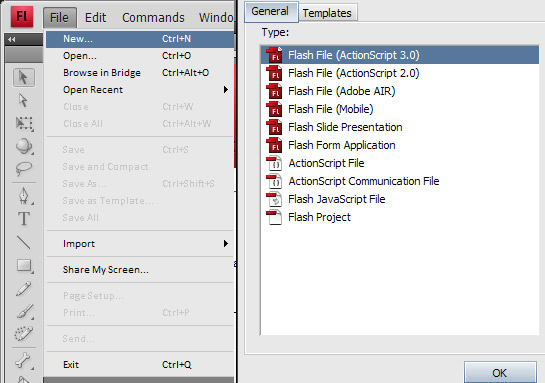
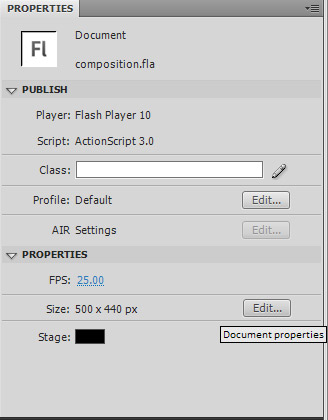
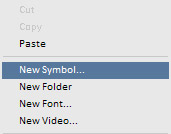
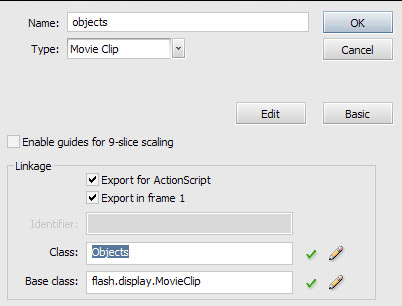
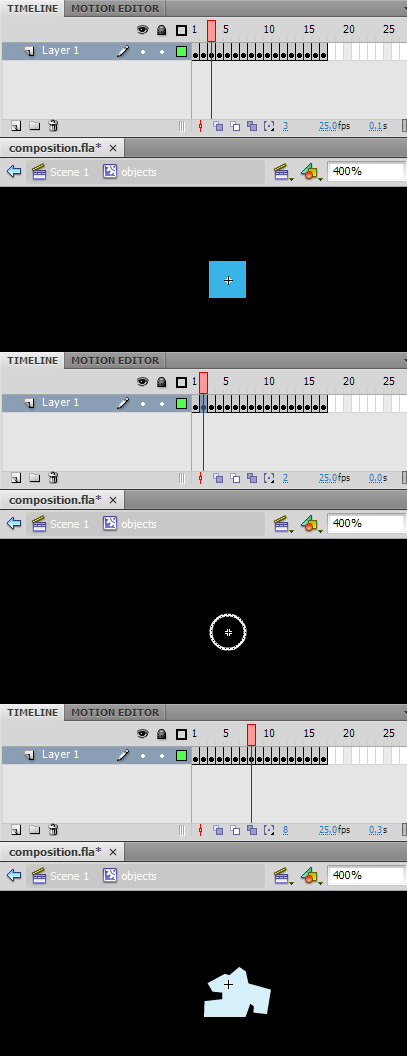
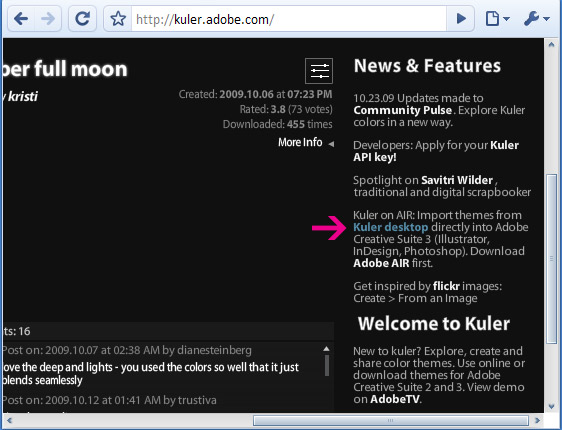
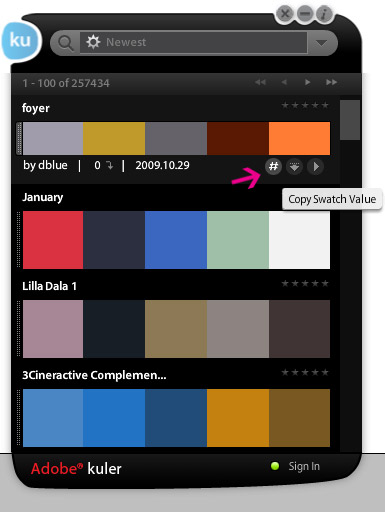
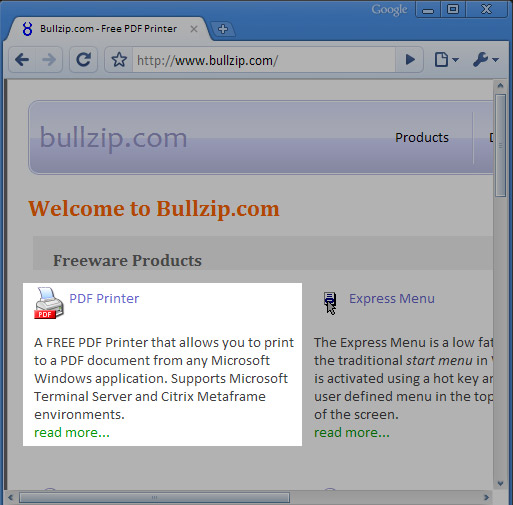
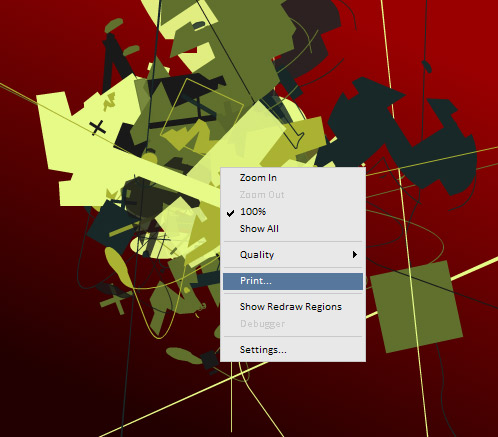
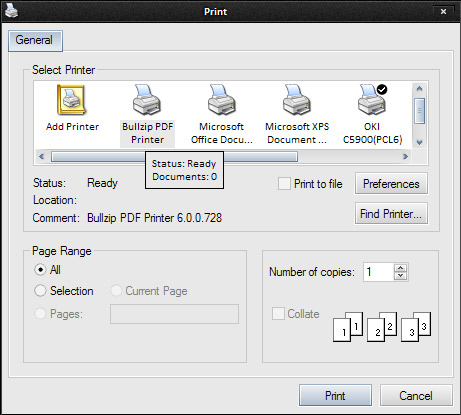
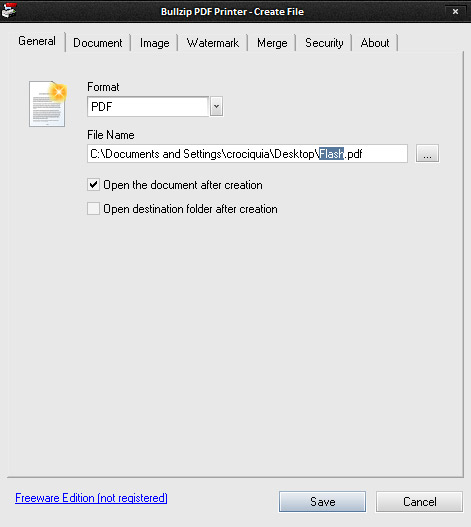
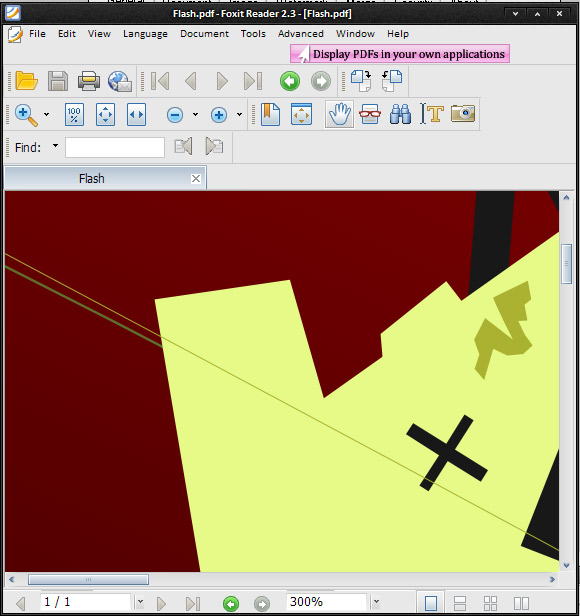
, kode en kaotisk sammensætning er inspireret af joshua davis,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, undrede sig over, hvordan design guru joshua davis gør disse choatic billeder?jeg gjorde.med hans kunst som inspiration, jeg tog en kop kaffe og satte sig for at efterligne hans stil.denne lektion er at designere og flash begyndere og dokumenter i processen for at opnå noget lignende med joshua er tidligt sammensætninger.,,,,, det endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, ønsker at tage en anden, se på det endelige resultat, vi vil være arbejder for?klik flash - film (for at sikre, at det er i fokus, og tryk på en tast på kaos på arbejde!, trin 1: skabe projektet, skabe en ny actionscript 3 fil.,, du er helt fri for at ændre de indstillinger, som du kan lide, jeg forlod min som misligholdelse og har ændret baggrunden farve sort.,, trin 2: klargøring af deres sammensætning objekter, åben dit bibliotek (hvis det ikke er vist, du kan "crtl + l") right-click tomme liste og vælge nye symbol. ", skal vi tilføje en movieclip indeholdende de former, som vi ønsker skal anføres i den endelige sammensætning.vi bliver nødt til at være i stand til at instatiate fra biblioteket, vi opnår dette ved at sige, det symbol, vi har lige skabt er en klasse af sine egne, der omfatter en movieclip klasse.,, ved at gøre det kan vi skabe en række nye objekter, blot ved at skrive, var imod = nye objects();,, trin 3: udarbejdelse af de former, når man skaber et nyt symbol ved hjælp af denne metode, flash automatisk vil åbne den på scenen for dig at klippe.lad din kreativitet flow og tilføje en masse former, hver på sin keyframe.her er nogle af mine:,, du skal ikke bekymre dig om farver, vil vi randomize dem gennem en palet, som vi skal definere senere, når kodning., trin 4: oprettelse af deres sammensætning, nu er det tid til at fastsætte regler.gå til din overordnede tidsplan (som i øjeblikket, med kun en tom keyframe) og åbne dine handlinger panel (eller brug f9 som genvej). //sammensætning rammer var tæller: antal = 100 //dette beløb af former, vil vi øge vores sammensætning var maxscale: antal = 10 //det er den maksimale omfang værdi, at vores profiler vil kunne opnå var minscale: antal = 1 //det er den mindste skala værdi, at vores profiler vil kunne opnå var maxrotation: antal = 180 //maksimale rotation værdi for vores former var offsetx: antal = 100 //den udligning, er værdi, som udløser forskellen i deres sammensætning var offsety: antal = 100 //var marginx: antal = 100 //det er margenen for x - aksen var marginy:antal = 100 //det er margenen for y axix, løntrin 5: at finde en farve palette, har vi stadig brug for at sætte kulør på vores sammensætning.jeg gør det, ikke ved at forsøge at finde en palet godt nok til at bruge, men ved hjælp af en palet, som jeg ved, er gode nok.jeg bruger kuler. gå til kuler.adobe.com og downloade det seneste luft version af kuler luft anvendelse.,,, hvad det vil lade dig gøre (ud over søgning for paller, du kan lide) er en kopi af den sekscifrede farver som adskilte komma værdier ved at klikke på knappen bare:,, trin 6: forøgelse af farver til deres sammensætning, gå tilbage til din flash - fil, åben din actionscript panel og tilføje denne linje kode:, var colorpalete: array = [...] i dette system kan man tilføje den clipboarded værdier, som du tog fra kuler luft - app., var colorpalete: array = [19191918282860702d, aab232, e6fa87], glem ikke at redigere så ender du med ægte hexadecimal numre.din sidste billede vil være et system, der ligner det, var colorpalete: array = [0x191919,0x182828,0x60702d, 0xaab232,0xe6fa87] trin 7: etablering af deres sammensætning, vores sammensætning er her med et par regler, så nu er vi nødt til at anvende disse regler.lad os skabe en funktion, der vil skabe sammensætningen for os.,, redaktionel note: jeg er bange for, actionscript i dette skridt, hvor vores syntaks sprittus at rejse firefox (dette sker, og jeg aner ikke hvorfor.for nu er det bedste, du downloade det til at se.undskyld ulejligheden, trin 8: forøgelse af den baggrund, kan du prøve den kunst, som det er, om de vil bemærke, at på trods af ser ok, der mangler noget.ja, den gradient baggrund. for at gøre en gradient baggrund tilføje denne lille funktion: //baggrund gradient rammer var type: string = gradienttype.linear; var farver: array = [0x990000, 0x220000] var alphaer: array = [1, 1] var nøgletal: array = [0, 225] var matr: matrix = nye matrix(), var sprmethod: string = spreadmethod.pad; var bg: sprite = nye sprite(); var g: grafik = bg.graphics; //baggrund oprettelsen fungerer createbackground() (//starter en gradient rubrik matr. creategradientbox (500, 440, 90, 0, 0); //gøre gradient den størrelsen af denne fase, der rotation til 90 grader //begynder den fylde g.begingradientfill (type, farver, alfa nøgletal, matr, sprmethod); //henleder rektangel g.drawrect (0, 0, 500.440); //sørge for at trække rektangel størrelsen på din scene //bidrager til fase addchild (bg)}, være sikker på, at tilføje en opfordring til, at denne i første linje i deres createcomposite() funktion. trin 9: fjernelse af sammensætningen, det virker bare ved at manipulere med fase barn genstande og at fjerne dem. removecomposite(), funktion (mens (numchildren > 0) (//eliminerer alle barnet objekter fra den vigtigste tidslinje removechildat (0)), trin 10: randomizing på runtime, til at skabe forbindelser på runtime jeg bruger udtryk som en udløser.jeg vil tilføje et key_down lytter til det stadium, således at hver gang en central er presset sammensætning vil blive ændret til en ny. fase. addeventlistener (keyboardevent. key_down, onkeypress) funktion onkeypress (e) (removecomposite(); createcomposite();}, trin 11: at redde deres sammensætning, det er den svære del.for at redde deres sammensætning, du skal skrive det til en fil.jeg bruger bullzip pdf printer det. gå til bullzip.com og downloade deres printer chauffører.følg den monteringsvejledning,.,, trin 12: trykning af din kunst, starte din stg, skabe forbindelser ved at trykke på en nøgle, indtil du kommer til en, der passer dig. højre klik på billedet og udvælge "tryk".,, trin 13: bullzip troldmand, udvælge bullzip printer og klik aftryk. i "format" vælg hvad du vil.,, hvis du vælger at pdf - du ender op med alle vektoren former, hvilket betyder, du er fri til at omfanget og udgive dem senere,.,, konklusioner, som du kan se, er det en simpel metode til at opnå den føler, at joshua er hans arbejde, som naturligvis er langt mere kompleks end denne).,, jeg håber, du kan lide denne forelæsning, er fri til at gå, kommentarer og spørgsmål.tak for det!note:,,, hvis du er interesseret i at anvende joshua er kode, husk at tjekke joshua davis' og brande hall er nyligt løsladte hype ramme på hype. joshuadavis. kom.