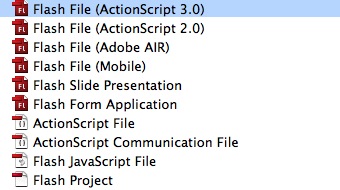
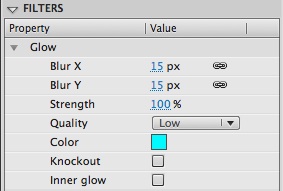
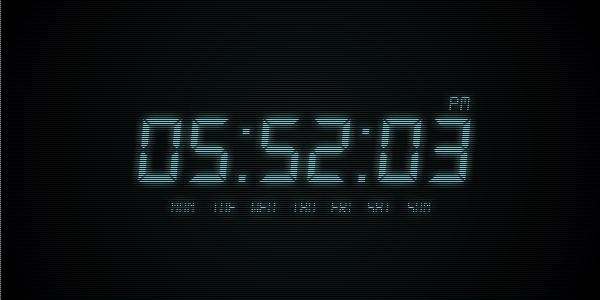
aantrekkelijke digitale klok, het creëren van een aantrekkelijke digitale klok in een flits,,,,,,,,,,,, onderdeel 4,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, SCRIPT 3 is een zeer krachtige taal, kan creëren van eenvoudige optische faciliteiten niet van toepassing, wat in deze handleiding, creëren we een eenvoudige, elementaire en mooie digitale klok in een flits.,,,, stap 1: INLEIDING overzicht,, met ingang van de datum van de eigenschappen van de materialen, we gaan de dagen, uren, minuten en seconden, op het podium met tekstvak om blijk te geven van de gegevens.Bijwerking zal door de timer.,, stap 2: start, zet. En het creëren van een nieuwe Flash (behandelingen, 3), de vaststelling van de arena. 600x300 en de toevoeging van de omvang van de blauwe zwarte achtergrond (# 003030,�).,, stap 3: - tekst toe te voegen, zullen we elk element twee dynamische tekst, zullen we met de Glow - wordt in de eerste plaats op de lijn van de plaats, de keuze van instrumenten voor het creëren van een tekst 342x104px textfield, het gebruik van kleur�faff, klik op het midden van de opties in de paragrafen in de keuze van een panel van je favoriete lettertype.Ik gebruik van digitale cursief, 100pt, de naam is "clockglow" toe te voegen aan de digitale, gebruik van het centrum als leidraad, en de toevoeging van de volgende waarden:,, gloeien. Je moet zodanig zijn dat:,, een herhaling van de procedure, op de dag van een kleiner lettertype omvang en de ochtend en middag indicator.De naam is de naam van een dag met de woorden "licht", dit is "monglow", "tueglow" en, "ampmglow" ben /PM instructies.,, stap 4: de kabel, zullen we een aantal lijnen, voor het stadium van de effecten van LCD - schermen, keuze van instrumenten voor het creëren van een rechthoek, een 600x1px gestreepte, een kopie van het (CMD + D) hieronder laat een pixel ruimte, een herhaling van de procedure, met de hoogte van de tot het podium.Je zou er zoiets, kabel, een groep (CMD + g) en de centrale fase.,, stap 5: een duidelijke tekst, zie je het beeld van de gevolgen in het verleden, de lijnen tekst.We kunnen alleen maar hopen dat het van toepassing is op de emissie, dus laten we de toevoeging van een nieuwe laag. In de tekst. Dit document is met ons gecreëerd voor (zonder Glow - filter) kunnen we gewoon de tekst en het schrappen van de gloed van het filter.We kunnen ook de naam van het voorbeeld van het schrappen van het woord "light", dat zal worden afgerond - interface, stap 6:., behandelingen, het creëren van een nieuwe behandelingen voor het dossier en het bewaren van de "grote".,, stap 7: verplicht, op dit moment moeten we een paar klassen (invoer flash.display.movieclip.; de invoer van flash.utils.timer; de invoer van Flash. Het evenement. Timerevent;,, salaristrap 8: uitbreiding van de klas, we moeten met de film en de aard van de specifieke methode, zodat we de uitbreiding van het gebruik van de movieclip klasse.De uitbreiding van het gebruik van het openbaar onderwijs Sprite klasse niet, de uitbreiding van movieclip (,, stap 9: variabelen, die zullen worden gebruikt, en in de toelichting wordt uitgelegd, /* de dag voor de datum en de tijd /datum = nieuwe var (); var dagen: int = date.day; ///////* * * * * * * * * * * * * * tijd dag //var: int = date.hours; var minuten: * = date.minutes; var seconden: * = date.seconds; /* timer object met vernieuwing, de uitvoering van elke tweede * /var de timer: de timer = Nieuwe timer (1000);,, stap 10: een van de belangrijkste functie, die de uitvoering van als de belasting, openbare functies, Main () {/* om te voorkomen dat de:void lag, omdat de timer start de film tot 1 /updateclock (na de uitvoering; /* * * * * * *)Alle dagen verborgen tekst van deze functie is later uitleggen * /hideobjects (Mon, monglow, op dinsdag, tueglow, getrouwd, wedglow, donderdag, vrijdag, thuglow, friglow, zitten, satglow, de zon, de corona); de afschaffing van de huidige dagen verborgen * * * * * * * * * /showcurrentday (); de timer /addEventListener (timerevent.timer timer. De timer start, startclock). ();}, 11: de functie van de klok, stap in, dit is de behandeling van de functie van de tijd.Het is gevestigd in de belangrijkste functie als, dan elke tweede in de startClock. Privé functie, updateClock (PM):. {*) groter zijn dan de 11 uur, is het, dat is 12 en 12 is PM * als (hours> 11) {ampm.text= "PM"; "; ampmGlow.text= PM" {}) ampm.text= "ben"; ampmGlow.text= "ben";} /* Avoids 24 uur aan de klok, als is groter zijn dan de 12. 12 (13) substracts dus het is 1) * * if (hours> 12) {nummer} /* hours-=12; het is net als een cijfer van 0 tot Links, voeg a * /als (een (minuten).Length& lt; 2) {minutes= "0" +minutes;} als (string (seconden).Length& lt; 2) {seconds= "0" +seconds} /* * /clock.text=hours+; die TextFields ":" +minutes+ ":" clockGlo +seconds;W.text = + + + ":" tijd ":" + seconden;}, stap twaalf: verborgen functie, die we gebruiken om de verborgen object, en... De rest van parameters voor een aantal parameters, private functie hideobjects (...) {(var i:int = 0; ik & lt; targets.length; i + +) (doelstellingen [M] = false. Zichtbaar;}}, stap 13: nu de verklaring over de datum van de inspectie, zal de variabelen dagen en verbergt het, private functie showcurrentday ():void {schakelaars (dag 0) - zaak: de zon. Vis = waar; zichtbaar = waar de stralen van de zon. Op maandag 1:; schuld; zaak. Vis = waar; monglow. Vis = waar; breuk; Zaak 2: dinsdag. Vis = waar; tueglow. Vis = waar; schuld; Zaak C - 3: zichtbaar = waar; wedglow.visible trouwen.= waar; breuk; Zaak 4: donderdag. Vis = waar; thuglow. Vis = waar; breuk; Zaak 5: vrijdag vis = waar; friglow. Vis = waar; breuk; zaak 6:sat.visible = waar; satglow. Vis = waar; schuld; standaard: micro - ("pitch fout");}}, stap 14: start van deze functie, de datum van de datum van vernieuwing van voorwerpen en telefoon updateclock bijwerking van de lijst van kenmerken tekstvak, private functie startclock (E:timerevent): {datum ongeldig = nieuwe ('); h = date.hours; minuten = date.minutes; S = date.seconds; updateclock ();}, stap 15: de categorieën documenten, terug in hun dossier, bedieningspaneel. Toevoeging van "de heer" in de klasse van de documenten, gebied, con.Tot slot, zoals je kan zien, creëren en wijziging van deze digitale klok is makkelijk.De datum, veranderen de interface en een mogelijke toename van meer functies.En bedankt voor het lezen.