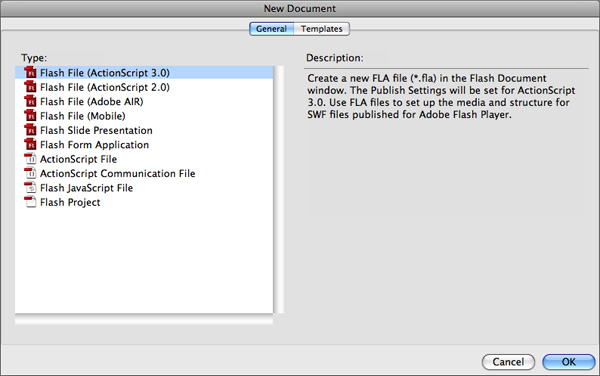
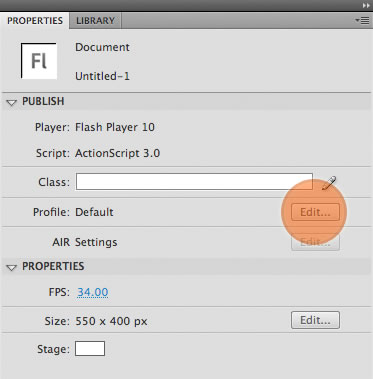
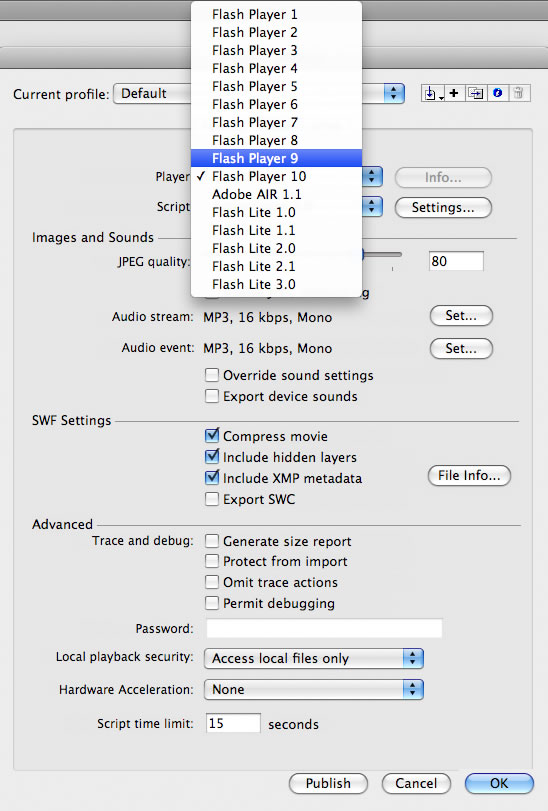
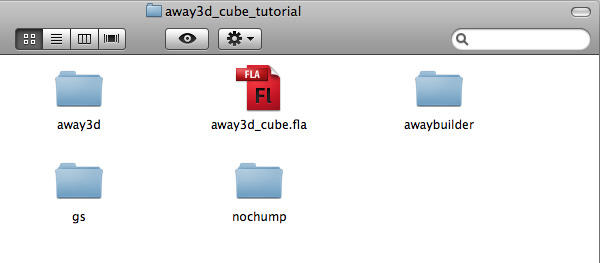
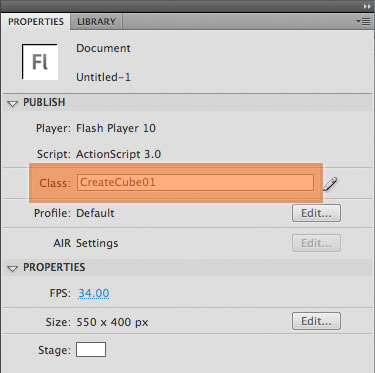
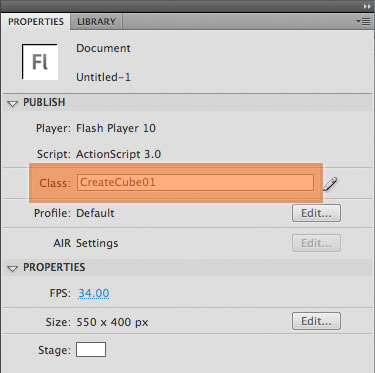
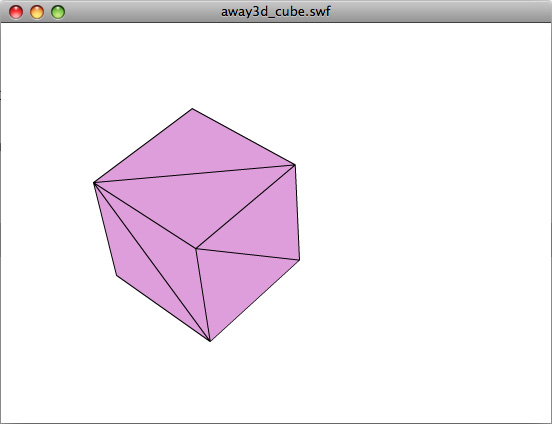
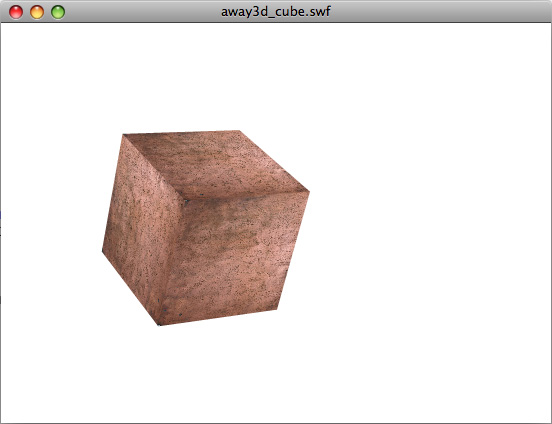
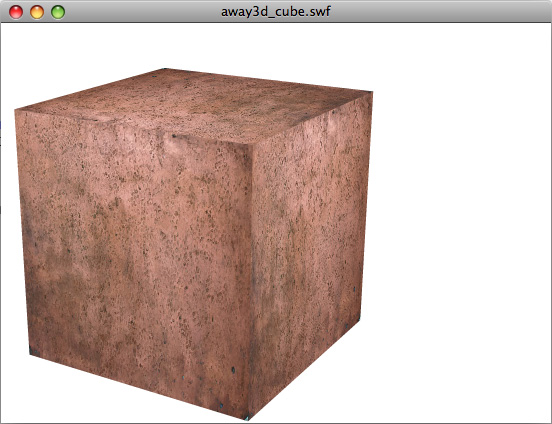
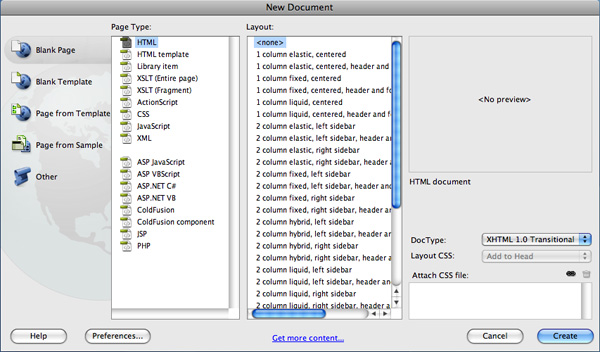
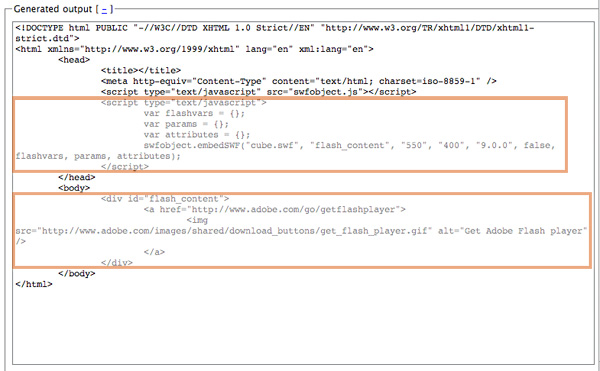
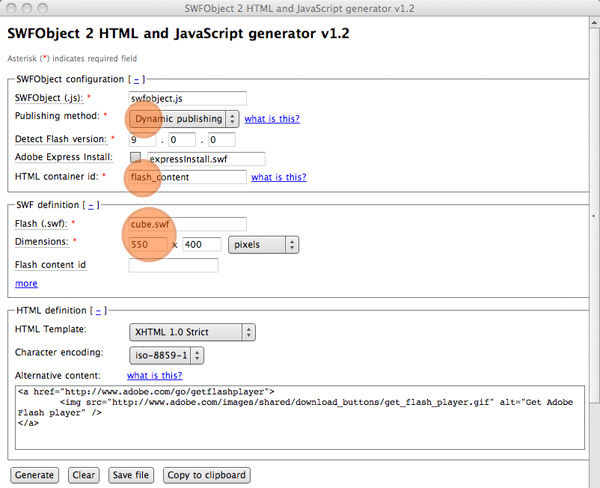
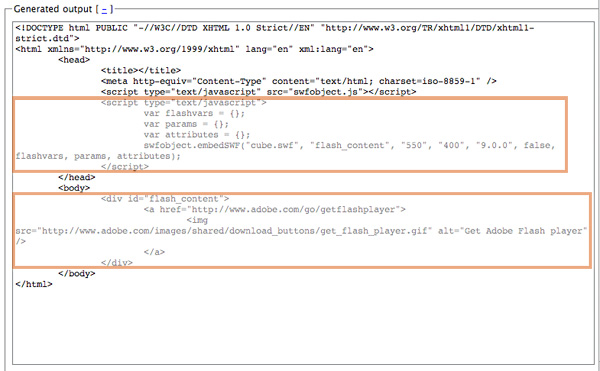
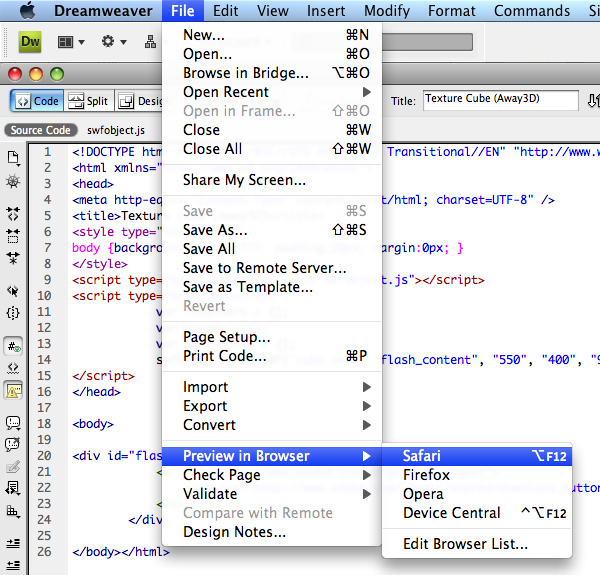
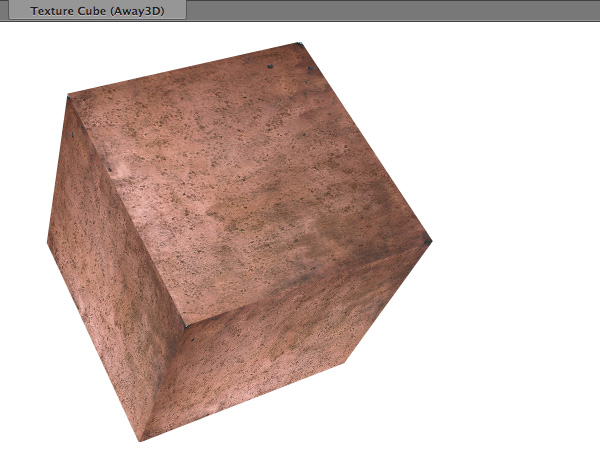
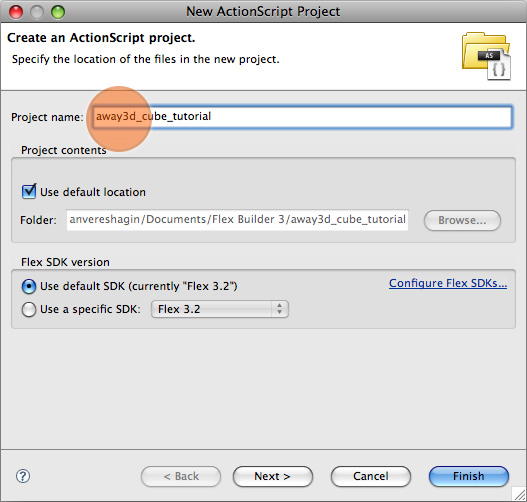
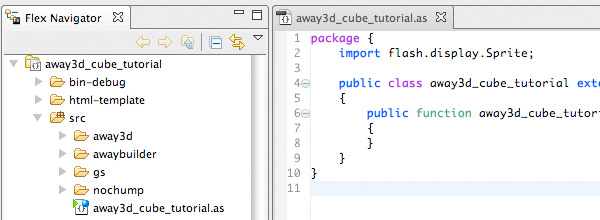
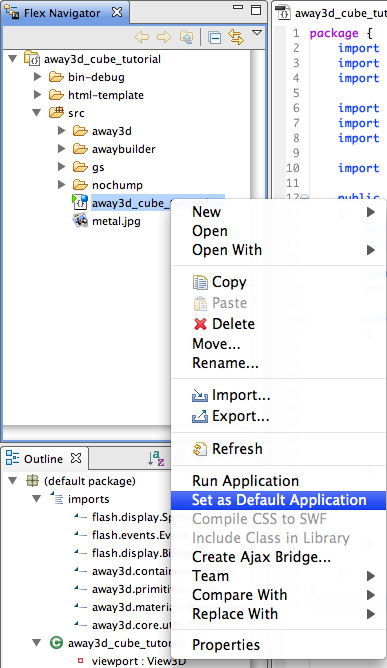
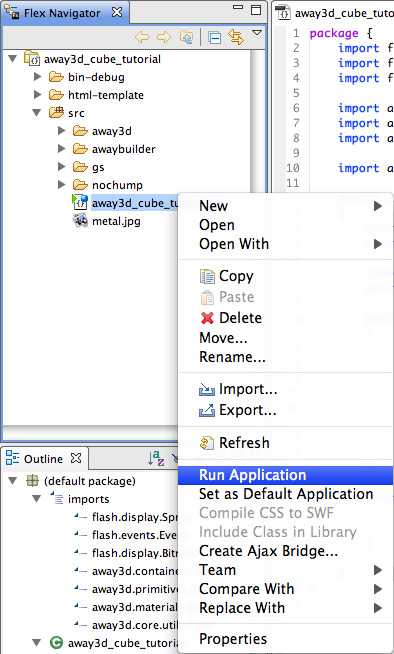
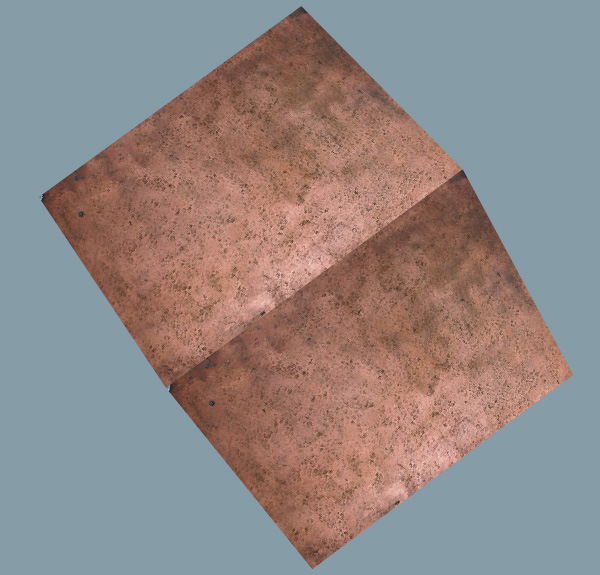
, skabe og teksturering en terning i away3d,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, vil vi skabe en terning i adobe flash (eller flex) miljø ved hjælp af away3d motor.vi vil vælge den nødvendige struktur og tager hensyn til kuben er ansigter.vi vil også gøre terningen rotere og regel stedet via et kamera. lad os sidde fast i...,,,,,,, indførelse i denne lektion vi bruger adobe flash og away3d 2.3.3 motor for flash - spiller 9.for at indsætte den endelige stg vi bruger adobe dreamweaver (du kan bruge en html redaktør), swfobject og swfobject generator (http: //luft - version eller udgave).jeg skal også forklare, hvordan til at skabe og tekstur en terning på flex miljø., trin 1: skabe nye. fia - fil, skabe nye actionscript3 fil.,, trin 2: redigér profil i egenskaber panel presse edit knap.,, trin 3: vælg flash spiller version, vælge flash spiller 9 profil og klik -, trin 4: kom away3d motor!red din fil som "away3d_cube. blp" i away3d_cube_tutorial mappe, downloade away3d motor fra away3d downloads.vi bruger version 2.3.3 for flash - spiller 9., pak et arkiv, og en kopi af alle oplysningerne i away3d_cube_tutorial mappe.,, løntrin 5: skabe nye actionscript fil, skabe en ny actionscript fil i adobe flash.gem din fil som "createcube01." i away3d_cube_tutorial mappe.,, trin 6: angiv en klasse at offentliggøre i offentliggøre panel er klasse område ind "createcube01".,, trin 7: begynd programmering.åben createcube01.as og starte med at importere alle nødvendige klasser, pakke (import flash.display.sprite; import flash.events.event; import away3d.containers.view3d; import away3d.primitives.cube;}, trin 8: offentlige klasse, fastlægge en klasse, der udvider sprite klasse.tage hensyn til klasse navn, det skal være den samme som den klasse vi trådte ind i klassen område i offentliggøre panel. offentlige klasse createcube01 udvider sprite {}, trin 9: for variabler, erklærer private variabler for viewport beholder (view3d) og cube primitive (cube). offentlige klasse createcube01 udvider sprite {private var viewport: view3d; private var terningen: terning.}, trin 10: tilføje funktion for at skabe en terning, tilføje en offentlig funktion efter de strækninger, hvor vi erklæret vores private variabler. offentlige funktion createcube01() {viewport = nye view3d ((x: 200 - 200}); addchild (viewport)} trin 11: skabe en terning 1 i en offentlig funktion, skabe en terning med centrale miljøer og tilføje det til gerningsstedet., cube = nye cube ((bredde: 150, højde: 1.50, dybde: 150}); viewport. scene. addchild (cube), trin 12: skabe en terning 2, tilføje en adresse til at fungere. skabe en privat funktion for at gøre den kube og rotation omkring x, y og z - aksen.den private funktion skal komme efter vores offentlige funktion. det. addeventlistener (event.enter_frame, renderthis) privat funktion renderthis e: begivenhed): ugyldig (cube.rotationx + = 1; cube.rotationy + = 1; cube.rotationz + = 1; viewport. render();}, trin 13: forpremiere for at se, hvad vi har indtil videre gå til away3d_cube.fla og vælge kontrol > test film, eller anvendelse hotkeys cmd + træde (mac os) eller ctrl + træde (windows).vi har en roterende terning.være opmærksom på, at away3d motor giver en tilfældig farve på din kube.i det følgende skridt skal vi tilføje vores egen struktur.,, trin 14: få konsistens, vi har brug for en struktur bitmap.på grund af denne lektion, jeg har givet en bitmap, som jeg har cgtextures. kom, omdøber fil "metal. jpg" kopi til roden af away3d_cube_tutorial mappe.,, trin 15: import af nye klasser, i createcube01.as tilføje nye klasser, import flash.display.bitmap; import away3d.materials.bitmapmaterial, import away3d. kerne. utils. stemmer; trin 16: yderligere variabler, til vævning, tilføje variabler for bitmap og tekstur og importere de metal.jpg fil., [omfatter (kilde: "metal. jpg)] private var mytexture: klasse; private var mybitmap: bitmap = nye mytexture(); skridt 17: tilføje oplysninger til terningen, i den offentlige funktion createcube01 vil vi tilføje en variabel for materiale og materiale til vores kube., var mymaterial: bitmapmaterial = nybitmapmaterial (støbt. bitmap (mybitmap) terning = nye cube ((bredde: 150, højde: 150, dybde: 150 materiale: mymaterial}), trin 18: forpremiere tekstureret terning, se resultatet.gå til away3d_cube.fla fra menuen eller anvendelse hotkeys cmd + træde (mac os) eller ctrl + træde (windows).vi har nu en, tekstureret, roterende terning.i de følgende skridt skal vi tilføje et kamera, der vil vi være i stand til at regere med vores mus, skridt 19: tilføje kamera, tilføje et kamera på stedet ved at importere en klasse af private funktion "renderthis"., import away3d. kameraer. *; private funktion renderthis (e - tilfælde): ugyldig (cube.rotationx + = 1; cube.rotationy + = 1; cube.rotationz + = 1; viewport. kamera. til (cube. x, terning. y, terning. z); viewport. kamera. movebackward (500). viewport. render();}, gå 20: tilføje, kontrol med mus på kamera, yderligere at ændre den private funktion renderthis at få kontrol med mus. privat funktion renderthis e: begivenhed): ugyldig (viewport. kamera. rotationy = mousex /2; viewport. kamera. rotationx = mousey /2; cube.rotationx + = 1; cube.rotationy + = 1; cube.rotationz + = 1; viewport. kamera. til (cube. x, terning. y, terning. z); viewport. kamera. movebackward (500). viewport. render();}, gå 21: få den endelige forpremiere, godt klaret!vi har skabt en terning, tekstureret, tilsat kameraet og kamerakontrolenhed via mus.i det følgende skridt skal vi indsætte vores omvendt til en html side.,, skridt 22: indsæt stg i hjemmeside, skabe en ny. html fil.jeg anbefaler, at du skaber det i adobe dreamveawer (mac, vinduer) eller afslutning (mac), blok + + (windows).,, gå 23: stil din: vi kan tilføje stil i kroppen på vores side og ændre titlen i hoved afsnit.efter, at redde din fil som "index.html" i away3d_cube_html mappe. < afsnit > tekstur cube (away3d) < /afsnit > < stil type = "tekst /css" > organ {baggrund farve:&#fff; polstring: 20px; margen: 0px;} < /stil > skridt 24: swfobject første for gyldig offentliggørelse af vores stg fil, vi har brug for swfobject manuskript. gå til code.google.com/p/swfobject/og downloade swfobject_2_1.zip og swfobject_generator_1_2_air.zip.note: hvis du ikke har adobe luft downloade swfobject_generator_1_2_html.zip, men jeg kan lide luften anvendelse.,, gå 25: import javascript, pak swfobject_2_1.zip og kopiere swfobject.js fil i away_3d_cube_html mappe. i din index.html tilføje en linje til hoved afsnit efter < /stil >, som importen javascript., < manuskript type = "tekst /javascript" src = "http: //flashtuts. s3. amazonaws. kom /049_3dcubeaway3d /forelæsning /swfobject. er" > < /manuskript >, gå 26: eksport din stg, gå til adobe flash og åbne away3d_cube. rammelåneaftale. vælg fil > export > eksport film fra menuen.i dialogen vindue vælge din away3d_cube_html mappe som bestemmelsessted for din fil.gem det som "cube. stg.", skridt 27: swfobject generator, pak swfobject_generator_1_2_air.zip og køre swfobject_generator.air anvendelse. vælg dynamisk forlægger fra at udgive metode.- "flash_content" i html beholder id område. så type "cube. stg" flash (og omvendt).sæt 550 pixels og 400 pixels i dimensioner inden for bredde og højde). endelig klik den skabe knap.,, skridt 28: stg i html, fra de genererede produktion kopi:, < manuskript type = "tekst /javascript" > var flashvars = {} var params = {} var attributter = {}; swfobject. embedswf ("cube. stg", "flash_content", "550", "400", "9.0.0", falske flashvars, params, attributter). < /manuskript > og pasta på < head > afsnit i. efter < manuskript type = "tekst /javascript" src = "http: //flashtuts. s3. amazonaws. kom /049_3dcubeaway3d /forelæsning /swfobject. er" > < /manuskript >.så kopi:, < div id = "flash_content" > < en href = "http: //////////////////////www.adobe. kom så getflashplayer" > < img src = "http: //flashtuts.s3.amazonaws.com/049_3dcubeaway3d/tutorial/http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alat = "få adobe flash spiller" /> < /a > < /div >, og sæt det ind i karrosserisektionen.,, skridt 29: forpremiere: forpremiere din. i en browser manuelt, eller vælge fil > forpremiere i browser > safari (for eksempel) i adobe dreamweaver er menu. vores html side er perfekt!,, gå 30 - flex!løb, flex bygmester. 3.gå til fil > nye > actionscript projekt.i dialogen vindue ind "away3d_cube_tutorial" i projektet navn område og klik færdig.,, skridt 31: away3d og flex, gentages trin 4, hvor vi downloadede arkiv med away3d motor og pakket ud.en kopi af alle oplysningerne fra uemballeret arkiv og sætter dem ind i den away3d_cube_tutorial /src /mappe, uden at denne mappe er beliggende i dokumenter > flex bygmester 3 (mac os), c: \\ program filer. adobe (flex bygmester 3 (windows). gå til flex - konstruktør 3 miljø.flex - bør anføres som på billedet nedenfor:,, trin 32: udarbejdelse af din kode, for det første eksemplar metal.jpg i away3d_cube_tutorial /src /., så åbn createcube01.as og kopi af følgende linjer kode, når vi importerer klasser efter "import flash. udstilling. sprite;" flex - enviroinment., en kopi af det private variabler og sætter dem inden fastsættelsen af de offentlige funktion "away3d_cube_tutorial." her er den sidste kode:, pakke (import flash.display.sprite; import flash.events.event; import flash.display.bitmap; import away3d. kameraer. *; import away3d.containers.view3d; import away3d.primitives.cube; import away3d.materials.bitmapmaterial; import away3d.core.utils.cast; offentlige klasse away3d_cube_tutorial udvidersprite (private var viewport: view3d; private var terningen: terning; [omfatter (kilde: "metal. jpg)] private var mytexture: klasse; private var mybitmap: bitmap = nye mytexture(); offentlig funktion away3d_cube_tutorial() {viewport = nye view3d ((x: 200 - 200}); addchild (viewport) var mymaterial: bitmapmaterial = nye bitmapmaterial (støbt. bitmap (mybitmap) terning = nye cube ((bredde: 150, højde: 150, dybde: 150 materiale: mymaterial}); viewport. scene. addchild (cube). addeventlistener (event.enter_frame, renderthis)} privat funktion renderthis e: begivenhed): ugyldig (viewport. kamera. rotationy = mousex /2; viewport. kamera. rotationx = mousey /2; cube.rotationx + = 1; cube.rotationy + = 1;cube.rotationz + = 1; viewport. kamera. til (cube. x, terning. y, terning. z); viewport. kamera. movebackward (800); viewport. render();}}}, skridt 33: løb din ansøgning.mark ud away3d_cube_tutorial.as i flex navigatør.klik på den rigtige knap i din mus og vælge "standardindstilling anvendelse"., klik den rigtige knap i din mus igen og vælge "løb anvendelse".,, skridt 34: endelige flex, godt klaret!den ansøgning, du har skabt, vil åbne en browser vindue.,, konklusion i denne forelæsning, vi har taget vores første skridt i at anvende away3d motor: at skabe en primitiv objekt, teksturering, med et enkelt materiale, idet det kamera kontrol via mus.vi har også lært at indsætte vores. omvendt i. html side, hvordan man forbinder away3d motor med flex og udarbejde actionscript kode i flex enviroinment.jeg håber, du nød efter, de er fri til at forlade deres bemærkninger og spørgsmål.,