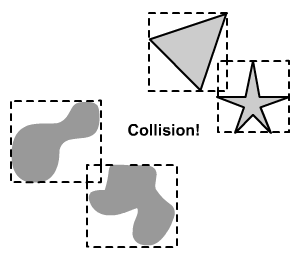
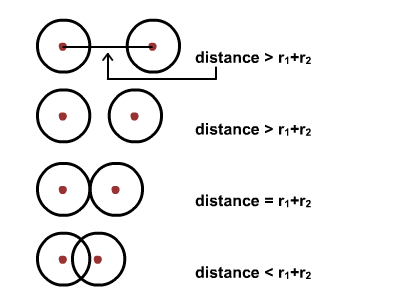
, hurtigt tip: kollision detektering mellem kredse,,,,, 5,,,,,,,,, 11,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie kaldet kollision påvisning og reaktion. hurtig tip: kollision detektering mellem en cirkel og en linje, kollision opdagelse er en filial af algoritmer, som kontrollerer, om to former for overlapning.hvis du bygger fysik eller handling, spil med actionscript, vil du sikkert ikke undslippe kendskab til dette emne.dette er den første i rækken vedrørende kollision påvisning.i denne hurtige tips, vi skal se på actionscript er indbygget kollision påvisningsmetode, hittestobject(), og skrive vores egne til at opdage overlapninger mellem de to cirkler,.,,,, endelige resultat forpremiere, dette er den sidste stg skaber vi i denne hurtige tips.klik på den blå cirkel og trækker det over for de grønne.når de overlapper hinanden, den grønne cirkel vil skifte farve, hvis du fjerner den blå ring igen, de andre vil vende tilbage til at være grøn.,, trin 1: tegnkasse kontrol, dem, der er aquainted med actionscript 2.0, helt sikkert vil anerkende den metode, hittest(),.denne kommando, kontrol af overlapning mellem de to former, eller mellem en form og et enkelt punkt.i actionscript 3 det er opdelt i to særskilte metoder:, hittestobject(), og hittestpoint(),.vi skal se på, hittestobject() først.det commnad generelt passer kollision påvisning af kasse som former (squares, kvadratisk eller rektangulær form).en tegnkasse trækkes rundt former, og når disse afgrænser kasser overlapper hinanden, hittestobject(), vender rigtigt.se nedenstående eksempel.træk den blå boks mod det grønne.som de overlapper hinanden, den grønne boks er skygge formørker., lægger jeg her de tilsvarende actionscript, som genererer over præsentation.box, er en specialbygget skriftligt klasse til let skabe. former.jeg har medtaget de klasser i kilde mappe, kan henvise til dem.de vigtigste manuskript for kollision påvisning er fremhævet nedenfor., pakke (import flash.display.graphics; import flash.display.sprite; import flash.events.mouseevent; /* * * simpelt hittest med kasser * @ forfatter jun * /[stg (bredde = 400, højde = 300)] offentlige klasse simpelt forlænger sprite (private var box1: rubrik, boks 2: rubrik. offentlig funktion simple() {box1 = nye rubrik (0x0000ff); addchild (box1); box1. x = 250; box1. y = 250; box1. addeventlistener (mouseevent.mouse_down, start); box1. addeventlistener (mouseevent.mouse_up, slut); - deindikatoritekstboks 2 = nye rubrik (0x00ff00); addchild (boks 2); - deindikatoritekstboks 2. x = 100 boks 2. y = 50) privat funktion start (e: mouseevent): ugyldig (e.target. startdrag(); e.target.addeventlistener (mouseevent.mouse_move, tjek)} privat funktion (e: mouseevent): ugyldig (e.target. stopdrag(); e.target. removeeventlistener (mouseevent.mouse_move, tjek)} privat funktion kontrol (e: mouseevent): ugyldig (hvis (e.target. hittestobject (boks 2) box2.color = 0x00aa00; andre box2.color = 0x00ff00;}}}, trin 2: mangler afgrænser kasser, men kollision mellem kredse kan ikke kontrolleres effektivt ved hjælp af denne kommando.tjek præsentation nedenfor.trække blue circle mod det grønne.før de former støder sammen, deres afgrænser kasser allerede overlapper hinanden, og hittestobject(), er sandt.vi har brug for en mere nøjagtig løsning. dette problem er fremherskende, ikke kun for kollision detektering mellem kredse, men ikke square former generelt.se nedenstående diagram.for organiske former, som er vanskelige at løse i polygoner, vil vi gøre brug af pixel præcise kollision påvisning.,,, forskellige unøjagtige kollision alarm gennem hittestobject.trin 3: afstand mellem centre, løsningen på dette problem er enkelt: vi skal måle den afstand, der er mellem centre i disse kredse.hvis centret så tæt på hinanden, vil vi flag kollision som ægte.- hvor tæt er tæt nok på?,,, afstand mellem kredse.overholde diagrammet ovenfor.r 1, henviser til den radius af circle1 og r - 2, refererer til en radius på circle2.afstanden mellem kredse er beregnet på hvert billede.hvis, og kun hvis det er mindre end eller lig med summen af begge radier (f, 1 + r, 2), så de to cirkler må røre eller overlapper hinanden.,, trin 4: cirkel cirkel kollision påvisning, her er det vigtigt, actionscript til gennemførelse af konceptet ovenfor:, mindist = circle1.radius + circle2. radius, privat funktion kontrol (e: mouseevent): ugyldig (var - afstand: antal = math2. pythagoras (circle1. x, circle1. y, circle2. x, circle2. y); hvis (afstand < = mindist) circle2.color = 0x00ffaa; andre circle2.color = 0x00ff00;}, løntrin 5: prøveopløsningen, her er en prøve af den løsning.trække blue circle mod det grønne.som de overlapper hinanden, vil de se, grøn farve.det vender tilbage til det normale, når begge cirkler er ikke støder sammen.,, jeg har optaget actionscript gennemførelse under., pakke (import flash.display.sprite; import flash.events.mouseevent; /* * * enkelt sammenstød mellem 2 cirkler * @ forfatter jun * /[stg (bredde = 400, højde = 300)] offentlige klasse simple3 udvider sprite (private var circle1: cirkel, circle2: cirkel; private var mindist: antal; offentlig funktion simple3() {circle1 = ny cirkel (0x0055aa, 30); addchild (circle1); circle1. x = 250; circle1. y = 250; circle1. addeventlistener (mouseevent.mouse_down, start); circle1. addeventlistener (mouseevent.mouse_up, slut); circle2 = ny cirkel (0x00ff00, 30); addchild (circle2); circle2. x = 100: circle2. y = 50; mindist = circle1.radius + circle2.radius;} privat funktion start (e: mouseevent): ugyldig (e.target. startdrag(); e.target. addeventlistener (mouseevent.mouse_move, tjek)} privat funktion (e: mouseevent): ugyldig (e.target. stopdrag(); e.target. removeeventlistener (mouseevent.mouse_move, tjek);} privat funktion kontrol (e: mouseevent): ugyldig (var - afstand: antal = math2. pythagoras (circle1. x, circle1. y, circle2. x, circle2. y); hvis (afstand < = mindist) circle2.color = 0x00ffaa; andre circle2.color = 0x00ff00;}}}, konklusioner, som kan du se, det generelle princip om kollision påvisning er at anvende matematiske formler, for at kontrollere, om der overlappings mellem forski forskellige former.vektor matematik spiller en vigtig rolle.næste til at komme, sammenstød mellem en cirkel og en linje.tak for at læse og se dig snart.