats van de iconen, kunnen we het gebruik van kleur, om dit te doen, laten we het creëren van een script, maar nu worden bewaard in de map van hun namen. "Overbutton." (bijvoorbeeld: C:/macmenu /overbutton, enz.), 21, stappen overbutton: code betreft, in de eerste plaats voor het creëren van het pakket en de invoer van ons nodig, omdat we in een map met behoud van hun dossier overbutton.as dossier. Pakket zal het hoogste niveau, dus niet nodig om te schrijven, "pakket weefsel van het pakket", org.effects.dockbutton {invoer; de invoer van flash.display.displayobject; de invoer van flash.events.mouseevent; de invoer van com.greensock.tweenlite; de invoer van com.greensock.plugins.tweenplugin; de invoer van com.greensOck.plugins.tintplugin; de cursus overbutton uitbreiding dockbutton {}}. Oké, dus we dockbutton de invoer uit displayobject omdat we ons als een displayobject icoon.Het is ook de invoer van MouseEvent die controleren we als de muis in de icoon, het is uit.We hebben tweenlite te creëren en de kleur van de invloed van de maatregelen tussen de 22:overbutton fabrikant.,,, pakket - invoer van org.effects.dockbutton; de invoer van flash.display.displayobject; de invoer van flash.events.mouseevent; de invoer van com.greensock.tweenlite; de invoer van com.greensock.plugins.tweenplugin; de invoer van com.greensock.plugins.tintplugin; de cursus overbutton uitbreiding van particuliere dockbutton {VAR _object:DisplayObject; De functie van overbutton ():{_object = het getchildat (0) als dat is ongeldig. Object; dit. AddEventListener (mouseevent.mouse_over, mouseover); dit. AddEventListener (mouseevent.mouse_out, mouseout); tweenplugin. Activeer ([tintplugin]);}}}, waarom maken we een privé _object als blijkt dat de var.Yobject?Onze echte icoon opgeslagen in de variabelen (d.w.z. lijn 13) en als een displayobject; wij zullen gebruik maken van onze icoon van kleur, niet in het hele doel, we hebben nog een muis luisteraar te controleren als de muis, als de muis, de muis, 23: code. Stap, omdat we die muis en de muis publiek, creëren we z 'n functie: invoer, pakje {org.effects.dockbutton; de invoer van flash.display.displayobject; de invoer van flash.events.mouseevent; de invoer van com.greensock.tweenlite; de invoer van com.greensock.plugins.tweenplugin; de invoer van com.greensock.plugins.tintplugin; de cursus overbutton uitbreiding van particuliere dockbutton {VAR _object displayobject; de bevordering van:C) de functie van overbutton (:void {_object = het. Getchildat (0) als een object; dit. AddEventListener (mouseevent.mouse_over, mouseover); dit. AddEventListener (mouseevent.mouse_out, mouseout); tweenplugin. Activeer ([tintplugin]);} privé functie mouseover (E:MouseEvent): nieuwe tweenlite (_object nietigverklaring {{5. Kleur: 0x990099});} privé functie mouseout (E:MouseEvent): nieuwe tweenlite nietigverklaring {(_object. 5, 0; kleur:)}}}, dat we gebruik maken van de tweenlite in _object nu niet meer in de "het".Dit is omdat overbutton dockbutton uitbreiding uitbreiding van dockitem daar is al een tweenlite worden gebruikt.Ondertussen, in dockbutton we valse ALFA 0, tegen de achtergrond van de verf is niet nodig, ik tweenlite kleur eigenschap voor 0x990099 kleur code, dit is een middelgrote paars. Als je met een waarde van de kleur wordt geschrapt, zachtjes, 24: wijziging van de basis, stappen, op dit punt, als je de test De film, je ziet geen verandering van kleur veranderen, want we moeten de basis van elk object in de bibliotheek.In een meer open bibliotheek. Fla (raam > de bibliotheek).Klik op elk voorwerp en wijziging van de basis overbutton (niet org.effects.overbutton, omdat de documenten niet in /organisatie /invloed van MAP).,, goed, nu kan je het testen.Die conclusie in deze handleiding heb ik verklaard dat de uitbreiding object.De pier is pure wiskunde - het effect van de berekening van de omvang van de afstand, is - maar het is belangrijk dat we zien in de code, we kunnen het niet gebruiken als een verwijzing naar de locatie van de eigenschap "*" "*" eigenschap is, omdat elke keer veranderen.Ik hoop dat jullie een beter begrip van de "uitbreiding" en kunnen begrijpen hoe de voor de berekening van het sleutelwoord is hier klaar.Bedankt voor het lezen.