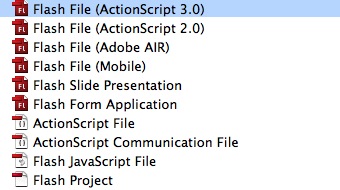
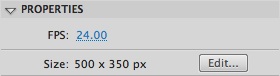
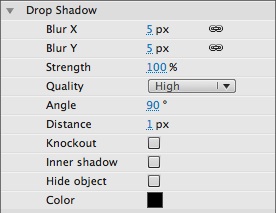
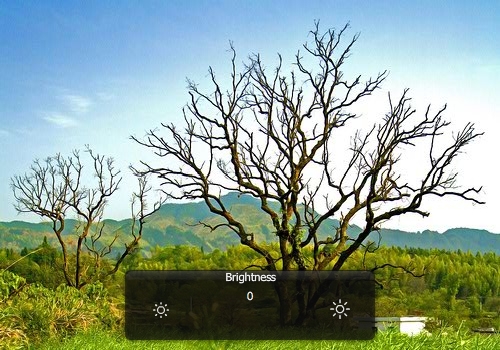
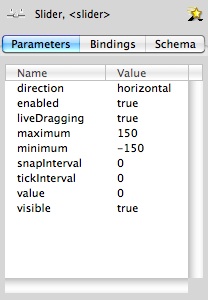
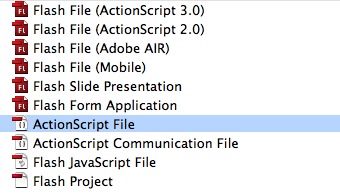
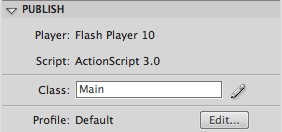
, skabe en lysstyrke redaktør i actionscript 3,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, lys er et kendetegn for visuel perception, som en kilde, synes at være udstrålende eller reflekterende lys. i denne forelæsning, vil vi lære at ændre lysstyrke på et display objekt ved hjælp af actionscript 3.,,,, endelige resultat forpremiere, lad os kigge på det endelige resultat, vi arbejder hen imod:,, trin 1: vurdering ved hjælp af colortransform klasse og en del vil vi øge eller nedsætte en displayobject er lys.,, trin 2: for det første, åben - og skabe en ny flash - sagen (actionscript. 3.,, sæt scenen størrelse, 500x350px og sæt den billedhastighed, der til 24fps.,, trin 3: vælg et display objekt, displayobject kan anvendes sammen med denne klasse, for eksempel, jeg tog et billede af flickr:,,, ph - værdi- af chi konge.og dit billede i midten af scenen, omdanne det til movieclip og give det en instans navn, billede,.,, trin 4: styrke panel, vil vi skabe et panel med en komponent og en dynamisk textfield som interaktive objekter., udvælge rektangel primitivt værktøj (r) og udarbejde en 250x70px rektangel, hjørnet radius til 7 og ændre sin alpha - 60.,, konverterer det til movieclip og tilføje følgende filtre:,, panelet burde se sådan ud:,, double click den movieclip ind i edit tilstand og skabe en dynamisk textfield; dets eksempel navn, bvalue (for "lysstyrke værdi") og i midten.giv det en første indrejse i, o.du kan også tilføje et afsnit til panelet, og nogle billeder som en vejledning.,, løntrin 5: en komponent, åbne komponenter panel (cmd /ctrl + f7) og slæbe en komponent til dit lys panel center og navn, slider.,,, trin 6: komponent, inspektør, med en komponent, der udvælges, tryk shift + f7 til at åbne den komponent, inspektør panel og redigere muligheder, som vist i følgende billede:,, trin 7: actionscript, skabe en ny actionscript dokument og redde det, main.,.,, vi skal bruge et dokument klasse for dette projekt.hvis du ikke er sikker på, hvordan man bruger et dokument, klasse, læs det hurtig indførelse.,, trin 8: pakke, pakning (pakken nøgleord, giver dig mulighed for at tilrettelægge deres kode i grupper, der kan importeres fra andre manuskripter, anbefales det at nævne dem ved navn begynder med en mini brev og anvendelse intercaps for efterfølgende ord eksempel:, myclasses,.,, hvis du ikke vil gruppen dine filer i en pakke eller har du kun én klasse, kan du bruge den her fra din kilde mappe.,, trin 9: der kræves klasser, et par klasser er nødvendig for dette arbejde.for en mere detaljeret beskrivelse for hver klasse, henvises der til flash - hjælp (f1), import flash.display.sprite; import fl.events.sliderevent; import flash. geom. colortransform;,, trin 10: forlængelse af den klasse, de udvider, nøgleord, definerer en klasse, der er en underklasse af anden klasse.for det første arver alle metoder, egenskaber og funktioner, den måde, vi kan bruge dem i vores klasse. offentlige klasse vigtigste udvider sprite {, trin 11: variabler, kun en variabel, der er brug for i dette eksempel: en colortransform instans.dette vil blive anvendt til at ændre rgb værdier af target - display objekt., var colortransform: colortransform = nye colortransform();,, trin 12: konstruktøren funktion, denne funktion udføres, når timen er ladt. en sliderevent lytter tilføjes til en komponent til at løbe en funktion, når brugeren ændringer i værdien af de slider, offentlig funktion main(): ugyldig (panel. slider. addeventlistener (sliderevent.change, updatebrightness)}, trin 13: farve, omdanne denne funktion udføres, når en værdi ændres.det er colortransform del.de røde, grønne og blå udligninger af farven omdanne matrix, der svarer til værdien af de slider. privat funktion updatebrightness e: sliderevent): ugyldig (/* den rgb udligninger til en værdi * /colortransform.redoffset = e.value; colortransform.greenoffset = e.value; colortransform.blueoffset = e.value, vil vide, hvad det er. vi laver her?tjek denne artikel at farve forandringer.,, trin 14: anvendelse af ændringer, det gælder de ændringer, at billedet på scenen. image.transform.colortransform = colortransform;,, trin 15: tekst værdi angivet i lysstyrken panel er også ajourføres. panel.bvalue.text = e.value;}}}, trin 16: dokument klasse, gå tilbage til. fia - sagen og som egenskaber panel, der klasse område, hovedsagelig for at knytte den til dokumentet klasse.,, indgåelse, nu kan du nemt kan gennemføre en måde at ændre den lysstyrke, et billede eller andre display objekt ved hjælp af actionscript 3. tak for det!,