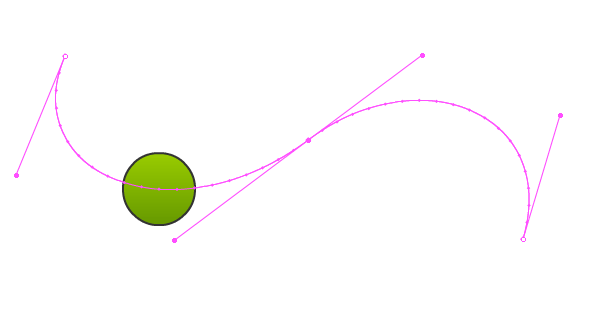
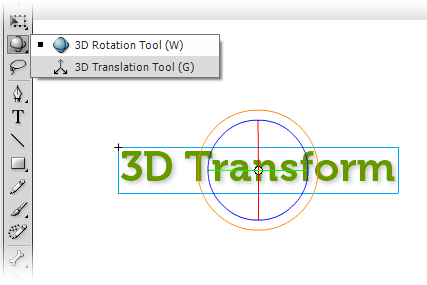
, flash tips og bedste praksis for designere: animation,,,,, 3,,,,,,,,, 3,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, designere, en stor del af flash appel ligger i dens evne til at lade brugerne tilføje forslag og interaktivitet til hvad som helst.for de fleste nye brugere, den virkelige wow!faktor, når de først finde ud af, hvordan tingene kunne liv med flash tidsplan og actionscript.,,, i dag skal vi se på, hvordan vi kan udnytte de værktøjer, flash byder os for at tilføje informationskampagne til vores symboler.det kan være noget af en omfattende emne, for i betragtning af, hvor meget de anvendelse er vokset som et multimedia - siden den tidlige dage, men jeg vil forsøge at holde tingene kort og imødekommende.for en mere indgående, føle sig fri til at undersøge andre tutorials på activetuts +, og jeg er sikker på, at du vil finde, hvad du søger., selv om denne post blev skrevet for flash - professionelle cs5, de fleste af lossepladser bør fint i ældre versioner.jeg vil prøve og gøre det til et punkt at fremhæve, hvor noget er meget specifikt til den seneste udgave af flash.,, jargon... før vi går i detaljer, lad os tage et par minutter at gå over nogle af de ord, vi henviser til.da de fleste flash kan komme med meget lidt eller ingen eksponering for begrebet levende billeder, nogle af disse begreber kan være en smule skræmmende at få fat i.det er bedst, at vi dækker dem på forhånd, før dykker dybt i de praktiske aspekter af informationstiltag og interaktivitet i flash., med er viper?under fps - ordningen (eller billedhastigheden), meget enkelt, henviser til antallet af billeder, der hvert øjeblik.enhver levende billeder - animation eller video - er en række stadig billeder, forventet efter hinanden på en meget høj hastighed, hvorved den illusion af forslag.hvis du har set en film på rulle fra det tidspunkt, hvor de rent faktisk brugte film at skyde videoer, vil de se, at det blot er et bånd med en masse stadig billeder.hvor hurtigt den film projektor løber igennem dem, er det, der kaldes fps - ordningen.den fastsatte fps i tidligere udgaver af flash var 12, som nu er blevet rykket op til 24 i løbet af de sidste par udgaver.det kunne være, fordi for flash - er gået fra at være en ren vektor animation værktøj til den foretrukne form for spiller videoer på internettet.da videoer skal spille på mindst 24 fps - ordningen til at fungere problemfrit, flash beholder skal også spille catch - up.også, flash aktør er forbedret drastisk nu og kan gøre meget større mængder af data, der er nødvendige for at spille på højere fps uden at tage en forestilling ramte., form og bevægelse mellem, taget direkte fra cel animation bøger, tweening (kort for betweening) er den metode, der anvendes til at skabe fornyet frames mellem to centrale rammer.for eksempel, hvis jeg var animere en karakter i hånden på vej fra det sædvanlige holdning til at pege på noget, vil jeg gerne henlede de første og sidste positioner, og så drage de billeder i mellem at simulere bevægelse.hvor mange billeder ind mellem de to vigtigste rammer er defineret af billedhastigheden af informationstiltag og den tid, som du har brug for forslaget er afsluttet.langsommere bevægelser mere mellem stel og omvendt. - gør det let for os, idet den mellem rammer sig selv, i modsætning til, hvad de ville gøre i en traditionel håndtegnet animation.siden cs4, er der tre vidt forskellige måder at tween - form, klassiske og bevægelse mellem.lad os forstå hinanden lidt:,, form mellem: den mest grundlæggende type mellem, selvom du nok ikke bruge dette for meget.du starter med en form og omdanne det over tid.hvis begge former er komplekse og ligner hinanden meget, du har nok brug for en masse øvelse for at få det til at fungere.kan du tilføje form antyder, at tvinge visse punkter på en form for adfærd under forvandlingen.,,, - mellem: indtil version cs3, var det primære tweening metode i glimt, som var elsket af alle, som det var hadet.man tager et symbol og ændre dets egenskaber mellem keyframes - størrelse, placering, farve virkning osv. da den metode, afhænger af to adskilte stater - en på hver keyframe - redigering af en animeret symbol kan være en ganske trættende opgave.noget så enkelt som at flytte symbolet rundt, har brug for dig til at udvælge symbol på hver keyframe og flytte den præcis samme beløb.,,, bevægelse mellem:, som er langt den største opgradering til flash animation kapacitet er forslaget efter virkninger mellem bringer meget elskede forslag redaktør til at blinke.den største ændring mellem de gamle og nye metode er, at forslag mellem er nu object-based snarere end tidslinje, baseret som i den gamle metode.du - - at anvende symboler med fine kontrol med stort set alle fysiske aspekt af formålet med forslaget redaktør panel.sikker på, du stadig gælder forslag om, at den tidsplan, men er det nu muligt at udvælge et symbol, videre og have sin informationskampagne, der med det.,, og vi ved, at når en kugle falder i den virkelige verden sin hastighed er ikke altid de samme.den opfanger hastighed som det nærmer sig jorden, så hopper på omtrent samme hastighed og går langsommere, når det når op på topmødet, hvor det fører os tilbage til jorden.når du levende objekter i glimt, vil de ændre i samme tempo som standard.hvis du tænker på, hvad din livlige tekst, de sejler ind i eller ud af scenen er fast, det er grunden.med en, du kan faktisk sige, at forslaget fremskynde - eller falde, uden at ændre den holdning, manuelt på hvert billede.,, nye forslag mellem godhed, et af de største problemer med gamle forslag mellem i - - noget, jeg vidste ikke, før jeg har set den nye - var, at tegnefilm blev overvejende tidslinje. baseret på.du har skabt en keyframe på et lag, som et symbol på det, tilføjede endnu en keyframe et par billeder væk og ændret det symbol.i alt, du har at gøre med to forskellige tilfælde af et symbol.flytte et ikke forskellig fra den instans i den næste keyframe.vi gik gennem ild og vand for at finde elementer efter gennemførelse af informationstiltag i dem, men det er bare sådan, flash spillede sine kort, så kom med cs4 forslaget redaktør, og tingene ændrede sig for evigt.desværre er forslaget redaktør er ikke lige den bedste har forstået en del af flash - selv efter en og en halv version forhøjelser.lad mig tage et øjeblik og drøfte nogle interessante data om, hvordan det virker, og hvordan de kan få det til at fungere for dig. to måder at manipulerer, nu kan du klippe dine symboler på to forskellige måder at indlede en informationskampagne - inde fra forslaget redaktør, eller direkte på scenen som i de gamle dage.hver fysisk parameter i de udvalgte symbol - x & y - koordinater, størrelse, farve virkninger, filtre osv. - nu er opført som en række i forslaget redaktør.bare flytte til et punkt i den tidsplan og ændre den parameter, og en keyframe er skabt for denne parameter.hvis du kan lide den traditionelle, visuel måde at gennemføre informationstiltag i ting, bare gå til en ramme og redigere symbol på scenen. det er vigtigt at forstå, at keyframes nu er tilsat pr parameter, hvis du flyttede kun tilfældet på scenen, vil der være en keyframe kun for x - og /eller y - koordinaterne i forslaget redaktør.dette giver en meget bred vifte af kontrol over animation - noget, der var umuligt at opnå i de ældre versioner af flash.,, note:, behøver du ikke udtrykkeligt at skabe en keyframe længere.bare flytte til en ramme, ændre noget ved instans og en keyframe er, genereres automatisk for denne parameter alene.for en masse mennesker, det er lidt af en kulturel ændring, noget, som de har meget vanskeligt ved at vænne sig til.men du kan stadig manuelt, skabe en keyframe, jeg fandt det unødvendigt for det meste., bedre kontrol over lempelse, i stedet for den fælles input område og en "klippe" knappen, du får nu en hel række dedikeret til lempelse i de nye forslag, redaktør.den stiplede linje på alle billeder af en mellem gør det nemt at se, hvordan lempelsen arbejder.den omfattede stationer er en god måde at komme i gang.en bue, betyder den hastighed, hvormed informationstiltag er gradvis stigende eller faldende.en lige linje betyder konsekvent, tempo.du kan skabe så mange tilfælde, som du vil, og tildeler forskellige for hvert parameter.husk, at lempelsen skal udtrykkeligt overdrages til de enkelte parametre.hvis du gør det, dit liv vil fortsætte med at være den samme faste bevægelighed.,, når du har et hold af, hvordan lempelsen arbejder med stationer, det er tid til at få eventyr og prøve den skik "løsning.hvad du får, er en rød fast linje i stedet for den stiplede, der angiver, at du kan ændre det.gå til en ramme og skabe en keyframe i "praksis" lempelse ro til at tilføje en bezier knudepunkt i tidslinjen.du kan bruge den knude håndtag til at redigere curver, som du vil.,,, hurtigt tip:,, hvis du er ikke alt for sikker på, hvordan lempelse fungerer, men vil gerne øjeblikkeligt tage din tegnefilm flere trin, anvender denne regel, som jeg tager med mig selv - er typisk elementer (alt, som kommer ind i billedet, eller fase) arbejder bedst med en positiv "simpel (middel) lempelse på 50, mens forsvinder elementer arbejder bedst med samme lettelser i - 50.det gør den samlede animation er glat og konsekvent.som en regel, jeg bruger lempelse på stort set alt, der bevæger sig i tegneserien. forslag vej, redigering, når du flytter et objekt over tid ved hjælp af forslag mellem en linje fremgår af symbolet er registrering punkt viser begyndelsen og slutningen af flytning samt hver af de billeder.en tilsyneladende skjult aspekt her er, at denne vej er som enhver anden linje i flash.du kan bruge udvælgelses - og pen redskaber til at ændre det, som du ville en anden vej.klik & slæbe nogen steder, men enden af vejen (selv om det ikke er udvalgt) til at omdanne det til en kurve.du kan bruge sub - udvælgelse værktøj til at redigere bezier håndtag på knudepunkter for bedre kontrol.hver gang du tilføje en keyframe i forslaget vej, en ny bezier kurven bliver føjet til den vej, som du kan klippe, som du har brug for det.,,, hurtigt & let pseudo-3d animation, hvis 3d i glimt er, hvad du altid har haft lyst til, men har ikke haft modet til at lege en 3d - rammer, som papervision, her er en hurtig og beskidte måde at forfalske 3d bevægelse, flash.du kan bruge den nye 3d rotation redskab sammen med forslaget til objekter, drej redaktør i tre dimensioner for at tilsat jazz.,,, 3d rotation er ikke medtaget i forslaget redaktør, medmindre du rent faktisk bruge den på en genstand.- vælg 3d rotation værktøj, vælger deres formål og klik & trække en af de tre farvede linjer, der anføres.hver af de tre linjer repræsenterer en akse - green er y, rød er x og blå er z. x & y typisk er dem, der vil gøre dit objekt ser ud, som om det er roterende i 3d plads.få det for den stilling, du vil gå til enden af forslag mellem og rotér det igen.tilføje en "hop" lette for lidt ekstra krydderi.,, vende informationskampagne for mere forudsigelige resultater, min typiske animation arbejdsgang er at skabe et billede af de vigtigste rammer i en informationskampagne, og så tilføje forslag til hver genstand som nødvendigt.for alt, hvad der skal blive uden for scenen til venstre, det betyder, jeg er nødt til at flytte ting med den første ramme, nedbringe alfa, gå til den sidste billede, gå tilbage til der, hvor jeg ønskede, og øge alfa til 100%.det har altid været meget, så jeg aldrig med så meget til en fin morgen, da jeg opdagede " omvendt keyframes ".idéen er dumme så enkelt, men værd at utallige timer, hvis man manipulerer ting ind og ud af scenen hver dag. her er, hvordan det fungerer.når du har din sammensat på plads, simpelthen manipulerer det modsatte af den effekt, de har brug for.start fra den endelige holdning til formålet, og der er stadig det ud til venstre.omfatter alt, hvad du behøver at gøre animation perfekt - alpha, tåge, et al.så, simpelthen right-click tween - og klik på "reverse keyframes, og voila!du har din glide ind fra venstre animation, som du har brug for det. modtaget & pasta i gang, måske den største opsparer for mig, siden jeg begyndte at bruge forslaget redaktør i flash, er evnen til at anvende forslag til et objekt, kopiere og sæt det for alle andre lignende bestemmelser.det giver mest mening, når du har en masse ting bevæger sig i eller på lignende måde - en kugle liste, for eksempel.når du har anvendt en mellem en af listen over poster (hvis de er et fælles movieclip på sin egen lag, naturligvis), right-click tween - og vælg "kopi forslag.så bare vælg den første keyframes af alle andre liste, right-click og udvælge »pasta« forslag.du kan ændre hver for sig, hvis det er nødvendigt.,, diverse informationstiltag tips, her er nogle hurtige tips til at spare tid, energi og et par billeder, når det drejer sig om information flash:,, hvis du har en masse movieclips på et lag, at du gerne vil give næring til individuelt, den første ting at gøre er at sætte dem på adskilte lag.næste gang, du er nødt til at gøre dette, udvælge dem alle sammen og tryk ctrl + d. skift + flash vil gøre det beskidte arbejde for at sætte dem på de enkelte lag og vil endda opkalde lag at matche hver movieclip., når tingene er på skærmen, alfa - værdien af den første ramme til 5% i stedet for 0.så kan du se en lille version af den genstand, for at være i stand til at udvælge og manipulere det.da det vil alligevel gå fra 5% til 100% i løbet af et par billeder, indvirkning på den endelige animation er knap synlig. hvis du har elementer, der er anført på skærmen, bor i et stykke tid, og så forsvinder, er stadig udseende og en bevægelse mellem og tilføje en statisk keyframe på det næste billede for den varighed, end det vil være på skærmen.kopi eller forslag, sæt det ved udgangen og omvendt rammer har element forsvinde på samme måde, som det viste sig.,, konklusioner, og det bringer os til slutningen af et kapitel i flash tips og bedste praksis for designerne.hvis du brugte - - for et par år siden og har for nylig kom tilbage til det, vil de uden tvivl sætter pris på det store skridt, den har taget i årenes løb som en professionel kvalitet animation værktøj.jeg håber, at disse tips hjælper dig håndtere nogle af de nyere, er det sjældent dokumenteret værktøjer og karakteristika.har flere tips og tricks til at dele?lad os høre om dem i bemærkningerne.