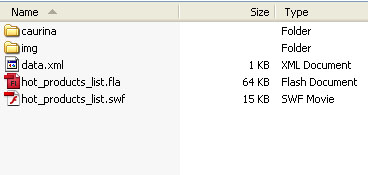
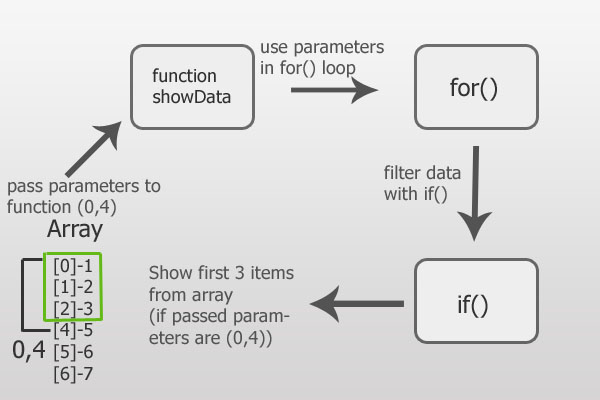
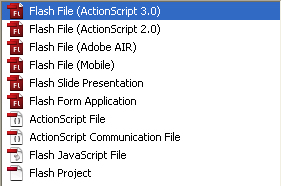
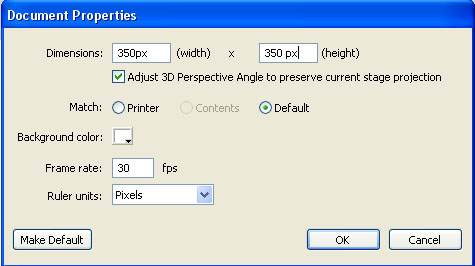
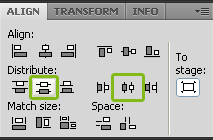
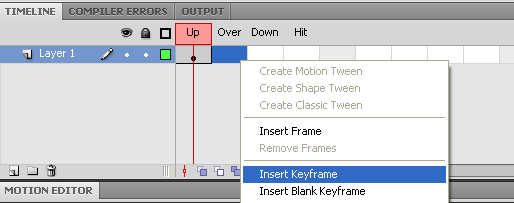
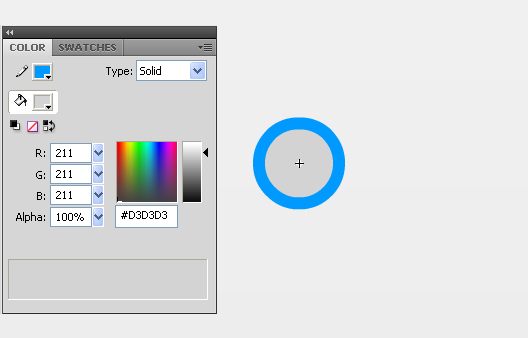
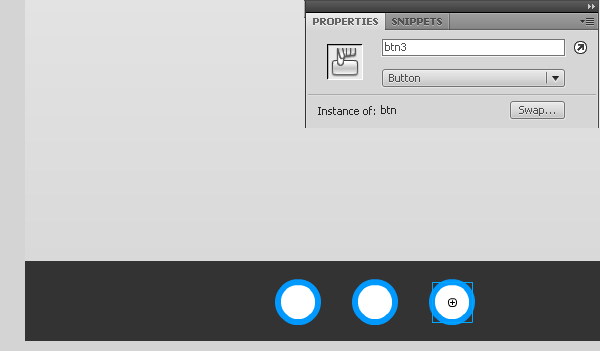
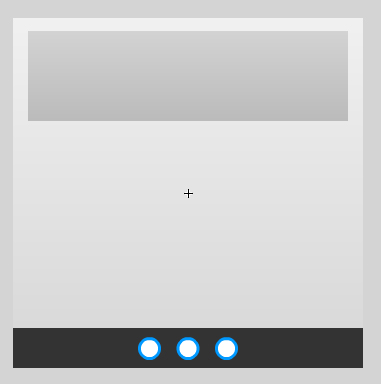
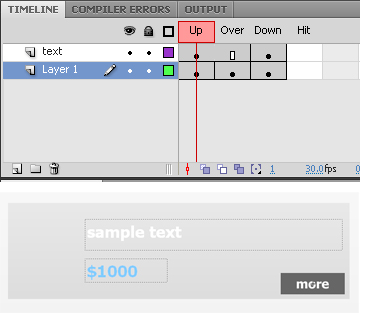
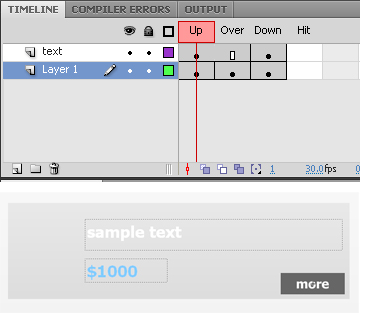
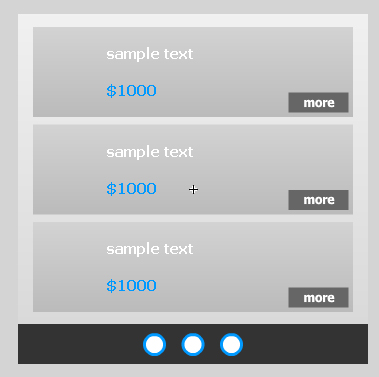
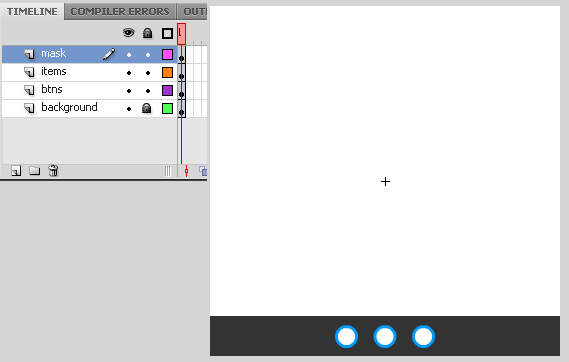
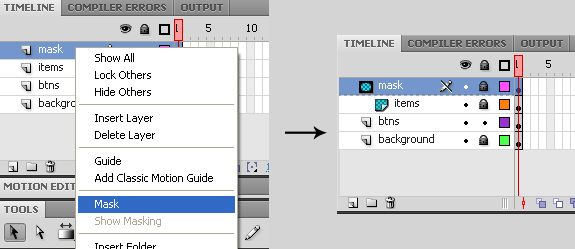
caurina tweener klasse voor de totstandbrenging van een goede verkoop van de lijst van produkten, de oprichting van een soepele en caurina heet lijst van producten tweener,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts 3 dollar.Niet' niet missen.,, was in het flashtuts + de eerste les, Ioannis met je oude gerealiseerd door het gebruik van XML - 3 en de bouw van een dynamische actuele lijst van producten.Hij heeft ook goede dingen, door gebruik te maken van caurina tweener klasse.Geniet van...,,,,,,, stap 1: de structuur van het dossier, en we zullen beginnen te kijken naar ons, de structuur van de projecten van het dossier.De folder "caurina" tweener klasse MAP.Je kan het downloaden dief, dief.In de folder "IMG 'we hebben beeld, zal in de toepassing, in mijn geval, de omvang en de 55px breed beeld 60px.,, stap 2: XML, laten we het creëren van een XML - bestand.Open je redacteur, en het schrijven:,;De XML - = "1" codering = "utf - 8"?> < items> < item titel: "'" price= "Tien" img= "img/apple.jpg" link= "http://www.google.com/" /> < item titel: "oranje" price= "30" img= "img/orange.jpg" link= "http://cg.tutsplus.com/" /> < item titel: "lemon" price= "5" img= "img/lemon.jpg" link= "http://ae.tutsplus.com/" /> < item titel: "bananen" price= "100" img= "img/banana.jpg" link= "http://audio.tutsplus.com/" /> < item titel: "water" meloen "price= 33" img= "img/water_melon.jpg" link= "http://vector.tutsplus.com/" /> < item Titel: "lime" price= "$" img= "img/lime.jpg" link= "http://net.tutsplus.com/" /> < item titel: "Pinapple" price= "$20" img= "img/pinapple.jpg" link= "http://psd.tutsplus.com/" /> < item titel: "aardbei" price= van $6 "img=" img/strawbeHet spijt me. JPG link = 'http: //tutsplus. COM /' /> < de naam van het project: "de druif" prijs "15 dollar IMG - = = = = = = =" "IMG /druiven. JPG link = 'http: //flash. Tutsplus. COM /' /> < /project >, het behoud van een XML -." in "project MAP, stap 3: dacht, en dat is de belangrijkste functie van de parameter" showdata ".Deze parameter is "loopmin" en "loopmax" (zie code) () ring van een voor waarde.En dan zullen we de resultaten en als blijkt dat ze een verklaring (en) van stap 4:.,,, het creëren van een nieuwe Flash (behandelingen, 3), de vaststelling van de arena. 350x350px, afmetingen, stap 5: achtergrond, met de omvang van de rechthoek instrument (R) 350x350px schilderij een vorm, kleur en type lineaire&#d3d3d3,&#f1f1f1.Met behulp van de geleidelijke omschakeling van instrumenten (vrouwelijke) voor aanpassing van de helling, en daarna de vorm van "en" aanpassing "van het raam open, om ervoor te zorgen dat de" op het podium "knop geactiveerd.Aanpassing van de vorm van je, verticale en horizontale.,, het creëren van een nieuwe laag, gebruik dan de rechthoekige vorm en kleur van de instrumenten om een 350x40px en aanpassing van wat nu de vorm van selectie,., en F8 of wijziging van > omgezet in het teken, een type videoclips, genaamd "de heer". Stap 6: toevoeging van knop, op film, dan opent het nieuwe "achtergrond" laag 1 en het slot.Het creëren van een nieuwe laag, genaamd "btns".De keuze van de onvolledige instrumenten (O) en dan de pers dienst en de beroerte kleur met een ring:bff en in kleur:&#ffffff afmetingen 20x20px.Klik op reis. Een hoogte van 3.,, kies je vorm, druk op de F8 omzetten in een symbool.De keuze van het type "knop" en de naam "knop".,, op de knop, en klik op "voorbij" kader.In de keuze van de sleutel, kleur, het veranderen&#d3d3d3.,, in de volgende lijsten opgenomen en veranderen in kleur.Terug naar de film... En de keuze van de "grote" knop.Wijziging van het voorbeeld van de naam "BTN1".En trek de knop onderaan rechts pers en 'alt en de vrijlating van het creëren van een tweede knop.Wijziging van de aanleg van de benaming "BTN2", herhaal dan de procedure opnieuw toe te voegen aan de derde fase een knop en de wijziging van de naam: "BTN3".Aanpassing van het raam open, het "in een stadium van" knop.De keuze van de drie knopen, horizontale en verticale band."Naar het podium weer op", en de aanpassing van de verticale, stap 7: het project, het creëren van een nieuwe laag, genaamd "project".De kleur van het 320x90px in een rechthoek: type: lineaire&#d3d3d3,&#bbbbbb.Nogmaals, gebruik te maken van de gradiënt van transformatie instrumenten aan te passen aan de helling.De keuze van de vorm en de fase van aanpassing van het verticaal.F8, type: videoclips, genaamd "project", de selectie van de Top van de middenstand, de film. '- project.Ze wordt "1." omgedoopt tot "achtergrond".Het creëren van een nieuwe laag, genaamd "en".De keuze van de instrumenten (tekst van de tekst, wordt de tekst van een type instrument) als dynamische tekst.En dan het trekken van een tekst, een voorbeeld voor de vaststelling van de naam "txt".Een tekst, en de vaststelling van deze eigenschappen:, het creëren van nieuwe lagen, en de naam van het "prijs".De tekst instrument om een andere tekst, waarvan de aanleg van velden en de naam "prijs".De tekst de kleur:cff. En nu gaan we een nieuwe knop, het creëren van een nieuwe laag, genaamd "btn_more".Nu, trek een vorm en kleur 60x20px rechthoekige instrumenten:.De keuze van het en F8.De keuze van het type: druk op de knop, en de naam "meer".Bovendien zal de voorbeelden van de naam "meer".De knop, de toevoeging van een nieuwe laag, bekend als de tekst.De keuze van de tekst en het gebruik van het instrument om de tekst voor de statische velden, aard van de tekst.In de tekst van "meer" op het gebied van kleur:&#ffffff; omvang: 12; vorm: geconcentreerd;, het volgende invoegen sleutel, en het veranderen van kleur, zolang als je wilt.Ik gebruik:::,, terug naar de eerste video clip, de keuze van de projecten en het voorbeeld van de wijziging van de naam.De alt - sleutel, met toevoeging van een kopie van een fase.De naam van de aanleg van de tweede alinea is de naam "2".Nog een kopie en wijziging van de aanleg van de benaming "Item3".Aanpassing van de goederen, moet je zulke dingen:, salaristrap 8: het masker, nu doen we een masker van de projecten.Een nieuwe laag, de naam van het "als" en op het trekken 350x310px. a rectangle,, Right-click op het masker laag, dan kies mask:,, nieuwe laag, de naam van het "acties" en pasta voor de code dat is in de volgende step., stap 9: actionscript, neem a ben op de volledige Code, //import tussenligger. De invoer van caurina.transitions.*; //< vars> //< xml> var xmlPath:String= "data.xml"; //holds link naar XML - dossier var data_xml:XML; //XML object var data_Req:URLRequest=new URLRequest (xmlPath); //URL verzoek var data_Loader:URLLoader = nieuwe URLLoader (); //Loader var xml_length:Number; //xml lengte //< /xml> //< timer> var time:Number=5000; //5000 = 5 seconden var timer:Timer=new timer (tijd); //timer //< /timer> //< items> var imgPath:;String; //image weg voor de eerste item var imgPath2:String; //image weg voor de tweede item var imgPath3:String; //image weg voor de derde item var item1Y:Number=item1.y; //item 1 y de waarde var item2Y:Number=item2.y; //item 2 y waarde var item3Y:Number= item3.y; //item 3 y de waarde //< /items> //< other> var currentBtn:Number=1; //wich btn1 is pressed var //min min:Number; waarde gebruikt in functie hideNshow () var max:Number; //max waarde gebruikt in functie hideNshow () //< /other> //< /vars> //< functions> ---------------------------------------------------- functie xmlLoaded (event:Event):. {//xml geladen functie data_xml=new XML (data_Loader.data); //get gegevens het schoolbal XML - dossier xml_length=data_xml.item.length (); //xml LengteMin = xml_length-6; ///////2 = xml_length-2 resultaten van de maximale waarde van de vaststelling van de maximale waarde; ///////tweede theorie van de functie showdata (loopmin: nummer, loopmax: een aantal van de belangrijkste functie van) {//////////////- ik: nummer; var cyclusarbeid loopmaxresult = loopmax-2; ///////var de derde resultaten var loopsecondresult = loopmax-3; ///////reactief resultaat van de tweede (i = loopmin; ik < loopmax; I + +) (///////verkeer als (i = = ///////loopmin) {eerste resultaten van een fdata (1, I); ///////fdata functie van project 1 in te vullen. ///////< de belasting van het beeld van een imgpath = > data_xml., [I]. @ IMG; ///////imgrequest krijgen van XML - var IMG - website: http: urlrequest = nieuwe urlrequest (imgpath); ///////URL: verzoek van var - imgLoader lader = nieuwe lader (); ///////imgLoader beelden laden. Belasting (imgrequest); ///////- beeld item1.addchIld (imgLoader); //add eerste beeld naar punt 1 imgLoader.x=-150; //image X - waarde imgLoader.y=15; //image y VALUE //< /load image>}//end als als (i==loopSecondResult) {//second resultaat fData (item2, I); //call fData functie te vullen item 2 //< de belasting van de image> imgPath2=data_xml.item[i].@img; //get IMG - URL van XML - var imgRequest2:URLRequest=new URLRequest (imgPath2); //URL verzoek var imgLoader2:Loader=new lader (); //image lader imgLoader2.load (imgRequest2); //load het beeld item2.addChild (imgLoader2); //add eerste beeld te item 2 imgLoader2.x=-150; //image X - waarde imgLoader2.y=15; //image y de waarde //< /load image>} //end als als (i==loopMaxResult) {//third resuLT fData (item3, I); //call fData functie te vullen item 3 //< de belasting van de image> imgPath3=data_xml.item[i].@img; //get IMG - URL van XML - var imgRequest3:URLRequest=new URLRequest (imgPath3); //URL verzoek var imgLoader3:Loader=new lader (); //image lader imgLoader3.load (imgRequest3); //load het beeld item3.addChild (imgLoader3); //add eerste beeld naar punt 3 imgLoader3.x=-150; //image X - waarde imgLoader3.y=15; //image y VALUE //< /load image>}//end als} //end voor functie fData (item:MovieClip, iValue:int) {//function dat gegevens in over de posten var moreURL:String; //url voor knop meer item.txt.text=data_xml.item[iValue].@title; ///////item.price.text=data_xml vullen item title[I]. Projecten. @ prijs; ///////de voltooiing van het project is de prijs moreurl = data_xml. Projecten [I]. @ banden; ///////- project in verband met punt. Meer. AddEventListener (mouseevent.click, gotourl); ///////geval luisteren meer knop gotourl (E:MouseEvent): ///////Click ongeldig {indien de functie van variabele myurl:urlrequest = de nieuwe urlrequest (moreurl; ///////navigatetourl (URL) op verzoek van myurl); //////////////de functie van een link naar het einde van gotourl} /functie verborgen functies hidenshow (efftime: nummer: touw, blijf van efftransition: aantal IMAX digitale) {///////< om de timer >.; ///////stop stop () de timer tweener. Addtween (Item3, {:330, - 0, efftime tijd:, de overgang van: efftransition}); ///////verborgen project 3 tweener. Addtween (2, {:247, - 0, efftime tijd: 0,3, vertraging, de overgang van:N:efftransition}); ///////verborgen project 2 tweener. Addtween (1, {:163, - 0, efftime tijd: vertraging: 0,6, overgang: efftransition, onComplete methode - /verbergen}); 1 /voltooiing van de functie show () /< /verborgen functies show (project > dat project) {////////< een project > currentbtn + = 1; ///////plus 1 HUIDIGE knop (currentbtn = = 4 waarden) {///////currentbtn waarde als gelijk aan 4 ter waarde van 1 omdat We slechts 3 btns currentbtn = 1; //////////////1) waarin het voor de eerste removechild (als. ImgLoader); ///////beeld van de posten 1 geschrapt. Removechild (imgloader2); ///////het schrappen van beelden van twee niet besmet. Removechild (imgloader3); ///////het schrappen van beelden van drie showdata (imin, Emax); ///////showdata parameters van functieIMin en iMax (waarden van min en Max vars) min-=3; de volgende waarde te zien //decrease min 3 resultaten van XML - max-=3; //decrease de Max waarde te zien als de volgende resultaten van XML - 3 (max==xml_length-8) {//if Max VALUE min= xml_length-3; //set min eerste resultaat max=xml_length+1 waarde te zien; //set Max waarde te zien In het}//end. Als Tweener.addTween (item3, {y:item3Y, alpha:1, time:2, delay:0.6, transition: "easeOutExpo"}); //show item3 Tweener.addTween (item2, {y:item2Y, alpha:1, time:2, delay:0.3, transition: "easeOutExpo"}); //show item2 Tweener.addTween (punt 1, {y:item1Y, alpha:1, time:2, transition: "easeOutExpo"}) //show timer.start (punt 1;); //< /show items>}//end funct;- dat is de functie van de functie van hidenshow) /() {///////timerevent functie timer gebeurtenissen hidenshow (2 "easeinoutquart" min, Max); //////////////de functie hidenshow} BTN 1 functie btn1clicked (E:MouseEvent) {min = xml_length-3; vaststelling van de minimale waarde ///////maximale = xml_length + 1; de vaststelling van de maximale hidenshow (///////2. "Easeinoutquart" min, Max); ///////de functie hidenshow currentbtn = 0; ///////btncontrol (1) is voorzien van de huidige knopen; //////////////de functie btncontrol} BTN 2 btn2clicked (E:MouseEvent) {min. = = xml_length-6; xml_length-2; hidenshow (2 "easeinoutquart" min, Max currentbtn); = 1; btncontrol (2); ///////btn3clicked (3) de functie van de BTN E:MouseEvent) {min = xml_length-9;Max = xml_length-5; hidenshow (2 "easeinoutquart" min, Max); currentbtn = 2; btncontrol (3); btncontrol} functie (btnnumber: aantal) {///////onder bepaalde omstandigheden de schakelaar...De schakelaar (btnNumber) (zaak 1: //when btn1 1 is actieve btn1.alpha=0.5; //set Alpha btn1.mouseEnabled=false; //disable knop Tweener.addTween (btn1, {width:30, height:30, time:2, transition: "easeOutExpo"}); //change btn1 breedte en lengte btn2.alpha=1; //set Alpha btn2.mouseEnabled=true; //enable btn1 Tweener.addTween (btn2, {width:20, height:20, time:2, transition: "easeOutExpo"}); //change btn1 breedte en lengte btn3.alpha=1; //set Alpha btn3.mouseEnabled=true; //enable btn1 Tweener.addTween (btn3, {width:20, height:20, time:2, transition: "easeOutExpo"}); //change breedte en lengte btn1 pauze; Zaak 2: //when btn1 2 is actieve btn1.alpha=1; //set Alpha btn1.mouseEnabled=true;//enable btn1 Tweener.addTween (btn1, {width:20, height:20, time:2, transition: "easeOutExpo"}); //change btn1 breedte en lengte btn2.alpha=0.5; //set Alpha btn2.mouseEnabled=false; //disable knop Tweener.addTween (btn2, {width:30, height:30, time:2, transition: "easeOutExpo"}); //change btn1 breedte en lengte btn3.alpha=1; //set Alpha btn3.mouseEnabled=true; //enable btn1 Tweener.addTween (btn3, {width:20, height:20, time:2, transition: "easeOutExpo"}); //change breedte en hoogte btn1 pauze; Zaak 3: //when btn1 3 is actieve btn1.alpha=1; //set Alpha btn1.mouseEnabled=true; //enable btn1 Tweener.addTween (btn1, {width:20, height:20, time:2, transition: "easeOutExpo"}); //change btn1 breedte en heigHet BTN2. α = 1; ///////BTN2 een Alpha. Mouseenabled = waar; ///////de BTN tweener. Addtween (BTN2, (breedte: 20, hoogte: 20: 2, de overgang van: "easeoutexpo"}); ///////wijziging van de breedte en hoogte van de knop, BTN3. α = 0,5; ///////die ALFA BTN3. Mouseenabled = vals; ///////- knop tweener. Addtween (BTN3, (breedte: 30, hoogte: 30 en de tijd: 2, de overgang van: "easeoutexpo"}); ///////wijziging van de breedte en hoogte van de knop, het einde - //////////////.}} - functie btncontrol /< gebeurtenissen publiek > ///////de timer timer. AddEventListener (timerevent.timer, timerevent); uurwerken; ///////(). De start knop BTN1. AddEventListener (mouseevent.click, btn1clicked); ///////BTN1 klik horen noemen BTN2. AddEventListener (mouseevent.click, Lis btn2clicked); ///////Voor de functie van BTN2 klik BTN3 tien. AddEventListener (mouseevent.click, btn3clicked); ///////BTN3 klik horen noemen /< ///////////luisteraars > dat, btns actief als (currentbtn = = 1) {btncontrol (1); ///////btncontrol anders als een functie) (currentbtn = = 2) {btncontrol (2); ///////btncontrol anders als een functie) (currentbtn = = 3) {btncontrol (3) //////////////.}} - functie als fdata} /einde van showdata showdata functie (xml_length-3, xml_length + 1); //////////////blijkt dat de eerste resultaten van het einde van de functie van XML - belasting) //< > --------------------------------------------------- /< roept De functie > data_loader. De belasting (data_req); data_loader addEventListener (event.complete, xmlloade.D); //< /call functions> 10: Vars, stap, //import tweener invoer caurina.transitions.*; //< vars> //< xml> var xmlPath:String= "data.xml"; //holds link naar XML - dossier var data_xml:XML; //XML object var data_Req:URLRequest=new URLRequest (xmlPath); //URL verzoek var data_Loader:URLLoader = nieuwe URLLoader (); //Loader var //xml xml_length:Number; de lengte //< /xml> //< timer> var time:Number=5000; //5000 = 5 seconden var timer:Timer=new timer (tijd); //timer //< /timer> //< items> var imgPath:String; //image weg voor de eerste item var imgPath2:String; //image weg voor de tweede item var imgPath3:String; //image weg voor de derde item var item1Y: Number=item1.y //item 1 y waarde; //item 2 var item2Y:Number=item2.y;Y - waarde var item3Y:Number=item3.y; //item 3 y de waarde //< /items> //< other> var currentBtn:Number=1; //wich btn1 is pressed var min:Number; //min waarde gebruikt in functie hideNshow () var max:Number; //max waarde gebruikt in functie hideNshow () //< /other> //< /vars>, stap 11: xmlLoaded, functie xmlLoaded (event:Event):. {//xml geladen functie data_xml=new XML (data_Loader.data); //get gegevens het schoolbal XML - dossier xml_length= data_xml.item.length (); //xml lengte min=xml_length-6; //set min tweede max=xml_length-2 waarde te leiden; //set Max velue tot tweede resuld, wanneer de XML - dossier is geladen, een gebeurtenis is de xmlLoaded luisteren. Stap 12: showData, functie, showData (loopMin:Number, {//Main loopMax:Number).Var i:Number; //var voor voor - var loopMaxResult=loopMax-2; //var voor derde resultaat var loopSecondResult=loopMax-3; //var voor tweede resultaat voor de (i=loopMin; i< loopMax; I + +) {//for lus als (i==loopMin) {//first resultaat item 1 fData (punt 1, I); //call fData functie te vullen item 1 //< de belasting van De image> imgPath=data_xml.item[i].@img; //get; IMG - URL van XML - var imgRequest:URLRequest=new URLRequest (imgPath); //URL verzoek var imgLoader:Loader=new lader (); //image lader imgLoader.load (imgRequest); //load het beeld item1.addChild (imgLoader); //add eerste beeld naar punt 1 imgLoader.x=-150; //image X - waarde imgLoader.y=15; //image y VALUE //< /load image>}//end als als (I==loopSecondResult) {//second resultaat fData (item2, I); //call fData functie te vullen item 2 //< de belasting van de image> imgPath2=data_xml.item[i].@img; //get IMG - URL van XML - var imgRequest2:URLRequest=new URLRequest (imgPath2); //URL verzoek var imgLoader2:Loader=new lader (); //image lader imgLoader2.load (imgRequest2); //load het beeld item2.addChild (imgLoader2); //add eerste beeld to item 2 imgLoader2.x=-150; //image X - waarde imgLoader2.y=15; //image y de waarde //< /load image>}//end als als (i==loopMaxResult) {//third resultaat fData (item3, I); //call fData functie te vullen item 3 //< de belasting van de image> imgPath3= data_xml.item[i].@img; //get IMG - URL van XML - var imgRequeST3:urlrequest = nieuwe urlrequest (imgpath3); ///////URL: verzoek van var - imgloader3 lader = nieuwe lader (); ///////imgloader3 beeld lader. Belasting (imgrequest3); ///////- beeld niet besmet. Addchild (imgloader3); ///////3 imgloader3 projecten toe te voegen aan de foto 's. X = 150; ///////X - waarde imgloader3 beeld. Y = 15; ///////beeld y /< /- beeld > //////////////-}} als functie van de twee parameters, "showdata" door "loopmin" en "loopmax" zijn deze voor waarde () ring. "Loopmaxresult "en" loopsecondresult. We zijn in drie van de verklaring als ().Als we een van de drie elementen van het eerste element van de generator, zullen met de belangrijkste [0] en [2] (0, 1, 2) de laatste sleutel.Door de verspreiding van en voor ons loopmin () een reeks waarden = 0 en we moeten de loopmax = 4.Weet je dat we nodig hebben om de gegevens in de door de als (i = = loopmin) van de in de eerste alinea blijkt dat de eerste resultaten, als ik m 'n = = loopsecondresult) blijkt dat de resultaten als tweede (i = = loopmaxresult) ten derde stap 13: de functie van de functie van fdata, fdata (project: videoclips, meer aandacht te besteden aan de: ///////int) - invoer van gegevens in de functie van project var moreurl:.; ///////URL knop. Txt tekst = data_xml. Projecten [I]. "; ///////Naam van het project. De prijs. De tekst data_xml [M] =. Project. @ prijs de prijs in te vullen; ///////moreurl = ik data_xml. Het project []. @ banden; ///////- project in verband met punt. Meer. AddEventListener (mouseevent.click, gotourl); ///////geval luisteren meer knop gotourl (E:MouseEvent): ///////- nietigverklaring {indien de functie van var - myurl:urlrequest = nieuwe urlrequest (meerVerzoek om navigatetourl URL); ///////URL (myurl); //////////////de functie van een link naar het einde van gotourl} fdata na twee parameters, de functie.Een voorbeeld is de naam van de film, de tweede is de waarde van de mijn.Hier zijn we aan de gegevens van de XML - document aan te nemen en ook om ons aan de knop "meer" open de banden van de xml., stap 14: ///////hideNshow functie voor de show, 'n verbergen en functie hideNshow (effTime:Number, effTransition:String, iMin:Number, iMax:Number) {//< aan de items> timer.stop (); //stop de timer Tweener.addTween (item3 en {y:330, alpha:0, time:effTime, transition:effTransition}); //hide item 3 Tweener.addTween (item2, {y:247, alpha:0, time:effTime, delay:0.3, transition:effTransition}); //hide Tweener.addTween (punt 1, punt 2 {y:163, alpha:0, time:effTime, delay:0.6, transition:effTransition, onComplete:Show}); //hide item 1, //when gedaan om een show //< (); /hide items> de show {//show I (functie)Producenten van telecommunicatie - apparatuur /< een project > currentbtn + = 1; ///////plus 1 HUIDIGE knop (currentbtn = = 4 waarden) {///////currentbtn waarde als gelijk aan 4 ter waarde van 1 omdat we slechts 3 btns currentbtn = 1; //////////////1) waarin het voor de eerste, als removechild (imgLoader). Het schrappen van het beeld van de projecten; ///////1. Removechild (imgloader2); ///////het schrappen van beelden van twee niet besmet. Removechild (imgloader3); ///////het schrappen van beelden van drie showdata (imin, Emax); ///////showdata iMin argumenten en iMax (de grootste waarde en variabelen) vermindering van minimale = 3; ///////de minimale waarde van De grootste drie resultaten blijkt dat de XML - = 3; ///////maximale waarde vermindering van de XML - blijkt dat drie van de (maximale = = als xml_length-8) {///////xml_length als maximale waarde min =3. De waarde //set min eerste resultaat te zien max=xml_length+1; //set Max waarde te zien als eerste resultaat}//end Tweener.addTween (item3, {y:item3Y, alpha:1, time:2, delay:0.6, transition: "easeOutExpo"}); //show item3 Tweener.addTween (item2, {y:item2Y, alpha:1, time:2, delay:0.3, transition: "easeOutExpo" //show item2 Tweener.addTween (}); punt 1, {y:item1Y, alpha:1, time:2, transition: "easeOutExpo"}); //show timer.start (punt 1); //< /show items>}//end function show}//end functie hideNshow, functie hideNshow er 4 beeld. EffTime - tijd in seconden, dat is gebruikt in tweener animatiefilm, effeffTransition - aard van de tweener overgang, iMin - waarde var min max, iMax - punt 1, wanneer de waarde var, animatiefilm IDe voltooiing van de functie van de tweener "show" (de artikelen terug maar iedereen uit beeld) en de exploitatie van de functie van "showdata" te vullen we de resultaten van de in het kader van een XML - bestand.Trouwens, de verhoging van de waarde van een currentbtn.Tot slot, zet de timer, stap 15:, evenementen, de functie timerevent () {timer gebeurtenissen hidenshow /functie (2 "easeinoutquart" min, Max); ///////de functie hidenshow}, deze functie wordt genoemd, de timer aftellen, vijf seconden, 16: Knop /knop 1 functie btn1clicked (E:MouseEvent) {min = ///////xml_length-3; een minimale maximale = xml_length + 1; ///////hidenshow (2, de vaststelling van de maximale "easeinoutquart" min, Max); ///////de functie hidenshow currentbtn = 0; ///////btncontrol (1) is voorzien van de huidige knopen; //////////////de functie btncontrol} BTN 2 btn2clicked (E:MouseEvent) {min. = = xml_length-6; xml_length-2; hidenshow (2 "easeinoutquart" min, Max); currentbtn = 1; (2) btncontrol;3) ///////btn3clicked BTN functie (E:MouseEvent) {min. = = xml_length-9; xml_length-5; hidenshow (2 "easeinoutquart" min, Max); currentbtn = 2; btncontrol (3);}, dat zijn de gebeurtenissen van deze functies te luisteren, stap 17: btncontrol functie, btncontrol (Aantal btnnumber: in sommige gevallen) {///////-...De schakelaar (btnNumber) (zaak 1: //when btn1 1 is actieve btn1.alpha=0.5; //set Alpha btn1.mouseEnabled=false; //disable knop Tweener.addTween (btn1, {width:30, height:30, time:2, transition: "easeOutExpo"}); //change btn1 breedte en lengte btn2.alpha=1; //set Alpha btn2.mouseEnabled=true; //enable btn1 Tweener.addTween (btn2, {width:20, height:20, time:2, transition: "easeOutExpo"}); //change btn1 breedte en lengte btn3.alpha=1; //set Alpha btn3.mouseEnabled=true; //enable btn1 Tweener.addTween (btn3, {width:20, height:20, time:2, transition: "easeOutExpo"}); //change breedte en lengte btn1 pauze; Zaak 2: //when btn1 2 is actieve btn1.alpha=1; //set Alpha btn1.mouseEnabled=true;//enable btn1 Tweener.addTween (btn1, {width:20, height:20, time:2, transition: "easeOutExpo"}); //change btn1 breedte en lengte btn2.alpha=0.5; //set Alpha btn2.mouseEnabled=false; //disable knop Tweener.addTween (btn2, {width:30, height:30, time:2, transition: "easeOutExpo"}); //change btn1 breedte en lengte btn3.alpha=1; //set Alpha btn3.mouseEnabled=true; //enable btn1 Tweener.addTween (btn3, {width:20, height:20, time:2, transition: "easeOutExpo"}); //change breedte en hoogte btn1 pauze; Zaak 3: //when btn1 3 is actieve btn1.alpha=1; //set Alpha btn1.mouseEnabled=true; //enable btn1 Tweener.addTween (btn1, {width:20, height:20, time:2, transition: "easeOutExpo"}); //change btn1 breedte en heigHet BTN2. α = 1; ///////BTN2 een Alpha. Mouseenabled = waar; ///////de BTN tweener. Addtween (BTN2, (breedte: 20, hoogte: 20: 2, de overgang van: "easeoutexpo"}); ///////wijziging van de breedte en hoogte van de knop, BTN3. α = 0,5; ///////die ALFA BTN3. Mouseenabled = vals; ///////- knop tweener. Addtween (BTN3, (breedte: 30, hoogte: 30 en de tijd: 2, de overgang van: "easeoutexpo"}); ///////wijziging van de breedte en hoogte van de knop, het einde - //////////////.}} - functie btncontrol, btncontrol doorgeven van een parameter btnnumber "verklaring over de wijziging van de knop voor eigenschap, als ze op de positieve stappen of luisteraar, 18:,. /< > ///////de timer timer. AddEventListener (timerevent.timer, timer.st timerevent);Kunst (); ///////BTN1 sleutels. AddEventListener (mouseevent.click, btn1clicked); ///////BTN1 klik horen noemen BTN2. AddEventListener (mouseevent.click, btn2clicked); ///////BTN2 klik horen noemen BTN3. AddEventListener (mouseevent.click, btn3clicked); ///////BTN3 klik horen noemen /< /luisteraar, stappen 19 > de knop is geactiveerd?Laat de knop geactiveerd, /als (currentbtn = = 1) {btncontrol (1); ///////btncontrol anders als een functie) (currentbtn = = 2) {btncontrol (2); ///////btncontrol anders als een functie) (currentbtn = = 3) {btncontrol (3)) ///////; als we met drie als () verslag zien welke knop is momenteel actief, stappen een functie, 20: ////////fdata}} - functie - functie showdata showdata (xml_length-3, xml_length + 1); //////////////blijkt dat de eerste resultaten aan het einde van de functie van XML -} /< /functie GT; --------------------------------------------------- /< roept de functie > data_loader. De belasting (data_req); data_loader. AddEventListener (event.complete, xmlloaded); ////////call < de functie van de functie van ">, einde van showdata" lopen we het na(xml_length-3 parameters, xml_length + 1) in de eerste plaats de resultaten zien, als we de aanvraag.We voegen de luisteraar data_loader dus als het XML - bestand is geladen en klaar voor gebruik noemen we "de functie van xmlloaded", conclusies, je kan de wijziging van toepassing zolang je wilt, verandering van tijdelijke aard, zoals de timer seconden of laat het geeft de laatste artikel, nieuws, BO. Ik hoop dat je genoten.,