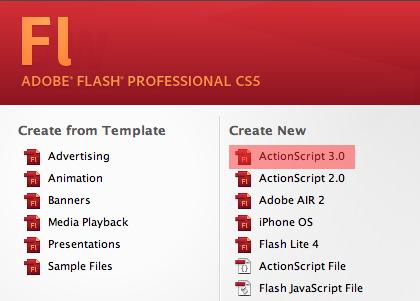
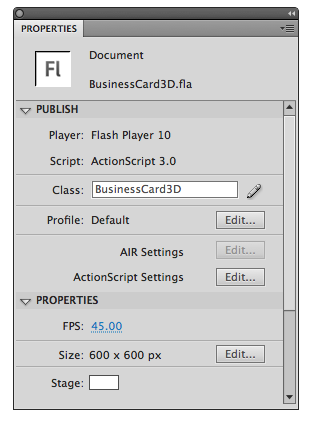
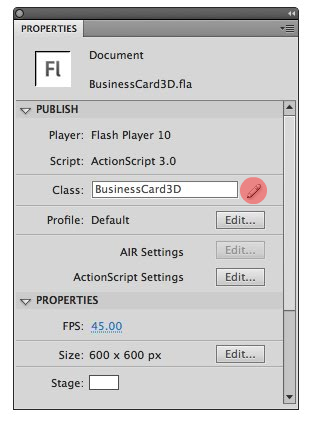
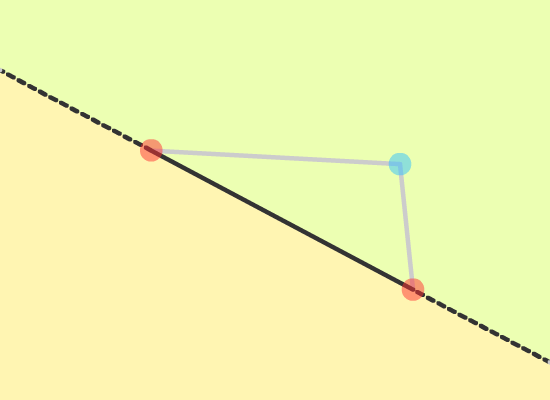
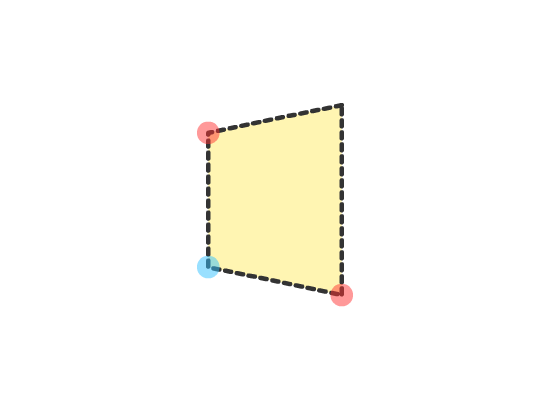
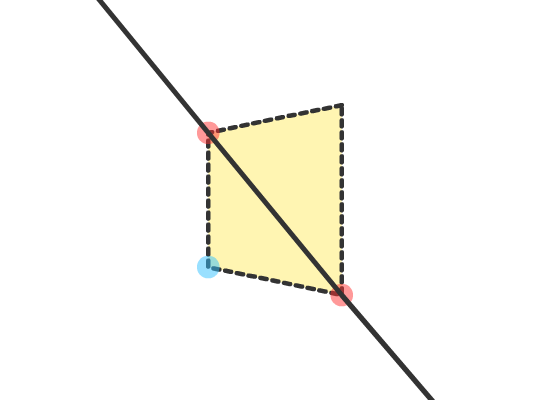
3D kaart, de opbouw van een 3D - kaartje en pure 3,,,,,,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen. En, in dit kader zullen wij de oprichting van een 3D - kaartje.We zullen met away3d, die, yogurt3d, Sandy3D, Papervision3D of enig ander 3D - motor gebouwd in een flits.We zullen alleen maar gebruik maken van Flash Player 10 3 kenmerken, en ten slotte de resultaten bekijken, laten we eens kijken naar de resultaten van de laatste, we zullen proberen: klikken.Stap 1:,, het creëren van een nieuwe fles, het creëren van een nieuw script 3.,, stap 2: in het profiel bewerken, en we redden onze bestanden "businesscard3d. Fla" naar een map,,,,,, is het behoud van de documenten ", schreef businesscard3d" gebied die documenten.Als je niet weet wat het is of hoe het gebruik van documenten, kan je uit deze snelle tips leren.Stap 3: het creëren van een document, zoals we in de documenten, de naam van de soort, maar we hebben niet het te creëren.In profiel, kleine pen icoon klikken, in de buurt van het "businesscard3d.", en in dit kader zullen wij gebruik te maken van een professionele.Klik, zie je een nieuw script dossier voor je.Zie je een eenvoudige, verpakking: {invoer flash.display.movieclip; in de loop van de uitbreiding van de functies van businesscard3d movieclip {businesscard3d () {///////fabrikant}}}, het schrappen van "///////fabrikant" voor "lijn en het behoud van businesscard3d." "businesscard3d met dezelfde MAP. Fla",, stap. 4: invoer van kaarten, je moet twee visuele een visitekaartje.Een van hen is de voorkant, en een andere is de achterkant van de kaart.Ik ontwerp van een aantal van deze handleiding:,, de minimale kaarten, een kopie van deze beelden en plak het in je flash.Ze worden automatisch toe te voegen naar de plaats delict.Doe ze nu uit de bibliotheek openen:,, panel moeten we ze die naam, zodat we kunnen gebruiken op de vlucht.Dit betekent dat, we zijn script.Er is een snelle manier om dit te doen.Bij verstek, een deel van het beeld is leeg.Klik op "leeg cardback verbinding. Papoea - Nieuw - Guinea:,, deze kant op, in de" cardback ": een voor beeld, cardfront.png, hetzelfde te doen.Als je in de link naam na de bibliotheek panel moet er zo uitzien.Nu het leuke deel.We zijn klaar om te beginnen code vijf stappen:,,): vaststelling van de invoer, in de eerste plaats de invoer van sommige andere categorieën van ons, we gebruiken de volgende stappen:, de invoer van flash.display.bitmap; de invoer van flash.display.displayobject; de invoer van flash.display.sprite; de invoer van flash.events.event; de invoer van Flash. Punt; deze lijn, tussen de (,,,, in de loop van de uitbreiding, businesscard3d? Stap 6:.,, de vaststelling van de variabele, in de in de klas, laten we de variabelen.Deze lijn is boven, de openbare taken businesscard3d (), lijn, privé - kaartje? Frontholder particuliere var var: Sprite: Sprite backholder particuliere var fronttexture: particuliere var. De: private - backtexture bitmap var de VAR - P1: particuliere var - P2: privé - var - P3: particuliere var p1_: punt = het nieuwe punt (0,0) particuliere p2_ punt = nieuwe punten: var (100,0) particuliere var p3_: punt = nieuwe punten (0100), kan je raden, kaarten, die andere twee kaarten.De houder van het belangrijkste.,, frontholder, wacht, fronttexture, backholder, backtexture, fronttexture.,,,,, backtexture. Uit de bibliotheek bitmap, kunnen we met een grote tieten en toegevoegd aan het beeld.Maar het probleem is dat het zou kunnen worden verward beginners.Omdat we de rotatie van de achterkant van de kaart van 180 graden, want het is de registratie. De linker, moeten we ook de verandering van de eigendom, * * * * * * *,.Door toevoeging van een steun, maar we moeten het draaien, stap 7: een beeld in de vaststelling van de variabele /textuur, na de eerste functie, laten we schrijven.Het beeld te verkrijgen van de bibliotheek als BitmapData object creëren, fronttexture,, backtexture, van hun openbare taken bitmap., gettextures () {fronttexture = nieuwe bitmap (nieuwe cardfront (0,0)) backtexture = nieuwe bitmap (nieuwe cardback (0,0), in de eerste plaats krijgen we cardfront beeld van de nieuwe cardfront schrijven (0,0):,, het is een BitmapData uit de bibliotheek een beeld van de enige manier.We kunnen niet met de,, BitmapData.Als we de motoren in gebruik geweest -, dan kan het voldoende zijn, maar met de lokale flash 3D - moeten we gebruik maken van een beetje tegen, dus we zullen creëren van BitmapData bitmap.,, nieuwe cardfront (0,0), terug naar onze BitmapData, in BitmapData bitmap beeld te creëren, fronttexture,.Wij doen hetzelfde, backtexture, en we zijn klaar voor de textuur.,, acht stappen voor toevoeging: de houder van de textuur, we schrijven een tweede functie.Deze functie wordt onze houder en ons meer in openbare functies, de houder van de textuur: addintoholders () {') frontholder = = = = = = = nieuwe Sprite (nieuwe Sprite () backholder = nieuwe frontholder Sprite (). Addchild (fronttexture) backholder. Addchild (backtexture) kaartje. Addchild (frontholder) addchild (backholder visitekaartjes.) addchild (kaarten)}, zoals je kunt zien, hebben we in de eerste plaats het creëren van een nieuwe geest is de doelstelling die de beste keuze.Dan zullen we de textuur toe te voegen aan de textuur van de houder.Dan zullen we deze in de marge van de houder van de textuur toe te voegen, uiteindelijk zullen we de voornaamste steun toe aan de scène, op het podium.We zullen de belangrijkste houders met een visitekaartje, stap negen:., - kaarten, en we moeten van koers veranderen en de X - en Y - coördinaten van de kaart, de openbare functie initcards () {backholder.rotationy = 180 fronttexture. X = -fronttexture.width/2 fronttexture. Y = -fronttexture.height/2 backtexture. X = -backtexture.width/2 backtexture y = -backtexture.height/2}. We draaien 180 graden, de achterkant van de kaart.Dan zetten we de positie van de twee kaarten.Dit is in feite een simpele truc, eigenlijk zijn we op de kaart van de registratie van de houder van het centrum.Dit is omdat we de scène in de documenten van de standaard, vanuit het oogpunt van de maatregelen waarmee 10: aan de voorkant, en dat is de meest moeilijke stap in onze training.We zijn bezig met de opbouw van een kaartje, als we zien in de voorkant van de kaart, op de rug van de kaarten niet zien.Hoe kunnen we dat doen?We kunnen schrijven, als, door gebruik te maken van de belangrijkste voorwaarden voor houders van een...Maar er is een makkelijker manier, voorstellen dat we een rode en een blauwe plekken op de oppervlakte.Stel, we hebben een onbeperkte lijn, door deze twee rode stip.Deze lijn zal worden verdeeld in twee kanten op.Kijk naar de volgende foto 's:, zoals je kan zien, de blauwe plek zijn er twee mogelijkheden.Het kan in een groen of geel aan de kant van de weg.Als we erachter kunnen komen waar de problemen liggen, dan kunnen we de problemen op te lossen. 11 stap: hoe en in 3D?- en laten we nu praten over, in dit beeld, en we hebben een vliegtuig.Voorstellen die het op de y - as draaien (dus de rand van links van je bij je dan aan je rechterhand.Laten we de rode en blauwe punt in een vliegtuig op de hoek, zie je de lijn van de oneindige?In het volgende beeld, check de beelden: in feite is het eerste beeld.Als de blauwe punt nu aan de andere kant, en dat betekent dat de andere kant van de vliegtuigen worden gezien.Dus, het gebruik van drie punten, we kunnen vaststellen dat de in het licht van ons, deze methode op Away3D, Papervision, yogurt3d, opvang en andere fundamentele verbetering van de prestaties van de motor.Deze methoden zullen wij met behulp van een openbare functie, isfrontfacing (functie: DisplayObject:DisplayObject): booleaanse (P1 = displayobject. Lokale en mondiale coördinatie (p1_); p2 = displayobject. Lokale en mondiale coördinatie (p2_); 3 = displayobject. Lokale en mondiale coördinatie (p3_); terugkeren (x-p1 (P2. X). * * * * * * * (y-p1 P3.. Y - (P2). Y-p1. Y) * * * (P3. X-p1. X)% GT% 0);}, deze functie in de kaart heeft drie punten (JET).En dan terug naar onze positie, het derde punt (blauw kader).Als het terug, echt waar, het betekent dat we naar de voorkant van de kaart (').Zo niet, wat betekent dat we zien de achterkant van de kaart (vlak), 12 - stappen: maken, nu, eindelijk, we schrijven onze laatste functie.Deze functie in principe draait ons visitekaartje en de zichtbaarheid van de openbare functies controleren. En die (E: gebeurtenissen) {naam kaartje. X = stage.stagewidth/2. Y = stage.stageheight/2 businesscard.rotationy + = (mouseX - kaartje. Rotationy) × 0,2 businesscard.rotationx + = (muis - kaartje. Rotationx) × 0,2 frontholder.visible = isfrontfacing (frontholder); backholder.visible = isfrontfacing (backholder);}, de eerste twee regels van de positie van de houder van een in het centrum.Dit is omdat we de scène in de documentatie bij de hoek.En dan gaan we met de muis coördineren van onze grote steun.We het toevoegen van een traditionele en eenvoudige maatregelen effect.De laatste twee regels van de kaart gevonden, moeten we ze kunnen zien, 13. Alle functies: een stap, zijn we er klaar voor.Laten we zeggen dat als we de functie van openbare functies: businesscard3d () {gettextures () () () addintoholders initcards addEventListener (event.enter_frame, waardoor)}, we hebben nog een, enter_frame, een gebeurtenis die die functie in elk frame. Stap 14:,, we zijn klaar voor de test test ons laatste film, film.,, de muis, zie je kaartje zal draaien.We testen we kaarten.Laten we nu een stap verder te gaan en de meeste van jullie en persoonlijk ben ik van mening dat de muis rotatie is Cool, maar ik weet uit ervaring, 3d, ze kan verwarrend zijn voor gebruikers.Dus, wij zullen deze worden omgezet in een simpel leven.Als we op de kaart zal het om zelf stappen.,, 15: in de eerste plaats tweener, van ons leven, we gebruiken weesje.Het is heel simpel, dus van het downloaden van de nieuwe versie van code.google.com weesje.Ik gebruikte versie 1.33.74 behandelingen (flash - 9, 3 +), en zal je rits documenten "caurina Map bevat een map, stap in. En 16: tweener en gebeurtenissen, onze eerste rij.We zullen de invoer van tweener en gebeurtenissen.Flash.display.bitmap, invoer flash.display.displayobject; de invoer van flash.display.sprite; de invoer van flash.events.event; de invoer van flash.geom.point; de invoer van caurina.transitions.tweener flash.events.mouseevent, invoer, stap 17: nieuwe waardoor, in mijn land, de functie van de kaart () en roterende is de muis die rechtstreeks verband houden met de coördinaten.Maar dat willen we niet.We eigenlijk op deze kaart, het zal veranderen.Dus, het schrappen van aangegeven lijnen: de openbare functie, die (E: gebeurtenissen) {naam kaartje. X = stage.stagewidth/2. Y = stage.stageheight/2 businesscard.rotationy + = (mouseX - kaartje. Rotationy) × 0,2 businesscard.rotationx + = (muis - kaartje. Rotationx) × 0,2 frontholder.visible = isfrontfacing (frontholder); backholder.visible = isfrontfacing (backholder);}, 18, stappen: nieuwe variabelen, zullen we de toevoeging van een nieuwe variabelen, in het bijzijn van.Het is de aard van booleaanse.Als de gebruiker op de kaart zullen we die kaarten 180 of 0 afhankelijk is van de waarde, in het bijzijn van particuliere risico 's, aan de voorkant, booleaanse = waar, stappen: 19: een gebeurtenis die, nu schrijven we onze laatste functie.Als we op de kaart van deze functie wordt geactiveerd, openbare functies (E:MouseEvent) {als (voorkant) {tweener. Addtween (naam, rotationy:180 tijd: 1} {en)} {hem = valse anders. Addtween (naam, rotationy:0 tijd: 1} {en) = echt voor ons}}, in de eerste plaats de voorkant, veranderd.Als het waar is, betekent dat dat we momenteel op zoek naar de voorkant van de kaart.Als het nep is, dat betekent dat we naar de achterkant in de kaart, als wij kijken naar de kaart van de positieve, zeggen we "van 180 graden draaien", zodat we kunnen zien op de rug van de kaarten.We gebruiken hetzelfde idee als we in de achterkant van de kaart (in dit geval, draaien we 0), 20:., stappen toe te voegen aan de gebeurtenissen, het belangrijkste is dat wij nog een luisteraar, gebeurtenissen, een functie, ondown (), we schrijven.We zullen het toevoegen aan onze visitekaartjes.Je kan zelfs het toevoegen aan het podium, visitekaartjes. AddEventListener (mouseevent.mouse_down,), 21: film, stappen testen, testen en klik op de kaart van je film.Misschien schrijf je een hippe "klik draait m 'n kaartje;)" in de zin van je visie:,, conclusies, in deze les leren hoe we de oprichting van een 3D - een vliegtuig van de oorspronkelijke Flash Player 10 3D - 3 en behandelingen.Ten eerste hebben we met de muis te coördineren om het onder controle te hebben.En dan schakelen we over naar de klik op de controle, om niet te verwarren met de gebruikers.Want je ziet de Flash Player - functie is niet perfect, maar we kunnen op elk moment kan worden vastgesteld voor de oplossing van de programma 's en eenvoudige 3D animatie, zonder motor, van een derde partij.