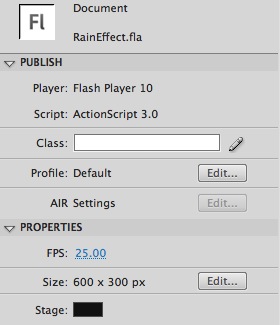
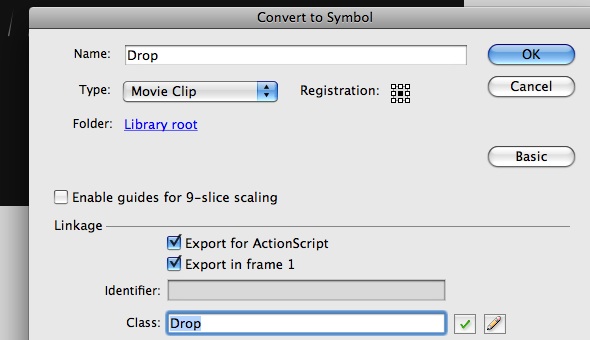
, skabe en anden virkning i flash med actionscript 3,0,,,,, 4,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning vil vi skabe en dynamisk regn virkning ved hjælp af actionscript 3,0.denne virkning kan være tilpasset på mange måder ved blot at ændre et par linier.lad os komme i gang!,,,,, det endelige resultat forpremiere, lad os tage et kig på den endelige virkning, som vi skal arbejde hen imod:,, trin 1 - kort oversigt, vil vi udarbejde en enkel regn dråbe, så efter vores actionscript færdigheder, vi kopierer, kom og få en god position til at movieclip regnfulde virkning., 2. trin -. fia - dokument, skabe en ny actionscript 3 dokument (sag > nye...).sæt scenen størrelse, deres ønskede dimensioner, jeg har brugt 600 x 300 px.,, trin 3 - vælge et billede, tilføje eller tegne et billede til anvendelse som baggrund, jeg brugte en modificeret billede af jinthai, godkendt i henhold til kreative commons.,, trin 4 - lag, omdøbe den første lag "baggrund" så skabe en anden og kalder det "kode" (vi vil bruge det til vores actionscript).kan du låse "kode" lag for at undgå anbringelse af uønskede tegninger i.,, trin 5 - at skabe den dråbe, skabe en grafisk til anvendelse som regnen falde.dets farve hvid og anvende en lineær gradient for alpha, min er 40 - 15.konvertere det til en movieclip og hedder det "drop", kan du huske at kontrollere "eksport til actionscript" afkrydsningsfelt, trin 6 - importerende krævede klasser, lad os starte en kode i en særskilt actionscript fil:, pakke klasse {* import, der kræves klasse * /import flash.display.movieclip; import flash. begivenheder. begivenhed og her, vi importerer de klasser, som vi kan bruge.husk, at ordet næste "pakke" er navnet på den mappe, hvor vores klasse er beliggende, trin 7 - udvidelse af klasse, //skal vi udvide klasse, så vi kan bruge addchild() metode.offentlige klasse regn udvider movieclip {, forlængelse af movieclip klasse vil give vores klasse til at arve alle de metoder, egenskaber og funktioner, at movieclip har.i dette tilfælde, vi bruger det til at få adgang til addchild() metode. trin 8 - variabler, her bruger vi en eksklusiv flash spiller 10 klasse "vektor".kort sagt, vektor klasse fungerer som et system, men er betydeligt hurtigere. private var udlignet: int = 50; //det er udlignet område i antal pixels, at virkningen vil tage.uden denne hjørner af virkning område vil regne fri private var dropsnumber: int. //antallet af regnen falder, og dens værdi er fastsat i parametrene private var dropsvector: vector. < movieclip > = nye vektor. < movieclip > c); ////////vektor, der opbevares hvert regn dråbe, trin 9 - vigtigste funktion, offentlige funktion lokalitet (dråber: int, fallspeed: int, vindstyrke: int, harea: int, varea: int dir: string): ugyldig (dropsnumber = dråber; de vigtigste funktion, med nogle kriterier, der gør det let at tilpasse virkning du har brug for.du kan ændre antallet af dråber, den hastighed, hvormed dråberne falde, og den hastighed, hvormed dråber vil gå vandret, størrelsen af den virkning, område og retningen af regn (venstre eller højre), fastsatte vi den dropsnumber værdi her. gå 10 - venstre eller højre?ved misligholdelse, udligne var er sat til at arbejde med den venstre side, så vi er nødt til at se, hvor regnen vil gå og ændre den udligning, hvis ledelse har ret. hvis (dir = = "ret") (udligne * = - 1}, trin 11 - ved hjælp af faldet movieclip, for at vise de forskellige tilfælde af faldet movieclip er vi nødt til at skabe et nyt fald objekt i en "til" erklæring: for (var - jeg: int = 0. jeg < dråber; jeg + +) (var - - smid = nye drop(); ned. fallspeed = fallspeed. smid. vindstyrke = vindstyrke og drop. dir = dir. smid. harea = harea; ned. varea = varea, bruger vi "taber" variabel for at få brugerne defineret antal dråber, og sæt variabler i movieclip til senere brug. trin 12 - holdning, som er en første tilfældig holdning til falder, falder. x = matematik. random()* (harea + forskydning); ned. y = matematik. random() * varea;, trin 13 - skala, drop.scalex = matematik. runde (((matematik. random() * 0, 8) + 0, 3) * 10) /10 ned. scaley = fald. scalex; det viser omfanget af dråber mellem 0, 3 og den oprindelige størrelse. trin 14 - at tilføje den falder til den fase, dropsvector. tryk (fald); addchild (fald);} //ultimo for inthedirection();} //ende af lokalitet funktion, koden er faldet movieclip at vektoren og derefter til scenen.det opfordrer også "ledelse" funktion. gå 15 - retning, privat funktion inthedirection(): ugyldig (for (var - jeg: int = 0. jeg < dropsnumber; jeg + +) (skift (dropsvector [i]. dir) {"venstre": dropsvector [i]. addeventlistener (event.enter_frame, moveleft); bryde; sag "ret": dropsvector [i]. scalex * = - 1; //vores fald var skabt til venstre, så vi vender det og får det til at se ud, som om det er nok ret dropsvector [i]. addeventlistener (event.enter_frame, moveright); bryde; standard: spor ("fejl");}}}, i denne funktion, vi bruger en anden "til" for at få adgang til movieclips i vektor.så checker vi retning parameter og tilføje en til at lytte til den tilsvarende funktion.alt dette vil tage sig af den frie bevægelighed og den holdning.trin 16 - funktioner, privat funktion moveleft e: begivenhed): ugyldig (e.target. x - = e.target.windspeed; e.target. y + = matematik. random() * e.target.fallspeed; hvis (e.target. y > e.target. varea + e.target. højde) (e.target. x = matematik. random() * (e.target.harea + (offset * 2)); e.target. y = - e.target.height;}} privat funktion moveright e: begivenhed): ugyldig (e.target. x + = e.target.windspeed; e.target. y + = matematik. random() * e.target.fallspeed; hvis (e.target. y > e.target. varea + e.target. højde) (e.target. x = matematik. random() * (e.target.harea - udligne * 2) + udligne * 2. e.target. y = - e.target.height;}}}}, det flytter dråber baseret på parametre for de vigtigste funktioner.det så nulstiller holdning, når de falder ud, område. skridt - 17 - ved hjælp af den kategori, det er klasse færdig, at gøre brug af det, går vi tilbage til flash ide, åbne aktioner panel og skrive: import klasser. regn, regn, regn var: = nye rain() lokalitet; regn. (200, 50, 5 600, 300, "venstre"); addchild (regn), vil det skabe en ny anden genstand, så kalder de vigtigste funktion er at starte virkning.endelig tilføjer vi den virkning, at den fase, konkluderes, at huske på, at du kan lege med de parametre, der skal få forskellige virkninger, og at de også kan ændre dråber ved at gøre, hvad du vil.prøver med forskellige kombinationer for at få den nøjagtige virkning, som du vil. jeg håber, du nød at læse den tekst, som jeg har skrevet det.tak for det!,