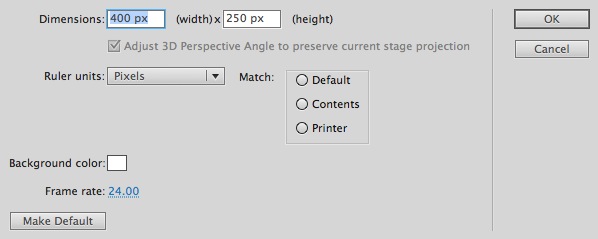
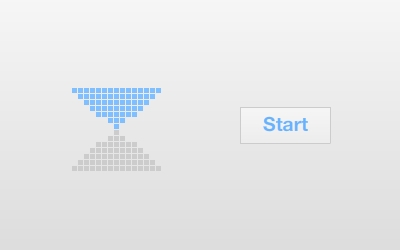
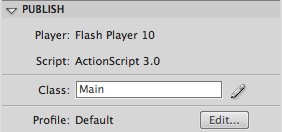
snel gerealiseerd, een eenvoudige sandclock: het creëren van een eenvoudige behandelingen sandclock gebruik 3,,,,,,,,,, delen, deel 3,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts 3 dollar.Niet' niet missen.,, kijk in de snelle en eenvoudige maatregelen voor het creëren van een eenvoudige behandelingen, de sandclock.,,,, het uiteindelijke resultaat bekijken, laten we eens kijken naar de resultaten van de laatste, en wij zijn vastbesloten:,,,, stap 1: een kort overzicht van het gebruik van een reeks en geprefabriceerde vierkante film... We creëren een sandclock zal de timer animatie.,, stap 2: val je flash -, de invoering van flash - en het creëren van een nieuwe fase van de vaststelling van de omvang van de flash, 400x250px en beeldsnelheid 24 KP 's.,,,,, in Stap 3: interface,,,,, en dit is wat we gaan gebruiken - interface, het beeld in de doos is in feite één blauw videoclips is de naam van de instelling, met het script, Square.Een simpele knoop noemen, druk op de knop, zal worden gebruikt voor de vaststelling van en start de klok.,, stap 4: het script, het creëren van een nieuwe klasse van de behandelingen (CMD + n), het bewaren van documenten, en schrijf de lijn Main.as veranderen.Door lezen, opmerkingen in de code volledig begrip gedrag in de klas, pakje {invoer flash.display.sprite; de invoer van flash.utils.timer; de invoer van flash.events.timerevent; de invoer van flash.events.mouseevent; in de loop van de eerste uitbreiding van de particuliere clockarray Sprite {var: - = [15,13,11,9,7,3,1]; ///////per lijn boven de particuliere opslag - nummer: - = [...] ^; ///////sandclock container in particuliere var. De top gehouden Square: Sprite = nieuwe Sprite (); ///////opslag van alle clips particuliere var containercopy: Sprite = nieuwe Sprite (); ///////herhaal deel zal eind van particuliere var de timer: de timer = nieuwe timer (1000); ///////uitvoering van elk tweede particuliere var de timer tegen: int = 0; ///////zal tellen.Seconden voor de stopt de timer functie: de belangrijkste () {knop ongeldig. AddEventListener (mouseevent.mouse_up, buildclock); ///////publiek private functie buildclock startknop} {(E:MouseEvent): nietigverklaring van de knop. RemoveEventListener (mouseevent.mouse_up, buildclock); ///////- knop startbutton.enabled = vals; var clocklength:int = clockarray.length * dit dubbele rond de klok. De lengte van de serie en elke reeks elementen die de waarde van de lijn (lengte) 7 en 15, 13 /11 (waarden) (*) /(var i:int = 0; ik < clocklength; I + +) {in (var j:int = 0; J < clockarray [M]; j) {de vierkante = nieuwe vierkante (VAR);De var - SC: vierkante = nieuwe vierkante (); S.X = 70,5 + (s.width * * * * * * * J) + (1 * J) + (m * * * * * * * (s.width + 1)); s.y = 29 + (s.height + 1) * * * i; sc.x = S.X; sc.y = s.y; als ik > = 5) {S.X = 70,5 + (s.width * * * * * * * J) + (1 * J) + (m * * * * * * * ((s.width) + 1)) + (s.width * 2 - 4); sc.x = S.X;} vaartuigen. Addchild (); containercopy. ///////addchild (SC); het creëren van een kopie van de bodem duwen (s); sc.alpha = 0,2 van de bodem; ///////addchild doorzichtige} (containers); containercopy. X = 225; ///////op de bodem van de positie en de rotatie van containercopy. Y = 247; containercopy.rotation = 180; addchild (containercopy); de timer addEventListener (ti).Merevent.timer, startclock); ///////de timer start ();} /*. Deze functie vervult elke seconde veranderen, het overeenkomstige vierkante α de gevolgen van het zand.Als het tijd is stopt de timer en een functie * /private functie startclock (E:timerevent): ongeldig {container. Getchildat (teller), α = 0,2; containercopy. Getchildat (teller), α = 1; - + +; ///////60 seconden als (anti - > = 59) {stop (timer.); de timer. RemoveEventListener (timerevent.timer, startclock); timecomplete ();}} privé functie timecomplete () {///////:void doen}}}, je kan een aanpassing van de sandclock man, in de lange of korte duur of de waarde van de Stap 5:.,, type document, herinner je nog de klasse, klasse, gebied in de publicatie, eigendom, deel van het panel.,,,,, conclusies, waarom geen gebruik maken van deEn geef je de toepassing of het spel van een goed contact?En ik hoop dat je genoten hebt van deze handleiding, dank je.,