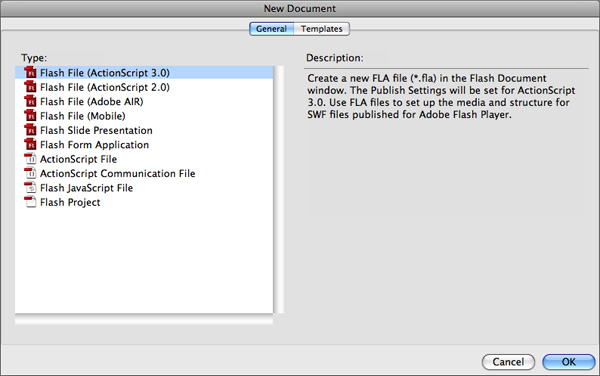
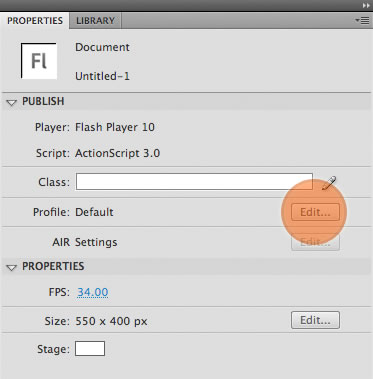
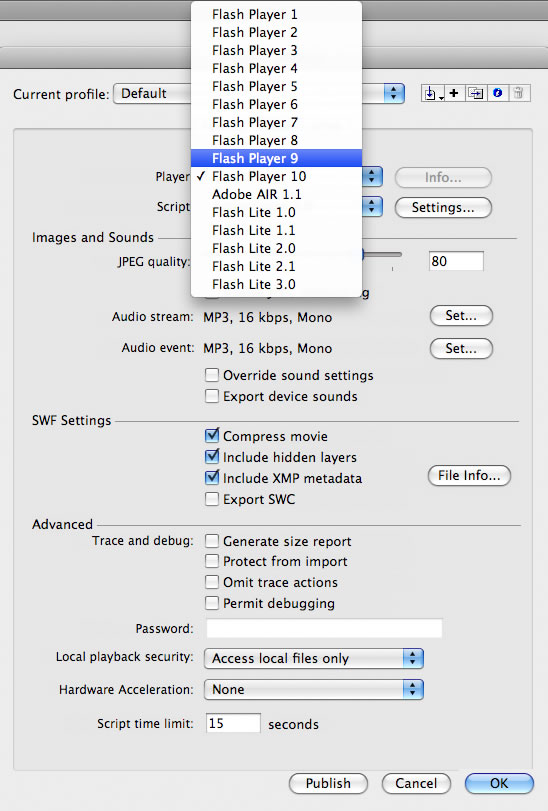
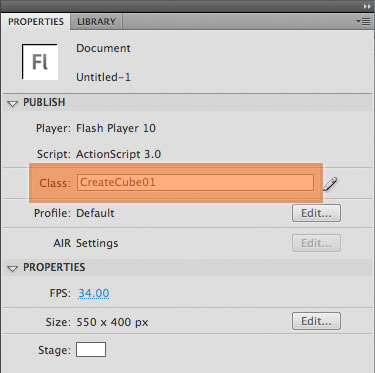
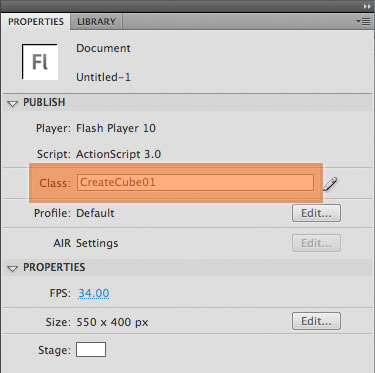
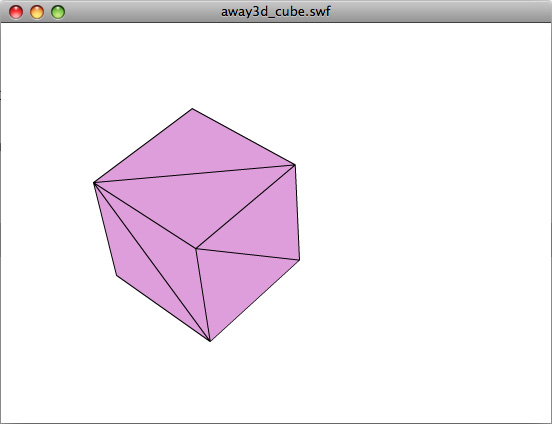
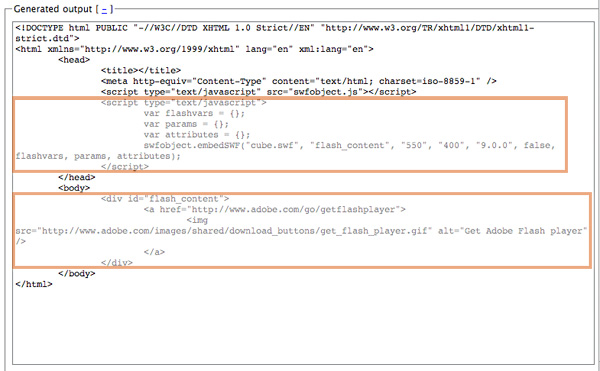
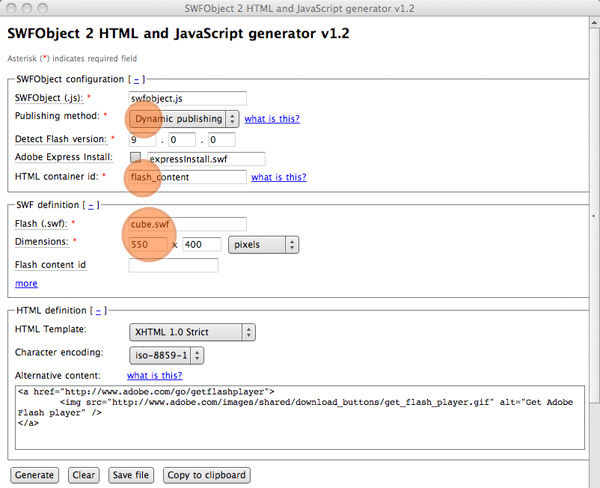
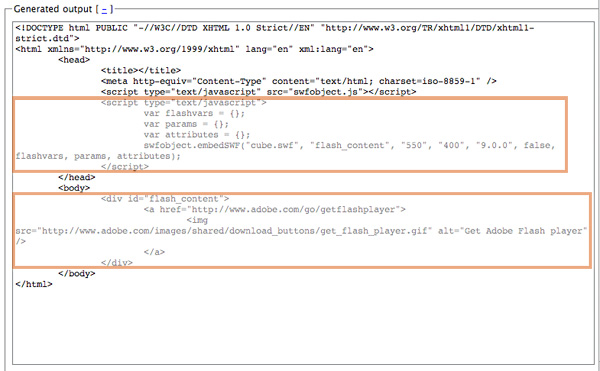
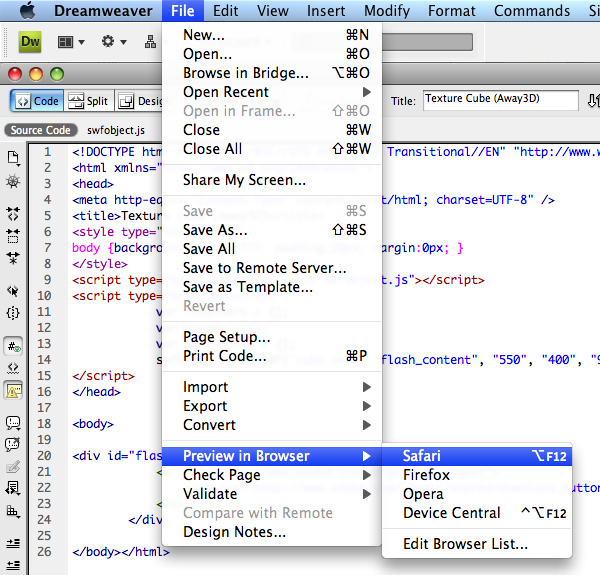
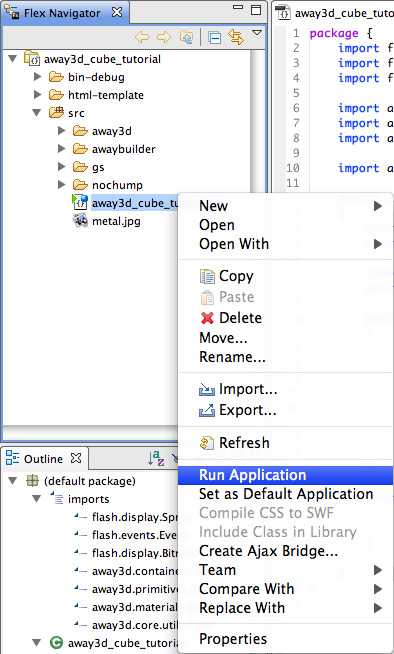
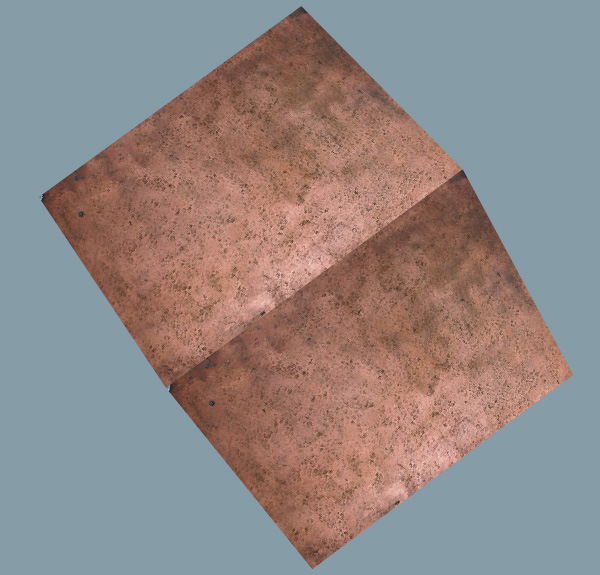
te creëren, en de textuur van de kubus in Away3D,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, moeten we zorgen voor flash kubus (of het gebruik van het milieu Away3D buigen) motor.We kiezen de textuur van de kubus nodig die op z 'n gezicht.We kunnen de regels door de camera 's op het gebied van de kubus draaien, om ons een...,,,,,,, wordt in deze handleiding zullen wij gebruik maken van flash, Flash Player 9 2.3.3 Away3D motor.In ons uiteindelijk Adobe dreamweaver SWF 's (u kunt gebruik maken van de SWFObject: //europa.eu.int /comm /...), en SWFObject generator (de versie of http: //europa.eu.int).Ik zal uitleggen hoe het creëren en het FLEX - milieu - kubus, stap 1: het creëren van een nieuwe fles, het creëren van nieuwe ActionScript3 dossier.,, stap 2: profiel bewerken, in eigendom panel op de redactie van de knop.,, stap 3: selectie van Flash Player, keuze van Flash Player 9 Afdeling klik. Stap 4:,, de Away3D motor!En een dossier als "away3d_cube. Fla" in de away3d_cube_tutorial MAP, en van Away3D downloaden. Away3D motor.We zullen het gebruik van versie 2.3.3 voor Flash Player 9, winning van archivering en kopieën van alle documenten aan de away3d_cube_tutorial MAP.,, stap 5: het creëren van een nieuw script van documenten, het creëren van een nieuw document in Adobe flash behandelingen.Een dossier als "createcube01." in de away3d_cube_tutorial MAP.,, stap 6: in een klas te publiceren in de categorie, die in het veld panel "createcube01".,, - 7: inleiding van de procedure.Door de invoering van alle noodzakelijke vormen van open createcube01.as beginnen. En flash.display.sprite pakket {invoer; de invoer van flash.events.event; de invoer van away3d.containers.view3d; de invoer van away3d.primitives.cube;}, salaristrap 8: de definitie van een erfenis, SPRITE.Dat soort namen moet het voor ons in de klas in hetzelfde gebied publiceren panel, in de uitbreiding van createcube01 Sprite {}, stap 9: verklaring van de variabelen voor het raam van privé - variabelen (verklaring van View3D) en de oorspronkelijke kubus (CUBE), uitbreiding van de cursussen createcube01 Sprite {locomotief verleend: locomotieven View3D; de kubus: kubus;}, stap 10: het creëren van een kubus toe te voegen aan de lijn, functionele, verklaren wij ons - de toevoeging van een openbare functie van openbare functies createcube01 () {DE = nieuwe View3D ({X 200, y:200}); addchild (overzicht);} stap 11: Het creëren van een kubus. 1. In een openbare functie van het creëren van een kubus, de belangrijkste instelling toe te voegen aan de plaats delict, de kubus = nieuwe kubus ((breedte: 150, hoogte: 1Diepte: 50, 150}); de. Scène. Addchild (CUBE); 12 - stappen: het creëren van een kubus 2, de toevoeging van een adres en functioneren, de aandacht van de kubus en rond de X - en Y - draait het creëren van een privé - functie, de z - as.Privé functie moeten wij na de openbare functie, addEventListener (event.enter_frame, renderthis); particuliere functie renderthis (E: gebeurtenissen): ongeldig {cube.rotationx + = 1; cube.rotationy + = 1; cube.rotationz + = 1; de. ();}, stap 13: bekijken, kijken wat we tot nu toe, naar keuze van away3d_cube.fla controle > test film, of het gebruik van hotkey commando + enter (OS) of de CTRL (Windows).We hebben een rotatie van de kubus.Away3D motor, dat voorziet in een willekeurige kleur je de kubus.In de volgende stappen, we voegen ons eigen textuur.Als ik een kaart van deze handleiding voor het downloaden van het internet, dit is mijn cgtextures. COM ", om het dossier voor metalen." en een kopie van de map van de away3d_cube_tutorial wortel.,, 15 stappen: de invoering van nieuwe klas, in createcube01.as toe te voegen, nieuwe soorten, de invoer van flash.display.bitmap; de invoer van away3d.materials.bitmapmaterial; de invoer van Away3D. Kern. Utils gieten; stappen. 16: toevoeging van variabelen, de textuur, toevoeging van variabelen en de invoer van metal.jpg documenten bitmap textuur. [verankerd (Bron: "metalen. JPG")] particuliere var mytexture:; particuliere var mybitmap: bitmap = nieuwe mytexture (17), stappen: toevoeging van materialen; blokjes, in openbare functies createcube01 we voegen materiaal en we de kubus materiaal, var de informatie die ik heb bitmapmaterial = nieuwe:Bitmapmaterial (gieten. Bitmap (mybitmap)); de kubus = nieuwe kubus ((breedte: 150, hoogte: 150, diepte: 150, materiaal: mijn gegevens}); 18: de preview textuur, stappen van de kubus, de resultaten van de controles.Ga van de menu 's of het gebruik van de input away3d_cube.fla + hotkey CMD (OS) of de CTRL (Windows).We hebben nu een, textuur, een kubus.En in de volgende stappen zullen we nog een camera, kunnen we gebruik maken van onze regels, de muis, 19. Stap: toevoeging van camera 's, de toevoeging van een camera op het gebied van de categorie "privé - functie en tot wijziging van renderthis", de invoer van Away3D. Camera' s. * * * * * * *, privé - functie renderthis (E: gebeurtenissen): invaliditeit {cube.rotationx + = 1; cube.rotationy + = 1; cube.rotationz + = 1; de. Camera 's. MoveTo (CUBE, X, Y en z - kubus,.); de. Camera' s. Movebackward (500); ();}, ramen. Stap 20: toevoeging van de muis camera 's, een verdere wijziging van de particuliere de functie van renderthis aangenomen controle van de muis, private functie renderthis (E: gebeurtenissen): {als ongeldig. Camera' s. Rotationy = mouseX /2; de. Camera 's. Rotationx = muis /2; cube.rotationx + = 1; cube.rotationy + = 1, van koperBe.rotationz + = 1; de. Camera 's. MoveTo (CUBE, X, Y en z - kubus,.); de. Camera' s. Movebackward (500); ();}, ramen. Stap 21: definitieve bekijken, goed gedaan!We hebben een kubus, textuur, een verhoging van de camera en de camera 's door middel van een muis.In de volgende stappen zullen we onze SWF 's.: //europa.eu.int /comm /.,, stap 22: invoeging van SWF' s in het creëren van een nieuwe website http: //europa.eu.int).Ik adviseer je in Adobe dreamveawer creëren (MAC, ramen) of de staart (MAC) kladblok + + (Windows).,, stap je 23: ontwerp: //europa.eu.int /comm /, zullen we nog een patroon voor onze pagina tekst en de wijziging van de titel in het hoofd.Nadat een dossier als "indicatoren" in de away3d_cube_html. Http: //europa.eu.int /MAP < titel > de textuur van de kubus (Away3D) < /titel > < stijl = "tekst /CSS" > {achtergrond kleur:&#fff; oude 20px; marge: 0pxof} <; /stijl > 24 stappen: ten eerste, de doeltreffende verspreiding van onze SWFObject, SWF 's, we moeten swfobject script, code.google.com/p/swfobject/swfobject_2_1.zip en swfobject_generator_1_2_air.zip te downloaden.Noot: als je niet swfobject_generator_1_2_html.zip Adobe Air downloaden, maar ik hou van de lucht van toepassing.,, 25 stappen: de invoer van swfobject_2_1.zip javascript, open en swfobject.js documenten kopiëren in de away_3d_cube_html MAP, moet je nog een hoofd na < /stijl >, van waaruit de invoer van javascript < SCRIPT type = "tekst /javascript" src = "http: //flashtuts. 3. Amazonaws. COM /049_3dcubeaway3d /training /SWFObject. J 's" > < /scripts >, stap je 26: de uitvoer van de SWF' s, naar Florida flash en away3d_cube open. En de keuze van het dossier > de uitvoer > de film menu 's.De keuze van de in het raam van je in de dialoog away3d_cube_html MAP als je het dossier van de bestemming.Voor het behoud van de kubus. SWF 's ".,, 27 stap: SWFObject generator, open die van toepassing swfobject_generator_1_2_air.zip swfobject_generator.air, de keuze van methode voor de afgifte van de dynamische publiceren.- "flash_content": //europa.eu.int /comm /container id. En type "kubus. SWF 's op het gebied van Flash (. SWF' s).Die pixels 550 pixel en 400, respectievelijk op het gebied van de breedte en hoogte van de afmetingen, en, tot slot, op de knop, maatregelen die, 28: SWF 's. Een van die documenten: //europa.eu.int /comm /, produktie, < script type = "tekst /javascript" > var FlashVars = {}; var parameters = {}; var eigenschap = {}); embedswf SWFObject. ("de kubus. SWF' s", "flash_content", "550" en "400", "9.0.0", valse, FlashVars, parameters en de eigenschappen); < /scripts >, en pasta in < hoofd > in de doorsnede van het script = < /index.html; "text/javascript" src = 'http: //flashtuts. S3. Amazonaws. COM /049_3dcubeaway3d /training /SWFObject. J' s "> < script> /;.En dan, < die kopie: = "flash_content" > < href = 'http: //www.adobe. COM /ga /getflashplayer "> < IMG - src =" http://flashtuts.s3.amazonaws.com/049_3dcubeaway3d/tutorial/http://www.adobe.com/images/shared/download_buttons /get_flash_player.gif "(=" Flash Player "/> < /> < /div >, en soms in de tekst Deel 29:.,, stap in je preview: //europa.eu.int /comm /index.html preview browser handmatig kiezen, of het dossier > > safari preview; (bijvoorbeeld) in Adobe dreamweaver menu' s, we: //europa.eu.int /comm /. Page werkt perfect.,,, 30 stappen: buigen!En die flexibiliteit. 3.Naar de nieuwe documenten > > het project gerealiseerd.In de dialoog in het raam van de naam van het project: input "away3d_cube_tutorial" en daarna afmaken.,, 31 stap: away3d en FLEX, herhaal stap 4, waar we de bestanden downloaden Away3D motor en maak het open.Een kopie van alle dossiers van de bij de dossiers gekopieerd naar de away3d_cube_tutorial /src /MAP, bij verstek, is gelegen in het dossier van de map > FLEX - 3 (OS), C: procedures - - Adobe FLEX - 3 (Windows), FLEX - 3 naar het milieu.- de scheepvaart moet het volgende beeld ontstaan:,, 32 stap: opstelling van je code, ten eerste, een kopie van metal.jpg voor away3d_cube_tutorial /src /, open dan de createcube01.as en een kopie van de volgende codes, waar we na invoer in de categorie "flash". Dat enviroinment. Sprite; tot het FLEX, De privé - kopiëren en plakken van dan. De definitie van de variabelen van de openbare taken van away3d_cube_tutorial "vóór", dit is de laatste code: invoer, pakje {flash.display.sprite; de invoer van flash.events.event; de invoer van flash.display.bitmap; de invoer van Away3D. Voor de invoer van away3d.containers.view3d. * * * * * * *;; de invoer van away3d.primitives.cube; de invoer van away3d.materials.bitmapmaterial; de invoer van away3d.core.utils.cast; uitbreiding van de cursussen away3d_cube_tutorialIk View3D Sprite {particuliere var: de kubus, locomotieven: [in de kubus; (Bron: "metalen. JPG")] particuliere var mytexture:; particuliere var mybitmap: bitmap = nieuwe mytexture (); de functie van away3d_cube_tutorial () {DE = nieuwe View3D ({X 200, y:200 addchild (}); als ik mijn gegevens: bitmapmaterial); var = nieuwe bitmapmaterial (gieten. Bitmap (mybitmap)); de kubus = nieuwe kubus ((breedte: 150, hoogte: 150, diepte: 150, materiaal: mijn gegevens}); de. Scène. Addchild (CUBE); dit addEventListener (event.enter_frame. Renderthis);}, privé - functie renderthis (E: gebeurtenissen): {als ongeldig. Camera 's. Rotationy = mouseX /2; de. Camera' s. Rotationx = muis /2; cube.rotationx + = 1; cube.rotationy + = 1;Cube.rotationz + = 1; de. Camera 's. MoveTo (CUBE, X, Y en z - kubus,.); de. Camera' s. Movebackward (800). ();}}} ramen, stap je 33: exploitatie van toepassing.- away3d_cube_tutorial.as in navigatie, Mark.Klik van de muis, de keuze van de standaard van toepassing ", en dan klik van de muis, de keuze van" de aanvraag ".Uw programma zal in het raam van de sluiting, in open.,, in deze handleiding, we hebben onze eerste stappen met behulp van Away3D motor: het creëren van een oorspronkelijke object, textuur en één materiaal door toevoeging van camera 's, controle van de muis.We leren hoe we op de pagina 's ingevoegd. SWF' s in verband met de motor, hoe Away3D FLEX en behandelingen enviroinment FLEX - code opgesteld.Ik hoop dat je graag mee, voel je vrij om uw opmerkingen en vragen.,