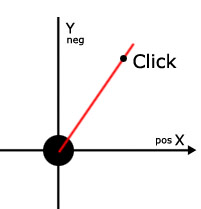
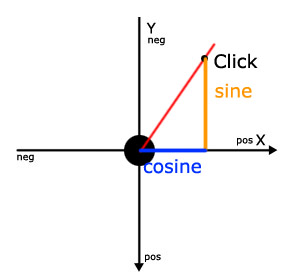
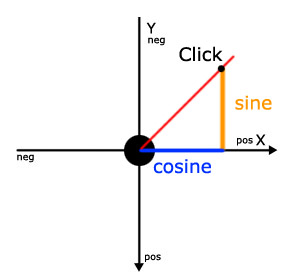
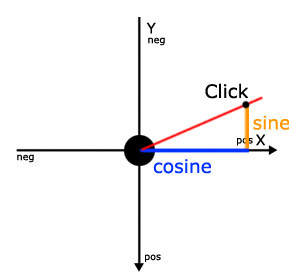
, snelle tips: DELTA als flash Game ontwikkelaars,,,,,,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen, een deel van de prijs van een reeks noem je wiskunde doen. Een kleine tip: binnen een bepaald gebied gebruik te maken van as3simulate projectiel behandelingen krijgen van een willekeurig nummer 3 in een oorlogsgebied, gelijke inzet van tanks, leer je hoe een draaiend object heeft betrekking op het in de positie van De naald. En de toekomst.In deze tip, moeten we in het algemeen de wiskunde achter kijken: DELTA.,,, en dat het uiteindelijke resultaat bekijken, het is van mijn eerder van de definitieve resultaten van de training.Het beginsel van de driehoek, zullen we in deze snelle tips ter dekking van:,, de muis voor de verwezenlijking van de doelstellingen van de toren, klik op dit punt wordt de tank rijden.,, een programmeur, met name een wedstrijd, geconfronteerd met de noodzaak het scherm. Vroeg of laat.Als je in één richting een voorwerp is van een eenvoudige taak, bijvoorbeeld langs de X - en Y - as.Maar als je wilt dat een object achter je muis, of het creëren van een race spel, je moet een controle van de auto 's op de pijl en gebruik van links en rechts de pijl, laten we zeggen dat je een keer op de pijl, het wordt verhoogd van 10 graden, je auto wisselende eigenschappen, maar Wil je nog steeds dat de auto vooruit (d.w.z. versnelde) als je op een scherm of links of rechts, je denkt niet dat het de dia kant.Dus, hoe heb je het gedaan?Dit is een kleine driehoek te helpen.Voor de mensen die goed zijn in wiskunde, het is geen probleem, maar er zijn veel mensen niet begrijpen, zelfs bang van haar.Ik zal zoveel mogelijk in deze tip mogelijk kunnen breken, 1 stap is: in het begin, laten we niet vergeten dat de cartesiaanse coördinaten.Dat klinkt erg ingewikkeld.Als dat het geval is, kijk eens naar de foto 's, denk ik dat het zeer bekend is: het is * en as, zoals je kunt zien, waar je was positief en negatief.Als het gaat om de coördinatie van de flash, is de situatie iets anders.Flash heeft het coördineren, maar het lijkt erop dat dit systeem op z 'n kop:, het is een as en de oorsprong, het enige verschil is, is de volgende positieve as, as, een symbool creëren, een symbool van zijn eigen interne systeem van coördinaten.Als je een nieuwe film... Of is het symbool van de knop, je zou in het creëren van een dialoog in een symbool dat "geregistreerd" eigenschappen.Wat is dat?Inschrijving is een symbool van de oorsprong.Als je verandert het wisselende eigenschappen, het voorwerp zal draaien.Noot: in de linkerbovenhoek van voorbeelden van de fase van de oorsprong.Dit betekent dat op het podium op alle punten van de X - en Y - coördinaten van een actief, in deze tip, laten we eens kijken naar de drie meest voorkomende trigonometrisch vullen elkaar aan en flash; maar.Sommige mensen kunnen vragen, hoe kunnen we in deze functie met flash?Oké, laten we eens kijken naar enkele voorbeelden uit de praktijk, en waarom wij ze nodig hebben en hoe ze kan ons leven makkelijker te maken.Het creëren van een nieuwe Flash (behandelingen). 3.De keuze van de as van de eerste lijst van f9 open paneel, actie.Op dit punt doen we wat eenvoudige dingen.Maar dit tot actie panel:, fase. AddEventListener (mouseevent.click, calculateangle) calculateangle (E:MouseEvent): niet - ("X" {+ e.stagex); spoor ("fase" + e.stagey)}, dit zal ons standpunt muis cursor, elke keer als we een klik.Niet echt charmant, hè?En nu wil je "zeg tegen muis cursor coördineren met betrekking tot het doel, dan blijkt dat het standpunt van de reis naar de aanwijzing richting, sluit de actie panel en opgenomen > nieuwe symbolen of CTRL + F8, geef het een naam. Of vertrek van een standaard naam), volgens een bepaald.Midden op het scherm een kleine symbolen of de oorsprong van de registratie.Dit is de X - en de positie van het voorwerp.Nu, pak de onvolledige instrumenten (sleutel) en teken een cirkel (met als belangrijkste) ergens op het scherm.De keuze van het op de cirkel,,, naar de eigenschappen van het panel > de positie en omvang.Voor de breedte (breedte) - 20, zelfde uur (zeer) (- 10) en in de X - RAY en X - type.Dit zal de ronde 20x20 px - wat naar het centrum van toepassing.Nu uit de symbolen... (klikken op de plaats delict van meer dan 1), pak dit symbool op je bibliotheek en eenvoudig te slepen het naar de arena (overal, krijgen we het dynamische positie).Als je eenmaal is gericht op het podium, geef het een naam, mcircle,,, moeten we nu de cirkel van de berekening van de y - richting de positie van de muis en X, X - en Y - positie.De volgende foto 's van de rode lijn is in de richting van wat we moeten weten.Dit kan door het gebruik van een standaard, wiskundige. Atan2 (),.,, laten we het nu doen.Het schrappen van de code van de verklaring in de "follow - up" -, en het creëren van een nieuwe variabele.Dan volgen de variabelen om te zien wat je hebt: addEventListener (mouseevent.click, fase, calculateangle); var myatan2: aantal; de functionele calculateangle (E:MouseEvent): ongeldig {myatan2 = wiskunde. Maar (e.stagey - mcircle. Y, e.stagex - mcircle. X); - (myatan2);}, aandacht, e.stagey - mcircle Y is. De verticale afstand van de muis, ring, e.stagex - mcircle. X is de horizontale afstand van de,,, je zal krijgen in de produktie panel van deze soorten digitale: 3.0118660246925346 2.5704959452340326 1.6726588917423932 1.0238847495551058 0.2136846784910109, -2.419017353128333, deze zijn betrekkelijk perspectief (x - as en de rode lijn tussen) de rad.Waarom niet?Nou, gebruik te maken van grootte en cosinus - berekening, maar als je wilt dat deze hoek kan je een "gedeeld door PI myatan2" 180, wiskunde.Zo, kleine (myatan2 * 180 /wiskunde. PI) van /naar je hoek; Edit:,,, als een extra middelen, en dit is een goede eigenschap in grootte van /omschakeling.Dit is het behoud van de code in de snipplr.com, wat in de nieuwste leden van de netwerken.Stap 3: onderzoek, vullen elkaar aan, omdat we weten dat de hoek tussen twee punten, nu kunnen we berekenen hoeveel pixels, we moeten toevoegen aan de cyclus van de X - en de eigenschappen van elk frame, tot op het punt van.Laten we kijken wat we moeten weten, is: de blauwe lijn is de hoek van de cosinus en oranje is de noodzakelijke van een hoek.Met andere woorden, de noodzakelijke (,, vanuit het oogpunt van e.stagey) = = - mcircle. Y, COSINE (vooruitzichten) = = = = = = = e.stagex - mcircle. X, in plaats van uit te leggen hoe, vullen elkaar in het werk, ik zal laten zien hoe ze een voorbeeld.Eerlijk gezegd, noodzakelijke en cosinus is ons standpunt en de relatie tussen de * * * * * *.Stel je de hoek tussen de twee, is 45 graden.In dit geval, de verhouding 1: 1 en cosinus (zie hieronder), en dat betekent dat we meer moeten de X - en Y - ring van de eigenschappen van elk beeld van hetzelfde aantal bij aankomst op de plaats van bestemming.Bijvoorbeeld, je moet in de grafiek 5 5 pixel pixels toe te voegen, en in dit diagram, deze hoek is veranderd, en de relatie tussen en cosinus is ook veranderd.Dit is over de twee nu.In dit geval, we moeten nog het dubbele van de pixels in onze kring van de X - y - eigenschap, zoals in de X = 10, y = 5, stap 4: praktische voorbeelden, kun je je afvragen waarom moet vullen elkaar als we weten dat op het punt van de coördinaten, kunnen we onze, mcircle, voor ze weg?Oké, je kan doen als je dacht dat je de ring (of andere objecten) "in de coördinaten van één klik, klik.Maar als je wil dat het in de richting van klikken, hoe gaat het met je?Om dit te bereiken, moet je nog een bepaald aantal pixels in het * * * * * * * * eigenschappen, zoals elk frame of elke seconde.Nu, laten we tellen onze doelstellingen en op het punt van de hoek tussen de vullen elkaar aan, op basis waarvan wij moeten toevoegen aan de X - en de aard van het aantal pixels.Weet je nog, dat deze operatie een hoek tussen hen, myatan2 = wiskunde. Maar (e.stagey - mcircle e.stagex - mcircle. Y. X); daarom moeten wij opnieuw onze, de code is een beetje.AddEventListener (mouseevent.click, fase, calculateangle); ///////2 is het grootste aantal pixels toegevoegd met het doel de X - en Y - eigenschappen van elk frame /gebruik wat je moveamount:VaR tellen = 2; var myatan2: nummer; var mouseclickx: nummer; var mouseclicky: nummer; functionele calculateangle (E:MouseEvent): ongeldig {mouseclickx = e.stagex; mouseclicky = e.stagey; myatan2 = wiskunde. Maar (mouseclicky - mcircle mouseclickx - mcircle. Y. X); addEventListener (event.enter_frame, movethecircle); (e) de functie van movethecircle: gebeurtenissen): ongeldig {mcircle. X + = wiskunde. Omdat (myatan2) * * * moveamount; mcircle. Y + = wiskunde. Misdaad (myatan2) * * * moveamount;}, dat alles wat ik gedaan heb: ik laat me alle variabelen die buiten een functie, bOmdat ik nu meer dan één functie hebben, en ik denk dat deze variabelen zijn van elke functie.Moveamount, var: de hoeveelheid = 2; var myatan2: nummer; var mouseclickx: nummer; var mouseclicky: nummer;, het toneel is als een klik met de muis als luisteraar, klik, de methode, calculateangle (), de zogeheten tweede variabele geconcretiseerd:, mouseclickx = e.stagex mouseclicky = e.stagey; myatan2; = wiskunde. Maar (mouseclicky - mcircle mouseclickx - mcircle. Y. X); deze functie, ook een verhoging van de in het kader van de fasen een luisteraar, het roept de movethecircle (), voor elk frame, addEventListener (event.enter_frame, movethecircle); 5: berekening pixel, laten we nu we breken, movethecircle (), de methode zelf.Nu is het alleen maar om twee dingen te doen: de, mcircle. X + = wiskunde. Omdat (myatan2) * * * moveamount; mcircle. Y + = wiskunde. Misdaad (myatan2) * * * moveamount;, zoals je kan zien, de eerste berekening pixel hoeveel zou moeten worden toegevoegd aan de X - en Y - eigenschappen van de tweede transactie, laat het me uitleggen.Math.cos cosinus (goederen) dat vanuit het oogpunt van de "myatan2", math.sin, als de noodzakelijke (y eigenschappen).Als we de myatan2 hoek is gelijk aan ongeveer 0.785 rad (45 graden) en cosinus is ongeveer gelijk aan 0.707...Je kan een rekenmachine gebruiken om dat te onderzoeken.Een eenvoudige berekening blijkt, zal de code zal toevoegen aan onze doel van de X - en Y - eigenschappen als onder een hoek van 45 graden pixels, COSINE (45) = 0.707 * 2 = 1 414; de noodzakelijke (45) = 0.707 * 2 = 1 414; deze code zal deze resultaten: mcircle X + = 1 414 als); mcircle. Y + = 1 414 pixels, als de hoek zoals het is.De resultaten van 60 graden, dan is dit: COSINE (60) = 0,5 X 2 = 1; de noodzakelijke (60) = 0902 * 2 = 1.732; en de code is dit: mcircle. X = 1 pixel; mcircle. Y + = 1.732 pixel;, stap 6: het probleem van de vaststelling van De en code, oké, we zijn bijna klaar.Maar we hebben de code nog steeds een klein probleem.Misschien is het je opgevallen, ons doel nooit stoppen, zelfs als het aankomt op het punt van het nog steeds in beweging blijven.We kunnen dit probleem op te lossen.We stappen in de richting van de doelstellingen op het punt van, het verkorten van de afstand tussen, dus van de absolute waarde van de vermindering van de afstand.We volgen het spoor (zo kan, wiskunde. ABS (mcircle. X - mouseclickx)); - (wiskunde. ABS (mcircle. Y mouseclicky)); en (ABS), wiskunde, negatief. (voor de positieve factoren door eenvoudigweg vermenigvuldigd met 1.Het is niet de positieve cijfers iets te doen, moet je niet in je code in de volgen de verklaring toe te voegen, ik leg het hier gewoon om je te laten zien dat de absolute waarde van kunnen zien.In dit geval, wanneer het voorwerp bereikt op het punt van, toen twee van de absolute waarde van minder dan 3.Dus wat we nu nodig hebben is een, als we de interne movethecircle (), verklaringen, de functie.Movethecircle (E, functie: gebeurtenissen): ongeldig {mcircle. X + = wiskunde. Omdat (myatan2) * * * moveamount; mcircle. Y + = wiskunde. Misdaad (myatan2) * * * moveamount; ///////inspectie van de cirkel klik van de muis van de horizontale en verticale afstand van heel dichtbij, als ABS ((wiskunde. Mcircle X mouseclickx.) < 3 & & wiskunde. ABS (mcircle. Y mouseclicky) < 3) {removeEventListener (event.enter_frame, movethecircle);}}, als de absolute waarde van minder dan 3%, de invoer) te verwijderen.We moeten de inspecties van de twee in absolute waarde, want een van hen kan tot 3, zelfs wanneer de seconden niet. Dat betekent dat het voorwerp kunnen stoppen met deze versie: aangegeven, in de versie van de absolute waarde van de controles, de enige is.* * van de absolute waarden van de afstand is niet tot drie, dat het niet langer een waarde voor de aandacht.En conclusie, oké, dit is het.Ik hoop dat dit snel zal je helpen te begrijpen wat de driehoek met flash ontwikkeling:),