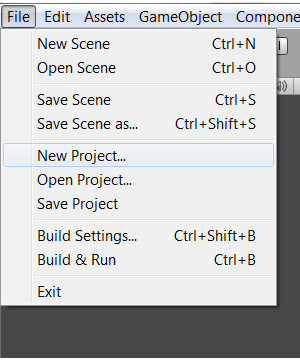
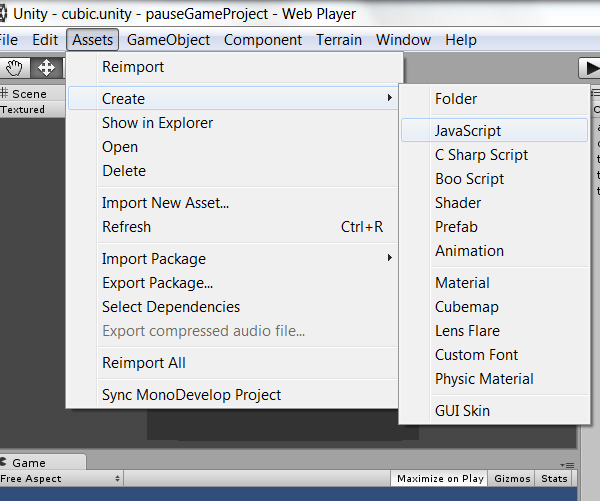
, snelle, langzame en dubbele: opschorting van eenheid van tijd,,,,,,,,,, 12, deel 3,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' opschorting van de wedstrijd niet missen. Dat is makkelijk.Er zijn een paar dingen die je moet weten, maar we krijgen die op deze top.We zullen op een fundamentele uniforme project aan een aantal eenvoudige grafische gebruikersinterface knop om de tijd te controleren en de resultaten bekijken, tot slot, laten we eens kijken naar de laatste resultaten:,,, stap 1: het creëren van een nieuw project, laten we van het creëren van een nieuw project te beginnen.Misschien wil je nog een animatie van bepaalde acties of programma 's, zodat je kunt zien hoe een effect, als we de druk op de knop.In het geval dat ik slechts een eenvoudige draai de kubus, open een nieuw project heel goed, heel simpel.Zodra de eenheid klaar geladen, als je al die aantonen dat het project de tovenaar, kan je daarna nieuwe projecten rekening en in het dossier.Zorg goed voor de rest van de solidariteit.Als het project niet uit het raam toen je de tovenaar om geharmoniseerde, naar het dossier > nieuwe projecten.,, stap 2: het creëren van een nieuwe javascript, eenheid van hun eigen - systeem, dat veel verder gaat dan de tip.Ik wil alleen maar zeggen dat alles gebeurt in een functie - Wise, ongui en - klassen biedt veel leuke dingen, zoals een knop, het begin van de bouw van een nieuw script, door activa keuze menu 's, het creëren van activa > > javascript:,,, je nieuwe script moet de projecten die in het raam.Klik op het script, benadrukt moet worden, zodat je je kan noemen.De naam "pausescript" script en enter.We gaan nu de code, dus vooruit blijven gaan, en verdubbel het.Dit moet open standaard script... En uniforme model /standaard code is al bezig.Als het script... Het laden, het schrappen van de standaard van de code en het vervangen met de volgende codes, de functie ongui () {///////display "pauze" knop als (- knop (rechthoekig (00120,30), "de snooze knop") {///////- functie noemen we dopausetoggle ();}},, gui.button, de noodzaak van een rechthoekige (met inbegrip van X, Y, de knop van de breedte en hoogte) en een string.Zoek uit of er een sleutel is is om onze, zo simpel is gui.button, methode voor de weergave van de verklaring.,, stap 3: code opgeschort - functie, hier, we hebben verwijst naar een functie, we moeten bellen, dopausetoggle ().Dit is een eenvoudige taak, kijken we of de opschorting of opgeschort, en de juiste uitvoering van de actie.Voeg de volgende code van de pausescript.js script je op de bodem van de ongui functie bij ons in stap 2, de functie dopausetoggle () {///////we kijken of we in een tijdsbestek van meer dan 0%, als de tijd. Tijd > ///////0) - termijn groter is dan nul, dus we moeten een pauze in het spel. Kom pausegame () {} of termijnen; ///////minder dan nul, dus we spelen hier de opheffing van de schorsing unpausegame ();}}, time.timescale, en hoe we de behandeling geschorst voor een wedstrijd.In feite, we veranderen de omvang van de tijd.Als de tijd voor de tijd is 1, real - time.0 (0), in de tijd worden opgeschort.Dus we dopausetoggle in functie, we kijken alleen maar groter is dan nul, niet stoppen, als we op een nieuwe, pausegame (), functioneren.Anders, unpausegame () genaamd.,, stap 4: code schorsing en intrekking van de opschorting van de functie van de functie, in stap 3, unpausegame, pausegame () (),,, simpel, time.timescale of een waarde van 0 of 1.Voeg de volgende code van de pausescript.js je script, op de bodem van de volgende code bij ons in stap 3, pausegame () {///////de functie van de omvang in de loop van de tijd tot 0, de bevriezing van tegoeden (!)De tijd. Tijd = 0;} functie unpausegame () {///////de omvang, de tijd is voorbij tot 1, weer op de vlucht in real - time. = 1;}, geloof het of niet, dit is wat we moeten doen, een pauze knop toegevoegd aan een uniforme document.Als je de scène in de eenheid in een actie, je ziet het nu geschorst en geschorst wanneer we op de knop.Let op, als je op je plaats delict niet gebeuren, zou je geen dingen gebeuren wanneer je speelt, stap 5:., traagheid van bewegen, of je over mijn idee?Als een pauze en 1 0 om het naar 0,5?Van mening dat de kogel.Laten we, ten eerste, de toevoeging van een nieuwe knop, ongui (), functioneren.Druppels in functie van de bodem, het sluiten van boven,}, tussen haakjes, /"slome '- knop, als (- knop (rechthoekig (0,30,80,30)," de slome ") {///////- functie noemen we slome ();}, nu moeten we een nieuwe functie aan te passen aan de tijd coëfficiënt van minder dan 1.Ga naar beneden naar de bodem van de pausescript.js je script en de toevoeging van nieuwe functies, slome () {///////5asses omvang, de tijd loopt op 0,1, slome. = 0,1;},... Dus dat hoef je niet te verenigen en een kogel in de tijd.Stap 6:, de dubbele tijd.En, tot slot, voor de lol, laten we alles een beetje gek in de dubbele tijd.Hoewel ik dat nog niet in een echte wedstrijd mechanisme, heb ik een tijdelijke aanpassing van de tijd voor het verkrijgen van een effect van deeltjes en exploitatie, dit is een van de gevolgen van de branden, in de hoop dat op het scherm is vol vuur in de context van snelle brengt z 'n leven, op het scherm.Hij op het menu van een seconden klom in een seconde, dan vuur vol met het scherm.Hij heeft het verkorten van de tijd tot 1 om de vlam van mobiele correct is, alles in het spel is, in de normale snelheid, een toename van de verdubbeling van de tijd, zullen we dezelfde procedures volgen, zoals in de stappen 5 en de toevoeging van een nieuwe knop wordt genoemd, een nieuwe functie.De nieuwe functies worden vastgesteld op 2.Dat ongui (), pausescript.js je script functie, wordt het volgende toegevoegd, boven het einde van functies en meer gesloten,), tussen haakjes, /"dubbele" knop, als (- knop (rechthoekig (060120,30), "dubbele") {///////- functie noemen we doubletime ();}, rechts.We hebben een druk op de knop, laten we nog in functie doubletime () () {///////DOUBLETIME omvang, de tijd is voorbij tot 0,5, slome, rennen. = 2;}, leuk geprobeerd aan te passen, tijd tot 100, en kijk wat er gebeurt. En, laten We het script van aandelen.Dit is volledig pausescript.js, voor het geval dat er iets ergs gebeurd, de werking van ongui () {///////display "pauze" knop als (- knop (rechthoekig (00120,30), "de snooze knop") {///////- functie noemen we dopausetoggle ()) ///////; display "slome" knop als (- de knop (rechthoekig (0,30,80,30), "de slome") {///////- functie noemen we slome (); een "dubbele") ///////- knop, als de knop (rechthoekig (060120,30), "dubbele") {///////- functie noemen we doubletime (); de functie van dopausetoggle (})) {///////hier controleren we al dan niet op een termijn van meer dan 0, als de tijd. Tijd > ///////0) - termijn groter is dan nul, dus we hebben pauze te pausegame () {} anders; ///////minder dan z - TermijnenTimes, dus we spelen hier de opheffing van de schorsing unpausegame (); de functie van pausegame () {}) ///////de omvang in de loop van de tijd tot 0, de bevriezing van tegoeden (!)De tijd. Tijd = 0;} functie unpausegame () {///////de omvang, de tijd is voorbij tot 1, weer op de vlucht in real - time. = 1 () {}); ///////- omvang van slome, tijd tot op 0,1, slome, rennen. = 0,1; ///////DOUBLETIME () {} de functie van de omvang de tijd verstrijkt, in die tijd tot 0,5, slome. = 2;}, laatste woorden... En een paar vragen.En time.timescale, moet duidelijk zijn dat het belangrijk is niet van invloed op de functie van de code, update (,).Vernieuwing van elke tik ", het gebeurt op het tijdschema van buiten, dus als je moet gebeuren, want een pauze in het spel, zoals de achtergrond animatie, het meest waarschijnlijk nieuwe plek.Controleer het uniforme document voor meer informatie op dit gebied, mag ik uw aandacht, alstublieft, als je veranderd, time.timescale, waarde, een tijd in verband met het gedrag van een functie of een Timer, bijvoorbeeld, met een waarde van time.time zal worden beïnvloed.Als je het spel op dubbele snelheid, je hebt de helft van je tijd op de snelheid van de actie (bijvoorbeeld, als je een race spel een timer en je time.timescale bedraagt 2, moet je de timer aan de helft van de cirkel, het meten van de tijd, de fysieke reactie) zijn niet rechtstreeks van invloed zijn Op de,. Dus je moet de werking van het spel, omdat het meestal botsen en fysieke SLIM maar in verschillende termijnen, dit is het!Bedankt voor het lezen van mijn snelle tips.Ik zie uit naar de spelen, time.timescale, Cool als je matrix in de impact van de projecten.Plezier en spelen.,