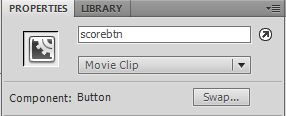
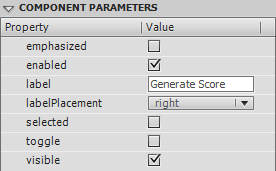
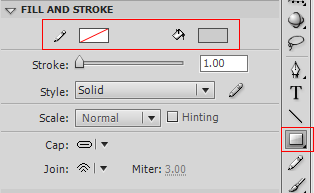
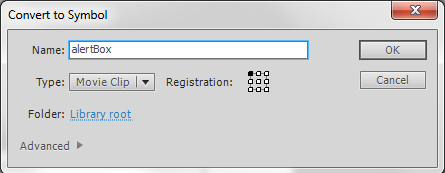
, adgang til de samme reddede data med særskilt flash og javascript apps,,,,, andel,,,,,,,, 4,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne lektion, jeg vil vise dig, hvor adgang til samme reddede data i separate flash og javascript apps, ved at opbevare det i html5 localstorage og ved hjælp af externalinterface at nå det med as3.vi vil skabe den samme app i begge javascript og hurtigt for at påvise, at det er platform agnostiker.,,,, trin 1: gennemgang af lokal oplagring, lokal oplagring er en spændende del af html5, der giver dig mulighed for at gøre browser side oplagring, som er vedvarende, og det betyder, at det varer mellem browser møder.det forsvinder, når brugeren godkender deres browser lager.det er en meget let api til anvendelse, at anvende et enkelt nøgleværdi par til opbevaring af data, og som kan anvendes i en række forskellige måder.en måde er at bruge, localstorage. setitem ('key, »value "), og localstorage. getitem ('key").en anden måde er at anvende objekt note:, localstorage [centrale] = værdi at fastsætte en værdi og værdien = localstorage [centrale], for at få fat i det.og hvis det ikke var nok, er der endnu en tredje vej - dot - koder:, localstorage.key = værdi at fastsætte det, og værdien = localstorage.key, for at få fat i det.jeg vælger den tredje vej i denne forelæsning, men hvis de foretrækker en af de andre måder, du kan ændre den kode, og den burde fungere fint.lokal oplagring har nogle andre metoder, men det er de eneste to metoder, vi har brug for en til at fastsætte en værdi og en til at hente den værdi,.,, trin 2: oprettelse af den javascript projekt, vil vi skabe javascript app.du bør udvikle både denne og flash - projektet på en levende server, ellers vil du løber ind i problemer.jeg bruger wamp på min maskine som en lokal hostingmiljø. skabe en mappe, opbevarer dit projekt.i denne folder skabe to nye mapper.nævn en af dem "er" og andre "styles." inden for "stil" mappe, skabe en ny fil og navn "stil. css" og i "er" mappe, skabe en ny fil og hedder det "externalinterface. j 'er".endelig er roden til dit projekt mappe, skabe en ny fil og hedder det "index.html".,, trin 3: indeks html side, anføres følgende kode inden for "index.html" fil du skabte i trin over. <!DOCTYPE html> <html> <head> <title>Local Storage with external Interface</title> <link rel="stylesheet" type="text/css" href="styles/style.css" /> <script type="text/javascript" src="js/externalinterface.js"></script> </head> <body> <div id="wrapper"> <div id="scorewrapper"> <p id="scorediv"></p> <p id="randomscorediv">Random Score is: </p> <button type="button" id="scorebtn">Generate Score</button> </div> </div> </body> </html>,Here we set up the structure of our "index.html" file. vi er "stil. css" og "externalinterface. er vi skabt i trin over.det, scorediv, ajourføres, når vi når frem til en ny rekord, og, randomscorediv, ajourføres, hver gang vi skabe en ny score (klik på knappen til at generere en tilfældig score), trin 4: stil. css, anføres følgende i "stil. css" du skabte i de skridt,&#papir. (bredde: 400px. højde: 400px; margen: 0 auto;}&#scorewrapper (bredde: 400px. højde: 200px; baggrund farve:&#ffffff;}&#randomscorediv {synlighed: skjulte;} organ {baggrund:&#f2f2f2; tekst tilpasse: center; polstring: 20px;}, her har vi sat app være centreret i den side, der, baggrund, farve, af, scorewrapper, div., og fastsætte, randomscorediv, i første omgang skjulte (usynlig).når vi klik på den knap, vi vil fastsætte, randomscorediv, synlige.,, løntrin 5: vindue. onload, anføres følgende kode inden for "externalinterface. er du skabt i skridt over. window.onload = function() (varsling (" vindue fyldt ");}, når du har brug for at binde til elementer på din hjemmeside, bør du sikre, vinduet er ladt.eftersom vi er nødt til at binde til knap, vi bruger, window.onload, funktion, som javascript.vi er her bare dukke op en indberetning med ordene "vindue fyldt".hvis du tester den side, du skulle se det virker.,, trin 6: setscore() i dette skridt, vil vi - kode, setscore(), funktion, der oprindeligt er stillingen til 0.følgende kode ind i "externalinterface. j 'er". window.onload = function() {funktion setscore() (hvis (!localstorage. score) (localstorage.score = 0}}}, vi undersøger, om, localstorage.score, eksisterer, og hvis ikke vi initialise værdien til 0.når brugeren først løber app 'en, eller når de klart deres lager, er denne værdi, ville ikke eksistere, - - så vi er nødt til at skabe det. nu kalder denne funktion, umiddelbart efter at du skaber det og prøve ved at lægge den i en indberetning. window.onload = function() {funktion setscore() (hvis (!localstorage. score) (localstorage.score = 0) setscore(); indberetning (localstorage. score)}, trin 7: getscore(), vi har en måde at få vores score, nu har vi brug for en måde at få fat i det.det er, hvad de, getscore(), funktion vil opnå.anføre følgende under, setscore(), funktion, de skabte i skridt over. getscore() (hvis funktion (localstorage. score) (afkast (localstorage. score)}}, vi her se, at localstorage.score, eksisterer, og hvis det gør vi simpelthen tilbage den værdi, det holder.fjerne indberetningen fra det foregående trin, og tilføje følgende indberetning under, getscore(), funktion, funktion getscore() (hvis (localstorage. score) (afkast (localstorage. score)}} indberetning (getscore())}, hvis du tester, nu kan du se indberetningen igen viser resultatet af "0".,, trin 8: updatescore(), nu hvor vi har en måde at fastsætte og få vores kup, vi har brug for en måde at ajourføre den.det er præcis, hvad de, updatescore(), funktion opnås.der tilføjes følgende under, getscore(), funktion, de skabte i trin over., funktion updatescore (newscore) (hvis (localstorage. score) (localstorage.score = newscore}}, her går vi som et parameter, newscore, og vi så den, localstorage.score, svarende til denne værdi.fjern indberetning fra de tidligere skridt, tilføjes følgende under, updatescore(), funktion, du skabte, funktion updatescore (newscore) (hvis (localstorage. score) (localstorage.score = newscore;}} updatescore (10); - indberetningen (getscore()), hvis du prøve nu, du skal se "10" at være opmærksom herpå, da på linje 6 vi opdaterede score - 10.,, trin 9: showscore(), nu hvor vi har alle vores metoder for at manipulere score, så lad os gøre det her.anføre følgende under, updatescore(), funktion, de skabte i trin over., funktion showscore() {var scoretext = dokument. getelementbyid ('scorediv '); scoretext.innerhtml = "nuværende høje pointtal er" + getscore();}, her får vi en henvisning til, scorediv, og ændre dens, innerhtml, ejendomsret til at vise den aktuelle score. til denne funktion, umiddelbart efter at du skaber det., funktion showscore() {var scoretext = dokument. getelementbyid ('scorediv'); scoretext.innerhtml = "nuværende høje pointtal er" + getscore();} showscore();, hvis du tester den side, nu skal du se ordene "nuværende høje pointtal er 10". trin 10: ved en henvisning til den knap, vi vil have en funktion, når brugeren tryk på knappen.der tilføjes følgende under, showscore(), knap du skabte i trin over., var scorebtn = dokument. getelementbyid ('scorebtn '); scorebtn. addeventlistener ('click, getrandomscore, falske), og her får vi en henvisning til den knap, som vi gav id, scorebtn,.vi må tilføje en eventlistener af typen, klik,, som kalder, getrandomscore(), funktion, at vi vil skabe i det næste skridt, skridt 11: getrandomscore(), getrandomscore(), funktion, hvor logikken i denne anvendelse finder sted.der tilføjes følgende under stregen, scorebtn. addeventlistener ('click, getrandomscore, falske), registreres i trin over., funktion getrandomscore() {var randscoretext = dokument. getelementbyid ('randomscorediv '); randscoretext. stil. synlighed ='visible « var randscore = matematik. etage (matematik. random() * 200.000) og var currentscore = antal (getscore()); randscoretext.innerhtml = "tilfældige står" + randscore; hvis (randscore > currentscore) (varsling ("ny highscore!! ") updatescore (randscore); showscore();}}, her, vi først få en henvisning til, randomscorediv, og det skal være synligt.vi må skabe en tilfældig karakter ved at opfordre, matematik. etage (matematik. random() * 200.000), der skaber en række mellem 0 og 200.000.vi bruger vores, getscore(), funktion, at den variable, currentscore, at sikre, at vi stemmer for en række), og fastsætter, innerhtml, af, randscoretext, til, randscore,.,, men at vi kontrollere, om randscore, er større end currentscore, og, hvis det er, at vi viser en, varsling ("ny highscore!!), og derefter ajourføre, localstorage.score, ved at kalde vores, updatescore(), metode og bestå i, randomscore,.vi så brug, showscore(), at vise de nye point. det er javascript anvendelse - kan du prøve det her.i løbet af de næste skridt, vi vil begynde devloping flash version.,, trin 12: oprettelse af flash - projektet i det skridt, som vi vil oprette flash - projekt. skabe en mappe, opbevarer dit projekt filer.nu i denne mappe, skabe en folder, der hedder "er", og inden for denne mappe, skabe en fil og hedder det "externalinterface. j 'er".på grund af deres mappe, skabe en fil ved navn "index.html".endelig skabe et nyt flash - projektet og gem det i roden mappe, at du hedder det "externalinterface. blp".giv det en hvid baggrund, og den størrelse, 400x200px.,, trin 13: oprettelse af indholdsfortegnelsen, tilføjes følgende til "index.html" fil du skabte i trin over. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Tuts+ Premium: Demo</title> <style> \tbody {background: #f2f2f2; text-align: center; padding: 20px} </style> <script type="text/javascript" src="js/externalinterface.js"></script> </head> <body> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="400" height="200" id="externalInterface" align="middle"> < param navn = "allowscriptaccess" værdi = "samedomain" /> < param navn = "allowfullscreen" værdi = "falske" /> < param navn = "film" værdi = "externalinterface. stg" /> < param navn = "kvalitet" værdi = "høj" /> < param navn = "bgcolor" værdi = "# ffffff" /> < omfatter src = "externalinterface. stg" kvalitet = "høj" bgcolor = "# ffffff" bredde = "400" højde = "200" navn = "externalinterface" tilpasse = "mellem" allowscriptaccess = "samedomain" allowfullscreen = "falske" type = "anvendelse /x-shockwave-flash" pluginspage = "http://www.macromedia.com/go/getflashplayer" /> < /genstand > < /organ > < /html > her har vi oprettet vores "index.html" fil.vi er "externalinterface. er" vi har skabt i de skridt, og integrere stg fil i, genstand, tag.hvis du har besluttet at kalde din fia - noget andet, er det vigtigt, at den korrekte værdi for stg, hvor det er relevant, punkt 14: oprettelse externalinterface. js, tilføjes følgende til "externalinterface. er du skabt i trin over. setscore() (hvis funktion.localstorage. score) (localstorage.score = 0) funktion getscore() (hvis (localstorage. score) {tilbage localstorage.score;}} funktion updatescore (newscore) (localstorage.score = newscore}, det er de samme funktioner, der anvendes i javascript anvendelse, og derfor vil jeg ikke forklare dem her.det er vigtigt at bemærke, at jeg har fjernet, vindue. onload, dog.,, trin 15: oprettelse af ned i dette skridt vil vi har eu - erhvervsgrenen for fia du skabte i ovennævnte foranstaltninger. vælg den tekst, værktøj og sikre, at følgende egenskaber er fastsat i henhold til den "art" panel.,, farve: sort, størrelse: 16pt, nu trækker en textfield ud på scenen og give det følgende egenskaber.,, x: 102, 00, y: kl. 14.00, w: 210.00, h: 25.25, giver det den instans navn "currentscore_txt" og sikre, at den type er sat til "classic teksten" og "dynamisk tekst".,,, trække en anden textfield på scenen og give det følgende egenskaber.,, x: 102, 00, y: 49.00, w: 210.00, h: 25.25, giver det den instans navn "randomscore_text." gå til komponenter panel, ogtrække en knap på scenen.- du kan komme til komponenter panel af hen til vinduet > komponenter eller bare ved at trykke på ctrl + f7), giver knap følgende egenskaber.,, x: 150, y: 110.00, w: 00, h: kl. 22.00, giver det tilfælde navn ", inden for scorebtn". "komponenter parametre - panel, ændre etiketten for at" skabe score ".,, udvælge rektangel, værktøj og give det en fylde farve af"&#cccccc "og ingen slagtilfælde.,,, trække et rektangel ud på scenen.klik til at udvælge rektangel og give det følgende egenskaber.,, x: 118.00, y: 50.00, w: 173.00, h: 82.00, nu, right-click på rektangel og vælge "omregning til symbolet"; det hedder "alertbox".,, double click på rektangel til redigering. mode.luk komponenter panel og trække en knap i denne movieclip.giv den knap følgende egenskaber.,, x: 37.00, y: ■ w: 00, h: kl. 22.00, giver det tilfælde navn "alertbox_btn", og ændre etiketten at læse "okay"., trække en textfield i movieclip og give det følgende egenskaber: 29.00, x. y: 10.00, w: 131.00, h: kl. 22.00, type ordene "ny highscore!"i textfield, så tæt på denne movieclip. trin 16: vigtigste. som, skabe en ny actionscript fil og redde det som" vigtigste. ".så tilbage til dit ned, sæt vigtigste til dokumentet klasse.,, skridt 17: pakke og import, tilføjes følgende i "det vigtigste. som" fil du skabte i trin over., pakke (import flash.display.sprite; import flash. begivenheder. *; import flash.external.externalinterface; offentlige klasse vigtigste udvider sprite {offentlig funktion main() {}}}, vi importerer de klasser, der er brug for, og kode vores konstruktøren funktion.,, gå 18: added_to_stage, tilføjes følgende i main(),., offentlig funktion main() {addeventlistener (ref. added_to_stage, fælde)}, added_to_stage tilfælde løber, når de film, fuldt lastet.det her kalder en fælde, funktion, som vi vil skabe næste. gå 19: setup() funktion, tilføjes følgende under, main(), konstruktøren funktion. privat funktion "e: begivenhed): ugyldig (spor (" filmen ");}, hvis du tester nu, og du vil se" filmen "er sporet i produktionen panel.,, gå 20: skjuler indberetningen æske, du har bemærket den indberetning, rubrik skabte vi viste, da filmen først begynder, lad os gemme det.anføre følgende i, setup(), funktion, privat funktion "e: begivenhed): ugyldig (alertbox.visible = falske}, vi sætter alertbox ikke være synlig.gå videre og teste film.,, gå 21: setscore() i dette skridt, vil vi anvende de eksterne grænseflade klasse at kalde vores, setscore(), funktion, som vi, der er oprettet i javascript kode.anføre følgende under, setup(), funktion, du skabte i ovennævnte foranstaltninger, privat funktion setscore(): ugyldig (externalinterface. ("setscore");}, her bruger vi det, call(), metode i externalinterface klasse til at køre, setscore(), funktion, der er i vores javascript kode.det, call(), metode tager som et parameter, navnet på den javascript funktion at løbe (som en streng).hvis vi havde parametre i vores setscore(), funktion, ville vi have optaget dem også her. vi ønsker, at denne funktion til at løbe, da filmen først starter, så det er, setup(), funktion, privat funktion "e: begivenhed): ugyldig (alertbox.visible = falske setscore();}, skridt 22: getscore() i dette skridt, vil vi få point for at vise vores flash - film.den javascript vil sende score blinke, og til at gøre dette, vil vi anvende eksterne grænseflade metode, addcallback(), til at gøre den funktion adgang til det, tilføje følgende i, setup(), funktion, privat funktion "e: begivenhed): ugyldig (alertbox.visible = falske setscore(); externalinterface. addcallback (" getscore ", getscore)}, addcallback, tager to parametre: navnet på en funktion, som de ønsker at få adgang via javascript (som en streng), og en as3 funktion, at denne opfordring vil være knyttet til (som en as3 funktion callback).her vil vi gøre as3, getscore(), funktion, der er til rådighed for vores javascript kode første; for overskuelighedens skyld skyld, vi giver det navn, getscore(), da adgang til via javascript samt. vi vil nu kode, getscore(), as3 funktion.der tilføjes følgende under, setscore(), funktion, de skabte i trin over. privat funktion getscore (score: string): int (var - thescore: int = int (score); tilbage thescore;}, her har vi oprettet vores, getscore(), funktion.vi vil modtage en snor tilbage fra javascript, sætter vi den parameter, som en streng, og vi vender tilbage et heltal.i denne funktion oprettede vi en variabel, der hedder, thescore, og gjorde det til en, int,, og vi så vende tilbage, thescore,.,, gå 23: showscore() i dette skridt, vi gør den nuværende score, flash - film.anføre følgende under, getscore(), funktion, de skabte i trin over. privat funktion showscore(): ugyldig (currentscore_txt.text = "nuværende høje pointtal er:" + externalinterface. ("getscore");}, vi fastsætter, currentscore_txt.text, viser den aktuelle score.vi bruger, externalinterface. ("getscore"), til at kalde den, getscore, funktion i javascript kode, som igen udløser, getscore(), funktion i vores actionscript kode.husk, det vender tilbage til stillingen. nu tilføje følgende i, setup(), funktion, privat funktion "e: begivenhed): ugyldig (alertbox.visible = falske externalinterface. addcallback (" getscore ", getscore); setscore(); showscore();}, hvis du tester de film, du skal se point. der vises.,, skridt 24: addbuttonlisteners(), er vi nødt til at tilføje nogle lyttere til vores knapper, så når brugeren klik på dem, at de gør noget.der tilføjes følgende under, showscore(), metode, de skabte i trin over. privat funktion addbuttonlisteners(): ugyldig (scorebtn. addeventlistener (mouseevent. klik, getrandomscore); alertbox. alertbox_btn. addeventlistener (mouseevent. klik, hidealertbox)}, tilføje følgende fremhævet linje inden for, setup(), funktion, privat funktion. "e: begivenhed): ugyldig (alertbox.visible = falske setscore(); externalinterface. addcallback (" getscore ", getscore); showscore(); addbuttonlisteners();}, her har vi oprettet vores, scorebtn, til at indkalde til en as3 funktion ved navn, getrandomscore(),, og vi har oprettet, alertbox_btn, dvs. i, alertbox at kalde en as3 funktion ved navn, hidealertbox(),.dernæst vil vi tilføje disse funktioner, tilføjes følgende under, addbuttonlisteners(), funktion, du skabte, privat funktion getrandomscore e: mouseevent): ugyldig (} privat funktion hidealertbox e: begivenhed): ugyldig (alertbox.visible = falske}, vil vi gøre det, getrandomscore(), funktion i det næste skridt.alt, hvad vi gør i, hidealertbox(), funktion er fastsat, alertbox, ikke at være synlige.vi vil gøre det synligt, når brugeren får en ny highscore.,, gå 25: getrandomscore() i dette skridt, vil vi - kode, getrandomscore(), funktion, hvor - som i javascript ansøgning gjorde vi - alle app 's logik finder sted.der tilføjes følgende i, getrandomscore(), krop, du har skabt i trin over. privat funktion getrandomscore e: mouseevent): ugyldig (var - randscore: int = matematik. etage (matematik. random() * 200.000) var currentscore: int = externalinterface. ("getscore"); randomscore_text.text = "tilfældige score er" + randscore. tostring(); hvis (randscore > currentscore) (alertbox.visible = sandt. externalinterface. ("updatescore", randscore); showscore();}}, det virker i et lignende måde til javascript version.vi skaber et nummer mellem 0 og 200.000.så får vi den aktuelle score ved hjælp af, externalinterface. ("getscore").vi har angivet, randomscore_text, til at læse det tilfældige resultat.endelig har vi kontrollere, om, randscore, er større end currentscore, og, hvis det er, at vi viser indberetningen kasse, ajourføre score i lokal oplagring ved hjælp af, externalinterface. ("updatescore", randscore), og opfordre vores, showscore(), en metode til at vise de nye score. tjek det demo.,, konklusion - har vi anvendt eksterne grænseflade adgang til lokal oplagring api - fra html5.jeg håber, du har fundet denne forelæsning nyttig, og tak fordi du læste.,