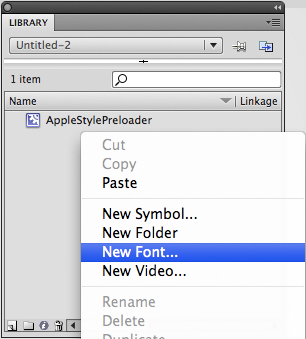
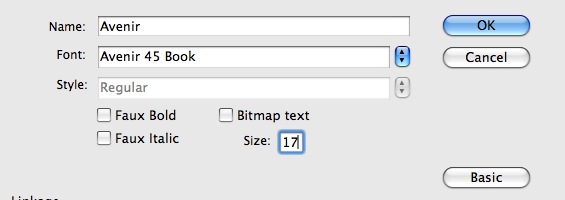
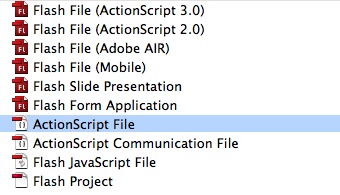
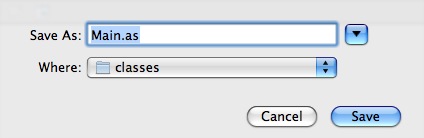
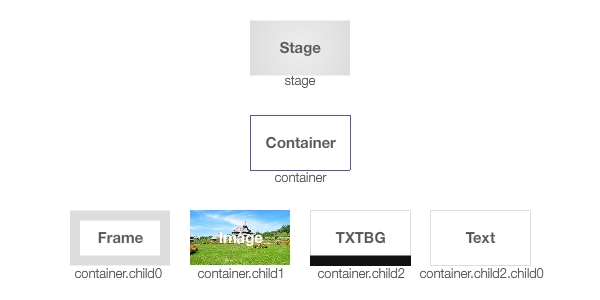
, skabe en shuffle galleri i flash brug af xml og actionscript 3,0,,,,, 1,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning jeg forklarer, hvordan de får adgang til og brug skærmens liste, og at skabe en xml - baseret image galleri med actionscript 3.,,,,,,, trin 1: oversigt, ved hjælp af xml - vil vi dynamisk belastning og få oplysninger om de billeder, give dem en tilfældige center holdning, tilføje en ramme, og der tilsættes trække funktioner, og endelig, at vi bruger en mellem at håndtere zoom animation., 2. trin: lad os komme i gang, åben - og skabe en ny flash - sagen (actionscript. 3.,, sæt scenen størrelse, 600x350 og tilføje en grå radiale afstand (# eeeeee,&#g g g g g), trin 3: indsættelse af en preloader, er vi nødt til at tilføje en preloading animation fortæller brugeren, når indholdet er læsning.i dette tilfælde brugte jeg æblet inspireret preloader vi lavede før.siden vi skal kun bruge den informationskampagne, der er ingen grund til at indføre en klasse - eller bruge en eksport identifikator, de preloader på scenen og center.,, trin 4: omfatter en skrifttype, vi kommer til at omfatte en skrifttype, en super nem opgave ved at tilføje en textfield til fase i flash ide, men en smule anderledes med actionscript. åben biblioteket panel og right-click i punkterne område uden at udvælge en, en grundlæggende menu virker.,, klik på "nye" til at åbne en dialog vindue, give et navn til deres skrifttype og udvælge en du vil bruge som vist i følgende billede, vil det skabe en klasse af skrifttype, du udvalgt, vil vi instantiate dette trin 9., løntrin 5: xml, lad os skabe xml - filer. åbn dine foretrak xml - eller tekst:skriv:, <?xml - version = "0" kodning = "utf - 8"?> <images> \t<image src="images/image.jpg" title="This is image 1"/> \t<image src="images/image2.jpg" title="This is image 2"/> \t<image src="images/image3.jpg" title="This is image 3"/> \t<image src="images/image4.jpg" title="This is image 4"/> \t<image src="images/image5.jpg" title="This is image 5"/> </images>,When you're done, save it as "images.xml" in your xml folder.,Step 6: ActionScript,The code that we'll use will be written in a single class that will be used as the Document Class in the FLA file.,Create a new ActionScript File (File > New), ,Save it as "Main.as"., ,Step 7: Package,We'll begin with:, package classes {,The ,package, keyword allows you to organize your code intogrupper, der kan importeres fra andre manuskripter, er det anbefalede at nævne dem ved navn begynder med små bogstaver og anvendelse intercaps for efterfølgende ord, for eksempel, galleryclasses,.,, hvis du ikke vil gruppen dine filer i en pakke eller har du kun én klasse, kan du bruge den her fra din kilde mappe, men idéen er at være organiseret. trin 8: der kræves klasser, import flash.display.sprite; import flash.display.movieclip; import flash.net.urlloader; import flash.net.urlrequest; import flash.display.loader; import flash.events.event; import flash.filters.bitmapfilter; import flash.filters.dropshadowfilter; import flash.text.textformat; import flash.text.textfield; import flash.text.antialiastype; import flash.events.mouseevent;import fl.transitions.tween; import fl.transitions.easing.strong; import fl.transitions. tweenevent; er disse klasser, at vi bliver nødt til at gøre dette galleri.hvis du har brug for hjælp med en bestemt klasse brug flash hjælp (f1), trin 9: forlængelse af den klasse, offentlige klasse vigtigste udvider movieclip {, udvider, nøgleord, definerer en klasse, der er en underklasse af anden klasse.for det første arver alle metoder, egenskaber og funktioner, den måde, vi kan bruge dem i vores klasse. vi skal bruge movieclip specifikke metoder og egenskaber, så vi også ved hjælp af movieclip klasse. gå 10: variabler, var xml: xml; //xml - objekt, som skal analysere xml - sagen var billeder: array = nye array(); //dette system, vil lagre billeder ladt var imagesloaded: int = 0; //en tæller, tæller de billeder, ladt var imagestitle: array = nye array(); //titlen egenskaber af xml - sagen var mellem: mellem; //håndterer animation var er: boolean = falsk; //kontrol, hvis et billede er, falske af misligholdelse var canclick: boolean = sandt; //kontrol, hvis brugeren kan klik et billede at komme det rigtigt ved misligholdelse var lastx: int. //butikker than x ejendom af det sidste billede, der blev slået var lasty: int. //butikker y ejendom i det sidste billede, der blev slået var textformat: textformat = nye textformat(); //en textformat objekt var skærm: sprite = nye sprite(); //sort skærm til at fokusere på aktive billede var formatfont: avenir = nye avenir(); //det er indbygget skrifttype, trin 11: konstruktøren, konstruktøren er en funktion, der løber, når en genstand, der er skabt af en klasse.denne kode er de første til at gennemføre, når du laver et tilfælde af en genstand eller ved anvendelse af dokumentet klasse. i denne funktion, vi sætter egenskaber af textformat objekt, som vi kan bruge til at vise en titel eller en beskrivelse af hvert billede.skabe sort skærm, der fremkommer, når brugeren klik på et billede og den funktion, som byrder, den ønskede xml - filer. offentlige funktion main(): ugyldig (textformat.color = 0xffffff; textformat.font = formatfont.fontname; textformat.size = 17; //anvendelse af samme størrelse, du brugte, da omfatter font fra biblioteket skærm. grafik. beginfill (0x111111,. 75); skærm. grafik. drawrect (0, 0, stage.stagewidth, fase. stageheight); skærm. grafik. endfill(); loadxml ("xml - /billeder. -");}, trin 12: xml - rampe funktion, denne funktion belastninger xml - fil, der ydes af "journal" parameter.vi tilføjer en lytter til at klare, når belastningen er fuldstændig, privat funktion loadxml (file: string): ugyldig (var - urlloader: urlloader = nye urlloader(), var urlreq: urlrequest = nye urlrequest (fil); urlloader. belastning (urlreq); urlloader. addeventlistener (event.complete, handlexml)}, trin 13: analysere xml, her har vi omdanne ladt xml - fil til en gyldig xml - objekt ved hjælp af parameteret "data" i urlloader.så bruger vi en "til" erklæring for at skabe en platform for hvert billede i xml.yderligere oplysninger findes i de kommentarer, privat funktion handlexml e: begivenhed): ugyldig (xml - = nye xml (e.target. data) til (var - jeg: int = 0. jeg < xml. children(). length(); jeg + +) (var - anordninger: lad = nye loader(); at lade. belastning (nye urlrequest (string (xml. children() [i]. (src)); billeder. tryk (lad); //tilføjer læssemaskiner på billederne system for at få adgang til dem uden for denne funktion imagestitle. tryk (xml. children() [i]. (titel); //tilføjet afsnit attribut, indholdet af det system til at bruge det uden for denne funktion at lade. contentloaderinfo. addeventlistener (event.complete, lastet); //en til at lytte til den funktion, som vil blive henrettet, når et billede er lastet), punkt 14: billeder lastet, når en rampe er ladet med et billede from xml - følgende kode udføres:, privat funktion ladt e: begivenhed): ugyldig (imagesloaded +; //tilføjer én til imagesloaded variabel, hvis (xml. children(). length() = = imagesloaded) //, når alle billeder er ladt.(removechild (preloader); //fjerner preloader movieclip prepareimages(); //denne funktion er forklaret i det næste trin), trin 15: forberedelse af billeder, denne funktion vil tilføje den ramme, textfield udviser den titel eller beskrivelse, den sorte baggrund, der anvendes til det og en skygge filter.lad os tage det i dele, privat funktion prepareimages(): ugyldig (for (var - jeg: int = 0. jeg < images.length; jeg + +) //disse aktioner vil blive anvendt på alle billederne ladt, så vi anvender en "til" og "billeder" system til at gøre (var - beholder: sprite = nye sprite(); //beholder, der skal opbevare billede, billede, textfield, textfield baggrund og skygge var ramme: sprite = nye sprite(); //karmen sprite var infoarea: sprite = nye sprite(); //den textfield baggrund var infofield: textfield = nye textfield(); //den textfield skridt 16: billede, billede, skaber dette en hvid ramme omkring billede, billede. grafik. beginfill (0xffffff); stel. grafik. drawrect (- 20 - 20, billeder, [i]. bredde + 40, billeder, [i]. højde + 80); frame.graphics.endfill(); de vil blive placeret under rektangel image bruges som en ramme. skridt 17: oplysninger baggrund, skaber dette en sort firkant i den nederste del af billedet, hvor textfield vil være. infoarea. grafik. beginfill (0x111111, 75); infoarea. grafik. drawrect (0, 0, billeder, [i]. bredde 60); infoarea. grafik. endfill(); infoarea. y = billeder [i]. højde - 60, gå 18: billede oplysninger følgende kode fastsætter textfield egenskaber og øger dens indhold. infofield.defaulttextformat = textformat; infofield.embedfonts = sandt; //du skal det at anvende den indlejrede skrifttype infofield.antialiastype = antialiastype.advanced; //denne ejendom vil vise teksten mere klart infofield.width = billeder [i]. bredde - 5; infofield.heøjre = 20 infofield.text = imagestitle [i]; //indhold, fremstillet af xml - og oplagres i mange skridt 19: nedskæring de billeder, vi satte det ønskede omfang af billeder.eftersom det vil være inden i beholderen sprite, vi behøver kun at resize., container.scalex = 0,3. container.scaley = 0,3. gå 20: holdning, de billeder vil have en tilfældig holdning baseret på midten af scene område.vi bruger matematik for., beholder. x = stage.stagewidth /4 + matematik. etage (matematik. random() * (stage.stagewidth /4) container. y = stage.stageheight /5 + matematik. etage (matematik. random() * (stage.stageheight /5), gå 21: skygge filter, vil det skabe en skygge - filter., var shadowfilter: bitmapfilter = nye dropshadowfilter (3, 90, 0x252525, 1, 2, 2, 1, 15); //afstand, vinkel, farve, alpha, tåge, styrke, kvalitet, var filterarray: array = [shadowfilter] container.filters = filterarray; //anvende filter, skridt 22: tilsætning til fase, tid til at tilføje de børn, i hvilken rækkefølge vi føjer dem, er den rækkefølge, de vil tage i skærmens liste, så sørg for at tilføje dem på denne måde. infoarea. addchild (infofield); //tilføjer textfield til textfield background beholder. addchild (ramme); //lægger rammen for at beholderen beholder. addchild (billeder [i]); //tilføjer billede på toppen af rammen i beholderen infoarea.visible = falske; //vi billedet oplysninger til usynlig ved misligholdelse beholder. addchild (infoarea); //tilføjer de oplysninger, område i toppen af alt gå 23: lyttere, selv om vi kunne tilføje lyttere til hver sprite før, er jeg nødt til at tilføje dem nu, at de er inde i containeren for at vise dig, hvor skærmen liste fungerer.,, beholder. getchildat (1). addeventlistener (mouseevent.mouse_up, zoomhandler); ////////det er det billede, fuld af xml -, det er at lade ting beholder. getchildat (0). addeventlistener (mouseevent.mouse_down, dragimage); //det er rammen indeholdere. getchildat (0). addeventlistener (mouseevent.mouse_up, stopdragimage); //ramme addchild (beholder); //endelig tilføje, beholderen til trin, trin 24: drag funktioner i det foregående skridt vi tilføjede to lyttere til rammen for de billeder.disse funktioner vil tage sig af dig. vi bruger "forældre" beacuse, vi ønsker at trække alle de genstande, som "mål" er rammen sprite, forældre objekt er beholderen. privat funktion dragimage e: mouseevent): ugyldig (e.target. forælder. startdrag();} privat funktion stopdragimage (e: mouseevent): ugyldig (e.target. forælder. stopdrag();}, gå 25: zoom, denne funktion er ansvarlig for at zoome ind og ud.de lytter er i den faktiske billede, så klik i ramme vil ikke kalde denne funktion.,,, redaktionel note:, af en eller anden grund, den anden, hvis () udtalelse inden for denne zoomhandler funktion var at gøre vores syntaks sprittus styrt.da det ikke vil se på den side, der har lavet den funktion, der er til rådighed til download.undskyld for ulejligheden, ian, gå 26: forslag med nogle aktioner skal gennemføres, når den - - er færdig, er disse handlinger. privat funktion zoominfinished e: tweenevent): tomrum {er = sandt; //ændre variabler efter den begivenhed, canclick = sandt, navnlig mellem. (2). getchildat. synlige = sandt; //indeholder oplysninger til synlig) privat funktion zoomoutfinished e: tweenevent): tomrum {er = falske removechild (screen); //fjerner sort skærm mellem. mål. getchildat (0). addeventlistener (mouseevent.mouse_down, dragimage); //tilføjer drag til at lytte til rammen sprite}, skridt 27: dokument, klasse, gå tilbage til fla og tilføje, main, som dokumentet klasse i egenskaber panel.hvis du vil redde din klasse i en pakke, du er nødt til at tilføje navnet på den pakke, som: yourpackage. vigtigste test dit dossier og se din loge., konklusioner, som altid prøve forskellige ting i dit kodeks for galleriet, som du vil. jeg håber, du nød det tut, tak for det!,